【WordPress】ブロックエディターを角丸にして気分あげあげ

この記事では、WordPress(ブログ書くサイト)のブロックエディターのいたるところを角丸・すりガラスにして、気分をアゲアゲにする方法について書きます。
角丸こそ、正義!
ブロガーのみなさーん、こんにちは。2022年8月で、ブログ歴1年3か月になるナポリタン寿司です。
こうしてブログを継続していると、1つ重要なことに気づいたのですよ。そう、お分かりの通り、「ブログを書く画面が、イケイケじゃないと、気分もアゲアゲにならない。つまり、継続が難しくなる」ということに!(そうなの?笑)
ということで、ブロックエディター派の方も、クラシックエディター派の方も、自分が書く編集画面は、気分アゲアゲになるように、カスタマイズするといいです!
ここでいう”アゲアゲ”というのは、作業効率、デザインのことです。ブロックエディターの場合は、よく使うブロックだけ有効化して、使わないブロックは非表示、再利用ブロック、パターン登録などの活用、ショートカットキーの活用などなどです。
上記のような、作業効率を向上させるような設定は、とりあえず弄っていれば、自然と理解できてくると思います。
一方で、デザインは作業効率に直結するわけではないので、中々後回しにしがちですよね。でも、記事編集画面が、自分好みのデザイン・外観だったら、記事を書くのがより楽しくなります。
僕にとっての、楽しくなるデザイン・外観は、ずばり「すりガラス」と「角丸」です。WordPressのブロックエディターって、ブロックって言ってるだけあって、なーんか四隅がカクカクじゃないですか?「Windows11を見習って、角丸にしろ!」と思います(笑)。

そこで、本記事では、記事編集画面(ブロックエディター)の至るところを、角丸・すりガラスにする方法を書きます。ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
なお、僕はブロックエディターなので、クラシックエディターの方は知りません。もしかしすると、どこか参考になる部分があるかもしれませんが、UIがごっそり違うので、ほぼ使えないと思います。
使っているテーマは、Luxeritas(ルクセリタス)です。ブログカードなど、一部コンテンツは、Luxeritas専用のコードになっているので、他テーマで使えないです。僕が他のテーマを持っていたら、良かったんですが、残念なことに一切持っていません。
あくまで記事編集画面だけの変更で、ブログ自体の変更ではありません。他の人に見られる心配はありません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
使い方
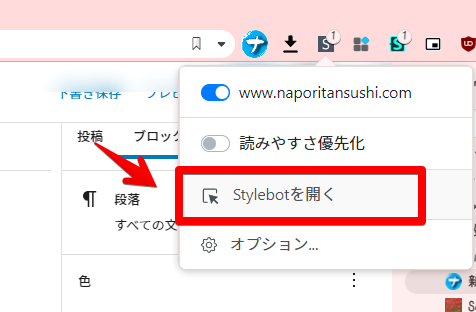
ブロックエディターの記事編集画面を開きます。新規記事でも、既に書いている記事でもOKです。開けたら、インストールしたStylebotアイコンをクリック→「Stylebotを開く」をクリックします。僕の場合は、「www.naporitansushi.com」です。皆さんは別です。

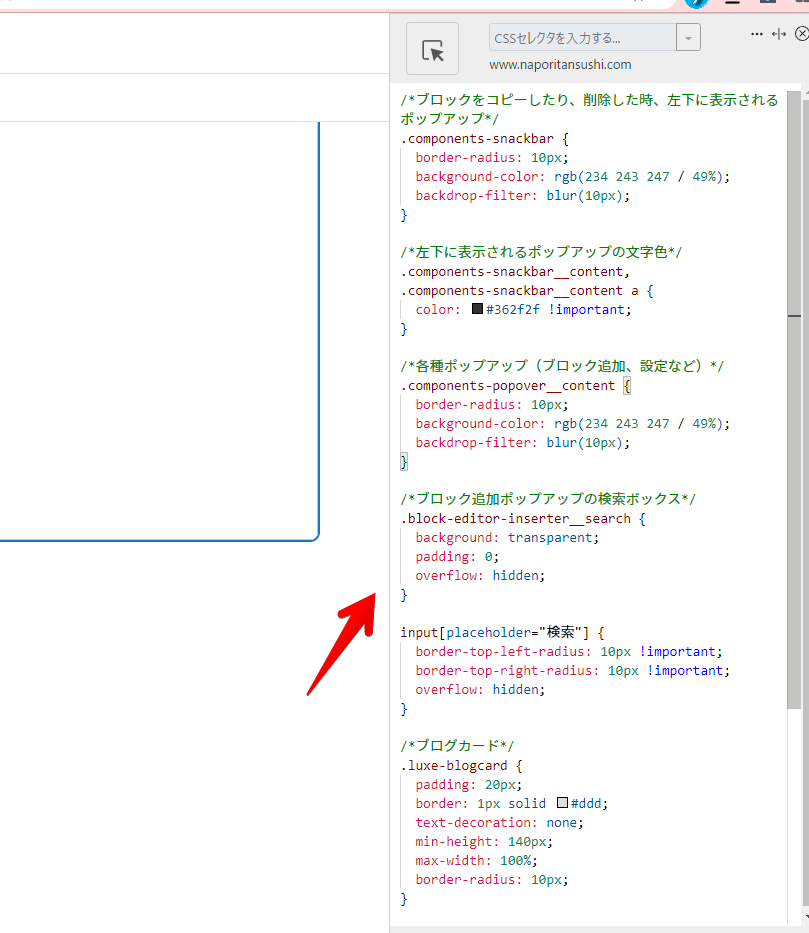
開いたら、サイドバーに白紙のページが表示されるので、下記コードを丸々コピペします。ちょっと長いですけどね。右上に「Copy」ボタンがあるのでクリックすると、自動的に全文コピーしてくれます。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

あとは、どんな風に変わったのか、各項目ごとに比較していきたいと思います。
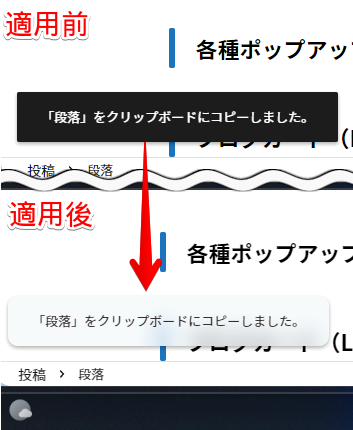
左下に表示されるポップアップ
ブロックをコピー、貼り付けた時に表示される左下のポップアップです。すりガラス状、角丸にしてみました。

以下のような構成になっています。それぞれの数値を調整することで、好みの具合に変更できます。例えば、もっと角丸にしたい場合は、「border-radius:」の「10px;」を「15px;」とかに増やします。すりガラスのぼかし具合も同様に変更可能です。
| border-radius: 10px; | 角丸具合 |
| background-color: rgb(234 243 247 / 49%); | 背景色・透明度 |
| backdrop-filter: blur(10px); | すりガラスのぼかし具合 |
「左下に表示されるポップアップの文字色」の「#362f2f」で文字色を変更できます。
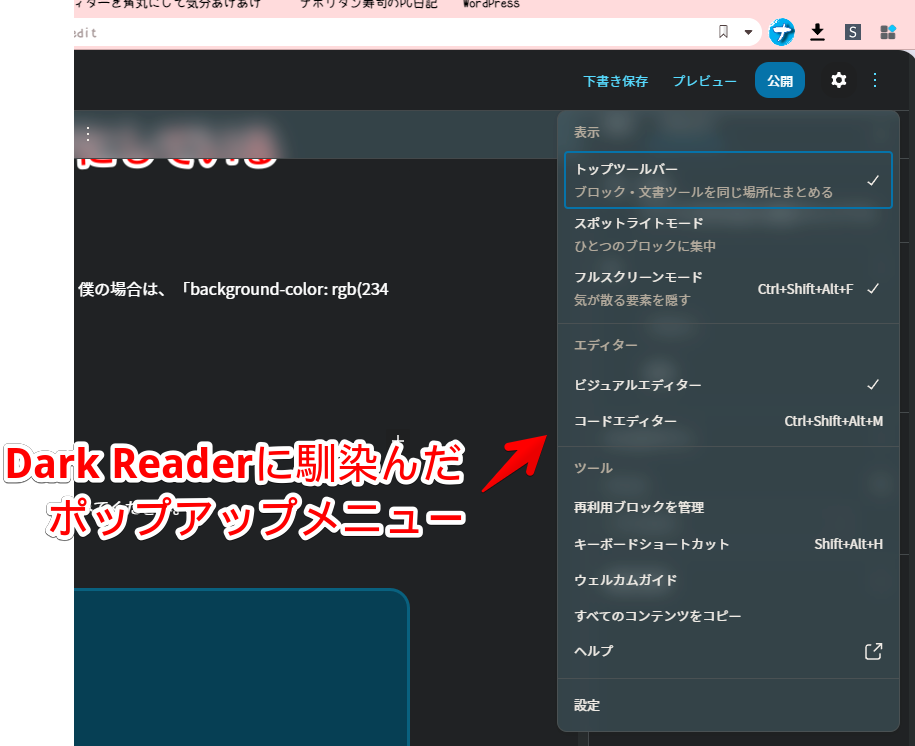
各種ポップアップのすりガラス&角丸
各種ポップアップのすりガラス化・角丸化です。

すりガラスいらないという方は、「各種ポップアップ(ブロック追加、設定など)」の「backdrop-filter: blur(10px);」の行を丸々削除します。
ブログカード(Luxeritas限定だと思う)
記事リンクを挿入できるブログカードの角丸化です。セレクタが「.luxe-blogcard」なので、恐らく僕が使っているテーマ「Luxeritas」限定かなと思います。ブログカード自体は、他のテーマにもあると思いますが、多分本記事のコードを使っても、反映されないと思います。

まぁ、書いてても不具合はないと思うので、そのままコピペして放置でもいいと思います。
なお、あくまでブロックエディター上の変更です。実際のサイトに反映されるわけではありません。
他の人が見た時は、いつも通りのデザインです。実際のサイトに反映させるには、Stylebotではなく、WordPressの子テーマの編集→スタイルシート(style.css)に書く必要があります。
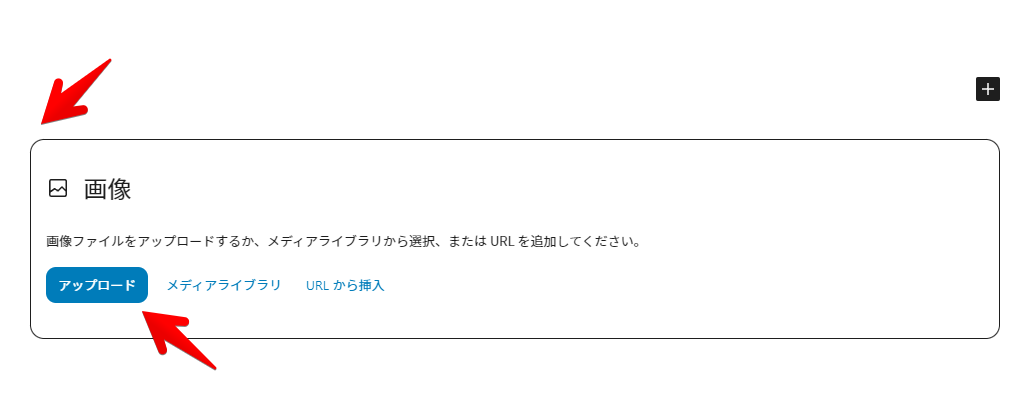
メディア挿入ブロック
画像ブロックの角丸化です。ブロック内の「アップロード」ボタンもさりげなく角丸にしています。

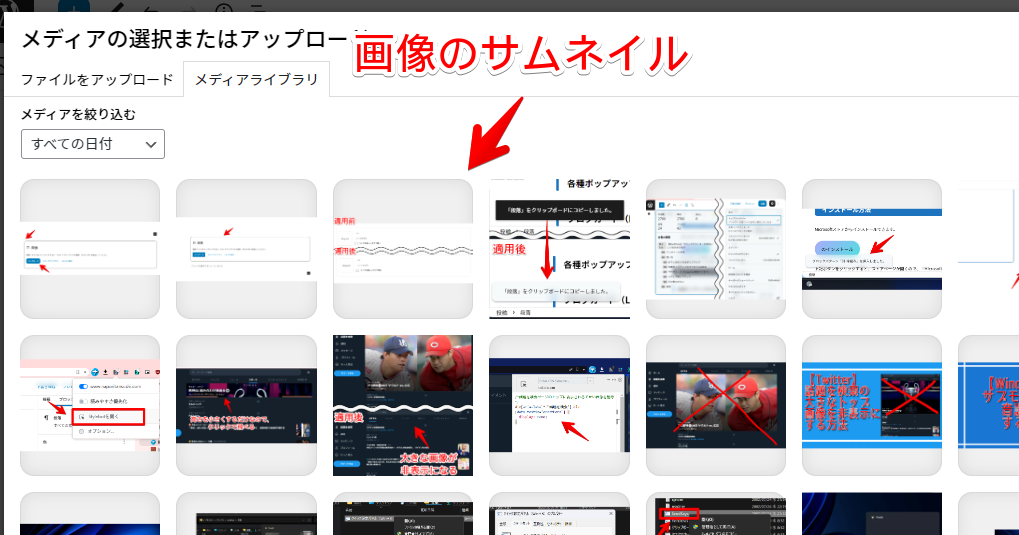
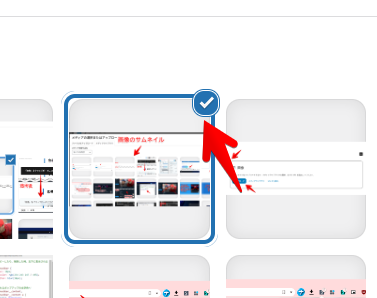
メディアの選択またはアップロード画面
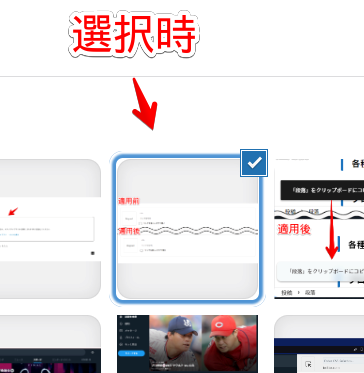
メディア挿入ブロックにある画像サムネイルの角丸化です。右上の検索ボックスも角丸になっています。

画像を選択した時に、青枠で囲まれますが、こちらも角丸にしています。「メディアの選択画面で選択している枠の角丸具合」の項目です。ただし、右上のチェックマークは角丸にしていません。単純にめんどくさかったからです。

あと、選択した枠の周りに何やら薄い線みたいなのがありますが、消し方が分かりませんでした。ここはちょっと改善の余地がありそうです。とりあえず、あんまり気にならないので、現状はこのままでいきたいと思います。
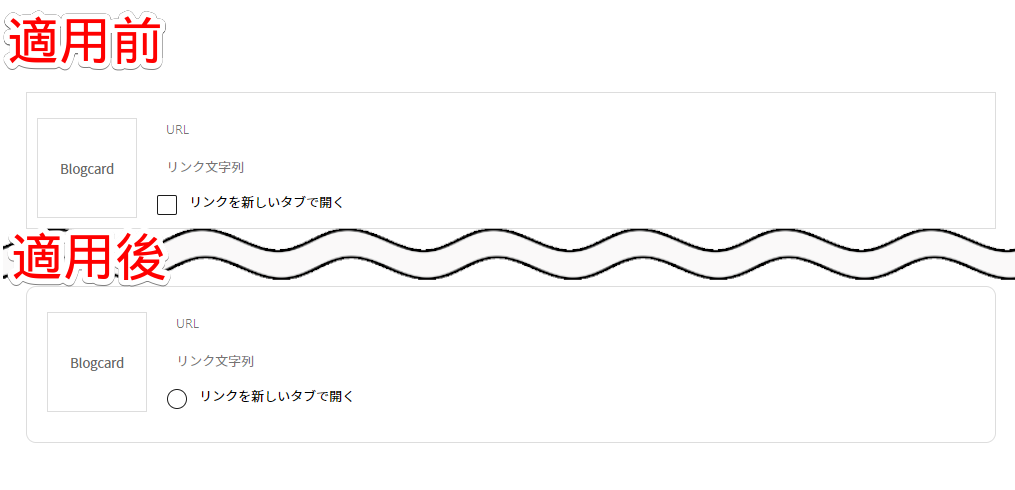
その他のボタン
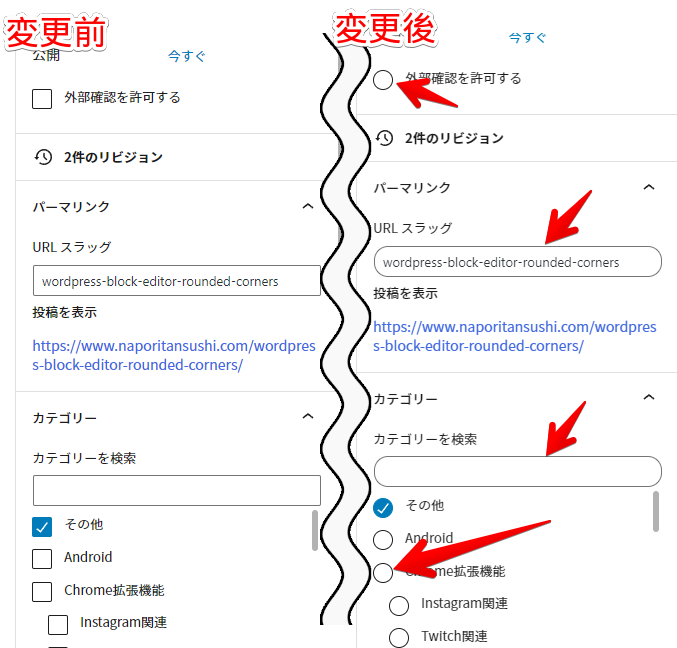
あとは、サイドバーのチェックボックス、URLスラッグなどを角丸にしています。些細な点なんですが、細部までこだわることで、違和感なく角丸を堪能できます。

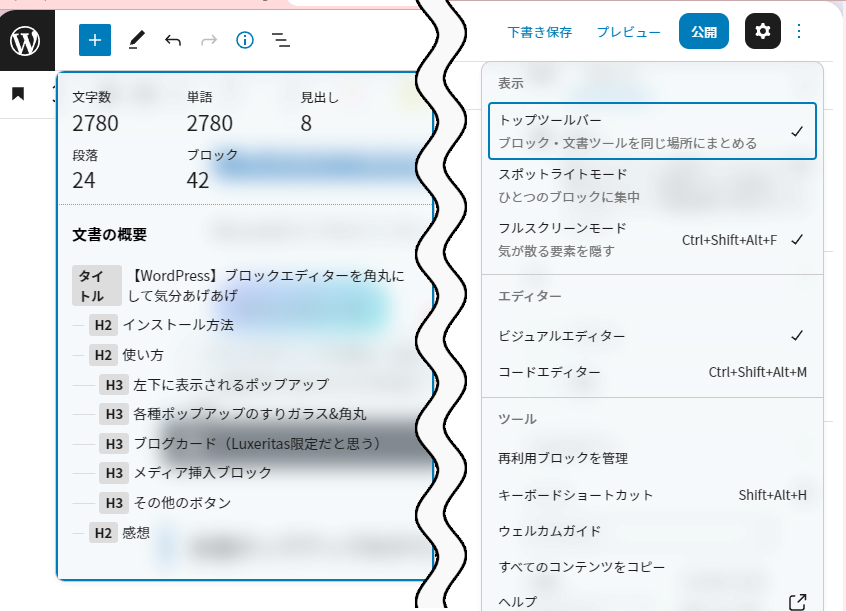
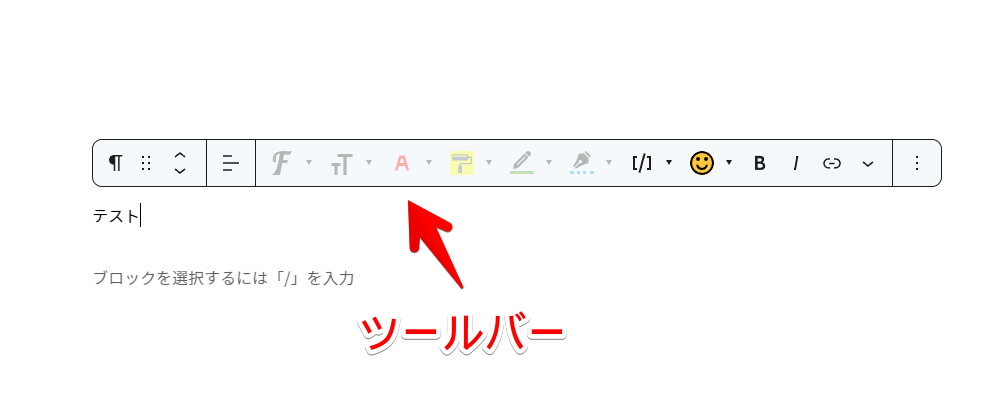
ツールバーのすりガラス化&角丸化
ツールバーのすりガラス化&角丸化です。本記事執筆中に思いついたので、早速実行→記事に取り込みました。

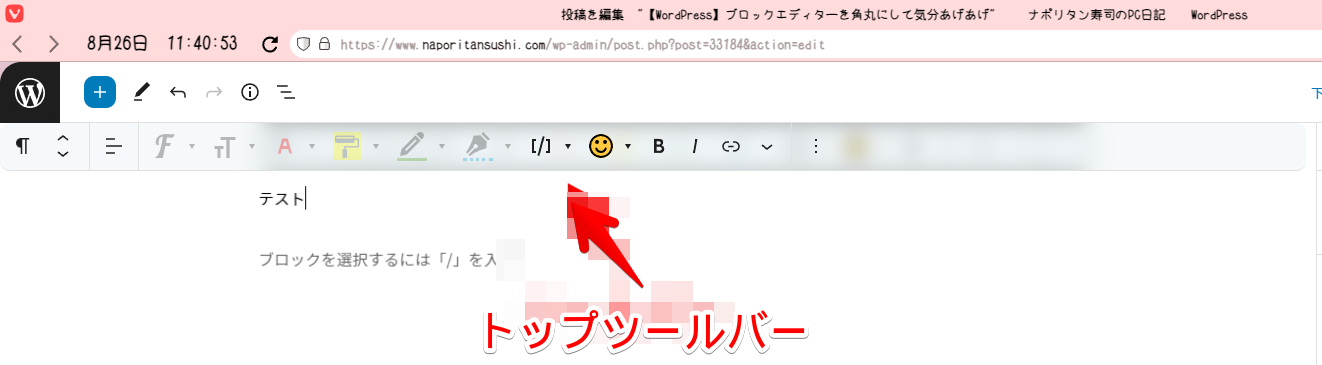
なお、通常のツールバーではなく、僕が使っているトップツールバーでも適用されます。トップツールバーは、通常のツールバーよりも目立たないので、ここをすりガラスにするという発想が思いつかなかったです。
本記事を書いている時に、たまたま通常のツールバーにして、「うわ、ここ一番変えるべきポイントやん」と気づきました。

余談ですが、ツールバーの位置は、編集画面右上のケバブメニュー(三点ボタン)→「トップツールバー」のチェックで切り替えられます。個人的には、トップツールバーのほうが使いやすいです。
感想
以上、WordPressのブロックエディター画面を、角丸&すりガラス風にするCSSでした。
最初の作業手間はありますが、今後の気分アゲアゲによる執筆集中力を考慮すれば、やっておいて損はないと思います。まぁ、角丸好きな方限定ですけどね。CSSが分かる方は、好きなようにカスタマイズしてみましょう~。
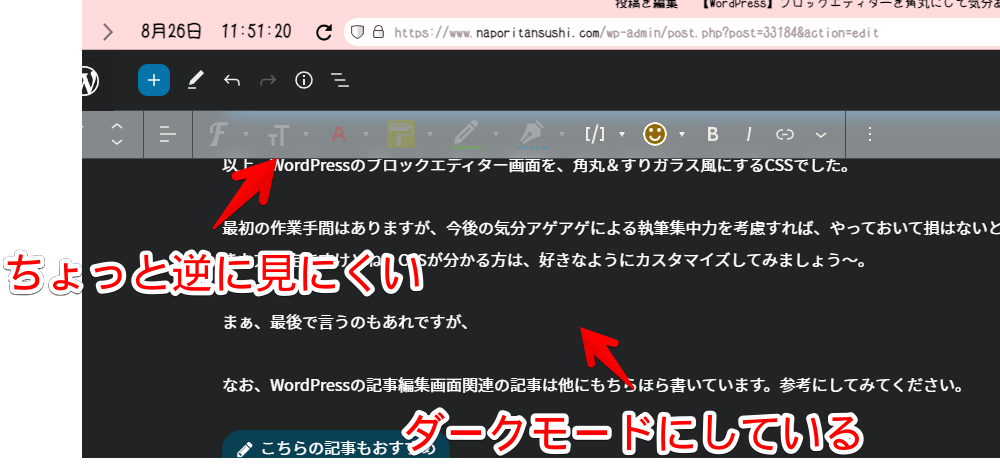
最後で言うのもあれですが、実を言うと、今は「Dark Reader」という拡張機能を使って、記事編集画面をダークモードにしています。これにより、ライトテーマ用のCSSが仇となって、逆に見にくくなっています笑

ダークモードが目に優しすぎて、記事執筆が捗るのです~。
同じような方は、ライトテーマ用の色をダークモード用に変えるといいかなと思います。僕の場合は、「background-color: rgb(234 243 247 / 49%);」を「background-color: rgb(74 99 111 / 49%)」にしています。
これにより、Dark Readerを使っていても、見やすいです。

なお、WordPressの記事編集画面関連の記事は他にもちらほら書いています。参考にしてみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録