【Vivaldi Social】ブースト・お気に入り数を大きく見やすくする

この記事では、PCウェブサイト版「Vivaldi Social」のトゥート(投稿)の下に表示される日時、ブースト数、お気に入り数などのメタ情報を、大きく見やすくする方法について書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
本記事で紹介するCSSを使えば、「Vivaldi Social」のトゥート(投稿)下のメタ情報を大きく見やすくできます。好きな文字サイズ、文字色を設定できます。
ダークテーマの場合下記画像のように表示されています。小さくて見にくいです。

設定から変更できるかなと思い調べてみたのですが、それっぽい項目が見つからなかったためCSSを使って自分で変えてみます。
「文字が小さくて見えにくい!だけどページ全体をズームするのは嫌だ!メタ情報だけ拡大したい!」という方参考にしてみてください。いつでもオンオフできます。CSSを理解できていなくても多分できます。
本記事は「Vivaldi Social」画面での解説ですが、恐らく他のインスタンスでも同じです。「Mastodon」ベースなら一緒だと思います。検証していないので確証は持てませんけどね。
「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNSです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ブースト・お気に入り数を大きく見やすくするCSS
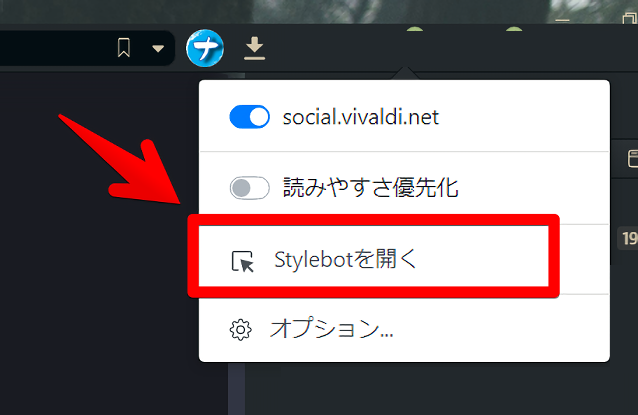
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

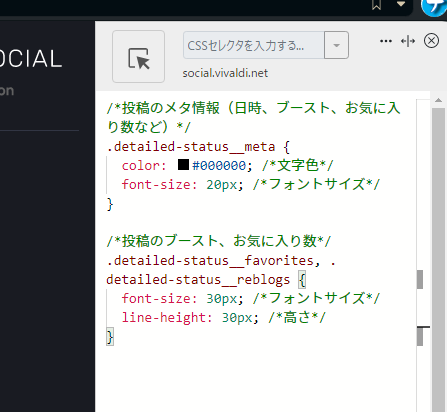
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*投稿のメタ情報(日時、ブースト、お気に入り数など)*/
.detailed-status__meta {
color: #000000; /*文字色*/
font-size: 20px; /*フォントサイズ*/
}
/*投稿のブースト、お気に入り数*/
.detailed-status__favorites, .detailed-status__reblogs {
font-size: 30px; /*フォントサイズ*/
line-height: 30px; /*高さ*/
}「投稿のメタ情報(日時、ブースト、お気に入り数など)」と「投稿のブースト、お気に入り数」で分かれています。前者はメタ情報の行で後者は数字を指しています。
「color」が色です。HTMLカラーコードで指定できます。調べ方はこちらの記事を参考にしてみてください。上記CSSの「#000000」だと黒色にするという意味になります。
「font-size」が文字サイズです。数字を大きくすることでより大きくなります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
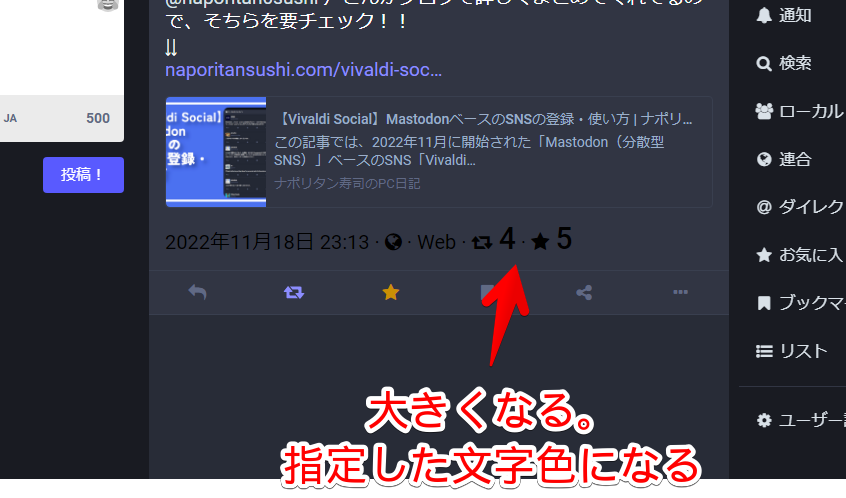
これで指定した文字サイズ・色になります。上記コードを丸々コピペした場合は、以下のようになります。ブースト数(リツイート)とお気に入り数(いいね)の数字がどかーんと大きくなって見やすくなります。

「文字色は変えなくていい!」という場合は「color」の行を書き込まないようにします。
/*投稿のメタ情報(日時、ブースト、お気に入り数など)*/
.detailed-status__meta {
font-size: 20px; /*フォントサイズ*/
}
/*投稿のブースト、お気に入り数*/
.detailed-status__favorites, .detailed-status__reblogs {
font-size: 30px; /*フォントサイズ*/
line-height: 30px; /*高さ*/
}
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「Vivaldi Social」のトゥート(投稿)の下に表示される日時、ブースト数、お気に入り数などのメタ情報を、大きく見やすくする方法(CSS)でした。
以下の記事もおすすめです。