【Vivaldi】ページ内検索(Ctrl+F)を下に配置するCSS

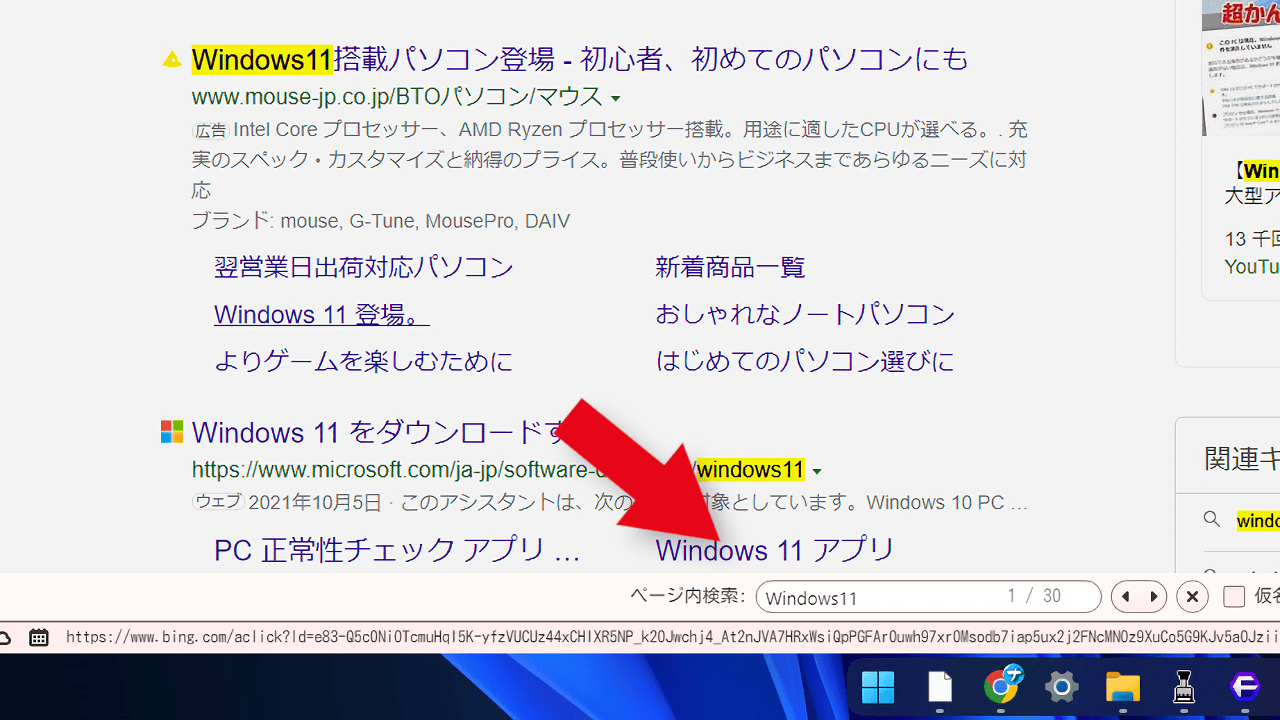
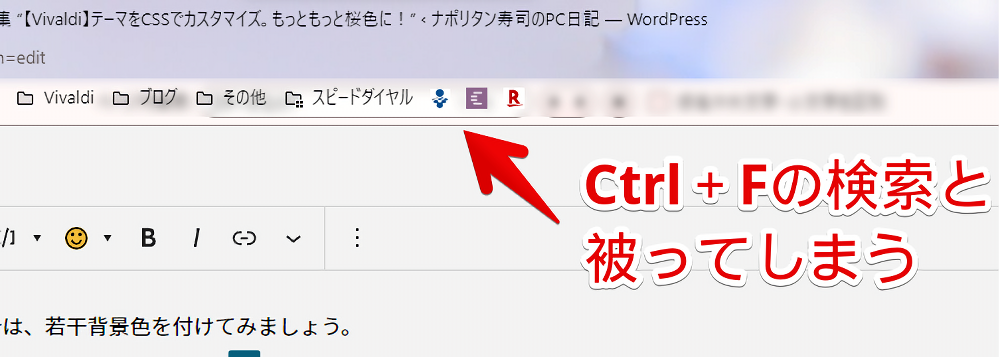
Windows版「Vivaldi」でウェブサイト内をページ検索したい時、Ctrl+F(ショートカットキーを変更していない場合)を押すことで、専用の検索ボックスを表示できます。このバーはデフォルトで上配置になっています。
記事執筆時点では変更するオプションなどもないため上固定です。本記事で紹介するカスタムCSSを使うことで下に配置できます。
CSSを使えるように準備する手間、CSSを書き込む手間…などオプションとして用意されている設定項目と比べると結構めんどくさいですが、一度書き込めばブラウザ本体のアップデートなどで仕様変更がされない限りはずっと使えます。
「Windows11のタスクバーは下にあるし、Vivaldiのタブバーも下配置にしているから、マウスの移動距離を考えた時ページ内検索も下にあってほしい!」みたいな方向けかなと思います。
僕の場合、別のCSSを使ってブックマークバーをマウスオーバーで自動展開化しています。
非常に便利ですが1つだけ不便な点があります。ページ内検索(Ctrl+F)のバーを出していると、ブックマークバーを表示した時に被ってしまう点です。検索バーが見えなくなってしまいます。以上の理由から僕は本記事のCSSで下配置にしています。

「Vivaldi」のオリジナルカスタムUI(CSS)を有効にする
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
「Vivaldi」上でCSSファイルを使えるように「vivaldi://experiments/」から変更して、CSSファイルを読み込ませます。
ページ内検索ボックス(Ctrl+F)を下に配置するCSS
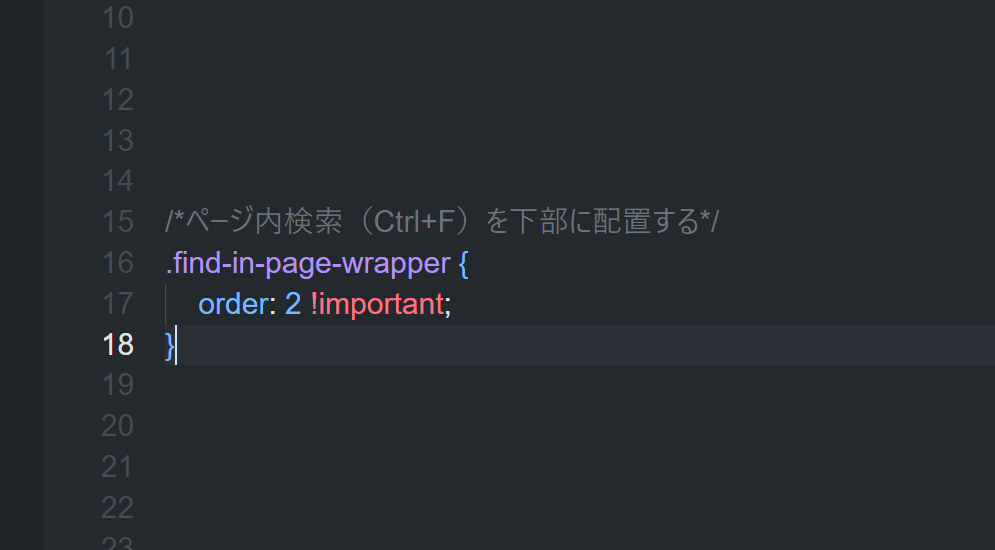
以下のCSSになります。
/*ページ内検索(Ctrl+F)を下部に配置する*/
.find-in-page-wrapper {
order: 2 !important;
}上記CSSをテキストエディター(「Visual Studio Code」やWindows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

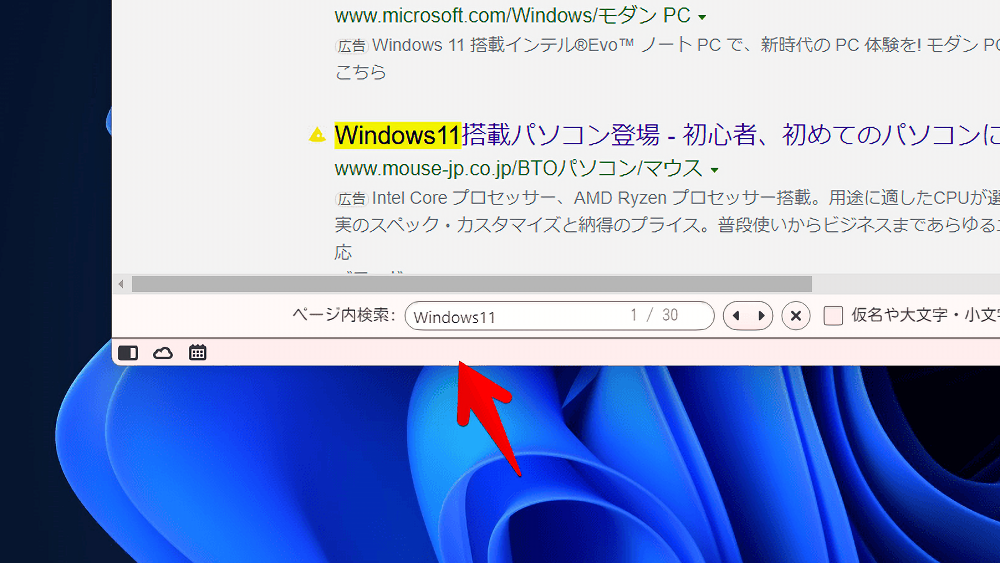
ブラウザを再起動するとページ内検索(Ctrl+F)が下配置になります。

下配置にならないという場合は、「order」の数字を2よりも上の数字にしてみてください。
「order」はコンテンツを並び替えるCSSです。数字が若い順から順番に配置されます。他の部分では「order」を使っていないので、とりあえずページ内検索に「order(数字は1でも2でも何でもOK)」をつければ自動的に下配置になると思います。
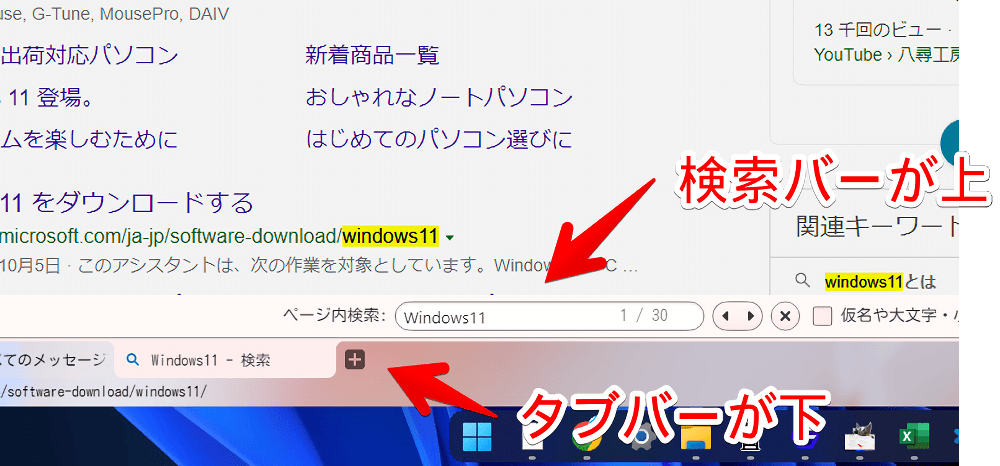
導入前と同じように利用できます。ブックマークバー自動展開のCSSと干渉しなくなります。タブバーを下配置にしている場合はタブバーが一番下、その上にページ内検索が配置されます。

ナビゲーションバーを下配置にするCSS
スタートページにナビゲーションバーを表示している方は、合わせて下配置にすると便利かもしれません。
ナビゲーションバーのカスタマイズについては以下の記事を参考にしてみてください。
感想
以上、Windows版「Vivaldi」ブラウザのページ内検索(Ctrl+F)を上ではなく下に配置するCSSでした。
「Vivaldi」はただでさえ多機能なのに自分で自由にカスタマイズできるカスタムCSS機能が用意されているなんてほんとすごいですね~。