【Vivaldiフォーラム】最近投稿された内容文の高さ調整CSS

この記事では、PCウェブサイト「Vivaldiフォーラム」のサブカテゴリ横に表示されている直近のコメントをもっと見えるように高さ調整するCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」や「Vivaldi Forum mod」を利用します。
2024年11月時点では、Vivaldiフォーラム内にあるサブカテゴリごとの最新コメントは2行程度しか表示されません。それ以上の場合見切れるようになっています。

見るかどうか判別しにくい微妙な行数です。もっと行数を増やしてみたいなと思いました。標準機能で設定できなさそうだったのでCSSを使って自分で広げてみます。
以前どこかで同じようなCSSコードを見た気がするなぁと思い探してみたんですが、見つけられませんでした。自分で一から作ってみます。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。CSSを適用できないスマホでは利用できません。特殊なブラウザ(例:Kiwi Browserなど)を利用すれば可能かもしれません。僕はスマホでVivaldiフォーラムにアクセスしないので本当にできるのかは分かりません。
インストール方法
CSSを適用できるChrome拡張機能であればなんでもOKです。本記事では2つの方法を紹介します。
「Stylebot」や「Stylus」を利用する方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事ではメインで「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
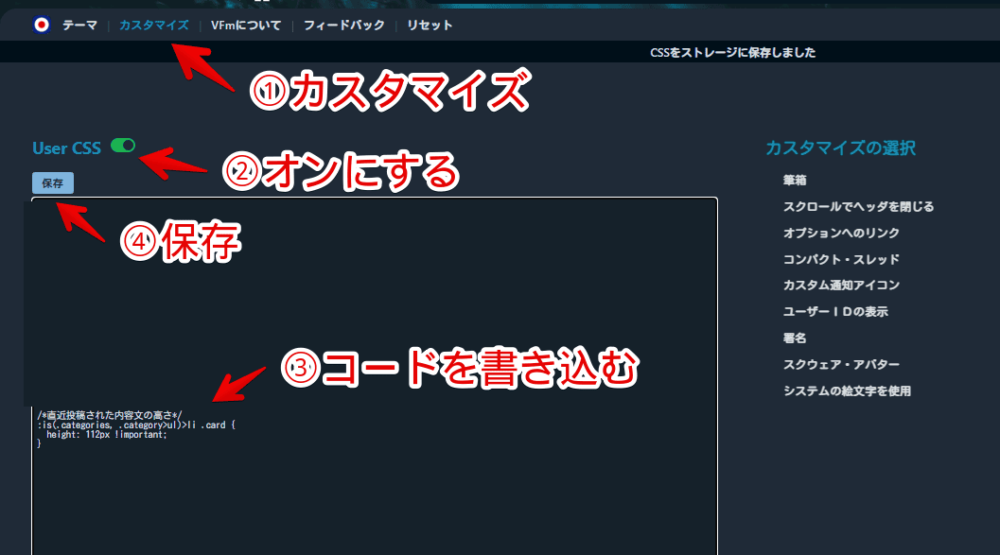
「Vivaldi Forum mod」を利用する方法
「Vivaldi Forum mod」と呼ばれるVivaldiフォーラム専用の拡張機能を利用することでもCSSを適用できます。
「Vivaldiフォーラムだけカスタマイズする!」という場合は本拡張機能のほうがいいかもしれません。CSS機能だけでなく、コードのコピーボタン実装、テーマ切り替えなど「Vivaldiファーラム」がもっと便利になる機能を搭載しています。
詳しい使い方は以下の記事を参考にしてみてください。
「Vivaldiフォーラム」の直近投稿された内容文の高さCSS
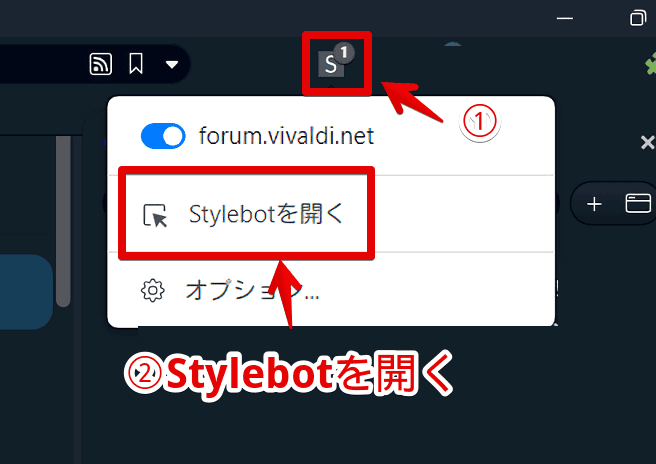
「Vivaldiフォーラム」にアクセスします。僕は日本人なので日本語ページで解説しますが、英語でもOKだと思います。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

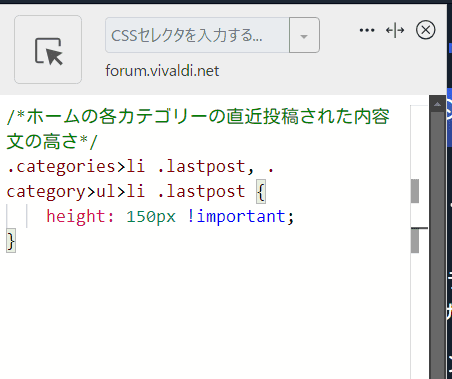
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ホームの各カテゴリーの直近投稿された内容文の高さ*/
.categories>li .lastpost, .category>ul>li .lastpost {
height: 150px !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
再度拡張機能ボタンを押して、登録したサイト(例:forum.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
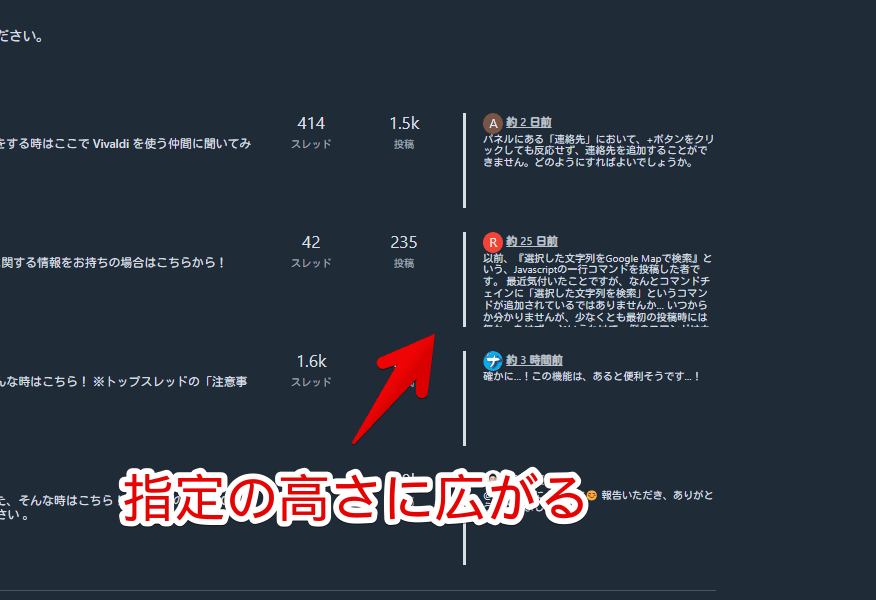
「Vivaldiフォーラム」のカテゴリーページを開きます。右側に表示されている最新の投稿が指定した高さに広がります。上記CSSをそのままコピペした場合は5~6行表示されるようになります。それより少ない文章だと綺麗に全部表示されます。

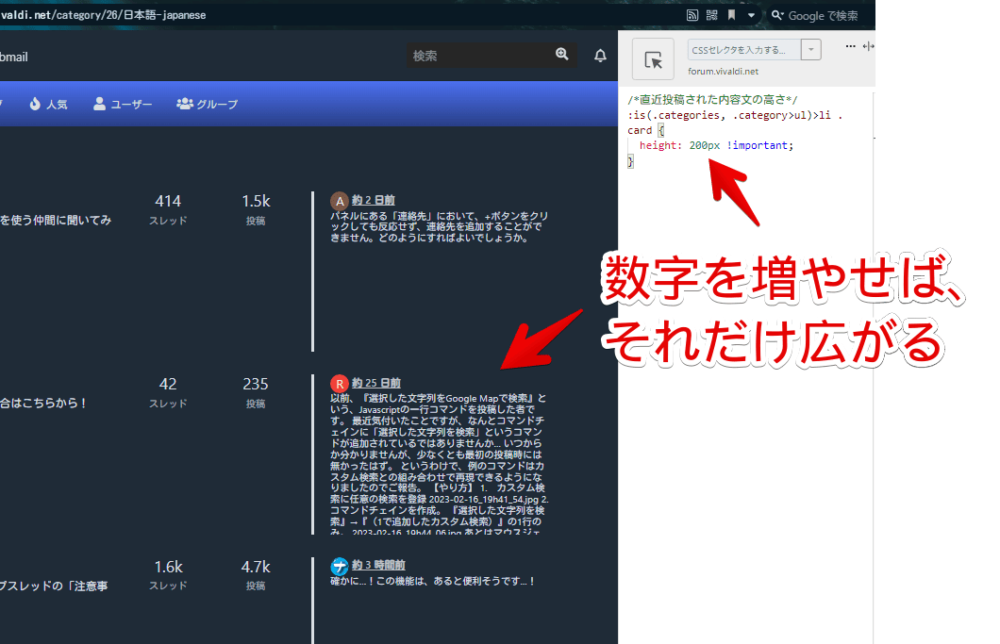
「height」の数字を調整することで好きな高さにできます。「200px」にした画像を貼っておきます。単位(px)は消さないよう注意です。広げすぎるとそれだけサブカテゴリ自体の高さも高くなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「forum.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
カテゴリー各列の比率(横幅)を調整するCSS
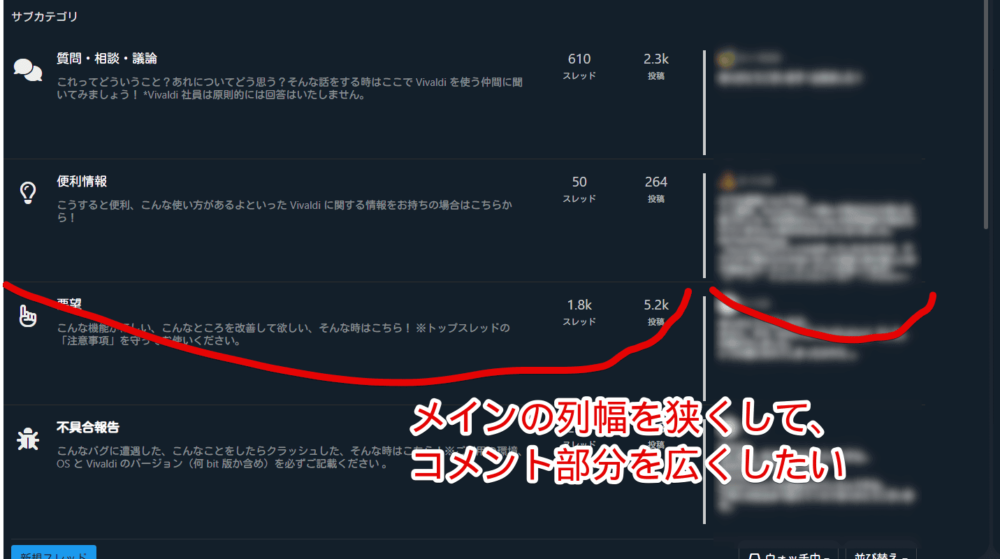
上記CSSを使うことで直近の投稿の高さは調整できましたが、だんだんと横幅が気になってきました。デフォルトでは列比率が結構狭いです。
「質問・相談・議論」、「便利情報」といったサブカテゴリー(日本語公式フォーラムの場合)のタイトル部分は狭くなっていいから直近投稿をもう少し広くしたいと思いました。

実現するために以下のCSSを作成しました。上記で紹介している高さを広げるCSSと併用できます。
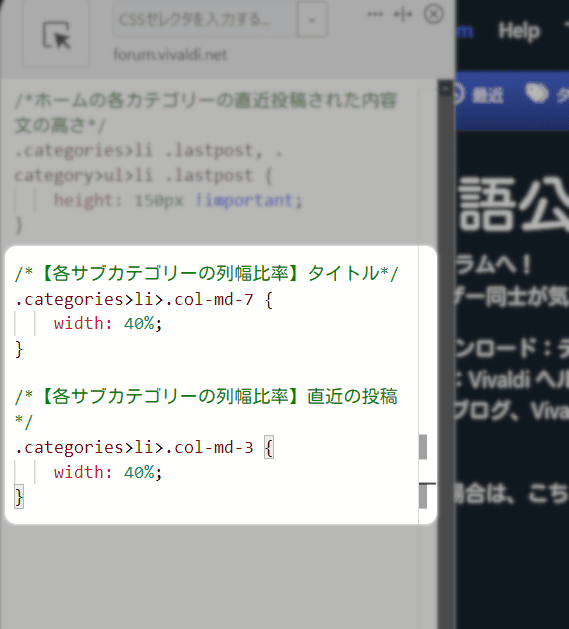
/*【各サブカテゴリーの列幅比率】タイトル*/
.categories>li>.col-md-7 {
width: 40% !important;
}
/*【各サブカテゴリーの列幅比率】直近の投稿*/
.categories>li>.col-md-3 {
width: 40% !important;
}
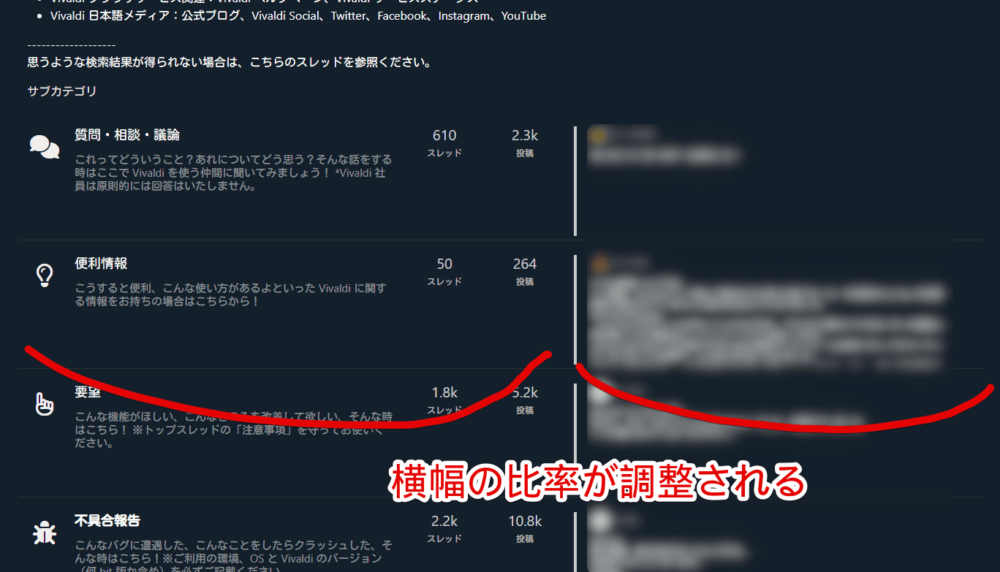
上記CSSを書き込むとサブカテゴリーページの横幅比率が設定した数値になります。最新の投稿の横幅が広くなり、より多くの内容が表示されます。

「width」のパーセント数字で調整できます。例えば「もう少し直近投稿部分を広げたいなぁ」という場合は、「width: 45% !important;」といったように数字を大きくします。
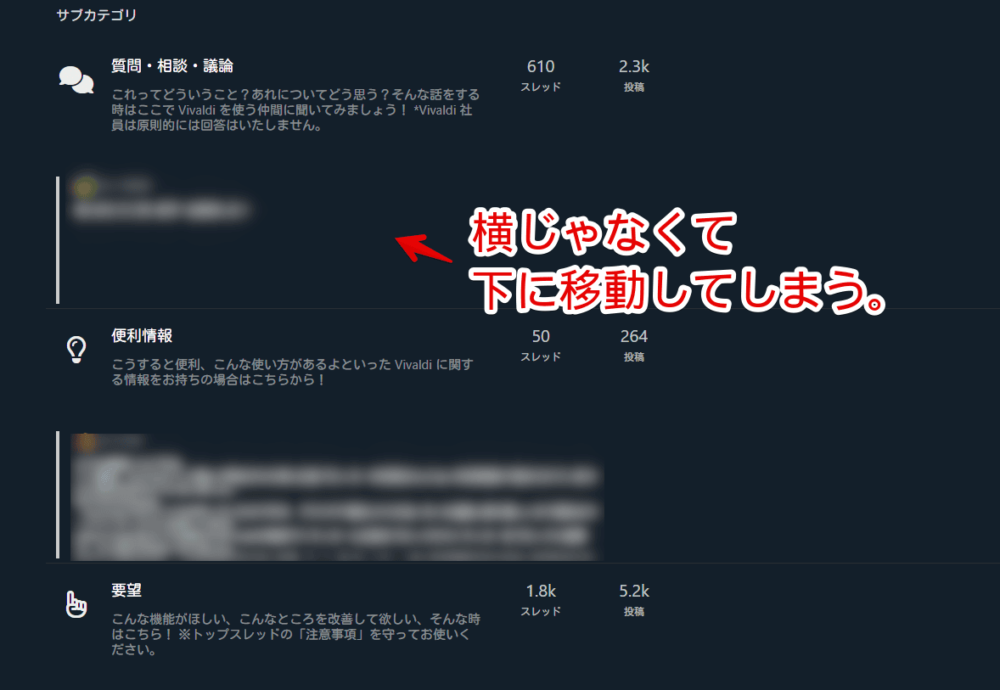
ただし、タイトル、スレッド・投稿数、直近投稿の比率の合計が100%?か分かりませんが、一定の数値を超えた時横一列に収まらなくなり下に回り込むようになります。2段表示で見づらくなるのでそれぞれの列比率の合計値が100%?以下になるようにします。

【余談】ホームページを日本語フォーラムにする方法
「Vivaldiフォーラム」では、設定からホームページ(トップページ)を好きなフォーラム内のカテゴリーページに変更できます。
例えば、「https://forum.vivaldi.net」にアクセスした時、通常なら「Desktop」や「Mobile Browser」など英語のカテゴリーページが表示されます。設定から変更することでトップページを日本語公式フォーラムページにできます。
詳しくは下記記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Vivaldi Forum」のサブカテゴリ欄に表示されている最新コメントを、好きな高さに拡張するCSSでした。
「Vivaldi Forum mod」いいですよね。好きな色(テーマ)を作成できてよりフォーラムを閲覧するのが楽しくなります。まぁそんな頻繁に見るようなものではないんですけども。数日に1回レベルです。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録