【Vivaldi Social】絵文字欄を好きな高さに調整するCSS

この記事では、「Vivaldi Social」のトゥート入力画面の絵文字欄を好きな高さに調整する方法を書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
本記事で紹介するCSSを使えば、「Vivaldi Social」のトゥート入力画面内にある絵文字欄を好きなサイズに変更できます。
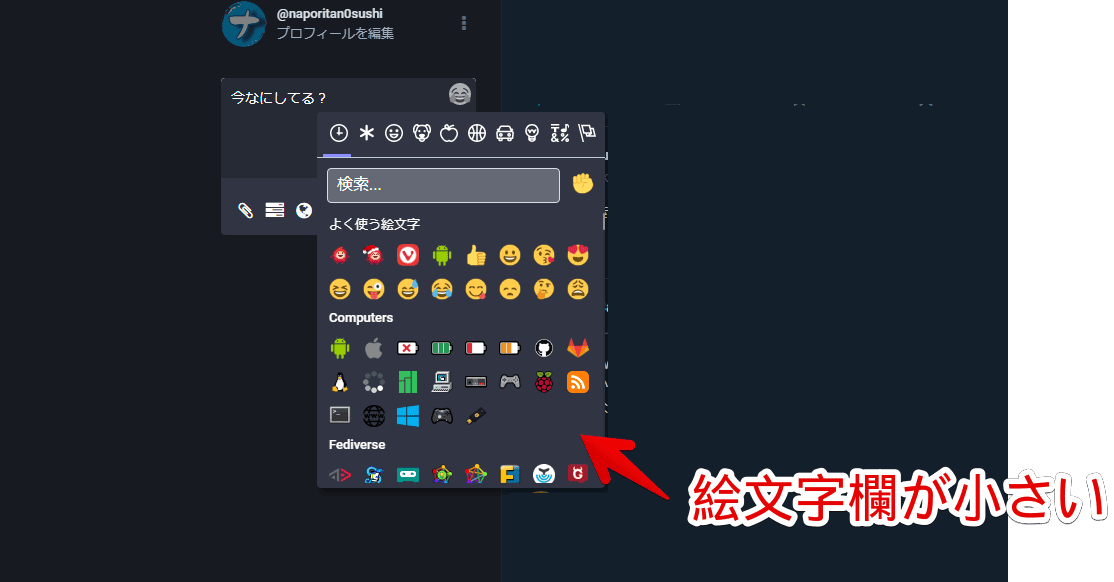
デフォルトでは少し高さが足りないように感じました。僕はWindowsの設定でスクロール行数を増やしているので、一気に飛んでしまい目的の絵文字を探すのが大変でした。広げることで見やすくなります。

通常UIだけでなく上級者向けUIにしている場合でも利用できます。なおPC限定です。スマホやタブレットではブラウザアプリに拡張機能を導入できないため利用できません(Kiwi Browserなど一部例外はあります)
本記事は「Vivaldi Social」画面での解説ですが、もしかしたら「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりません。
「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNS(サーバー)です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
絵文字ボックスを好きな高さに広げる手順
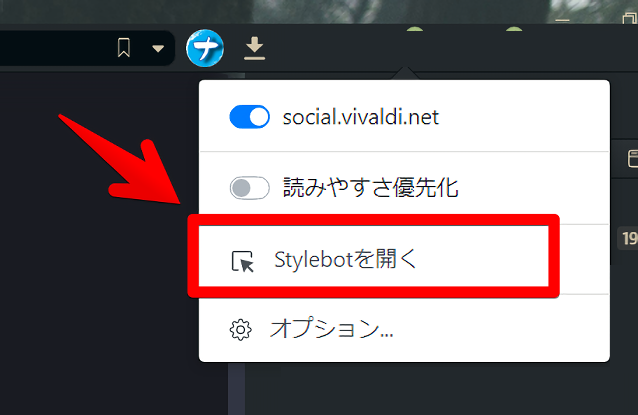
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

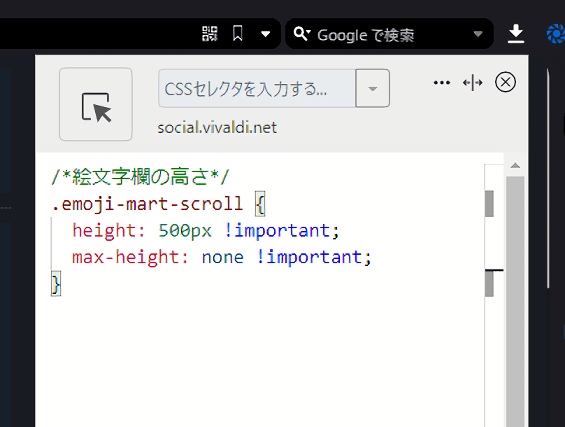
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*絵文字欄の高さ*/
.emoji-mart-scroll {
height: 500px !important;
max-height: none !important;
}「height」が高さになっています。上記CSSの「500」の数字を調整して好きな高さにしてみましょう。「max-height」が高さ制限です。「none」にして高さ制限を撤廃しています。これで「height」で指定した分広がります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら「×」で閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
これで絵文字欄が指定した高さに拡張されます。スクロールしても絵文字が飛ばされることがなくなります。

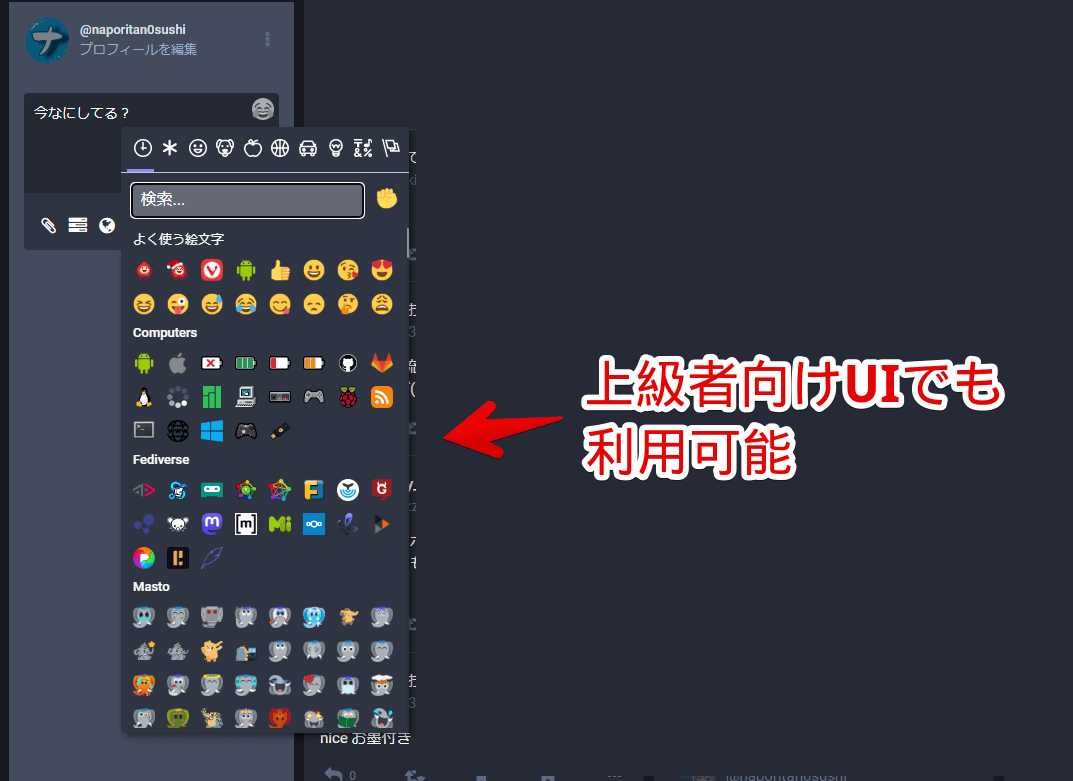
上級者向けUIにしている場合でも同様に反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
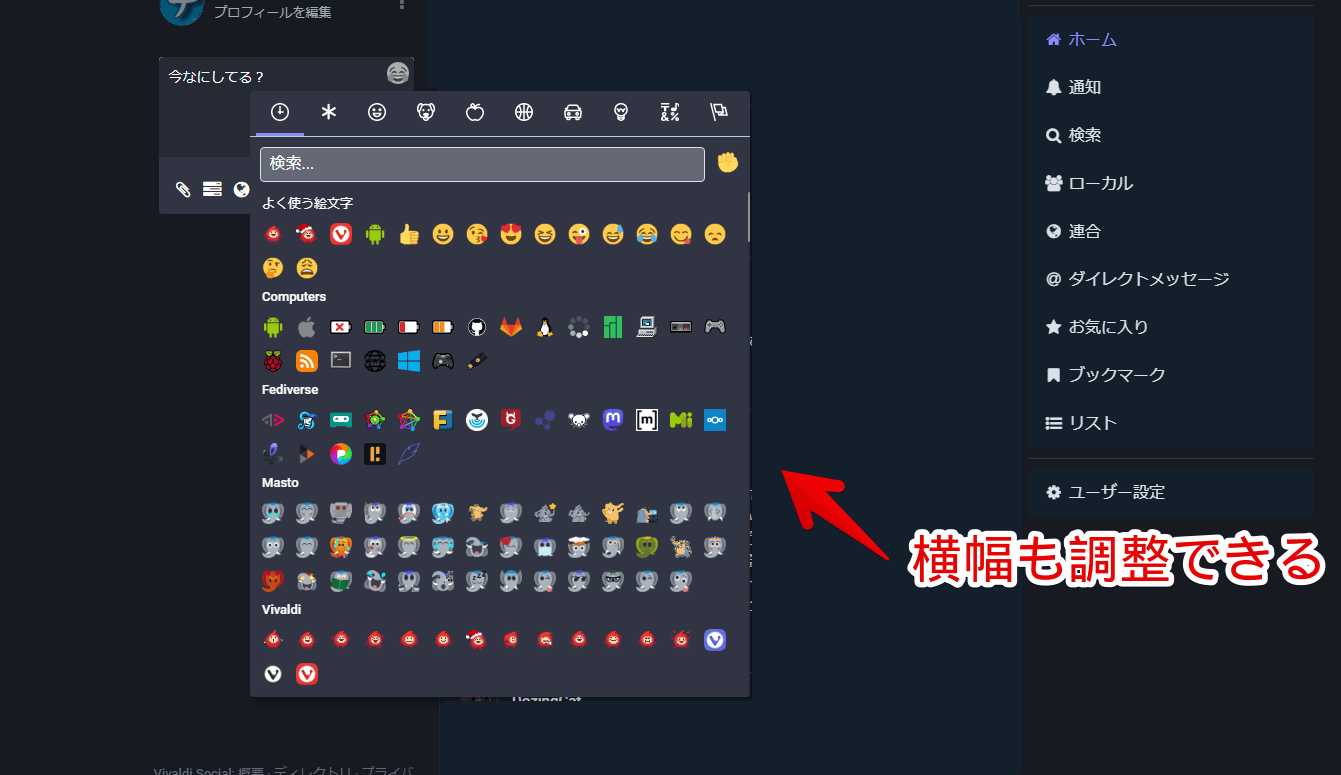
絵文字ボックスの横幅を広げたい場合
追加で下記コードを書き込みます。「width」が横幅です。
/*絵文字欄の横幅*/
section.emoji-mart {
width: 500px !important;
}
感想
以上、「Vivaldi Social」のトゥート入力画面の絵文字欄を好きな高さ・横幅に広げる方法でした。
ウェブパネルからサクッとトゥートできるの便利ですよね。SNSってうまーく使えば楽しいですね。「今日ポッキー食べて美味しかった」と何気ない一言をトゥートするだけでも気分が晴れになります。