【Vivaldi】スタートページのナビゲーションバーを下部に配置するCSS

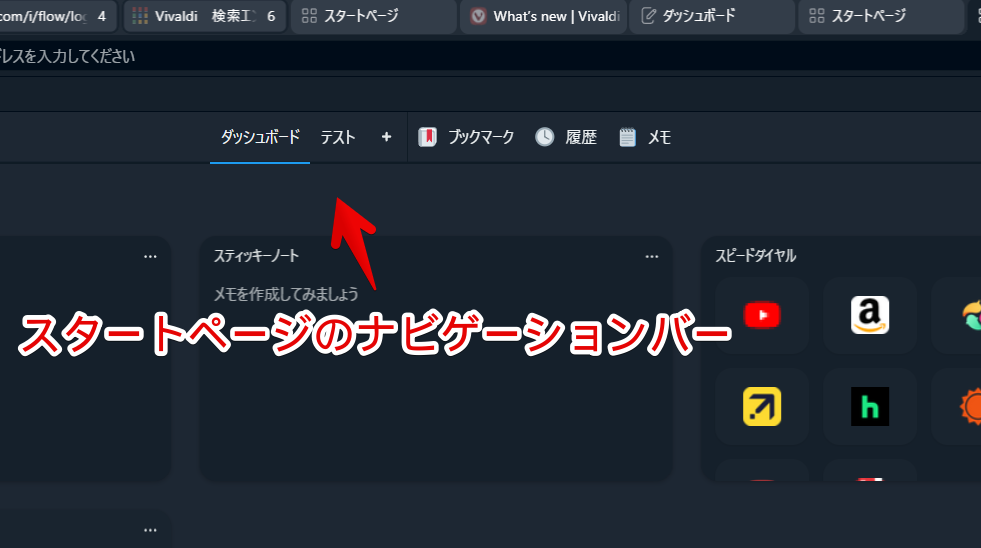
Windows版「Vivaldi」のスタートページ(スピードダイヤルとダッシュボード)に表示されるナビゲーションバーは初期で上配置です。

設定で下部配置にするといったオプションもありません。どうしても下部に配置したい場合はカスタムCSSを使う必要があります。
設定からサクッと変更するのと比べて少々手間ですが、一度環境を構築してCSSを書き込めば「Vivaldi」のアップデート等で使えなくなるまではずっと適用されます。戻したくなったらいつでもオンオフできます。
「タブバーを下に配置しているから、マウスの移動距離が少なくて済むようナビゲーションバーも下に配置したい!」みたいな方向けかなと思います。僕は記事執筆時点でタブバー自体非表示にしているのでどっち配置でもいいんですが、何となく下にしています。
本記事はWindows版(PC版)「Vivaldi」での解説です。スマホやタブレットのアプリ版ではできません。
「Vivaldi」のオリジナルカスタムUI(CSS)を有効にする
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
「Vivaldi」上でCSSファイルを使えるように「vivaldi://experiments/」から変更して、CSSファイルを読み込ませます。
スタートページのナビゲーションバーを下部配置にするCSS
以下のCSSになります。
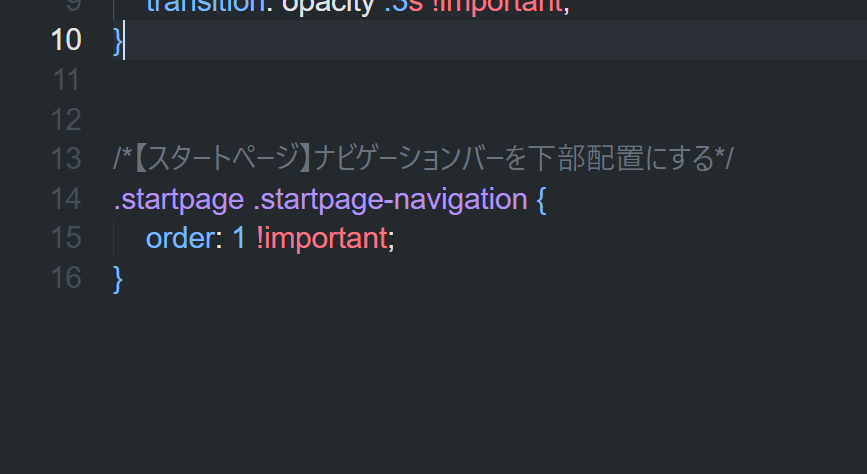
/*【スタートページ】ナビゲーションバーを下部配置にする*/
.startpage .startpage-navigation {
order: 1 !important;
}上記のCSSをテキストエディター(Visual Studio CodeやWindows標準でインストールされているメモ帳アプリなど)で開いた「Vivaldi」のカスタムCSSファイルに書き込みます。

ブラウザを再起動します。再起動しないと反映されないので注意です。
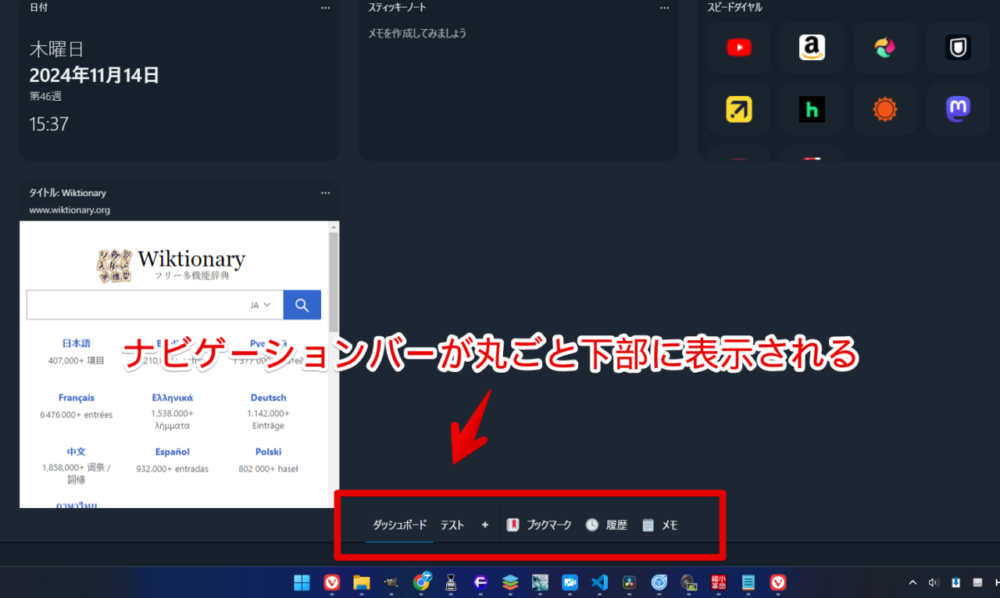
スタートページのスピードダイヤルやダッシュボードページを開くと、ナビゲーションバーが下部に表示されます。問題なくクリックできると思います。

感想
以上、Windows版「Vivaldi」でスタートページのナビゲーションバーを下に配置するカスタムCSSでした。
VivaldiのカスタムCSSってVivaldi本体のアップデートと共に使えなくなることがあり、そのたびに修正する必要がありますが、本記事のCSSは僕がカスタムCSSを弄りだした初期から変えていないので、結構息が長いなぁ…と呑気に思っています。
下部に配置するといえば、検索ボックス(Ctrl+F)を下に配置するCSS記事も書いています。