【WordPress】ブロックエディター下部にある余計な余白を消すCSS

ナポリタン寿司はこれまで「WP Downgrade Specific Core Version」プラグインを導入してWordPressの自動更新をストップさせていました。なんでストップさせていたのかは正直忘れましたが、まぁなんか自動更新で苦い経験があったんだと思います。
現在はもうプラグインを削除して自動更新するようにしています。やっぱり僕みたいな初心者はとにかく最新版にしておくのがあんぱいですよね。
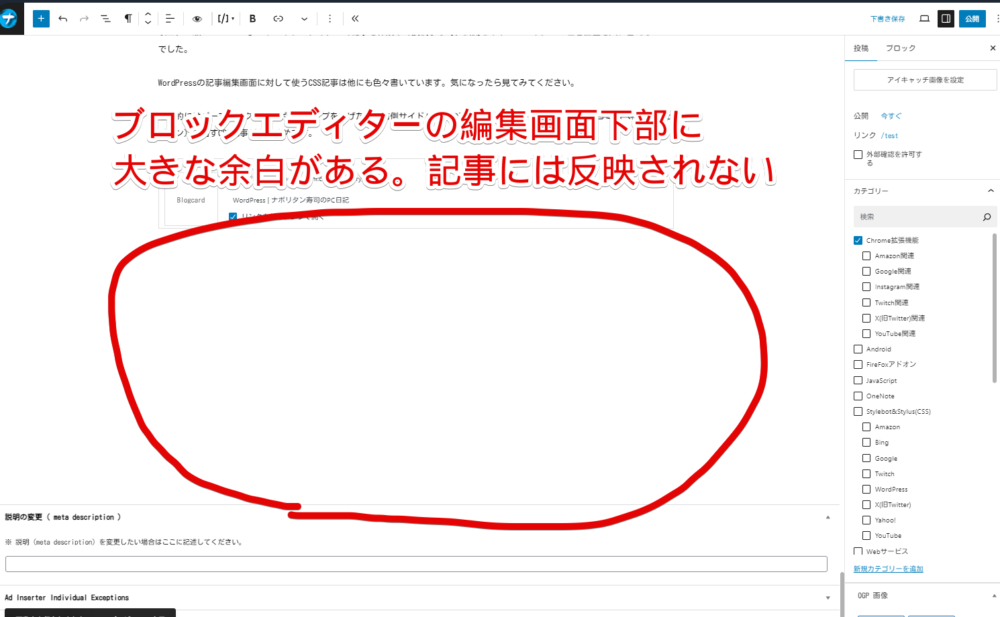
自動更新を止めていたバージョン6.5.2(2024年5月4日)から一気にバージョン6.7.1(2024年11月24日)にアップデートしたところ、編集画面が結構変わっていました。その中の一つで編集画面下の大きな余白があります。

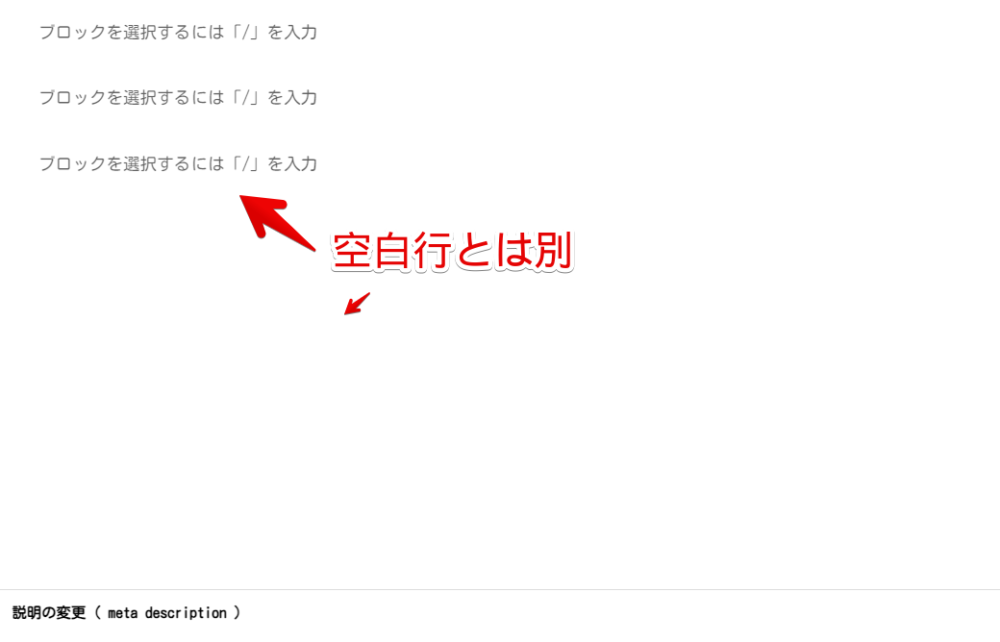
以前はなかったです。結構縦長で正直「なんでこんな高めの余白設定したんだ?いらなくね?」と思いました。ブロック未入力の空白行とはまた別です。記事には影響しない縦の余白です。

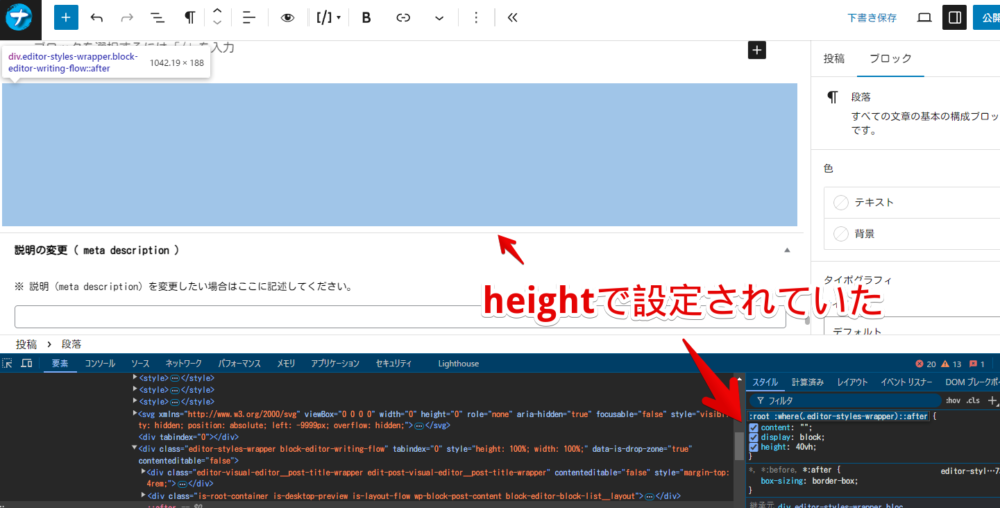
開発者ツールを見てみると「height」が設定されていました。調べてみるとどうやら間にあったバージョン6.6.2(2024年9月10日)に実装されたようです。(参考)

CSSを利用することで以前のバージョンと同じようになかったことにできます。
「WordPress」の投稿用エディターのスタイルシートがある場合はそこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」など)を利用します。本記事では「Stylebot」拡張機能で解説します。
クラシックエディターではなくブロックエディター向け、拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ向けではありません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ブロックエディター下部の余白(height)を詰めるCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。変化が分かりやすいよう適当に記事編集画面を開くといいかなと思います。ログインしていない場合はログインします。
右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
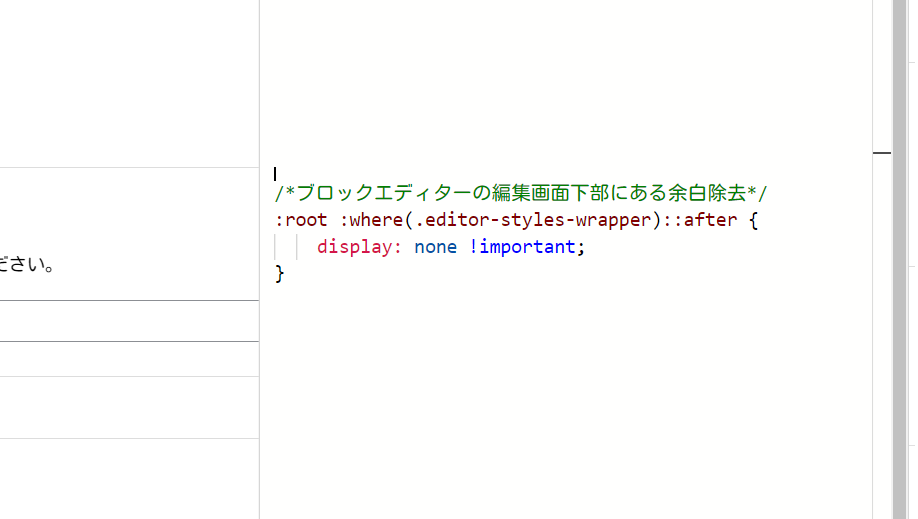
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ブロックエディターの編集画面下部にある余白除去*/
:root :where(.editor-styles-wrapper)::after {
display: none !important;
}ブロックエディター下部に「after」疑似要素で「height」が設定されていたので、「display: none !important;」で「after」自体なかったようにしています。存在を消すことで「height」がどれだけ設定されていようが広がらなくなります。
存在自体消すのはちょっと表示崩れとかおきそうで怖い…という場合は、「display: none !important;」ではなく「height: 0 !important;」にするといいかもです。「after」要素を消さずに高さだけ0=実質ないことにできます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

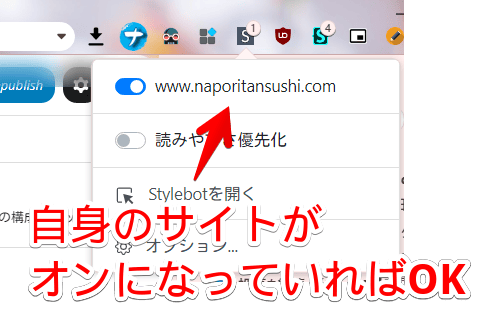
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

CSSが適用されたか確認する
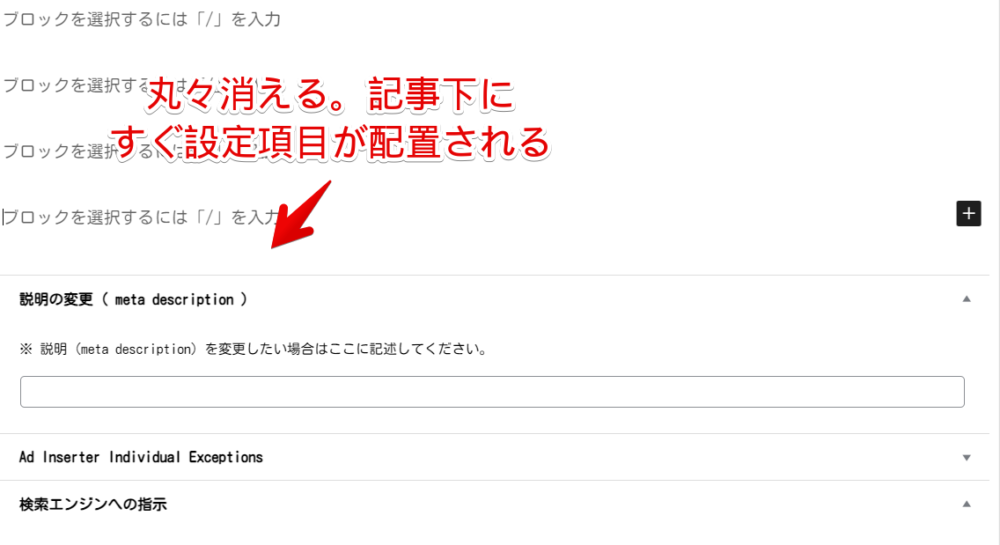
CSSを導入した状態で記事作成画面(ブロックエディター)を開きます。ページをスクロールして一番下まで移動します。あんだけ余計にスペースをとっていた余白が丸々なくなっています。きゅっと詰められています。

meta属性や検索エンジンへの指示など自分が配置した記事設定に、より少ないマウスの移動量でたどり着けます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PC版「WordPress」のバージョン6.6.2(2024年9月10日公開)から実装されたブロックエディターの編集画面下部にある大きな余白部分を削除するCSSでした。
余計な余白がなくなるというメリットもありますが、個人的には実際の記事の見た目に近づく点もメリットです。あんなでかでか高さの余白があったら分かっていても一瞬「あれ?下に変な余白沢山入れちゃった?」と焦ります。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録