【Vivaldi】タスクパネルの「タスクを追加」背景を変えるCSS

本記事で紹介するCSSを使うことで、Vivaldi5.5から追加されたタスクパネルの「タスクを追加」ポップアップを好きな背景色にできます。HTMLカラーコードで指定できます。
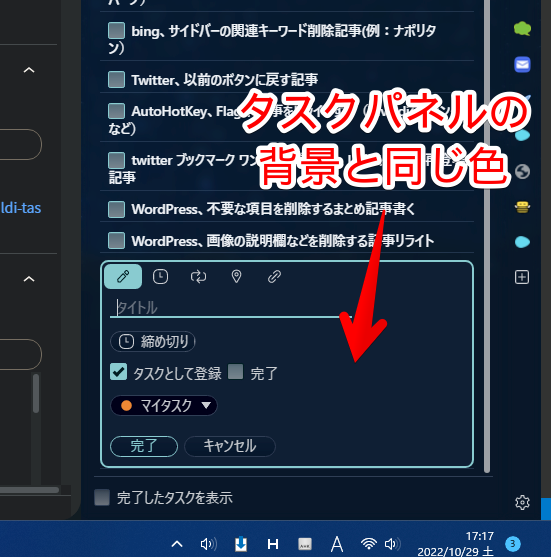
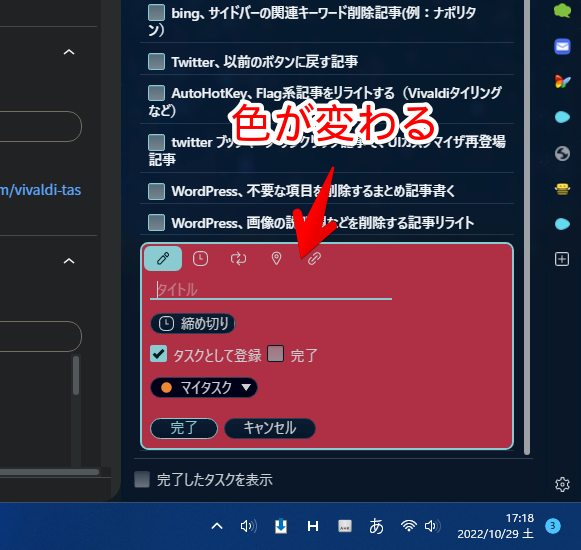
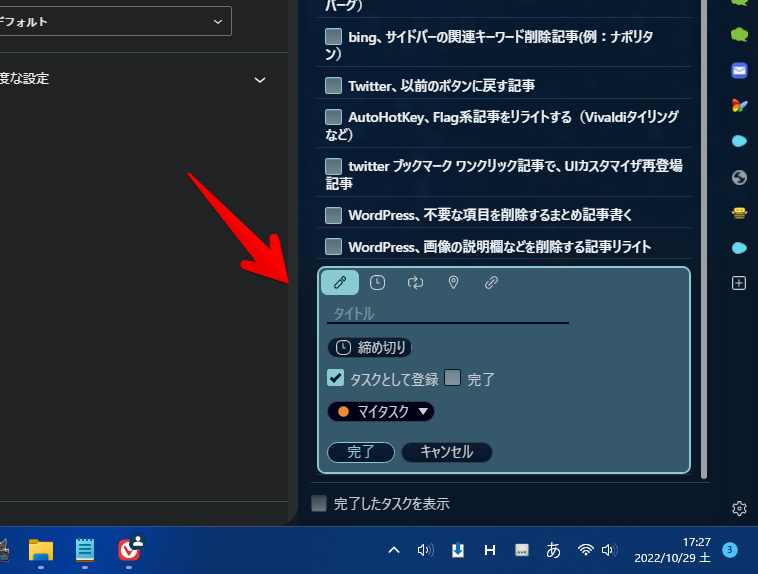
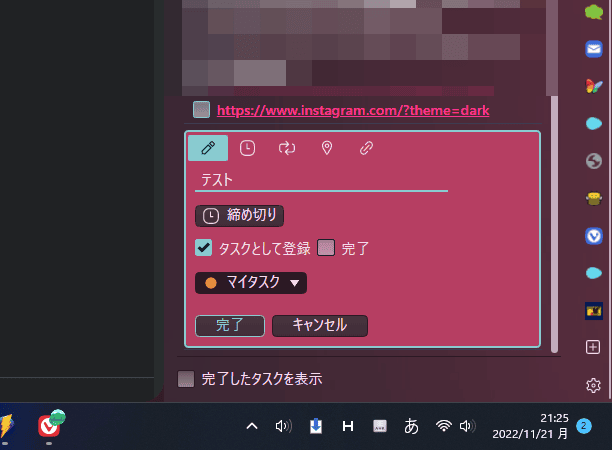
通常は、タスクパネルの背景と同じ色です。枠線が別の色なだけで、中身は同じ色です。ここの部分を、別の背景色に変えます。色を変えることで、見やすくなるかもしれません。

本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
「タスクを追加」ダイアログに色をつけるCSS
以下のCSSになります。「#36586a」の部分を、好みのHTMLカラーコードにします。こちらのサイトで調べられます。
/*タスクパネルの「タスクを追加」背景色*/
#tasks_panel .cal-tasks-row-events>.event-container>.calendar-event.editing {
background-color: #36586a;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。
Vivaldiを再起動して、タスクパネルを開きます。一番下の「タスクを追加」ボタンをクリックします。指定した背景色に変わります。

自身が使っているテーマに合う色にするといいかなと思います。

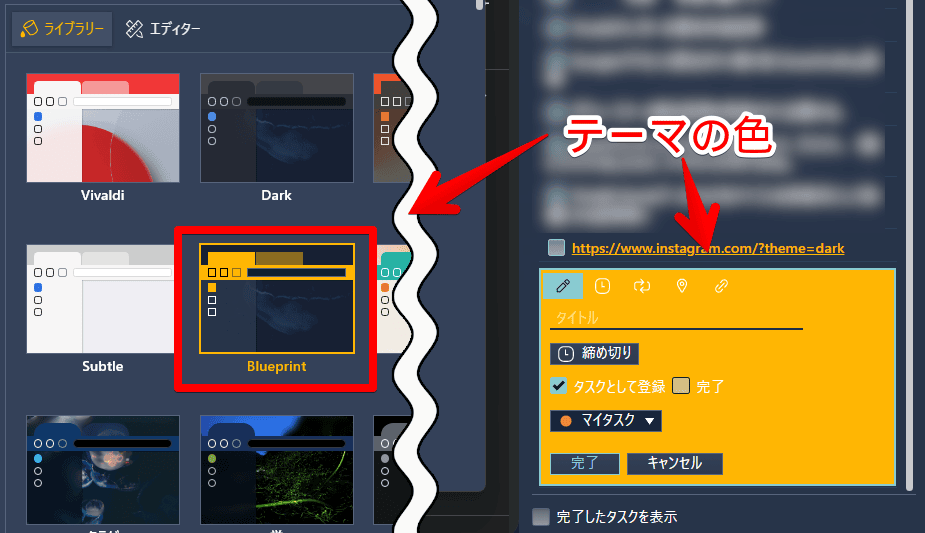
テーマのハイライト色を設定することも可能です。上記CSSではなく、以下のCSSになります。「var(–colorHighlightBg);」です。
/*タスクパネルの「タスクを追加」背景色*/
#tasks_panel .cal-tasks-row-events>.event-container>.calendar-event.editing {
background-color: var(--colorHighlightBg);
}これで、適用しているテーマのハイライト色が自動的に適用されます。テーマを変えると、色も一緒に変わります。

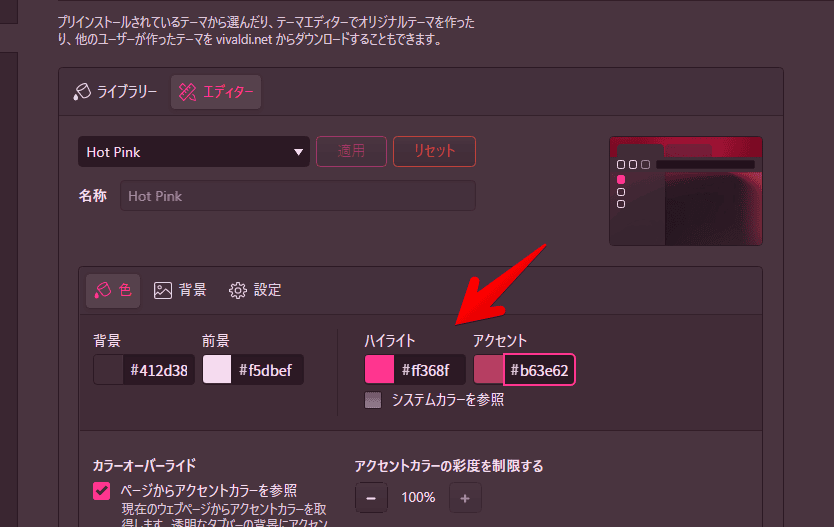
テーマのハイライト色は、テーマエディター→「色」から確認できます。

「ハイライト色」が眩しい場合は、「アクセント色」を適用するといいかもしれません。下記コードです。
/*タスクパネルの「タスクを追加」背景色*/
#tasks_panel .cal-tasks-row-events>.event-container>.calendar-event.editing {
background-color: var(--colorWindowBg);
}
感想
以上、「Vivaldi5.5(2022年10月5日公開)」から実装されたタスクパネルの「タスクを追加」ポップアップの背景を、好きな色にする方法でした。
タスクパネル関連の記事は、他にも書いているので、気になったタイトルがあれば、参考にしてみてください。