【Vivaldi Social】編集されたトゥートの日付を目立たせるCSS

この記事では、「Vivaldi Social」の編集されたトゥートの日付を目立つように装飾するCSSを紹介します。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。

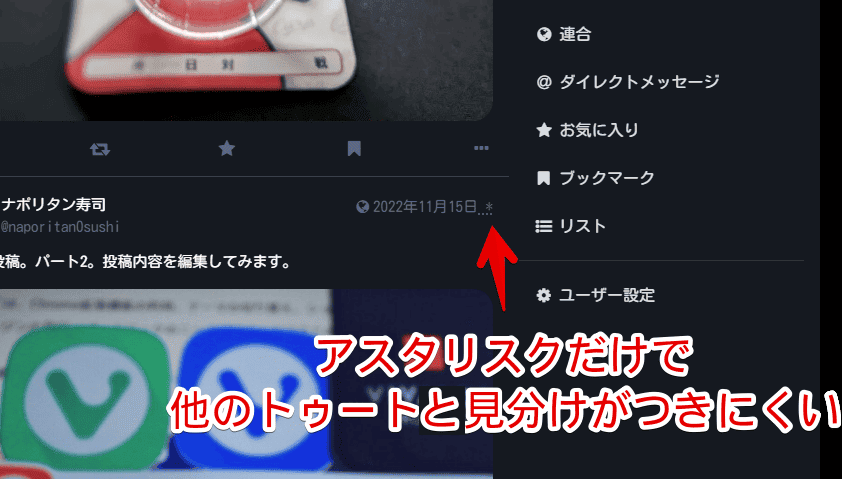
通常投稿されたトゥートが後から編集された場合、日付の右側に「*(アスタリスク)」記号が付きます。しかし、これだけなので通常のトゥートと見分けがつきにくいかもしれません。

CSSを使って好きなように装飾してみます。具体的には編集されたトゥートだけ、日付の部分に任意の背景を付けてみます。一目で編集されたトゥートだと確認できます。通常UIだけでなく上級者向けUIにしている場合でも利用できます。
本記事はPCブラウザ限定です。スマホやタブレットではブラウザアプリに拡張機能を導入できないため利用できません(Kiwi Browserなど一部例外はあります)
「Vivaldi Social」での解説ですが、もしかしたら、「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりません。言語を日本語にしている必要があります。
「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNS(サーバー)です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
編集済みトゥートの日付部分をカスタマイズする手順
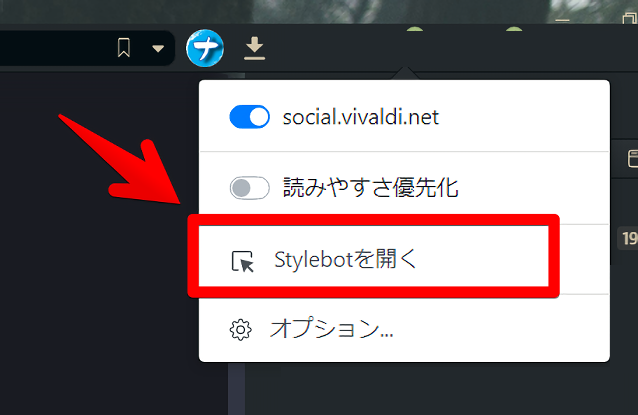
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

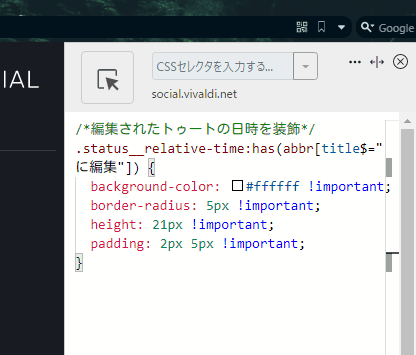
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*編集されたトゥートの日時を装飾*/
.status__relative-time:has(abbr[title$="に編集"]) {
background-color: #ffffff !important;
border-radius: 5px !important;
height: 21px !important;
padding: 2px 5px !important;
}「background-color」が背景色を指しています。HTMLカラーコードなどで指定できます。カラーコードの調べ方はこちらの記事を参考にしてみてください。上記の「#ffffff」だと白色の背景を付けるという意味です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら「×」で閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
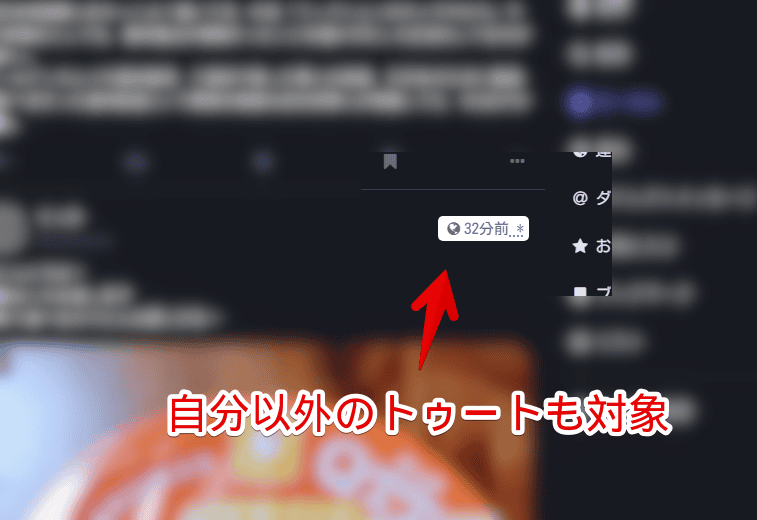
編集済みトゥートの日付部分に指定した装飾が付きます。上記CSSだと角丸の白背景で囲まれます。

自身のトゥートだけでなく他人のトゥートも対象です。編集されていたら装飾します。

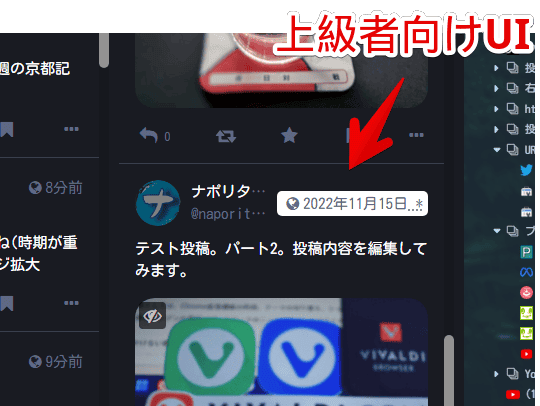
上級者向けUIにしている場合でも反映されます。

ライトモードでも反映されます。ただし、上記CSSは白背景にするという意味なので、ライトモードだとそこまで違いが分かりません。各自で分かりやすい色に変更してみてください。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「Vivaldi Social」の編集済みのトゥートの日付部分をカスタマイズするCSSでした。