【Vivaldi Social】左下のキャラクター(トニー)の非表示方法

この記事では、PCウェブサイト版「Vivaldi Social」の表示を「上級者向けUIを有効にする」にした時、左下に表示される「トニー(Tony)」マスコットキャラクターを非表示にする方法について書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
本記事で紹介するCSSを使えば、「Vivaldi Social」の上級者向けUIに表示されるVivaldiマスコットキャラクター「トニー(Tony)」を非表示にできます。
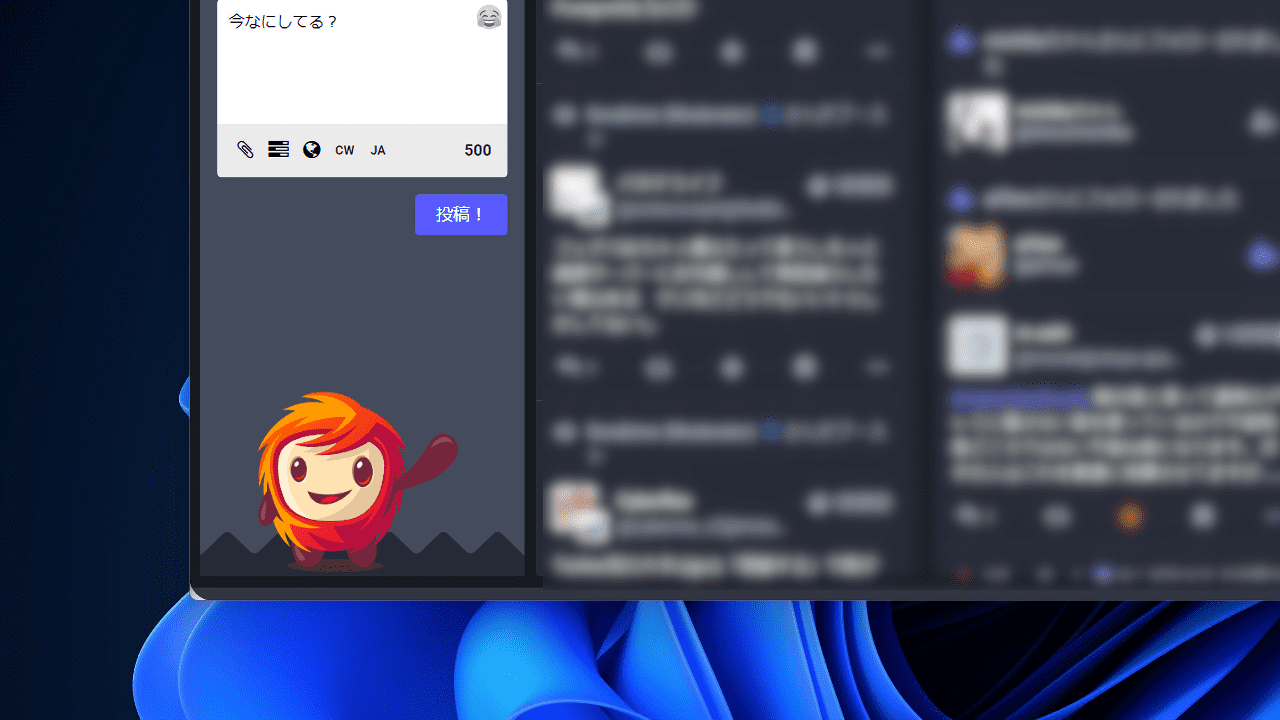
「上級者向けUI」を使っていたら左下に可愛らしいキャラクターが表示されます。Vivaldiのマスコットであるトニー君です。溶岩の玉がモチーフになっています。
最初は可愛らしくていいなと思ったんですが、結構大きくて赤色で目立つのでどうしても目の端に入ってしまいました。悪い言い方をすると目障りになりました。
設定から非表示にできるかなと思い調べてみたのですが、それっぽい項目が見つかりませんでした。もし標準の設定から非表示にできるなら教えていただければなと思います。
そこでCSSを使って非表示にしてみます。非表示ではなく、小さくする方法、色を薄くする方法も紹介します。
本記事は「Vivaldi Social」画面での解説ですが、恐らく他のインスタンスでもできます。実際に「mstdn.jp」で試してみましたが、非表示になりました。マストドンのインスタンスによって表示されるキャラは違いますが削除できます。
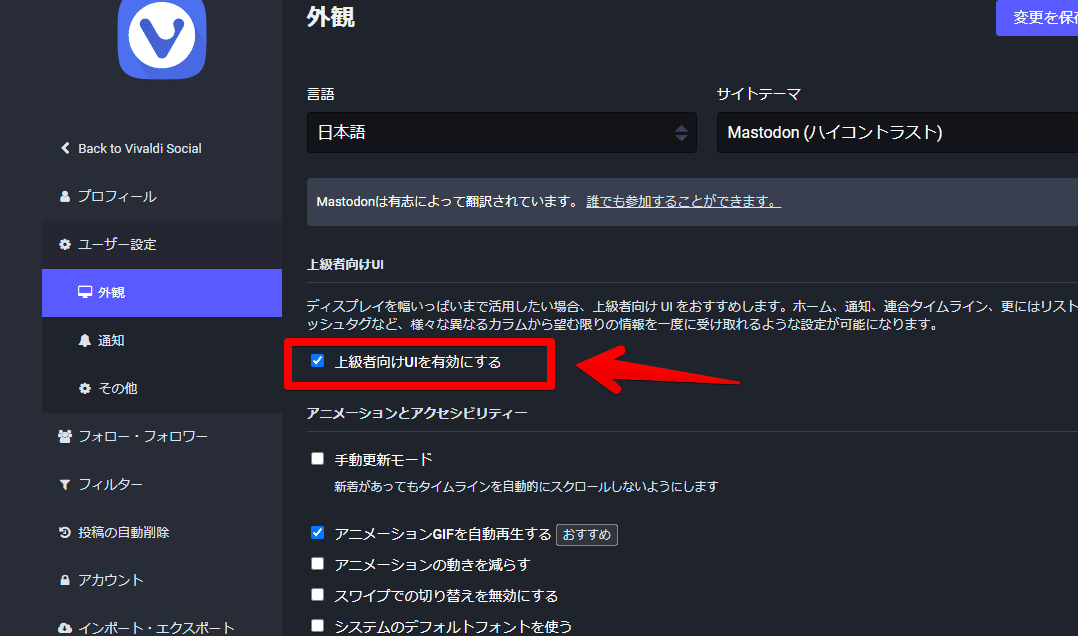
本記事はUIを上級者向けにしている方向けです。ユーザー設定→外観→「上級者向けUIを有効にする」をオンにするとカラム表示にできます。通常のレイアウトだとそもそも表示されないと思います。

「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNSです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Vivaldi Socialの左下にあるキャラクター(トニー)を非表示にするCSS
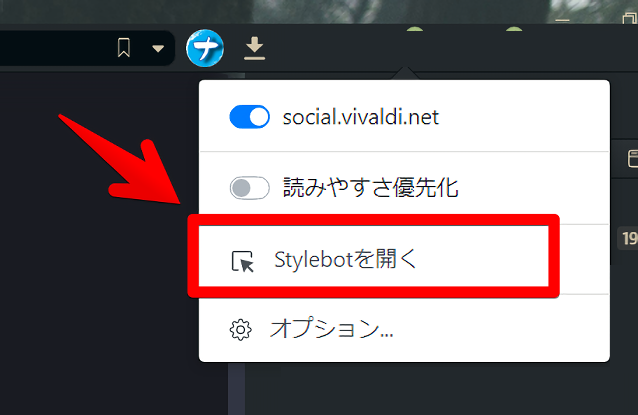
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

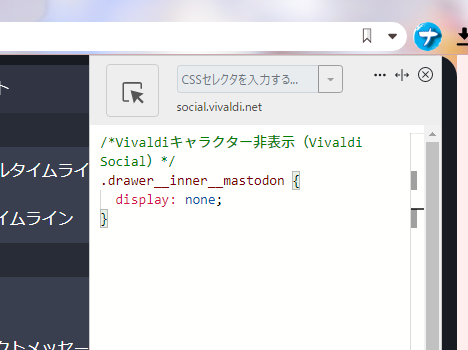
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*Vivaldiキャラクター非表示*/
.drawer__inner__mastodon {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
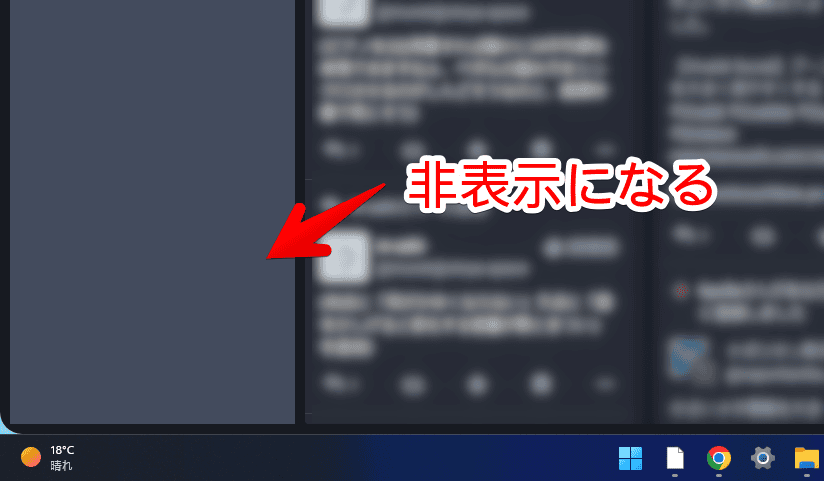
これでトニー君が非表示になります。

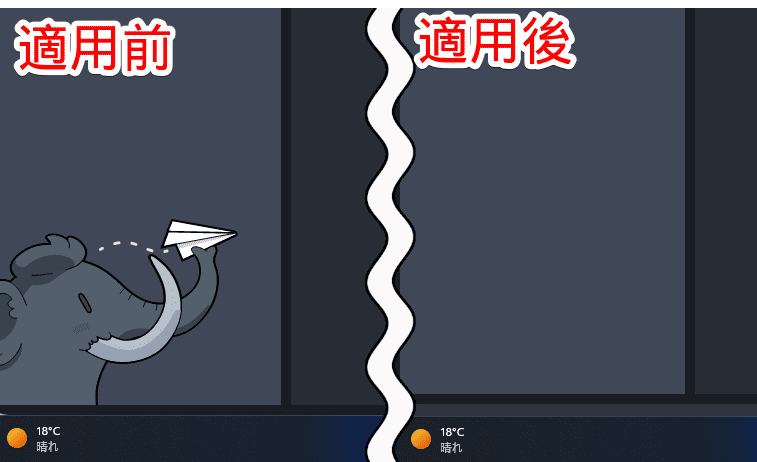
「mstdn.jp」でも試してみました。スタイルシートを開いて同じコードを書き込みます。ゾウさんみたいなキャラが消えました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
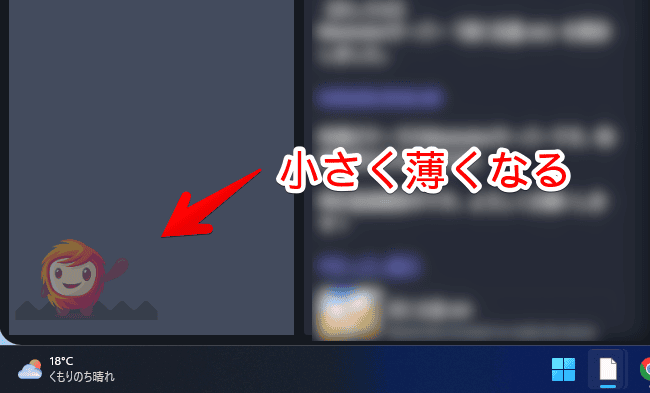
非表示ではなく、サイズを小さく&色を薄くする方法
「非表示にするのはちょっと申し訳ないから目立たないようにサイズを小さくして色も薄くしたい!」という方は、代わりに以下のコードを使ってみてください。
/*Vivaldiキャラクターを小さく&薄くする*/
.drawer__inner__mastodon {
transform: scale(0.5); /*サイズ(小数点)*/
position: relative;
right: 5em; /*位置*/
top: 9em; /*位置*/
opacity: 0.4; /*透明度*/
}「transform」で大きさを調整できます。「1」が通常のサイズでそれ以下にすると小さくできます。上記CSSだと「0.5」=通常サイズから半分の大きさにするということです。
「opacity」が透明度です。「0」に近づけるとより透明になります。

感想
以上、「Vivaldi Social」の上級者向けUIにしている時、左下に表示される「トニー(Tony)」を非表示にする、あるいは小さく&薄くする方法(CSS)でした。
以下の記事もおすすめです。