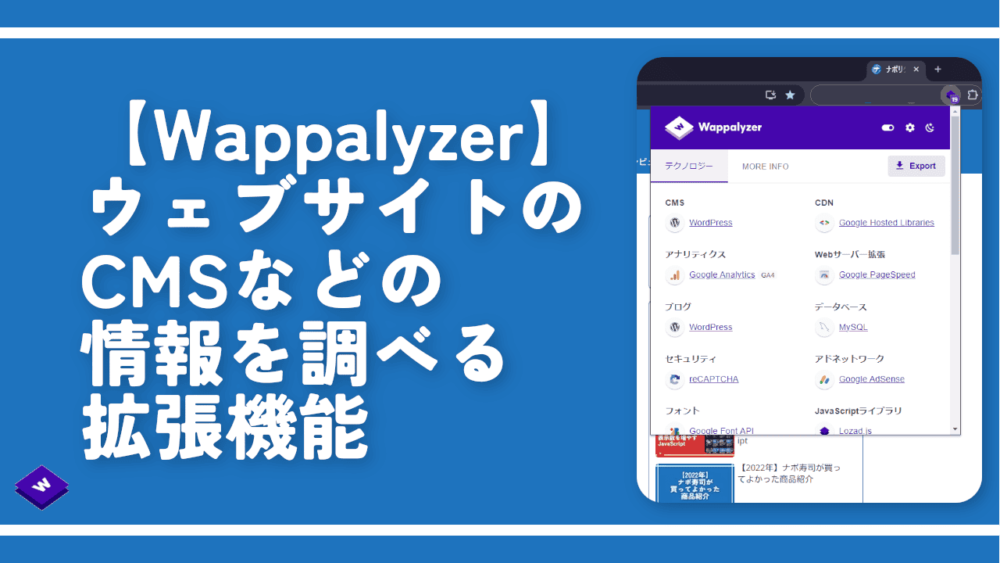
【Wappalyzer】ウェブサイトのCMSなどの情報を調べる拡張機能

この記事では、ウェブサイトが利用しているサービスをワンクリックで検出してくれるChrome拡張機能「Wappalyzer – Technology profiler」について書きます。
気になるブログで使われている技術・情報を知りたい時に便利です。
ウェブサイトのデータベース、CMS、アドネットワークなどの情報を、ワンクリックで表示するChrome拡張機能です。
具体的には以下の情報を調べられます。サイトによっては表示されない場合もあるので必ずしも分かるというわけではありません。
- CMS(WordPressなどのブログの基盤)
- データベース
- セキュリティ
- フォント
- アドネットワーク(広告収入)
- JavaScriptライブラリ
- リバースプロキシ
- アフィリエイト
- プログラミング言語
- Webサーバー
調べたいサイトにアクセスして本拡張機能アイコン(![]() )をクリックします。各項目ごとにそのサイトが使用している情報が表示されます。
)をクリックします。各項目ごとにそのサイトが使用している情報が表示されます。
項目名をクリックすると「Wappalyzer」のデータベースサイトに飛びます。そこでそのサービスについての概要、公式サイトへ飛ぶことができます。
特定のサイト(ドメイン)では利用しないようにオンオフも可能です。
「僕もブロガーの端くれだけどこの方のサイト良き!使っているアドネットワークやブログサービスとか知りたいなぁ…」といった方におすすめです。Chrome拡張機能だけでなくFirefoxアドオンもあります。
リリース元:Elbert Alias(X、公式サイト、ブログ、Instagram、フォークのGitHub)
記事執筆時のバージョン:6.10.79(2025年2月5日)
【追記】クローズドソースになった点とプライバシーへの取り組みについて
本拡張機能は以前「https://github.com/tunetheweb/wappalyzer」でソースが公開されていました。現在は404になります。2023年8月頃に削除したようです。

代わりに以下のページでフォーク?継続開発?英語なので全く分かりませんが、公開されています。
別に拡張機能自体は問題なくChromeウェブストアからインストールできるので、だから何って話ですがいちおそういう報告です。
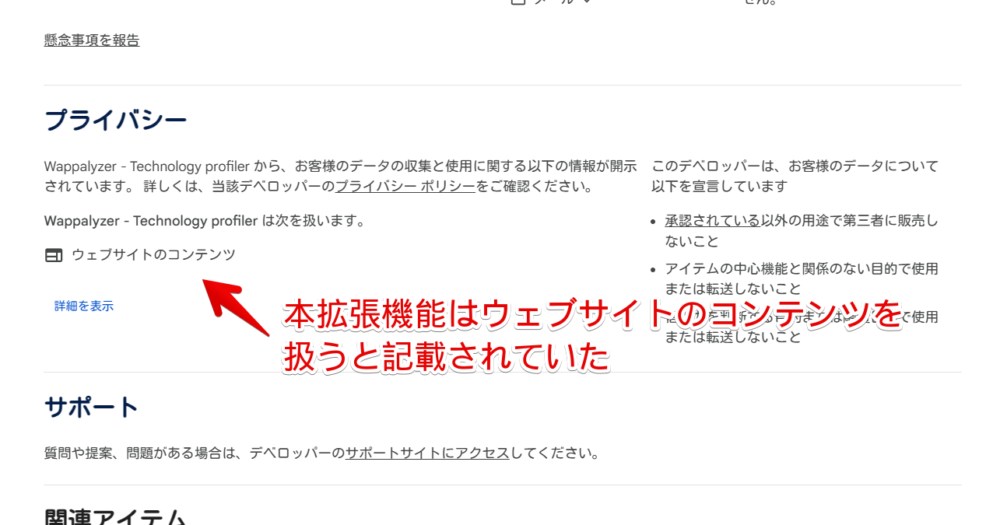
また、本拡張機能はプライバシーへの取り組みに「ウェブサイトのコンテンツ」を扱うと記載されています。例えばテキスト、画像、音声、動画、ハイパーリンクなどの情報です。

Chromeウェブストアページを下にスクロールすると確認できます。
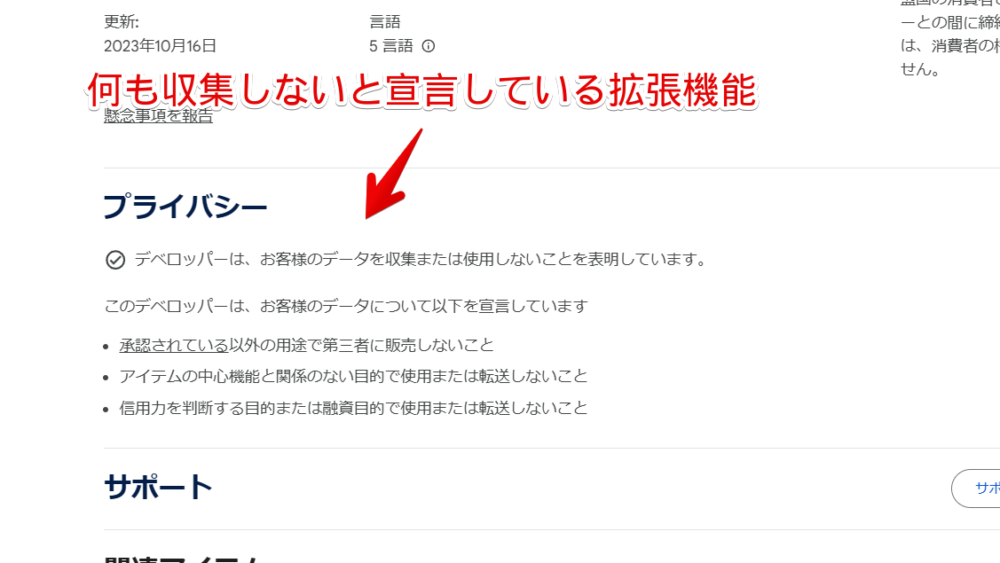
通常、何もデータを収集・使用しないと宣言している拡張機能だと下記画像のように表示されます。

これまただから何って話ですが、いちおそういう報告です。
サイトの情報を調べて何を使っているか表示させるという本拡張機能の仕様上、仕方ないことなのかもしれません。
たまにここが個人を特定できる情報(名前・住所など)を収集すると記載されている拡張機能があり、そういうのは個人的には使わないようにしています。
「Wappalyzer」の場合は利用者も多く、Chrome(Google)からおすすめバッジと実績良好、違反歴がない認証バッジも付与されているので大丈夫だとは思います。

インストール方法
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は、以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
「Chromeに追加」をクリックします。

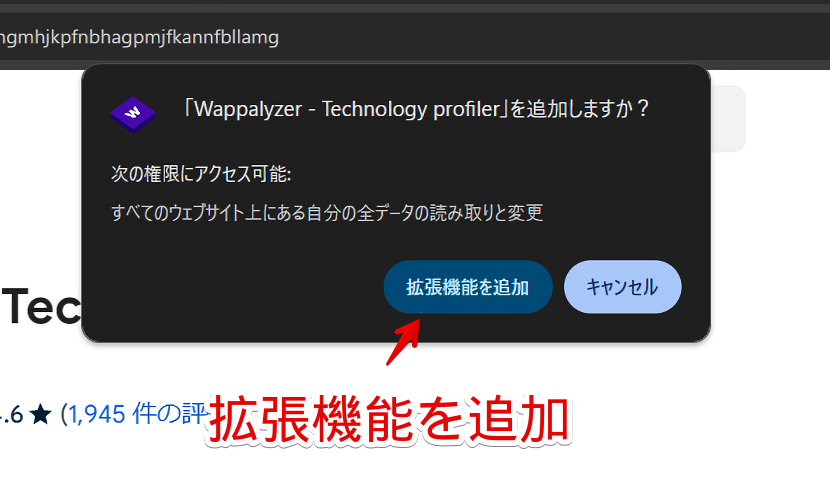
「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に拡張機能ボタンが追加されればOKです。
使い方
特定のサイトに使われている技術・情報を調べる
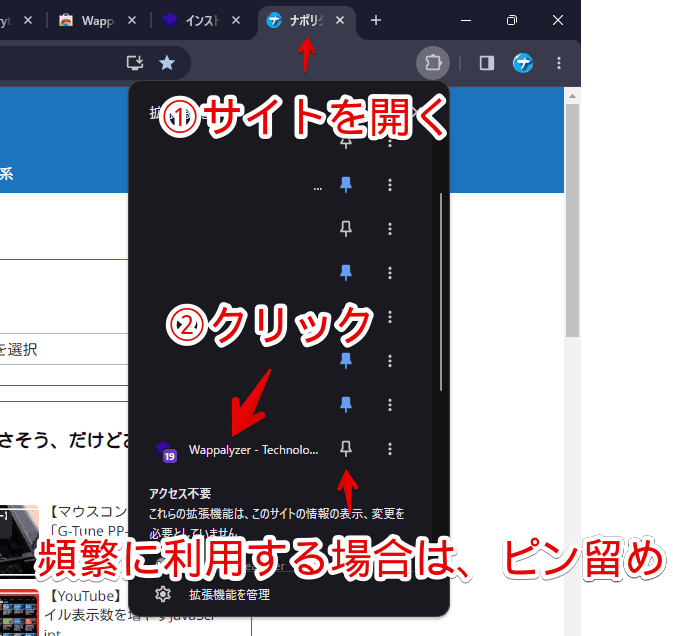
情報を調べたいサイトにアクセスして右上の拡張機能ボタンをクリックします。試しに「ナポリタン寿司のPC日記」で利用してみます。
初期ではオーバーフローメニュー内に隠されています。頻繁に利用する場合はピン留めアイコンをクリックしてツールバー内に配置するといいかなと思います。

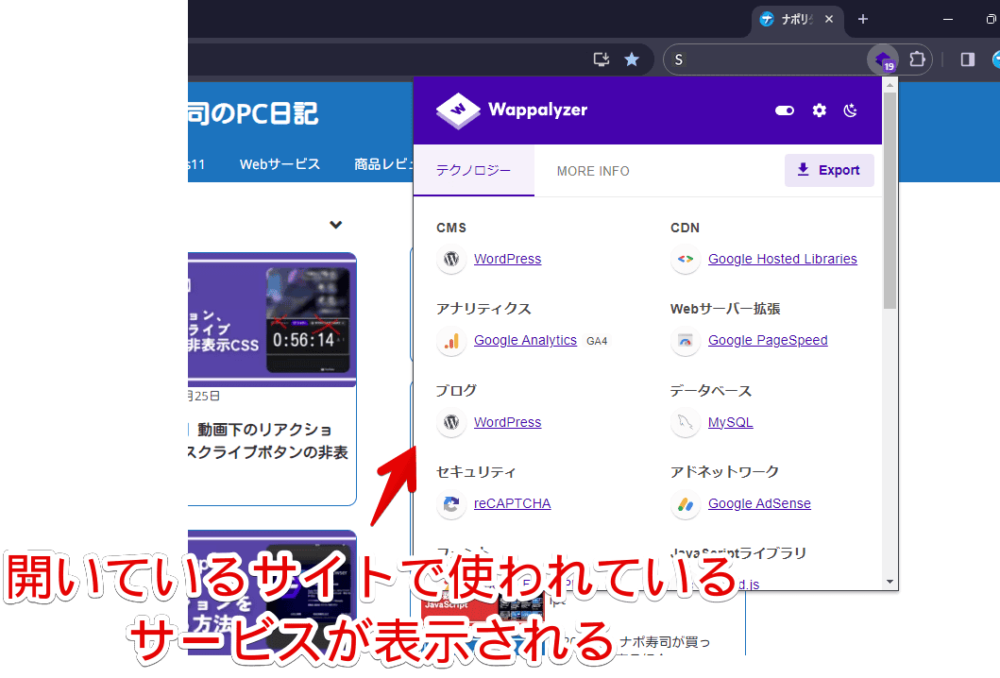
専用のポップアップが表示されて各項目ごとに使われている技術が表示されます。
当サイトの場合、「WordPress」、「reCAPTCHA(現在はCloudflare Turnstile)」、「Google Font」などを使っていることが分かります。まぁ自分のサイトなので把握しています。アイコン右上に使われている技術の数が表示されます。

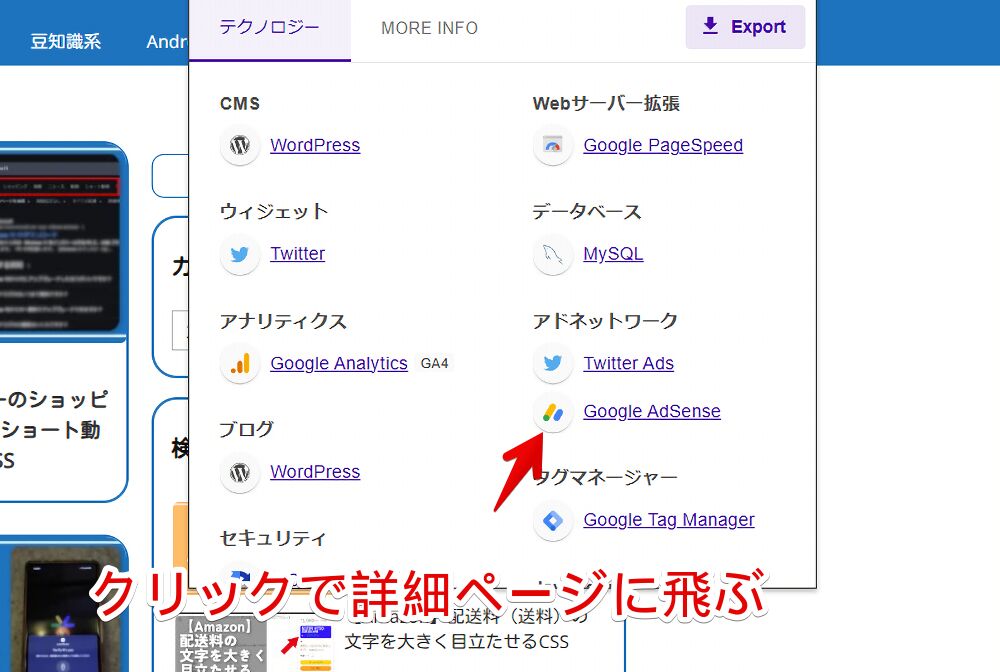
各項目はリンクになっています。クリックで「Wappalyzer」のサイトに飛びます。

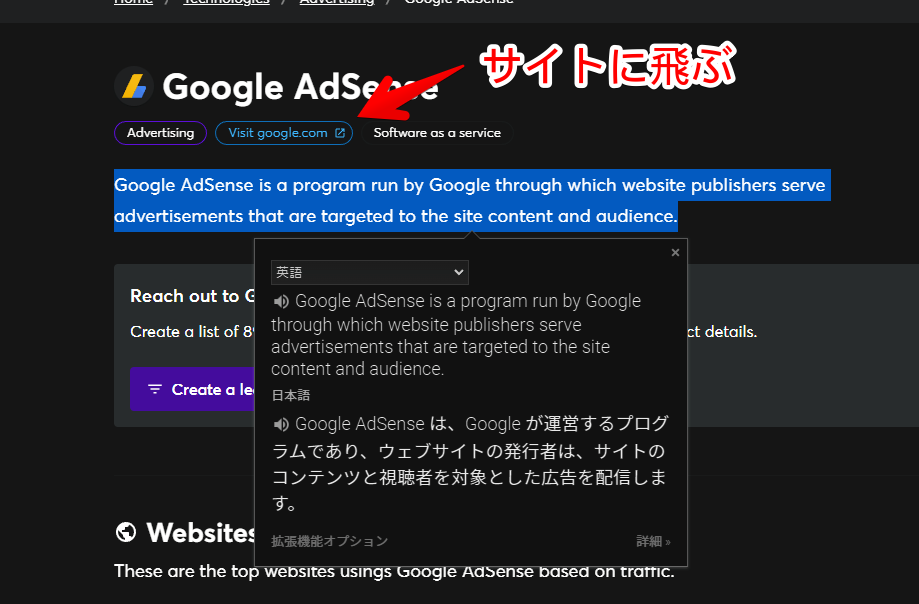
試しにアドネットワークの「Google AdSense」をクリックしてみました。
「Wappalyzer」上のページに飛んでそのサービスの詳細情報が表示されます。「ほえー、ナポリタン寿司はアドセンスという広告を設置しているのかぁ」といった感じで学ぶことができます。

余談ですが当サイトの収益源の9割はアドセンスです。Google様には頭が上がりません。
アフィリエイトのほうが収益いいみたいな話聞きますが、当サイトの場合は情報系メインなので何か特定の物を売るというアフィリエイト系は苦手みたいです。
ダークモードにする方法
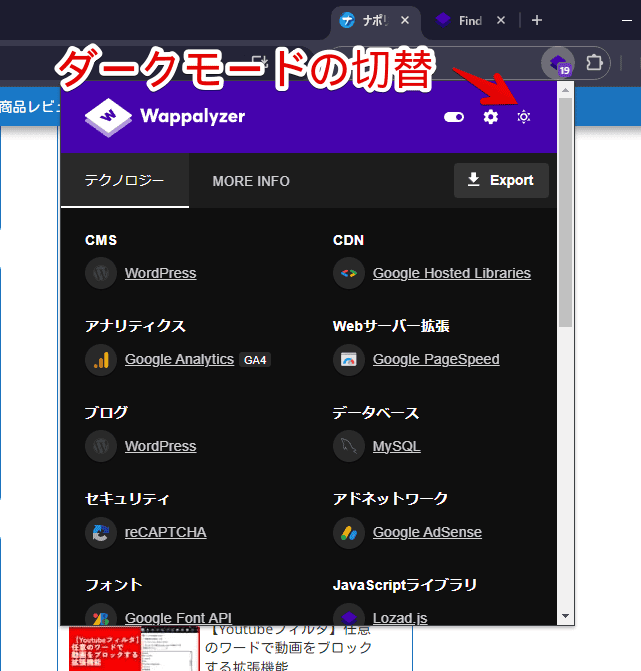
ポップアップ内右上にある「月(太陽)」ボタンをクリックするとダークモードになります。

特定のドメインでオフにする
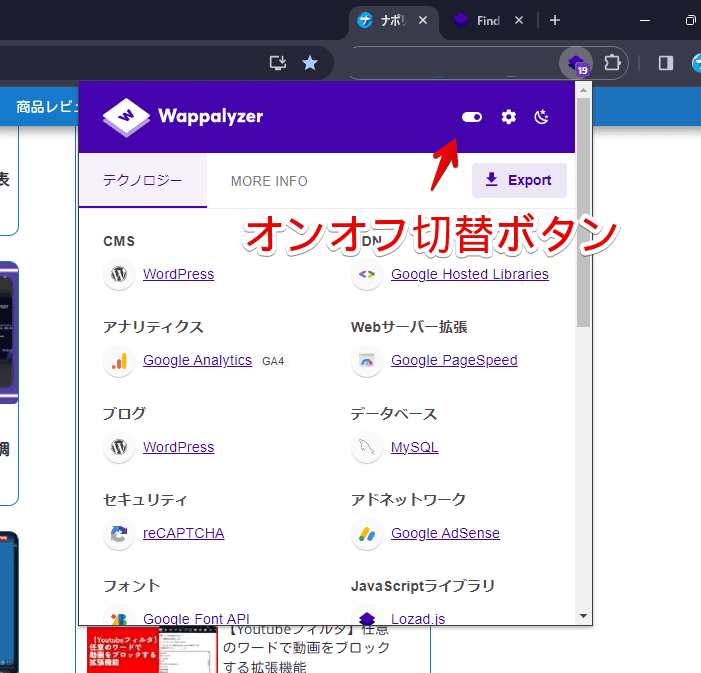
開いているドメイン上(サイト上)で使いたくない場合はメニュー内のトグルボタンで調整できます。

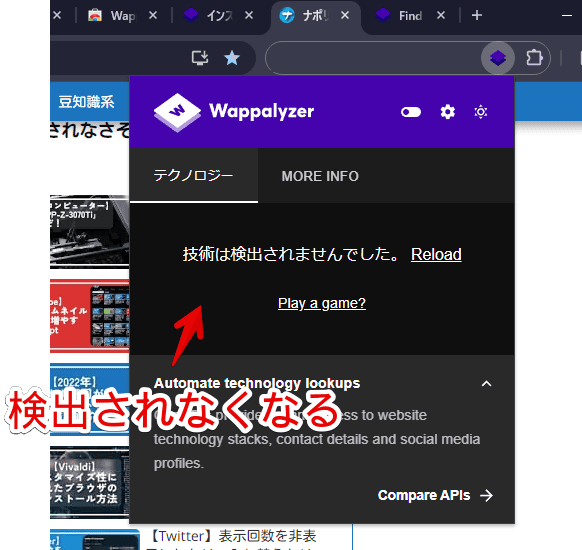
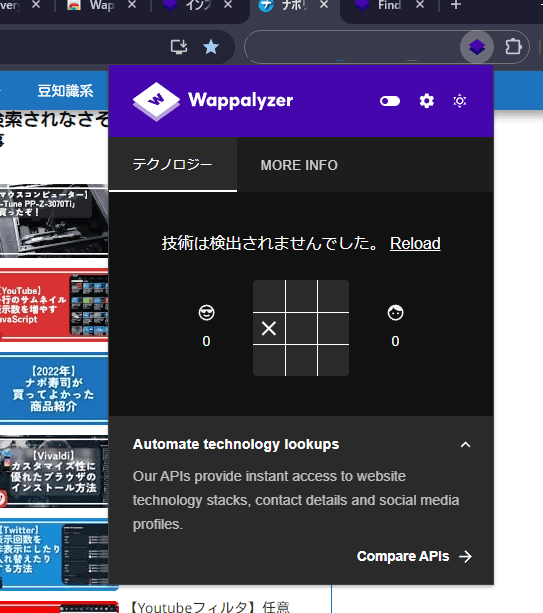
オフにすると「技術は検出されませんでした」と表示されます。

お遊び要素として「Play a game?」をクリックすると〇×ゲームをプレイできます。開発者のブログにも公開されています。

オプション
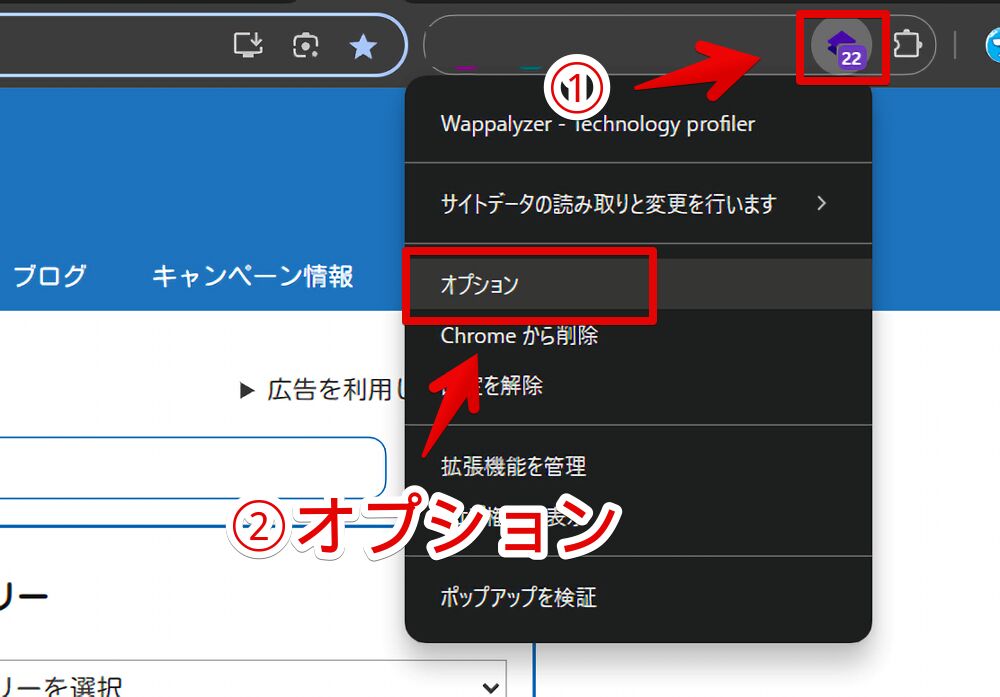
拡張機能アイコンを右クリック→「オプション」をクリックすると設定ページに飛びます。

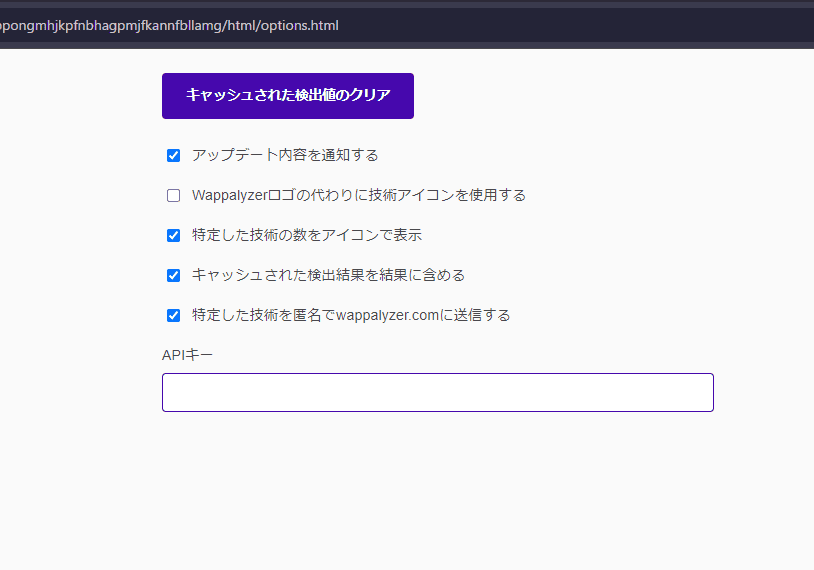
デフォルトでは「Wappalyzer」に調べた情報が送信されるようになっていました。
「ちょっと嫌だなぁ」という方は「特定した技術を匿名でwappalyzer.comに送信する」のチェックを外します。

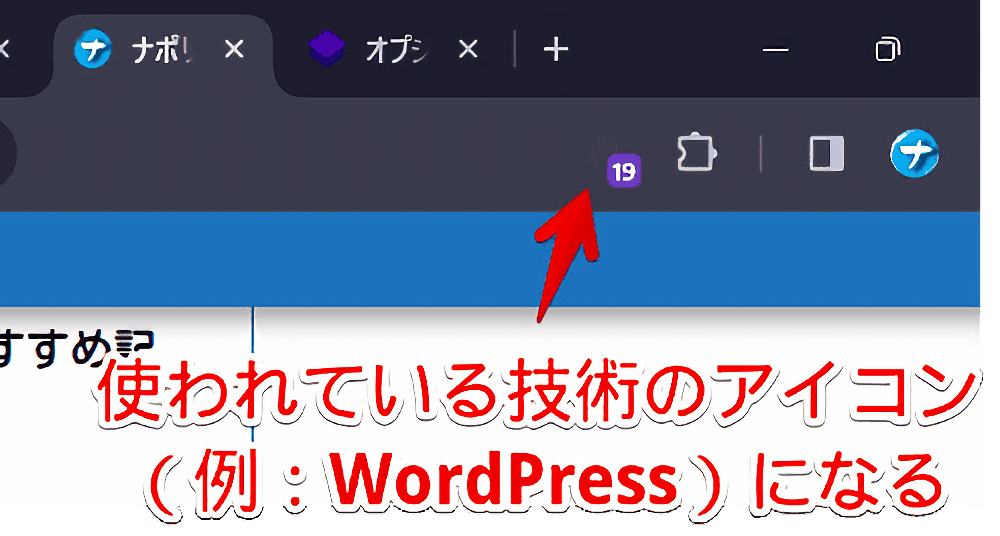
「Wappalyzerロゴの代わりに技術アイコンを使用する」にチェックすると、「![]() 」アイコンではなくメインで検出された技術のアイコンになります。
」アイコンではなくメインで検出された技術のアイコンになります。
当サイトの場合は「WordPress」で構築しているのでWordPressアイコン(![]() )で表示されました。下記画像はChromeの使用テーマの影響でアイコンと色が被って見えにくくなっています。
)で表示されました。下記画像はChromeの使用テーマの影響でアイコンと色が被って見えにくくなっています。

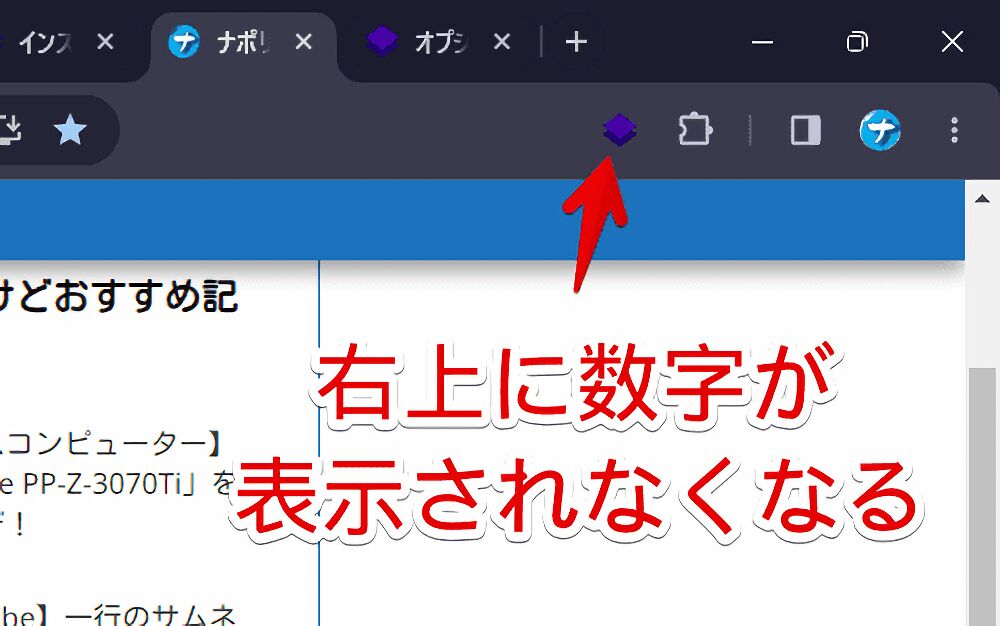
「特定した技術の数をアイコンで表示」のチェックを外すとアイコン右上に検出された技術数字が表示されなくなります。

【余談】他の類似拡張機能・サービス紹介
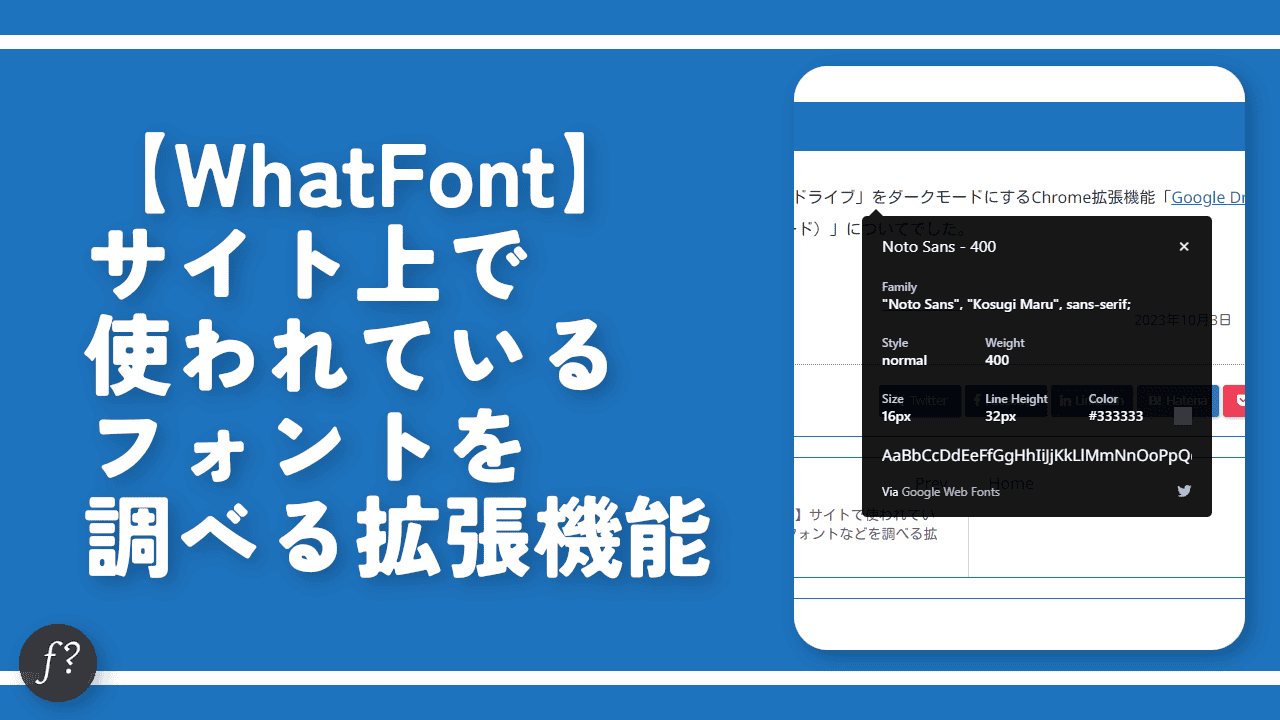
ウェブサイトのフォント名を調べる方法
Chrome拡張機能「WhatFont」を利用することでサイト上のフォント名を調べられます。
フォントだけでなく、そのフォントに適用されているCSS(プロパティ)もざっくりチェックできます。
ウェブサービスを利用してWordPressテーマ名を調べる方法
「WP-Search」を利用することでWordPressのテーマ名を調べられます。
入力したサイトのWordPressテーマ名を表示するだけのシンプルなものですが、拡張機能などを入れなくてもすぐに利用できます。
類似拡張機能
類似の拡張機能「WhatRuns」についても記事を書きました。この拡張機能はWordPressのテーマ名も検出できます。
感想
以上、ウェブサイトに使われている技術・情報をチェックできるChrome拡張機能・Firefoxアドオン「Wappalyzer – Technology profiler」についてでした。
所詮開発者ツールを使えば分かる情報なのでそこまで敏感になる必要はないと思いますが、人によっては晒されると嫌な方もいると思うので、あくまで個人で調べて勉強する目的で利用するのがいいかなと思います。
他人のサイトを調べてそれを公表するようなものではないかなと思います。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録