【WordPress】デフォルトの画像サイズを変更する方法
WordPressの「options.php#image_default_size」ページにある「image_default_size」項目で変更できます。以下の選択肢があります。
- thumbnail(サムネイル)
- medium(中)
- large(大)
- full(フルサイズ)
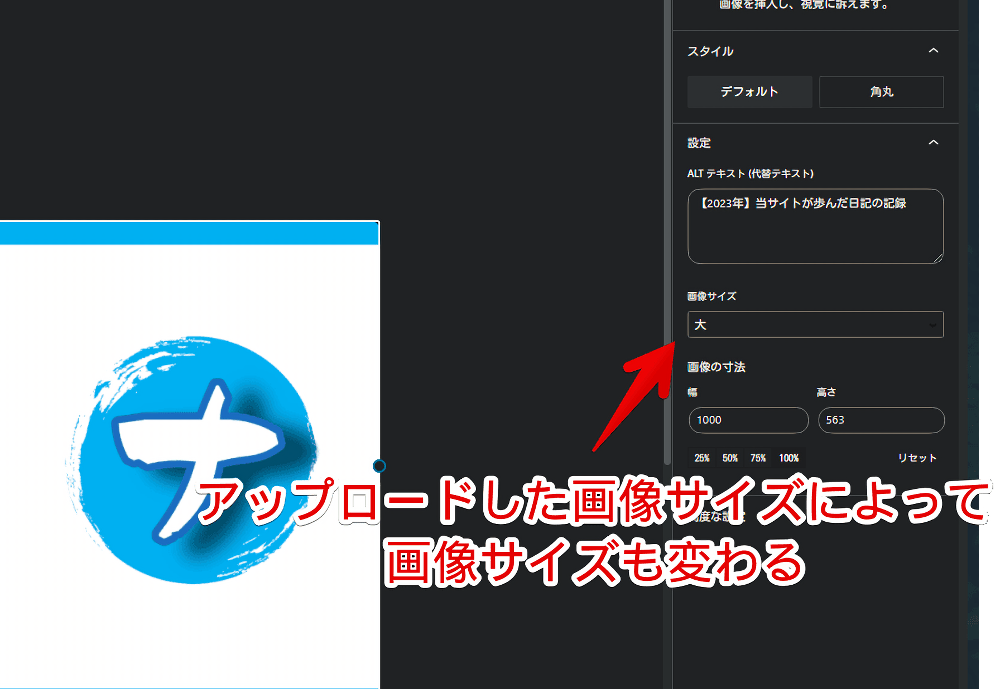
デフォルトではWordPressに画像をアップロードした時、画像サイズは空白になっています。画像サイズに応じて自動的にサイズが変わるようになっています。

本記事の作業をすることで、次回以降画像をアップロードした時、指定した種類にしてくれます。一度設定すれば大型アップデートなどで戻らない限りは設定が維持されます。
「フルサイズで表示させたいけど毎回画像をアップロードしてから設定するのが手間!最初からフルサイズにしてほしい!」という方におすすめです。
方法さえ覚えておけばいつでも元に戻せます。
デフォルトの画像サイズを変更する手順
WordPressの管理画面を開く
WordPressにログインして管理画面を開きます。
開いたらURLが「https://〇〇〇/wp-admin/」という形になっていると思います。「〇〇」には自身のドメイン名が入ります。
https://〇〇〇/wp-admin/
「options.php」ページを開く
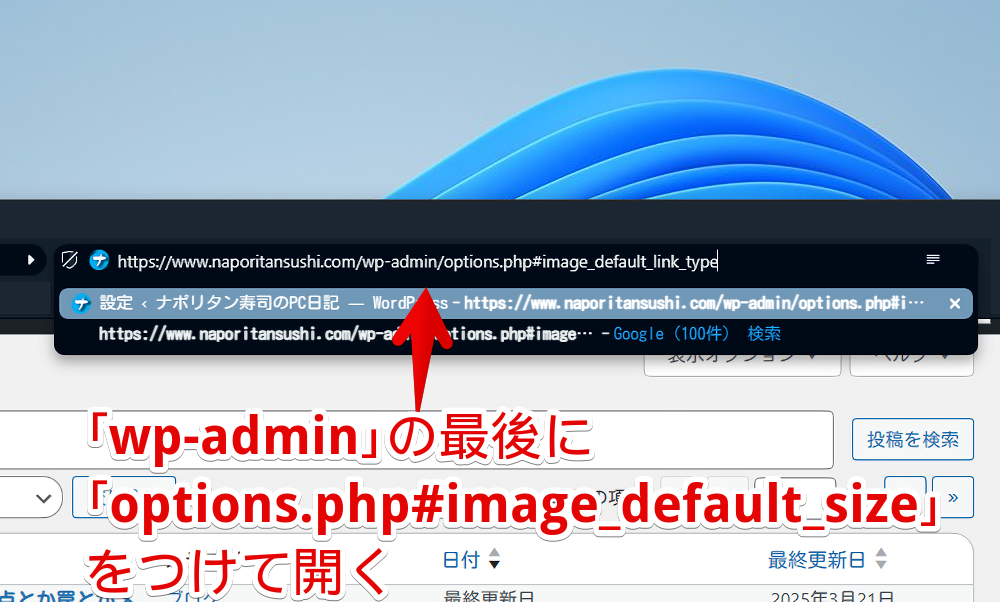
URLの末尾(最後)に「options.php#image_default_size」という文字を貼り付けます。
options.php#image_default_size
僕の場合は以下のようになります。
https://www.naporitansushi.com/wp-admin/options.php#image_default_size「wp-admin」のあとにスラッシュ(/)がない場合は付けます。「wp-admin」の後に「edit.php」などがある場合は削除します。
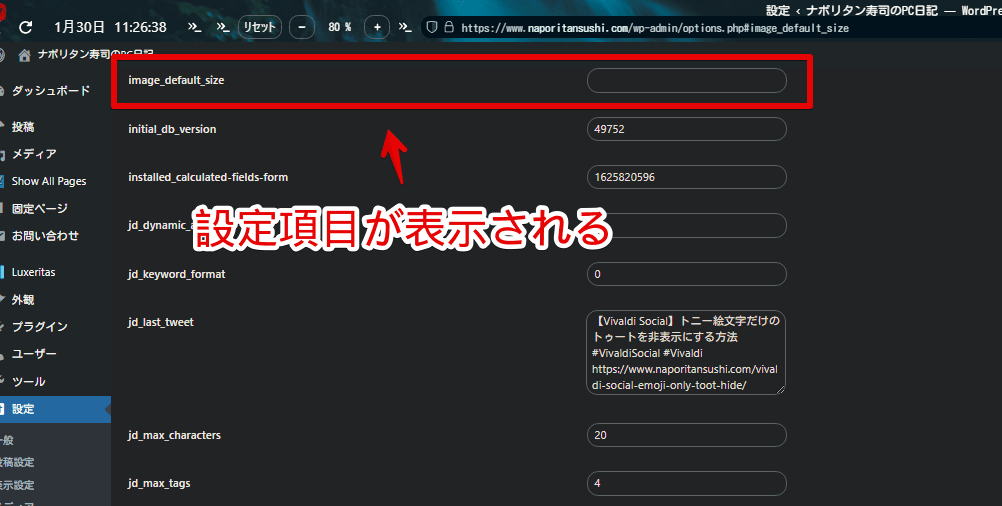
開くと自動的に「options.php」ページの「image_default_size」項目にスクロールしてくれます。

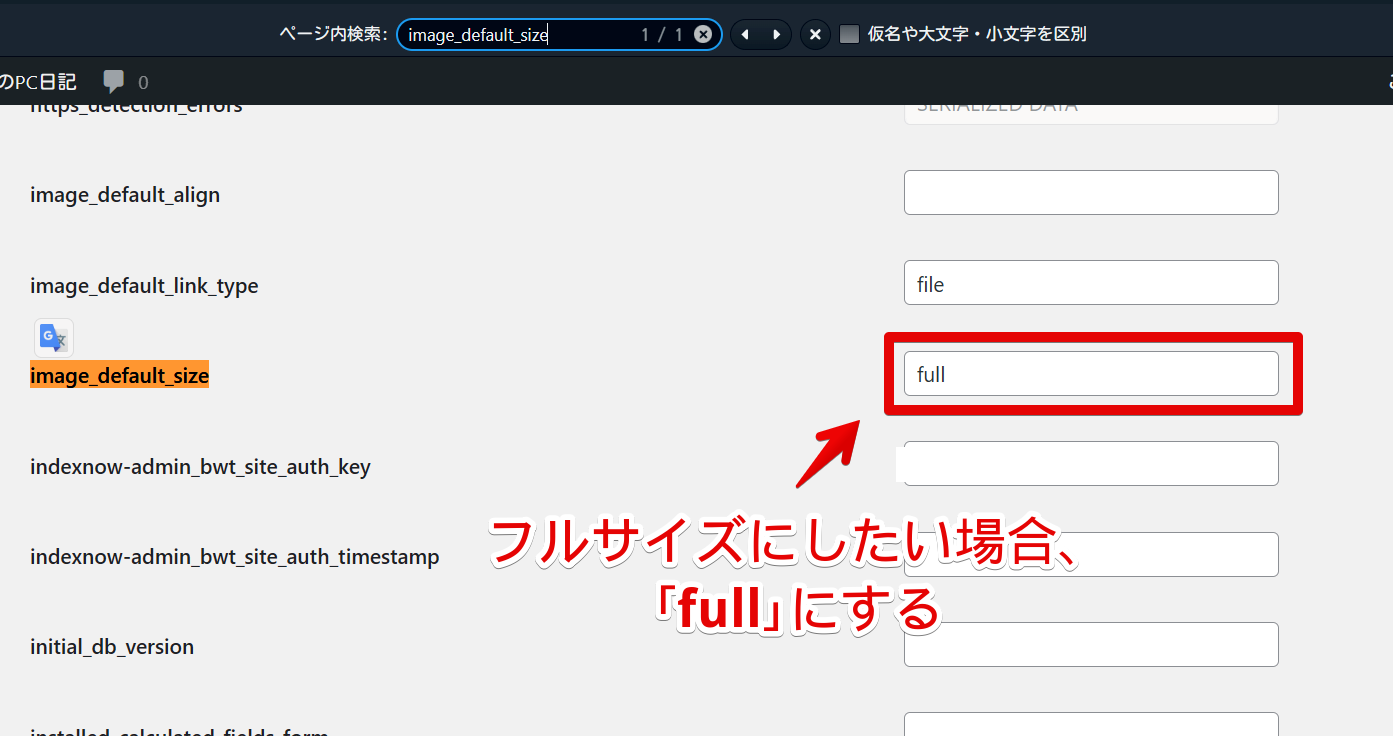
「image_default_size」を変更する
「image_default_size」項目に設定したいサイズの文字を入力します。デフォルトでは空欄になっています。設定できるサイズは以下です。
| 「image_default_size」に指定できるサイズ | 入力する文字 |
|---|---|
| サムネイル | thumbnail |
| 中 | medium |
| 大 | large |
| フルサイズ | full |
例えば、フルサイズにしたい場合は「full」と入力します。サムネイルにしたい場合は「thumbnail」です。半角英字です。空白などの余計な文字が入らないよう注意です。

「image_default_link_type」からデフォルトの画像リンク先を変更できます。ファイル、アタッチメント、ポスト、なしの中から選択できます。
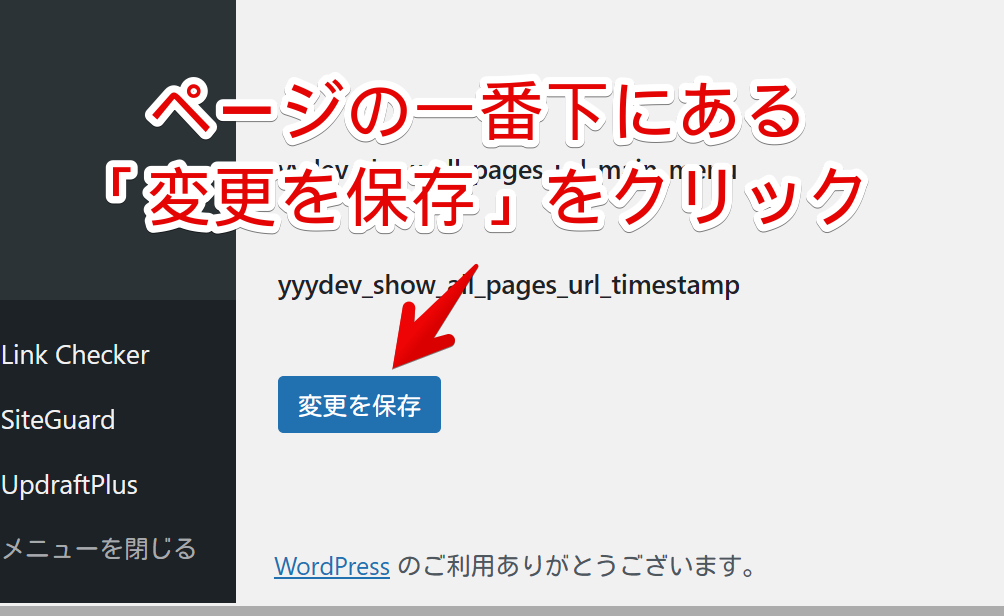
設定の保存
入力できたらページの一番下に移動して「変更を保存」ボタンをクリックします。

ページがリロードされて上部に「設定を保存しました。」と表示されればOKです。

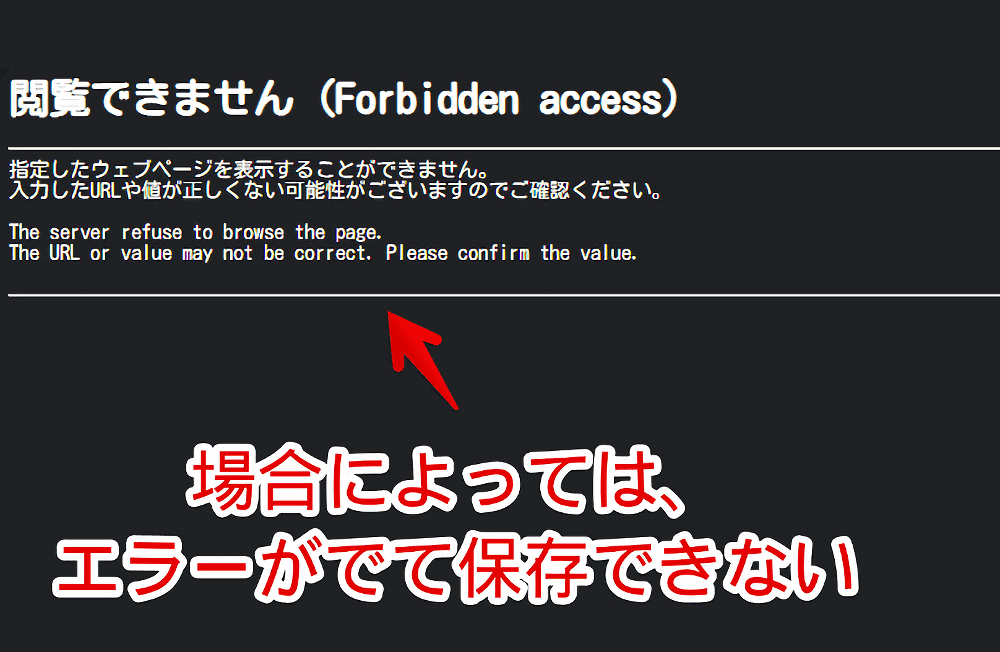
利用しているサーバーによっては「閲覧できません (Forbidden access)」と表示されて、正常に保存できない場合があります。

僕は「ConoHa WING」を利用していますが、「
options.php」の値を変更したら確定で表示されます。サーバーの「WAF」設定が原因なので一時的にオフにする必要があります。
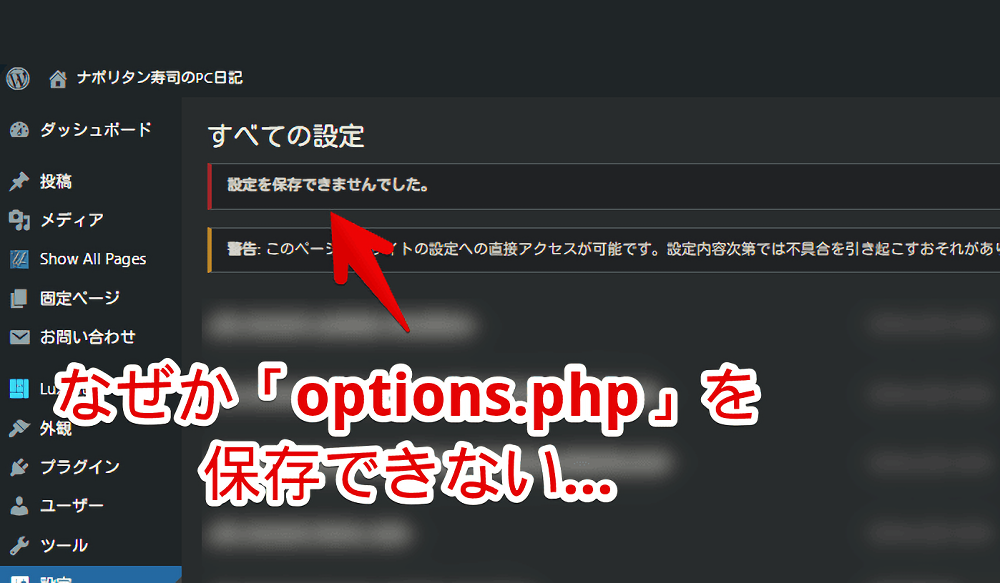
WAF問題をクリアしても「設定を保存できませんでした。」と表示される場合があります。
POST送信の数が1000を超えていることが原因の可能性があります。もしかしたらPOST送信値の上限値を増やすことで回避できるかもしれません。

デフォルトの画像サイズが変わったか確認する
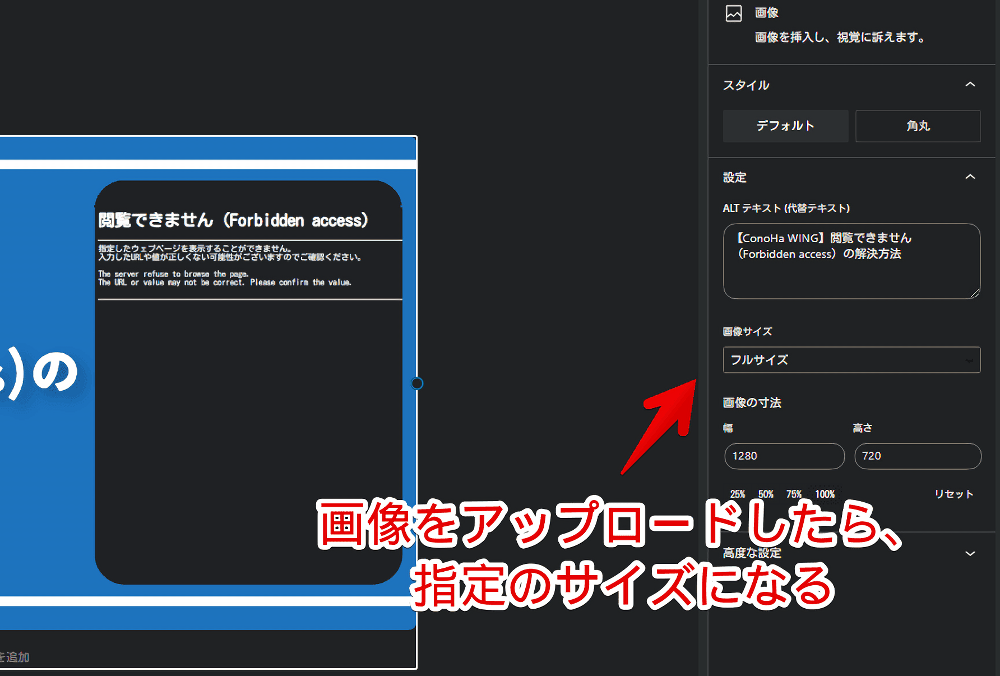
設定した以降にWordPress上にアップロードした画像のデフォルト画像サイズが指定した大きさになります。

設定前に既にアップロードしていた画像については変わりません。手動で変える必要があります。
元に戻す手順
WordPressの管理画面を開いて「https://〇〇/wp-admin/」のあとに「options.php#image_default_size」を付けます。僕の場合以下のようになります。
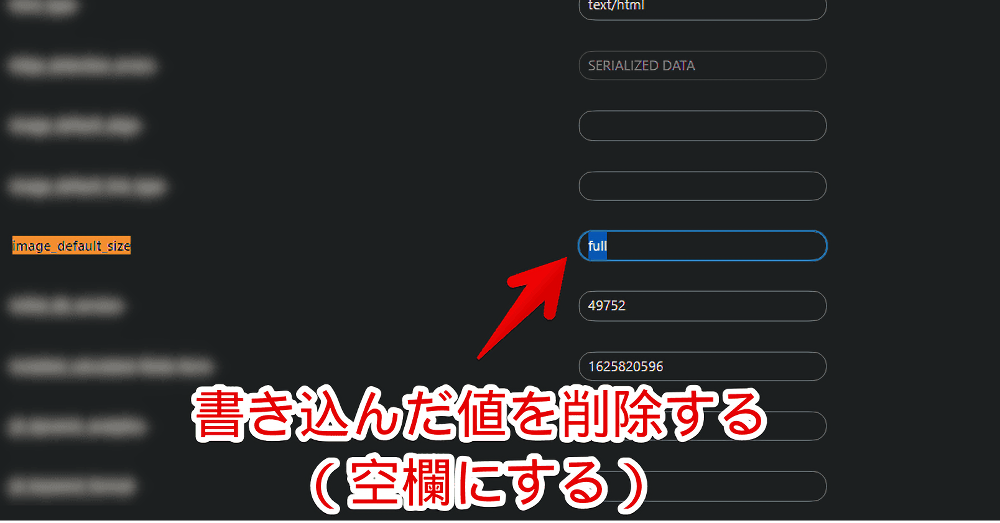
https://www.naporitansushi.com/wp-admin/options.php#image_default_size「options.php」ページ内の「image_default_size」に書き込んだ値を削除します。
下記画像だとフルサイズにする「full」を書き込んでいるので、丸々BackSpaceやDeleteキーで消します。

未入力の状態にできたらページを一番下までスクロールして「変更を保存」をクリックします。「設定を保存しました。」と表示されればOKです。

元通りアップロードした画像サイズに応じて変わるようになります。
感想
以上、WordPressでデフォルトの画像サイズを「フルサイズ」や「大」に固定する方法でした。
後で自分が見返す用で書きました。