【WordPress】Code Block Proを角丸にするCSS

この記事では、WordPressのブロックエディターで追加した「Code Block Pro(Code Pro)」ブロックの四隅を角丸にするCSSを書きます。
子テーマの編集のスタイルシート(style.css)に貼り付けることで一括で角丸にできます。
ナポリタン寿司は2024年12月からWordPressプラグイン「Code Block Pro」を利用しはじめました。「Visual Studio Code」風のシンタックスハイライターブロックで非常に見やすく、使い勝手も良きです。
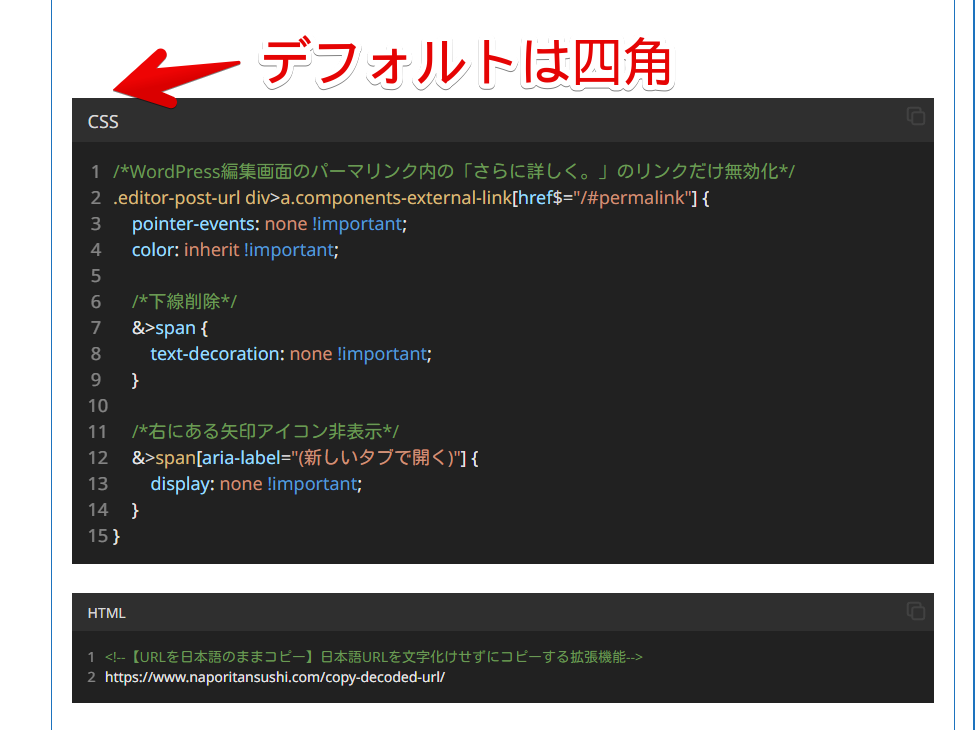
一点気になることがあると言えば、四隅がカックカクで一切の角丸もない状態な点でした。当サイトを見ると分かるように僕は角丸が好きです。角を丸めたいです。

「Code Block Pro」内にはシンタックスハイライターの角丸具合を調整するオプションが用意されていません。(2024年12月現在)
CSSを使うことで自分で好きな角丸具合にできます。
WordPressの「Code Block Pro」ブロックを角丸にする手順
子テーマの編集を開く
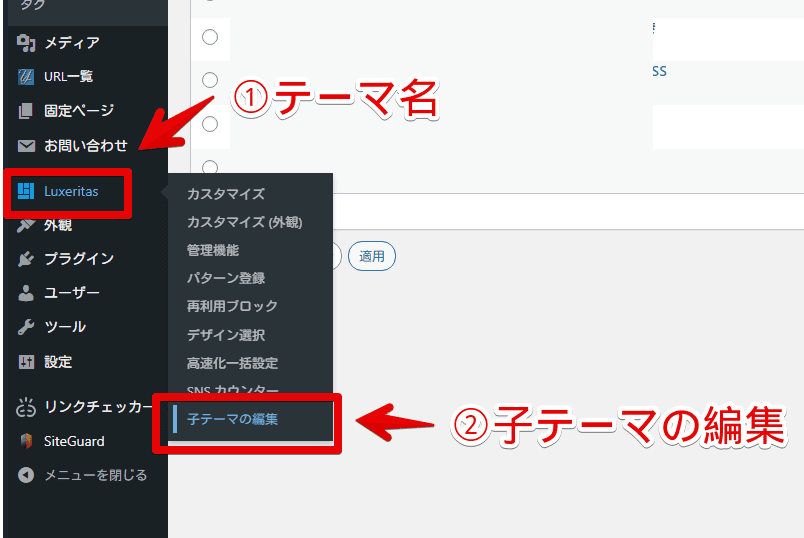
WordPressの管理画面を開きます。左側サイドバーにあるテーマ名→「子テーマの編集」をクリックします。僕は「Luxeritas」というテーマを使っていますが人によって変わります。

角丸にするCSSを書く
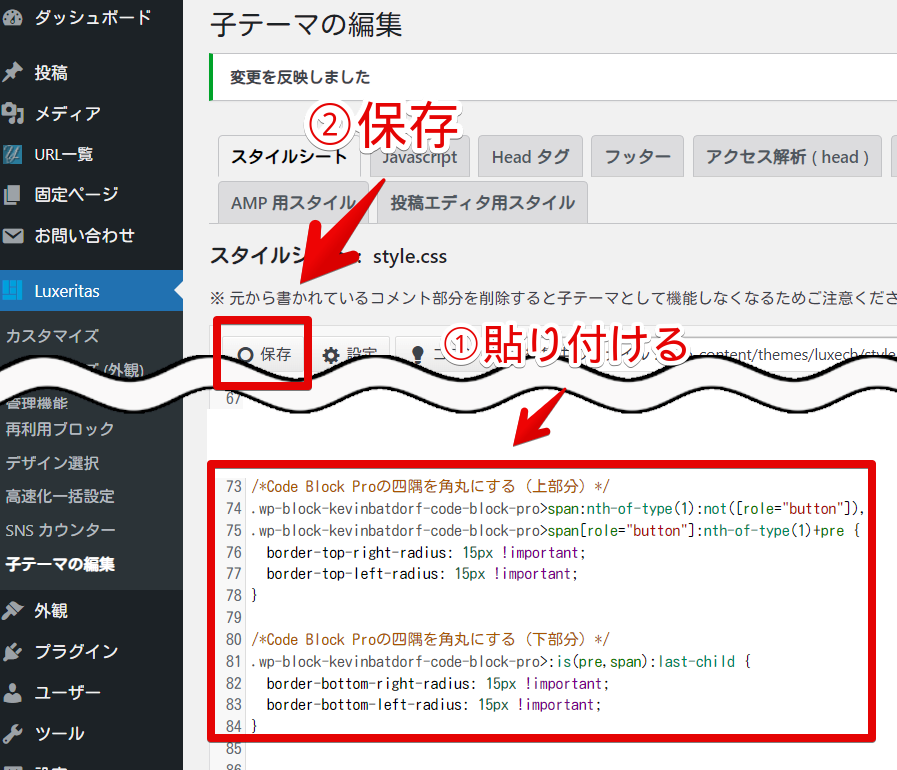
子テーマの編集ページを開けたら、上部のタブが「スタイルシート」になっていることを確認します。CSSを書き込める画面が表示されるので、既に書かれているコードは弄らず一番下にカーソルをあててEnterで改行します。新しい行に以下のCSSを書きます。
/*Code Block Proの四隅を角丸にする(上部分)*/
.wp-block-kevinbatdorf-code-block-pro>span:nth-of-type(1):not([role="button"]),
.wp-block-kevinbatdorf-code-block-pro>span[role="button"]:nth-of-type(1)+pre {
border-top-right-radius: 15px !important;
border-top-left-radius: 15px !important;
}
/*Code Block Proの四隅を角丸にする(下部分)*/
.wp-block-kevinbatdorf-code-block-pro>:is(pre,span):last-child {
border-bottom-right-radius: 15px !important;
border-bottom-left-radius: 15px !important;
}「border-〇〇-radius」という部分が角丸具合です。
まとめて「border-radius」にしてもよかったんですが、そうすると「Code Block Pro」のヘッダーやフッター有無によってはおかしなデザインになってしまったので、個別で右上、左上、左下、右下の角丸具合を調整するようにしています。
上記のサンプルCSSの「15px」という部分を皆さんのお好みで調整してみてください。15pxは結構角丸にします。もう少しカクカクでいい場合は数字を小さくします。半角数字で前後の記号や単位などをうっかり消さないよう注意です。
書き込めたらスタイルシート上部の「保存」ボタンをクリックします。ページがリロードして「変更を反映しました」と上部に表示されたらOKです。

角丸になったか確認する
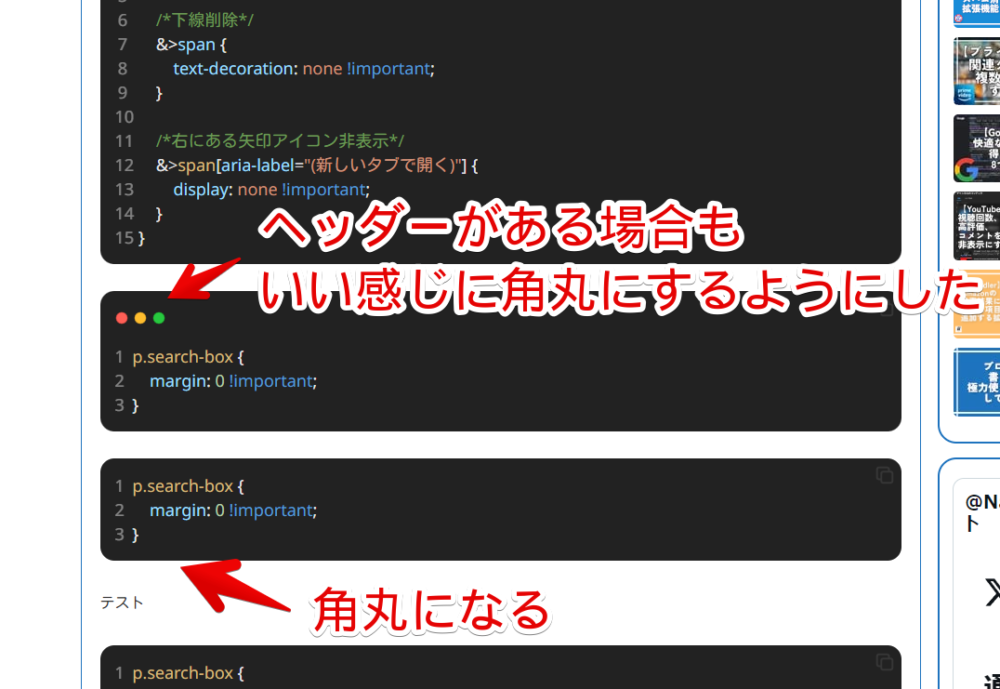
実際に変わったか確認します。「Code Block Pro」のシンタックスハイライターブロックを挿入した記事を開きます。指定した角丸具合になっていると思います。

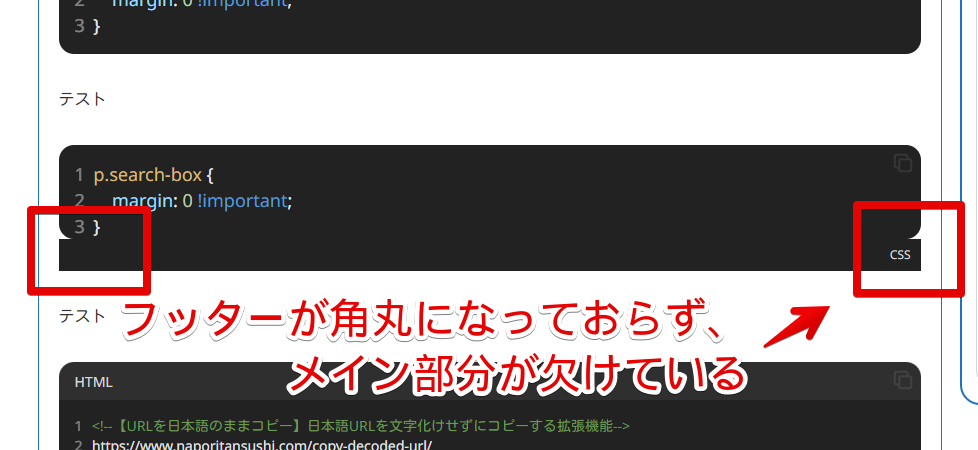
本記事を書き始めた時、フッターを設定している場合メインのコード部分が角丸になりフッターには反映されていない…とかヘッダーも同様で「Code Block Pro」の設定次第でおかしな表示になってしまっていました。

あれこれCSSを試行錯誤して作成し、その過程でプラグイン自体に設定されている「border-radius: 0px !important;」が邪魔をしてきて、プラグインファイルエディターから削除しないといけないかこれー?とか思ったり。
それでも最終的には上記で紹介しているCSSに落ち着きました。上記CSSはヘッダーを設定していたり設定していなかったり、フッターがあったりなかったり…など色々な状況にも対応していると思います。少なくとも僕の環境では。
わんちゃんテーマによって変わる可能性はあります。
感想
以上、WordPressのブロックエディターで追加した「Code Block Pro(Code Pro)」ブロックの四隅を角丸にするCSSでした。
他にもWordPressに埋め込んだGoogleマップを角丸にする記事なども書いています。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録