【Vivaldi】メール設定の署名欄を拡張するCSS

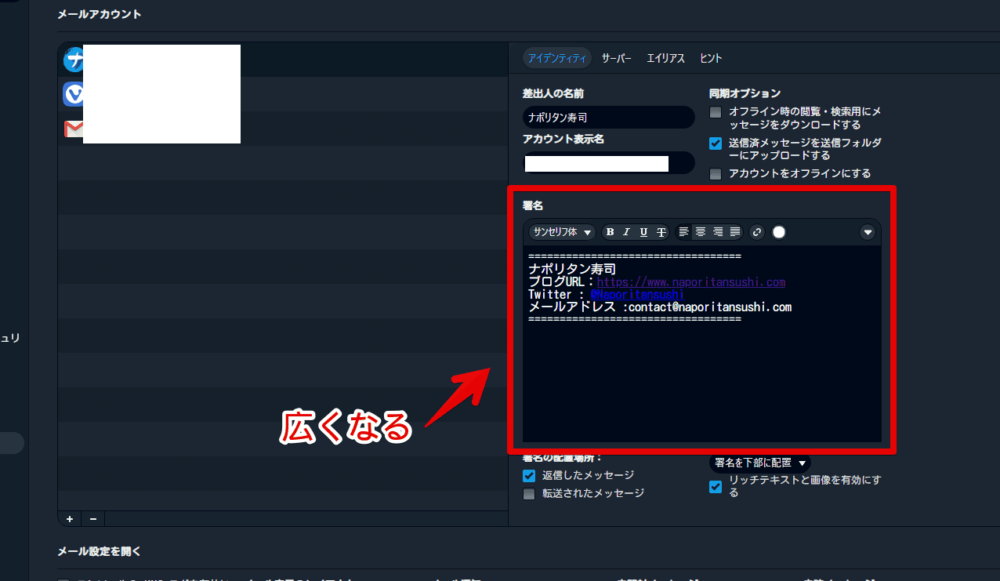
「Vivaldi」ブラウザの設定(Ctrl+F12)→メール→メールアカウントの中にある「署名」の高さが少々足りないように思えました。

署名とはメール最後の定型文的な感じで、僕の場合以下の情報を挿入しています。ブログのURLやSNSリンクを入れています。正しい使い方なのかは分かりません。適当です。
==================================
ナポリタン寿司
ブログURL:https://www.naporitansushi.com
X(旧Twitter): @Naporitansushi
メールアドレス :contactアットnaporitansushi.com
==================================上記のような複数行の文章を署名に設定したい時に、デフォルトだと数行分しか表示されず、スクロールを活用しないといけません。CSSを利用することで好きな高さに拡張できます。
設定からサクッと変更するのと比べて少々手間ですが、一度環境を構築してCSSを書き込めば「Vivaldi」のアップデート等で使えなくなるまではずっと適用されます。戻したくなったらいつでもオンオフできます。
メール設定の署名欄なんて一度設定したらそんな頻繁に変えない部分だと思いますが広げたい方は参考にしてみてください。本記事はWindows版(PC版)「Vivaldi」での解説です。スマホやタブレットのアプリ版ではできません。
「Vivaldi」のオリジナルカスタムUI(CSS)を有効にする
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
「Vivaldi」上でCSSファイルを使えるように「vivaldi://experiments/」から変更して、CSSファイルを読み込ませます。
メール設定の署名欄を広げるCSS
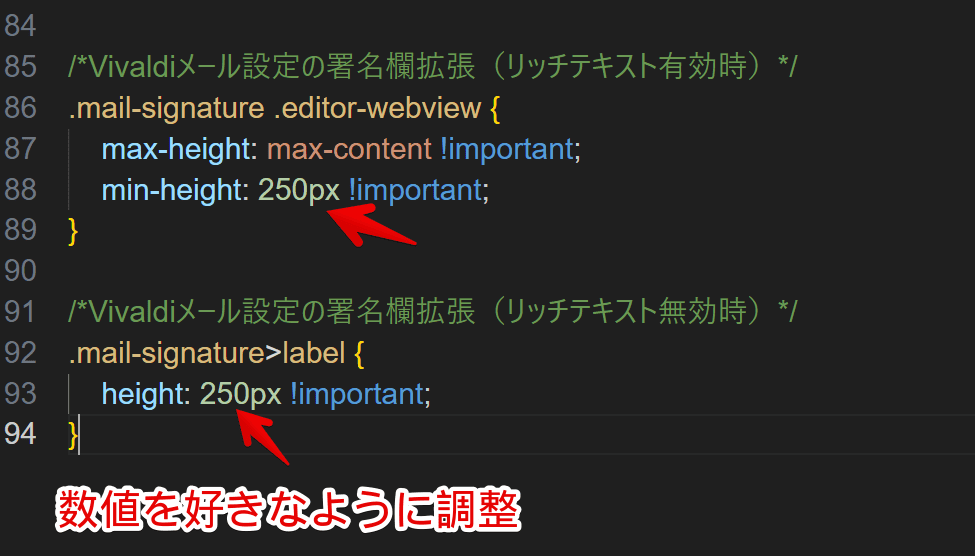
以下のCSSになります。
/*Vivaldiメール設定の署名欄拡張(リッチテキスト有効時)*/
.mail-signature .editor-webview {
max-height: max-content !important;
min-height: 250px !important;
}
/*Vivaldiメール設定の署名欄拡張(リッチテキスト無効時)*/
.mail-signature>label {
height: 250px !important;
}「リッチテキストと画像を有効にする」にチェックが入っている時と入っていない時でテキストエリアのHTMLが変わったので、両方に対応できるよう2つのCSSを用意しました。両方書き込むか自分が使うほうだけ書き込みます。「height」の数値で高さを調整できます。
上記のCSSをテキストエディター(Visual Studio CodeやWindows標準でインストールされているメモ帳アプリなど)で開いた「Vivaldi」のカスタムCSSファイルに書き込みます。

ブラウザを再起動します。再起動しないと反映されないので注意です。
再起動したら「Vivaldi」の設定を開きます。左側の「メール」をクリックして、メールアカウント内→アイデンティティ内にある「署名」を見ます。CSSが適用されて指定した高さに広がります。

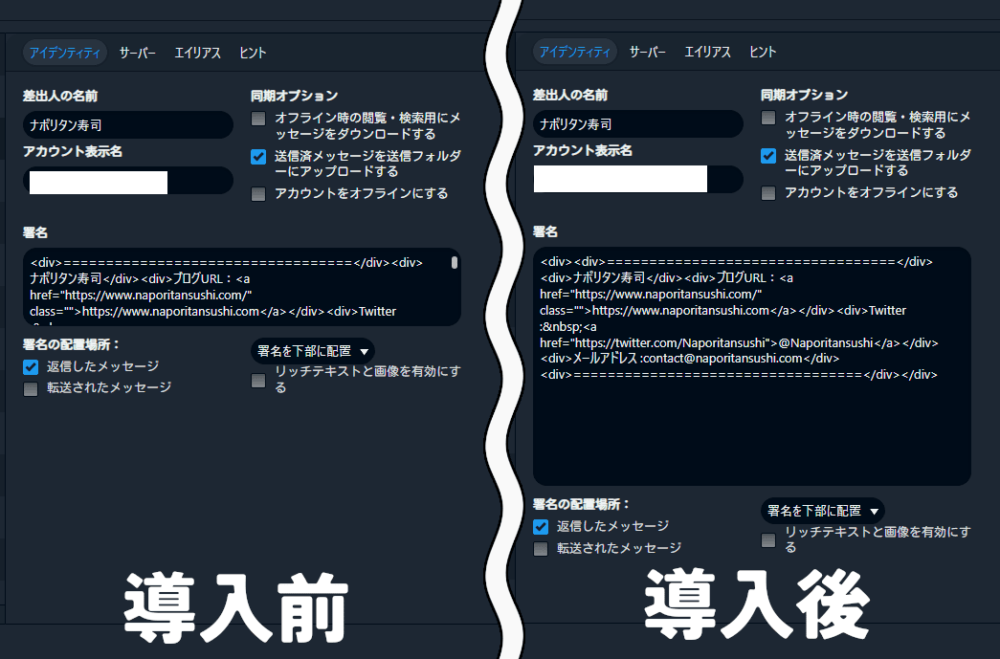
「リッチテキストと画像を有効にする」がオフにした状態で、CSS導入前と導入後の比較画像を貼っておきます。倍くらいの高さになっています。

感想
以上、Windows版「Vivaldi」ブラウザのオリジナルカスタムUI機能を使って、設定画面のメールにある署名欄のテキストエリアを広げるCSSでした。
メール署名なんて一度設定したら基本弄らない部分ですが、その一度の設定時に煩わしさを感じたのでCSSを使いました。