【Vivaldi Social】メディア画像を角丸にする方法(CSS)

この記事では、PCウェブサイト版「Vivaldi Social」に投稿された画像の角丸具合を調整する方法を紹介します。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
本記事で紹介するCSSを使えば「Vivaldi Social」のタイムライン上にある画像全てを角丸にできます。デフォルトでも多少角丸ですがもっと角丸にできます。好きな数値を指定できます。タイムライン上の全ての画像が対象です。
本記事は「Vivaldi Social」画面での解説ですが、もしかしたら「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりません。
「Vivaldi Social」については、以下の記事を参考にしてみてください。2022年11月からサービス開始したSNSです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
画像を角丸にするCSS
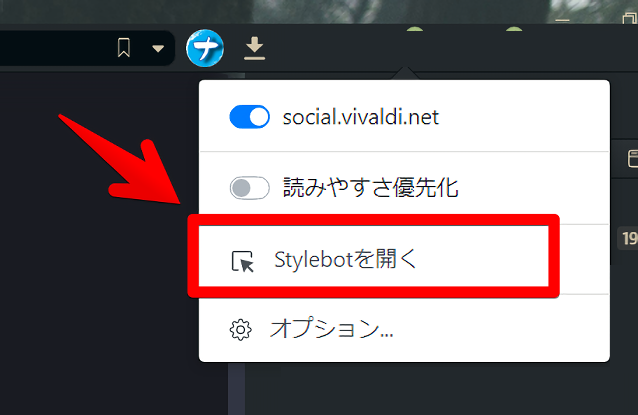
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

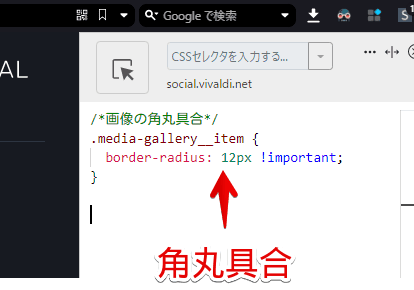
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*画像の角丸具合*/
.media-gallery__item {
border-radius: 20px !important;
}「border-radius」が角丸具合です。角丸を強めたい場合はその分数字を大きくします。デフォルトでは「4px」くらいの角丸になっています。上記CSSだと20pxの角丸にするという意味です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
これでトゥート内に添付された画像が指定した角丸具合になります。柔らかい印象になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「Vivaldi Social」上のメディア画像を任意の角丸具合にする方法(CSS)でした。
他にもいくつか記事を書いているので気になった方は参考にしてみてください。