【Vivaldi】コマンドチェインやツールバーアイコンを変更する方法

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのツールバー・パネル・ステータスバーに登録した各種アイコン(コマンドチェインなど)を変更する方法を書きます。
2023年2月時点の方法です。
Vivaldiバージョン5.7以降、「vivaldi://experiments/」から、「Enable custom buttons」項目をオンにすることで、アイコンをカスタマイズできます。
機能を有効にすると、設定→テーマ→エディター内に、新しく「ボタン」項目が追加されます。ここから、ツールバー・パネル・ステータスバー内にある各種ボタン(戻る・進む・ホーム・コマンドチェインなど)のアイコンを変更できます。
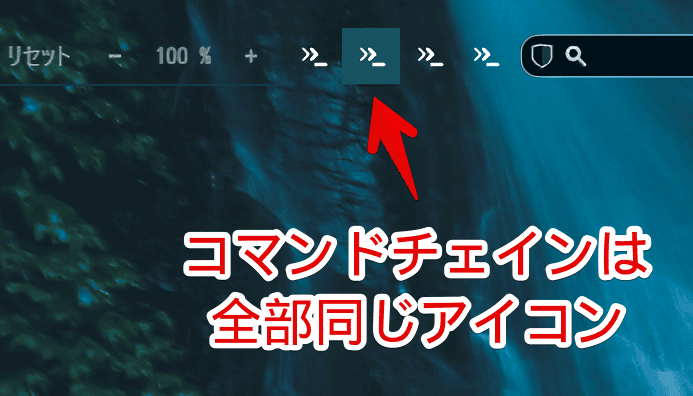
通常、ツールバー(アドレスバーがある場所)に登録したコマンドチェインは、全部同じアイコン(![]() )です。沢山のコマンドチェインを登録している人からすると見にくいです。
)です。沢山のコマンドチェインを登録している人からすると見にくいです。

好きなアイコンに変更することで、見やすくなります。僕の環境では、SVG、PNG、JPGなどの拡張子を登録できました。
Vivaldiブラウザについては、以下の記事を参考にしてみてください。
下準備
バージョン5.7以降にする
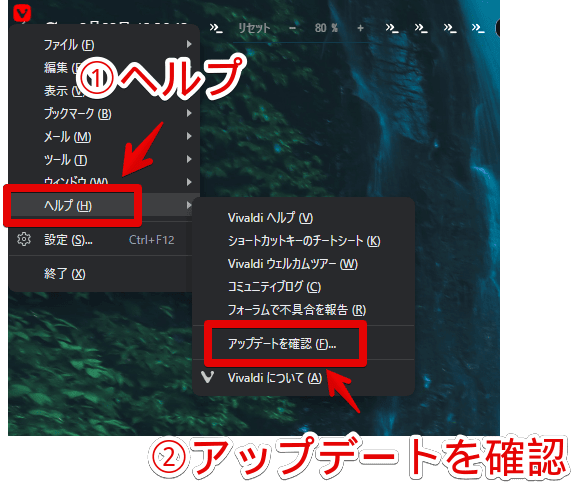
Vivaldiのバージョンが、5.7(2023年02月16日公開)以降である必要があります。5.6ではオプションが表示されませんでした。まだアップデートしていない方は、Vivaldiメニュー→ヘルプ→「アップデートを確認」から、最新バージョンをインストールします。

安定版かスナップショットかは関係ありませんでした。安定版でも、5.7以降であればできました。
「vivaldi://experiments/」から有効にする
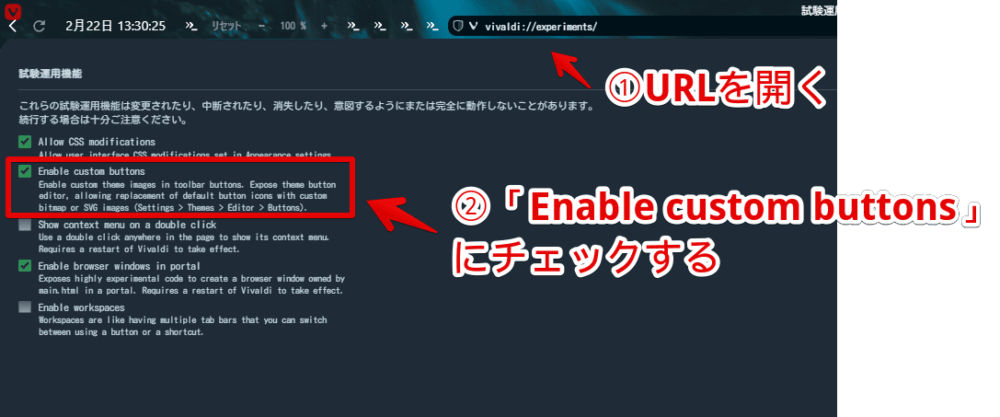
Vivaldiを起動して、アドレスバーに「vivaldi://experiments/」を貼り付けて移動します。
試験運用機能をオンオフできるページです。「お試しの限定機能を使えるよ~。ただし、不安定になるかもだから、利用は自己責任だよ~」的なものです。カスタムCSSもここからオンオフできます。
アクセスできたら、「Enable custom buttons」を探して、オンにします。

説明文章の翻訳を貼っておきます。
Enable custom theme images in toolbar buttons. Expose theme button editor, allowing replacement of default button icons with custom bitmap or SVG images (Settings > Themes > Editor > Buttons).
(DeepL翻訳)
Vivaldiの「vivaldi://experiments/」ページから抜粋
ツールバーボタンにカスタムテーマイメージを使用可能に。テーマボタンエディタを公開し、デフォルトのボタンアイコンをカスタムビットマップまたはSVGイメージに置き換えることが可能になりました(設定 > テーマ > エディタ > ボタン)。
これで使えるようになっています。もしかすると、一度ブラウザを再起動する必要があったかもしれません。忘れました。
アイコンを変更する手順
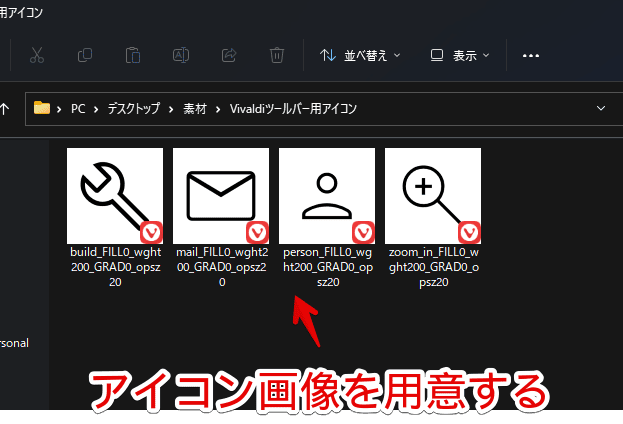
変更後のアイコン画像を用意する
変更後のアイコン(ボタン)画像を用意します。PC内の好きな場所に配置します。SVG、BMP、PNG拡張子がおすすめです。

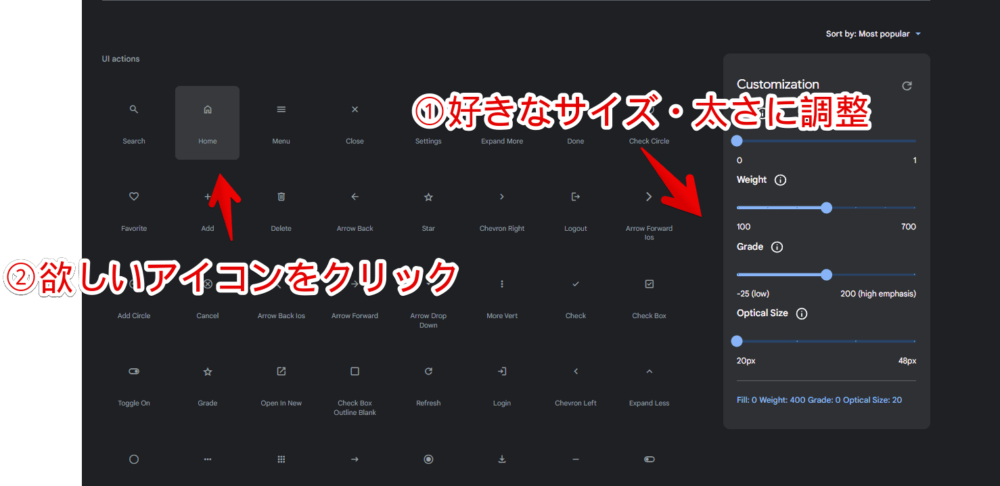
シンプルなアイコンだと、Google Iconが有名だと思います。
太さ、サイズをスライダーで調整して、欲しいアイコンをクリックします。検索ボックスに英語で入力すると絞り込めます。

僕が試した感じだと、太さ(Weight)は400以下、サイズ(Optical Size)は最小の20pxがいいかなと思いました。
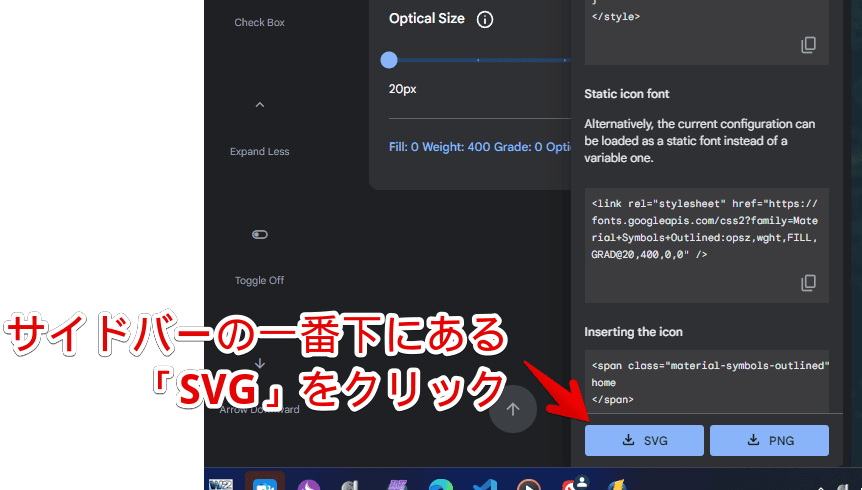
アイコンをクリックすると、右側サイドバーが展開します。一番下にある「SVG」ボタンをクリックします。PC内にダウンロードされます。

テーマ設定からアイコン画像を変更する
Vivaldiの設定を開きます。Vivaldiメニュー→「設定」をクリックするか、ショートカットキーのCtrl+F12を押します。

左側から「テーマ」をクリックします。アイコン画像はテーマ単位で保存されるようです。テーマを変えてしまうと、デフォルトアイコンに戻るので、自分が一番よく使うテーマにしてから、カスタマイズするのがいいかなと思います。
テーマを選択したら、「エディター」タブに切り替えます。

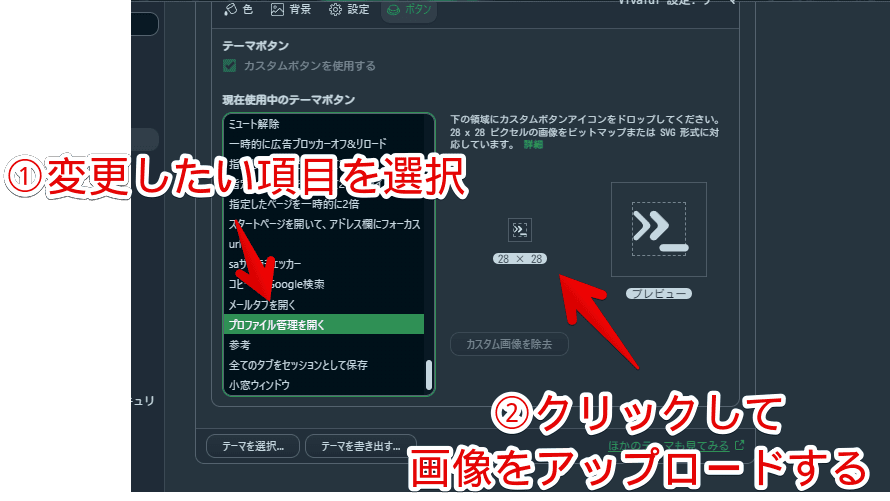
「vivaldi://experiments/」から機能を有効にしている場合、色、背景、設定の隣に、新しく「ボタン」項目があると思います。クリックします。「現在使用中のテーマボタン」が表示されます。

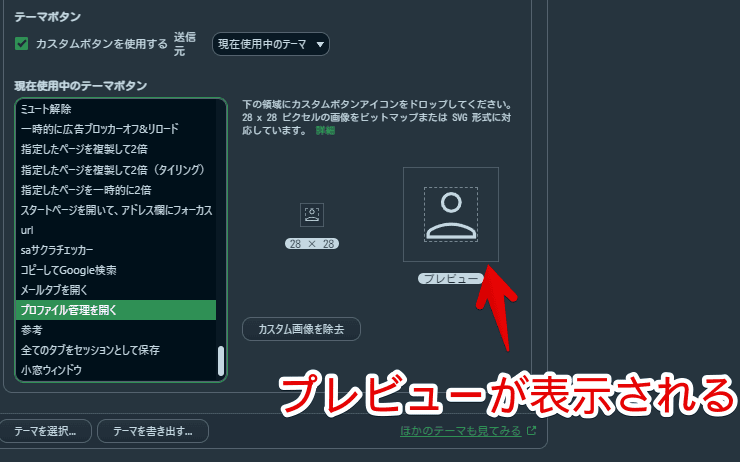
アイコン画像を変更したいボタン項目を選択して、右側のアイコンをクリックします。

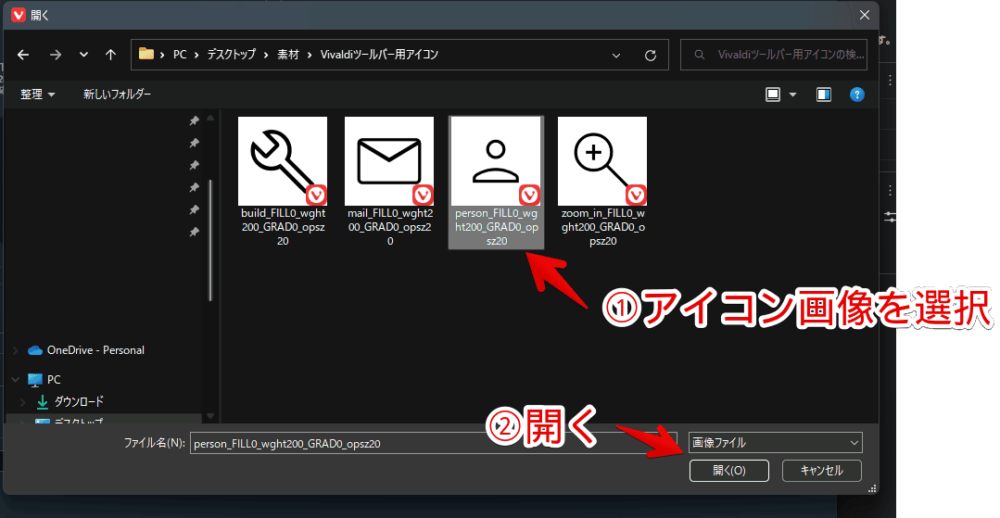
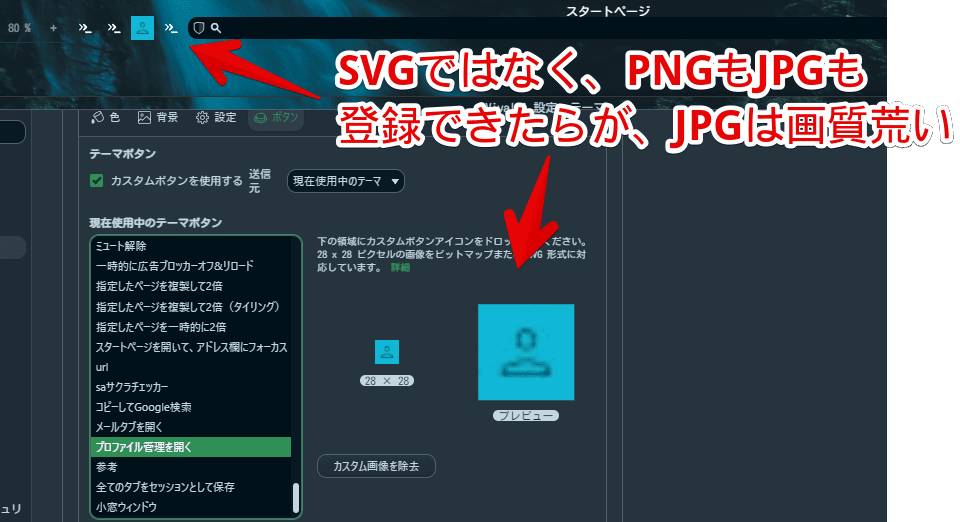
画像選択画面が表示されるので、PC内に配置したアイコン画像を選択して、「開く」をクリックします。

プレビューが表示されます。
Vivaldiの説明によると、拡張子はビットマップ(BMP)かSVG形式、サイズは28pxの正方形が推奨のようです。僕の環境だと、PNG拡張子、画像サイズは28px以外でも、正常に登録できました。うまい具合に表示されれば、どんなサイズでもOKだと思います。

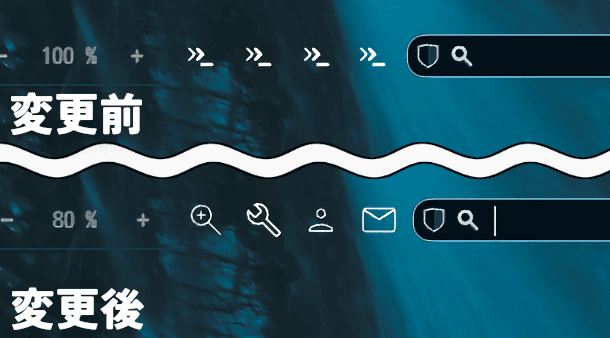
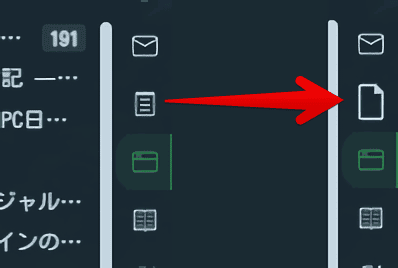
これで、実際のツールバー内に登録しているアイコン画像が変わります。下記画像では、プロファイル管理ページを開くコマンドチェインのアイコンを、見やすいようにユーザーアイコンにしています。

同じように、ツールバーやパネル内に登録しているコマンドチェインのアイコンを変えてみました。同じアイコンからそれぞれ分かりやすいアイコンに変更できて良かったです。

コマンドチェインだけでなく、元々アイコンが設定されている各種ツールバー、パネルアイコンも変えられます。
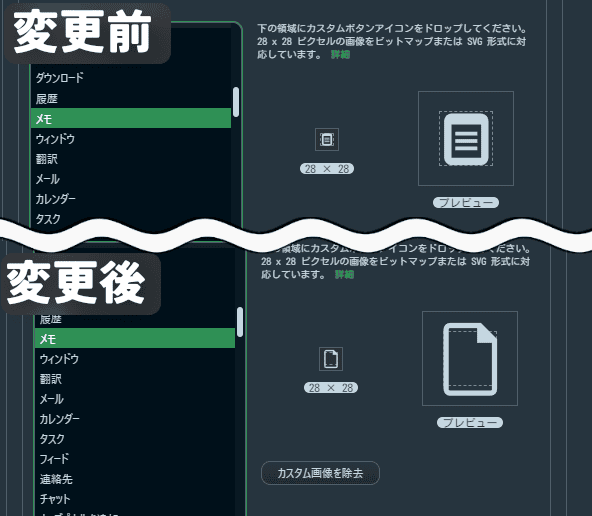
試しに、メモパネルアイコンを変えてみました。

変わりました。ただし、適用するアイコンサイズが悪かったのか、少し大きかったです。そこまで調整する気力はなかったので、元のアイコンに戻しました。

デフォルトアイコンに戻す方法
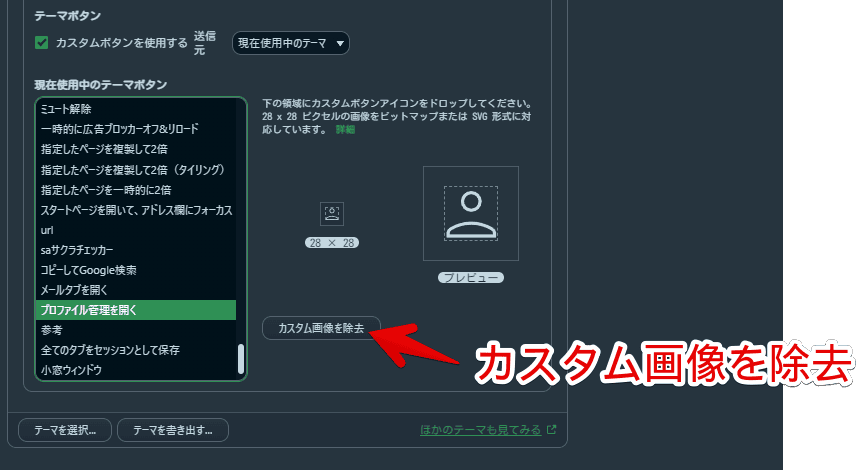
やっぱり元に戻したい場合は、カスタマイズした項目を選択→「カスタム画像を除去」をクリックします。デフォルトアイコンに戻ります。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのツールバー・パネル・ステータスバーに登録したアイコンを、任意の画像に差し替える方法でした。
確実に進化していて、驚くばかりです。
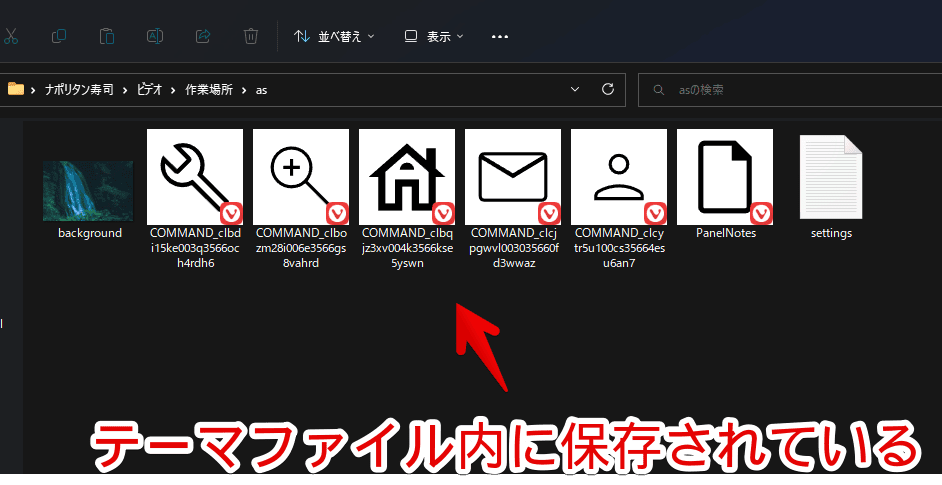
テーマ単位で保存されているので、もしかしたら?と思い、テーマをZIPファイルで出力して、解凍してみると、中に設定したアイコン画像がありました。今後、ボタンも全部改造した状態のテーマをストアに公開できる…って感じの日が来るんでしょうかね?楽しみです。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録