【Vivaldi】タスクパネルの項目間に線を追加するCSS


本記事で紹介するCSSを使うことで、Vivaldi5.5から追加されたタスクパネルに枠線を追加できます。太さ、色、線の種類など、好きなように調整できます。
例えば、1本線、点線などです。色も赤、黒、白、緑など自由です。
「項目間に枠線を追加して、見やすくしたい!」という方、参考にしてみてください。線を引くことで、視認性が良くなる…かもしれません。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
タスクパネルの項目間に枠線を追加するCSS
以下のCSSになります。
/*タスクパネルの項目下に枠線追加*/
#tasks_panel .calendar-grid-agenda .cal-tasks-row .cal-tasks-row-events .event-container {
border-bottom: 1px solid rgba(59, 80, 108, .5);
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

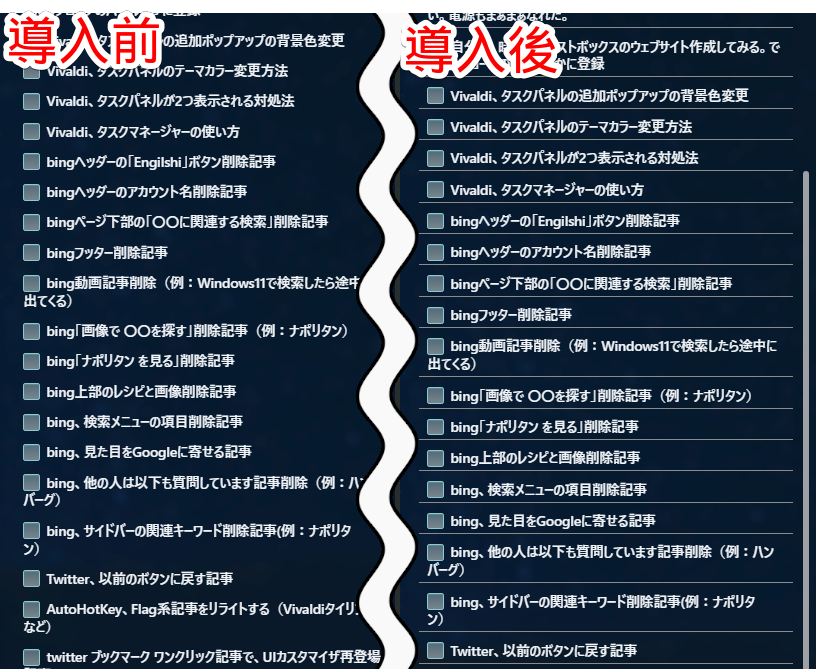
Vivaldiを再起動して、タスクパネルを開きます。無事に枠線が追加されていると思います。

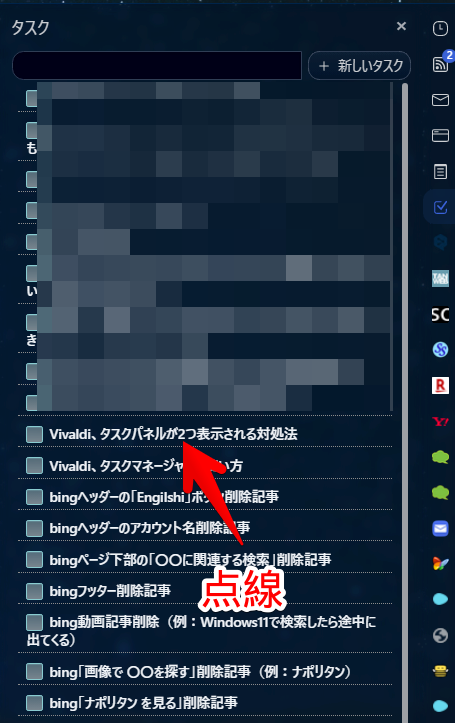
点線にする方法
上記CSSは、普通の1本線(実線)です。点線にしたい場合は、上記CSSの代わりに、以下のCSSを使ってみてください。「border-bottom」の中央にあった「solid」を「dotted」にしています。
/*タスクパネルの項目下に枠線(点線)追加*/
#tasks_panel .calendar-grid-agenda .cal-tasks-row .cal-tasks-row-events .event-container {
border-bottom: 1px dotted rgb(139 139 139);
}これで、実線から点線になります。「dotted」ではなく、「dashed」にすると、ちょっと横に長い点線になります。

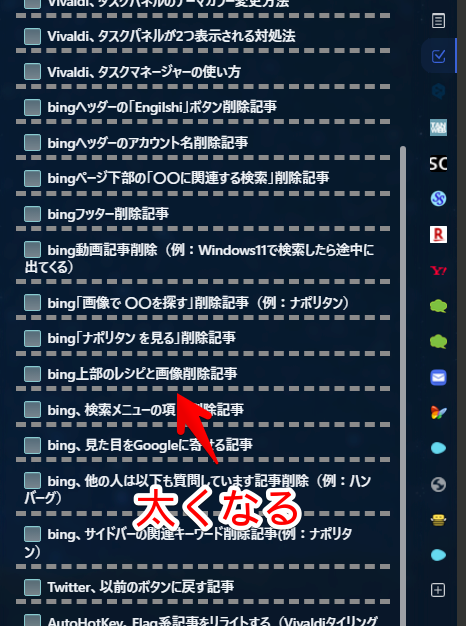
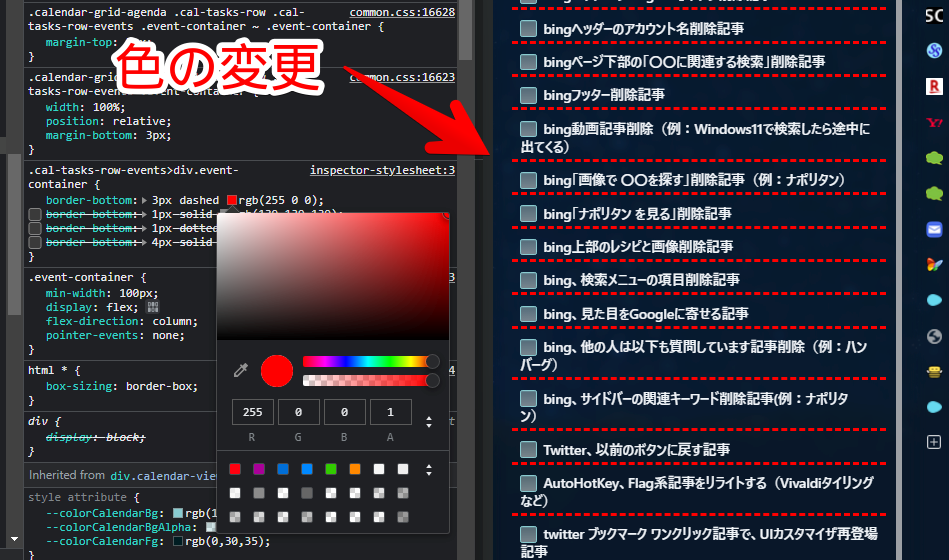
太さ、色を変える方法
枠線のCSSは、基本的に「サイズ、種類、色」という構成になっています。よって、ちょっと太くしたい場合は、以下のように「1px」の部分を大きくします。「4px」にしてみます。
/*タスクパネルの項目下に枠線追加*/
#tasks_panel .calendar-grid-agenda .cal-tasks-row .cal-tasks-row-events .event-container {
border-bottom: 4px dashed rgb(139 139 139);
}これで太くなります。

色は最後の部分です。rgbで指定していますが、以下のように、HTMLカラーコードでもOKです。カラーコードは、こちらのサイトで調べられます。
試しに、赤っぽい色(#FB0000)にしてみます。
/*タスクパネルの項目下に枠線追加*/
#tasks_panel .calendar-grid-agenda .cal-tasks-row .cal-tasks-row-events .event-container {
border-bottom: 3px dashed #FB0000;
}
感想
以上、Vivaldi5.5(10月5日)から実装されたタスクパネルの項目間に、好きな枠線を追加するCSSでした。
タスクパネルは、スナップショットに登場した時から、「うぉおお!」って感じでしたが、安定版でも「うぉお!」ですね。最高です。こういうのが欲しかったんだよ的な機能で、大満足です。
タスクパネル関連の記事は、他にも書いているので、気になったタイトルがあれば、参考にしてみてください。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録