【WordPress】編集画面の右側サイドバーの横幅サイズを広げるCSS

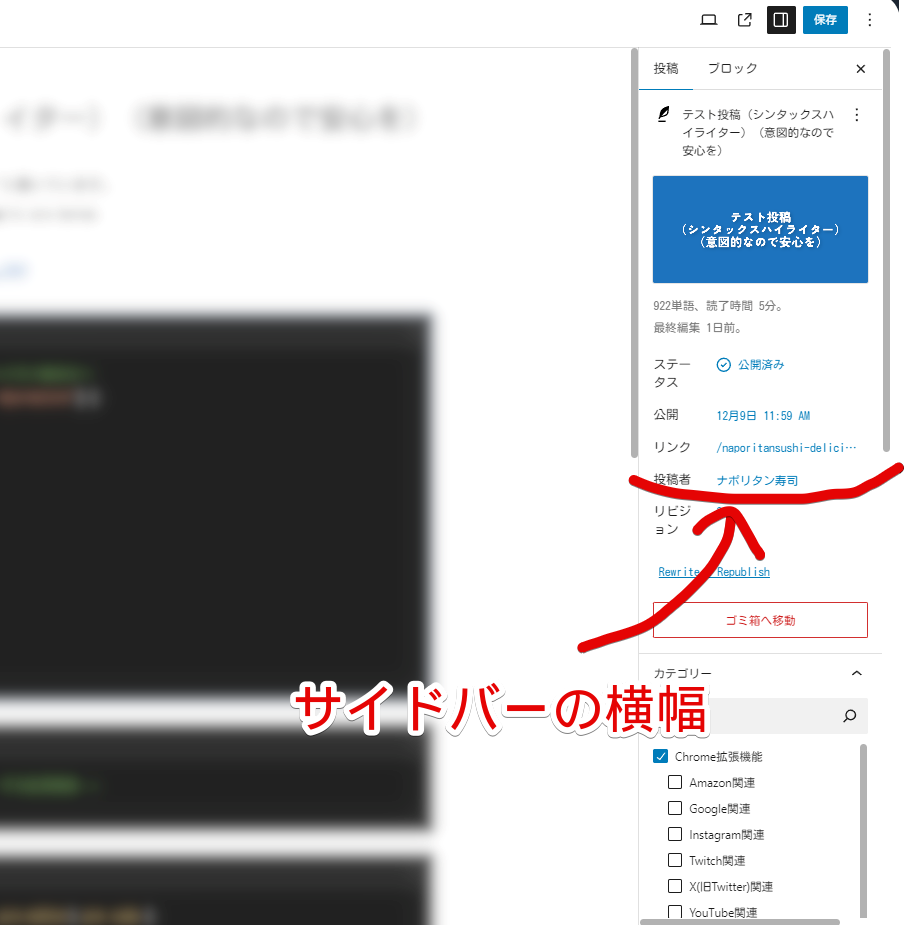
PCブラウザ版「WordPress」で記事編集画面(ブロックエディター)を開くと、右側にサイドバーが表示されます。投稿、ブロックページに切り替えられます。

僕はこれまでWordPressの自動更新をプラグインを使って停止させていたのでいつからか分かりませんが、6.7.1(2024年11月24日公開)にアップデートした際、これまでより若干…ほんと若干サイドバーの横幅が狭くなったように感じました。
あるいは僕が元々ちょっとだけ広げるCSSを使っていて、アップデートしたことでWordPressが仕様変更して使えなくなっただけかもですが。
どっちか分かりませんが、とにかくちょっとだけ狭いなと思ったのでCSSを使って広げてみます。広げることでその分サイドバー内の項目が見やすくなります。本来見切れていた部分(パーマリンクとかカテゴリーとか)が見えるようになります。
CSSは自身の環境上だけの反映です。他人のデバイスには影響しません。記事編集画面だけの反映で実際読者が見る記事には一切影響しません。
インターネットで「サイドバー 広げる」で検索すると実際のブログ画面のサイドバーを広げる方法がヒットしますが、本記事はそういうのではないです。記事を作成する自分だけが見るあの画面上だけの話です。
「WordPress」の投稿用エディターのスタイルシートがある場合はそこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」など)を利用します。本記事では「Stylebot」拡張機能で解説します。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
記事編集ページの右側サイドバーを広げるCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。ログインしていない場合はログインします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
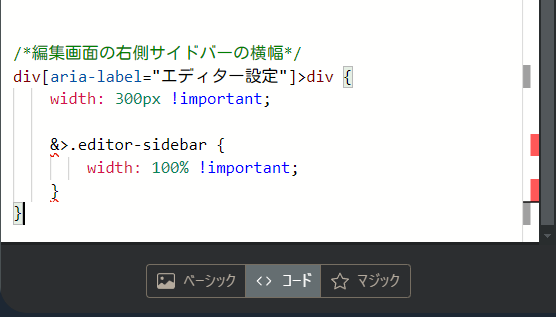
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*編集画面の右側サイドバーの横幅*/
div[aria-label="エディター設定"]>div {
width: 300px !important;
&>.editor-sidebar {
width: 100% !important;
}
}上記CSSの1つ目の「width」が横幅です。2つ目の「width」は100%固定にしておきます。
1つ目の「width」の数値を自分好みに調整します。デフォルトが300手前(280とか)だったので、上記の300pxは若干広げるという意味です。もっと広げたい場合は「350px」といったように数字を大きくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

CSSが適用されたか確認する
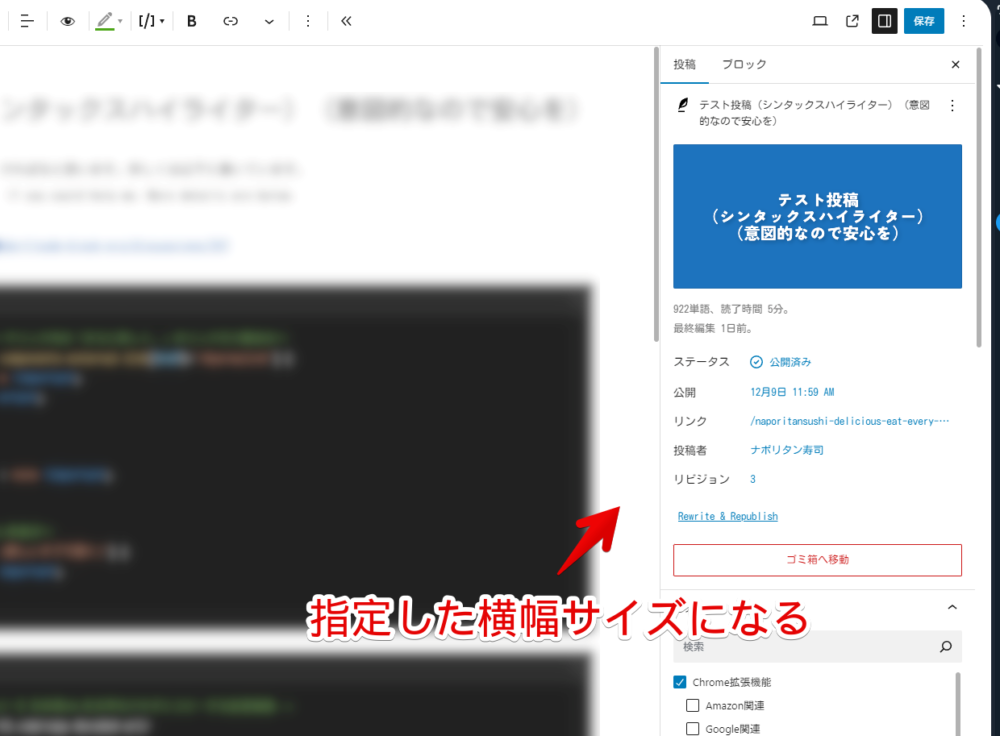
新しく記事編集画面を開きます。右側サイドバーがCSSで指定した横幅になります。

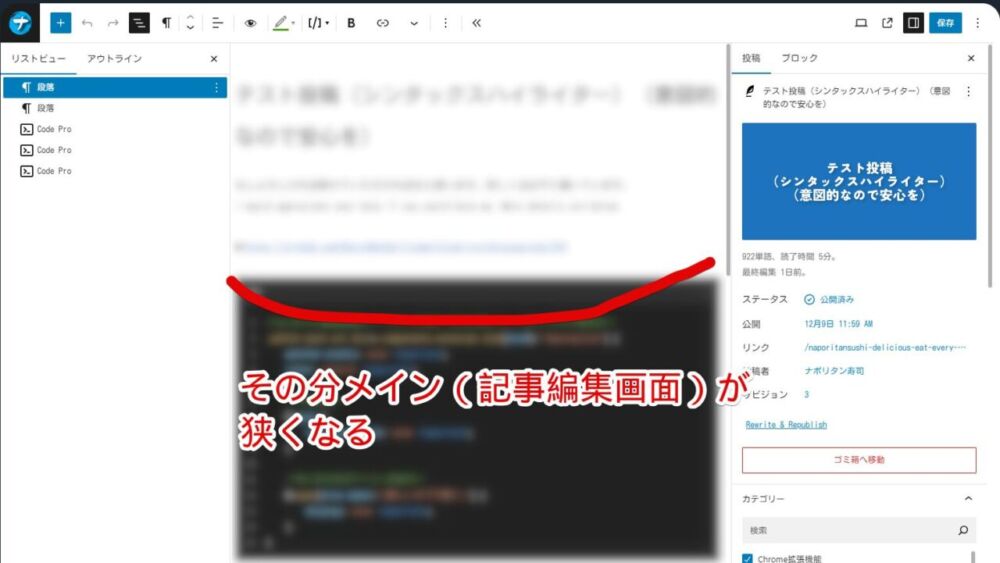
本記事のCSSのデメリットは、広げすぎるとその分メイン部分(記事作成画面)が狭くなる点です。右側サイドバーだけならまだマシかもしれませんが、段落・見出し構成を確認するため左側サイドバーも展開したらかなり狭くなります。広げすぎに注意です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
公開、リンクなどのラベル横の余白を縮める
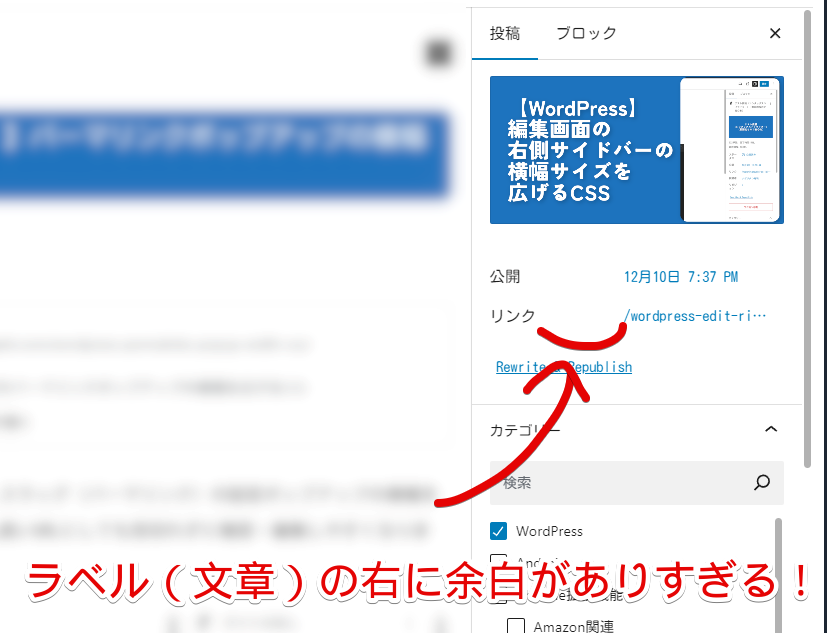
ふと思いました。投稿タブ内にある公開、投稿者、リビジョン、ステータス、リンクなどのラベル右側の余白多すぎじゃね?と。

早速調整してみました。以下のCSSを拡張機能に書き込みます。「width」のパーセントで横幅を調整できます。
/*編集画面の右側サイドバー内にある公開、リンクなどのラベル余白調整*/
div[aria-label="エディター設定"] #edit-post\:document .editor-post-panel__row-label {
width: 16% !important;
}
/*編集画面の右側サイドバー内にある公開、リンクなどの右側項目の余白調整*/
div[aria-label="エディター設定"] #edit-post\:document .editor-post-panel__row-control .components-button {
padding-left: 0 !important;
padding-right: 0 !important;
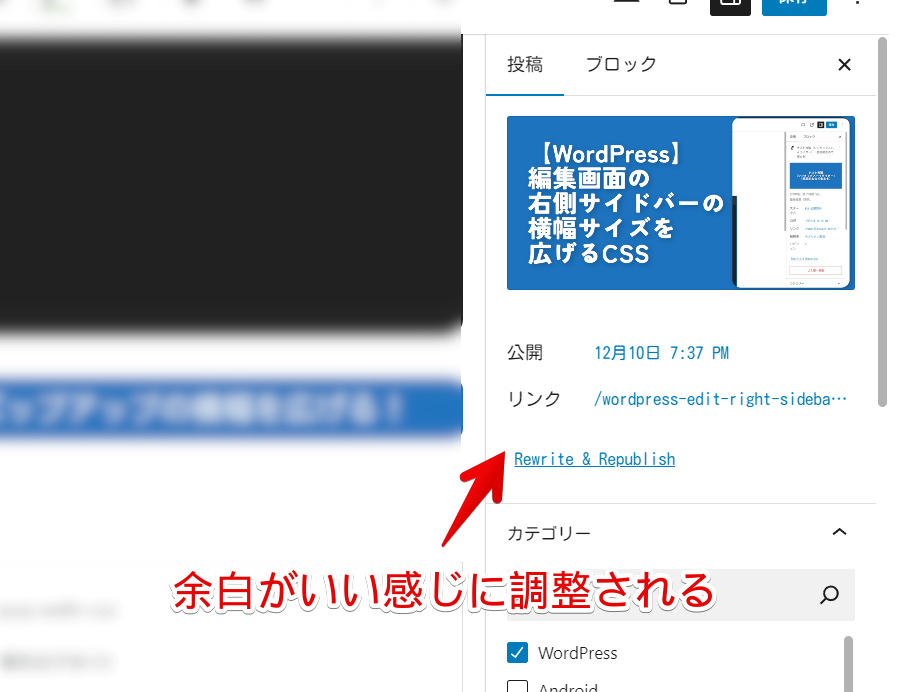
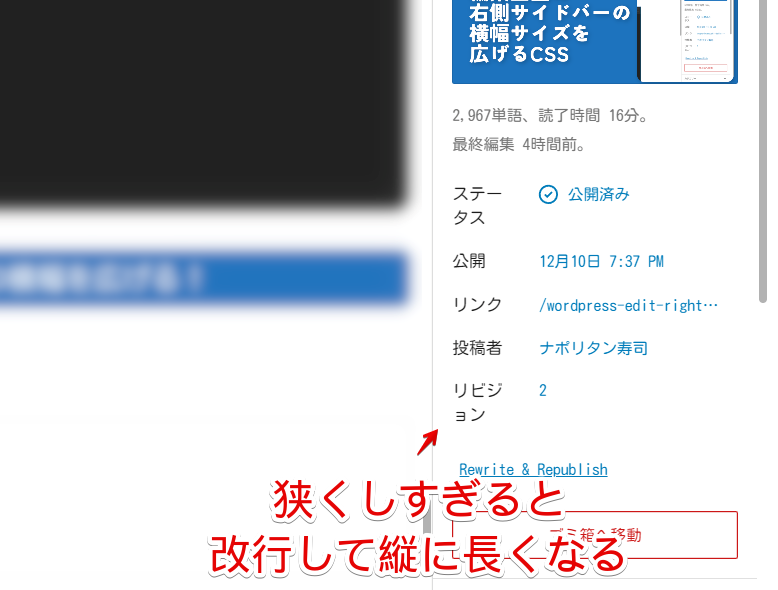
}余白がいい感じに削れて右側項目がぎゅっと寄ってくれます。URL(リンク)は見切れていた部分がその分見えるようになります。

注意点として「width」を狭くしすぎるとリビジョンやステータスなどがぎゅうぎゅうになり下に折り返しします。見づらくなってしまいます。

僕はこれらの項目を使っていなかったので以下の記事(同じくCSS)で非表示にしています。めちゃ便利ですよ。
【この記事もおすすめ!】パーマリンクポップアップの横幅を広げる!
以下の記事も個人的にはおすすめです。
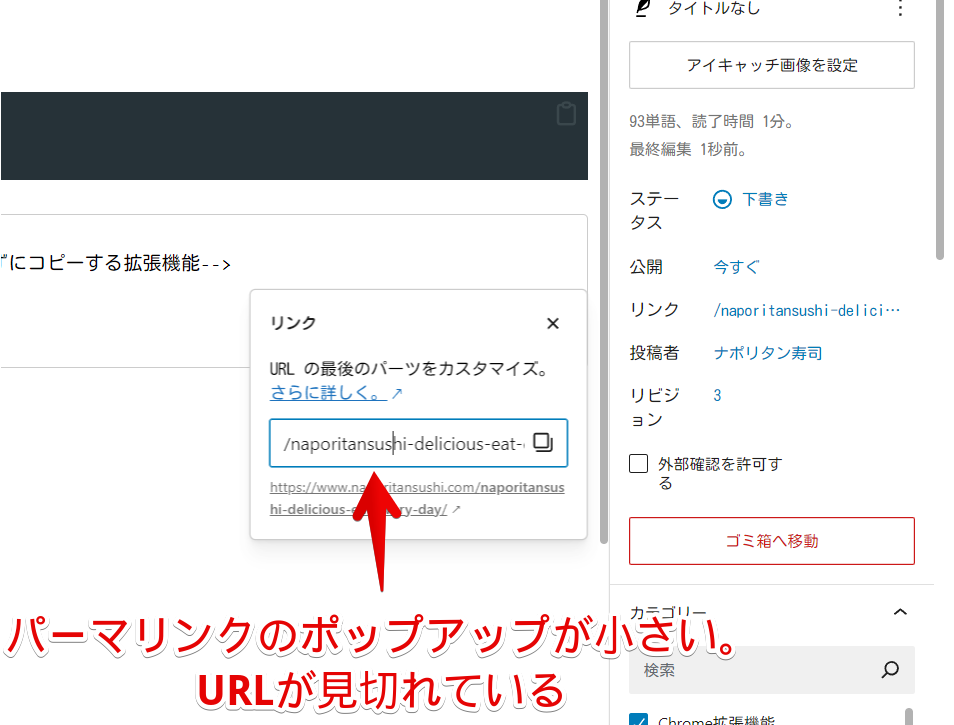
右側サイドバーの投稿ページにあるURLスラッグ(パーマリンク)の設定ポップアップの横幅を広げるCSS記事です。広げることで多少長いURLにしても見切れずに確認・編集しやすくなります。

感想
以上、PCウェブサイト版「WordPress」のブロックエディター画面にある右側サイドバーを好きな横幅サイズに広げるCSSでした。
広げすぎると本文が狭くなって気持ち悪かったのでデフォルトから若干広げた程度で利用しています。
カスタマイズのしすぎは、移行する時やそれこそWordPressのアップデートなどで使えなくなる可能性があり修正する手間が発生しますが、僕はやっぱり自分が使いやすいようにカスタマイズしたい派です。自分の思い通りにカスタマイズできた時の達成感気持ちいですよね。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録