【Vivaldiフォーラム】通知欄を好きな高さ・横幅にするCSS

この記事では、Vivaldiブラウザについて交流できる公式サイト「Vivaldiフォーラム」の通知ポップアップメニューを好きな高さ・横幅に広げるCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
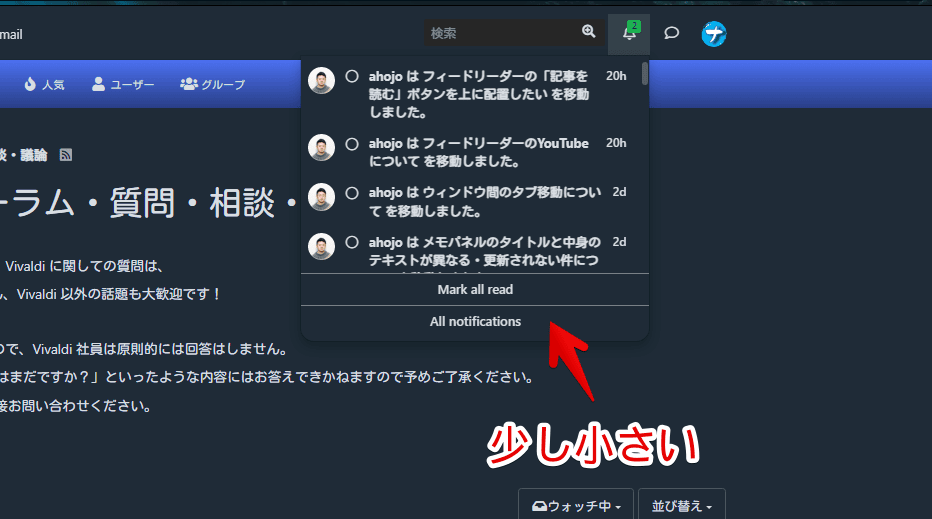
「Vivaldiフォーラム」のデフォルトの通知ポップアップが、少し小さいと感じました。表示領域が小さいので、スクロール行数を増やしている場合、項目が飛ばし飛ばし表示されてしまいました。

標準では変更できなさそうだったので、CSSを使って、無理やり自分の好きなサイズに調整してみます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
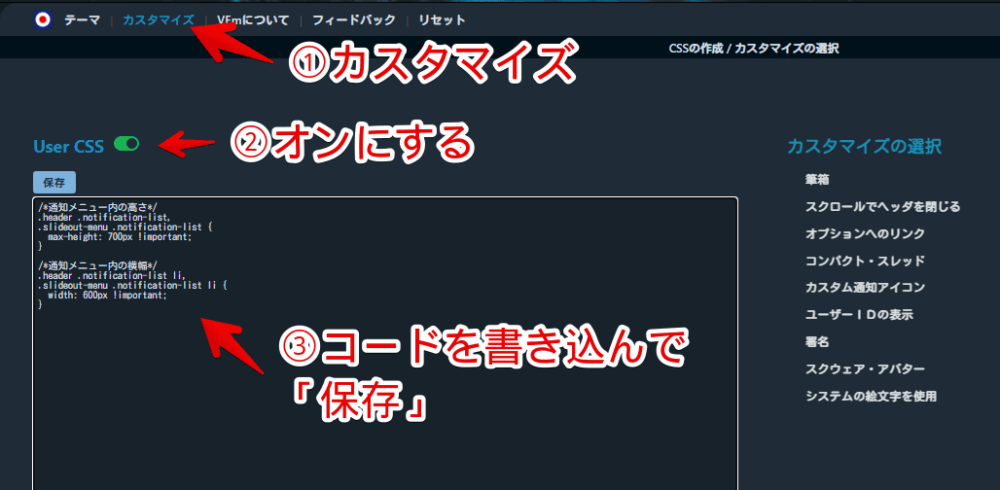
Vivaldiフォーラムを便利にする専用のChrome拡張機能「Vivaldi Forum mod」もおすすめです。本拡張機能には、ユーザーCSS設定があるため、わざわざStylebotを導入しなくても、VivaldiフォーラムにCSSを適用できます。
他にもコードのコピーボタン、テーマの変更など、便利な機能が搭載されています。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Vivaldiフォーラムの通知欄を広げるCSS
「Vivaldiフォーラム」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

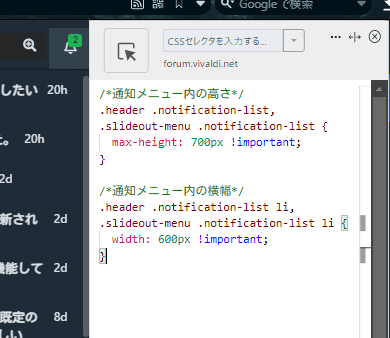
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*通知メニュー内の高さ*/
.header .notification-list,
.slideout-menu .notification-list {
max-height: 700px !important;
}
/*通知メニュー内の横幅*/
.header .notification-list li,
.slideout-menu .notification-list li {
width: 600px !important;
}「max-height」が高さになっています。好きな数字にします。「width」が横幅です。横幅は変えなくていい場合、コード自体は書かないようにします。
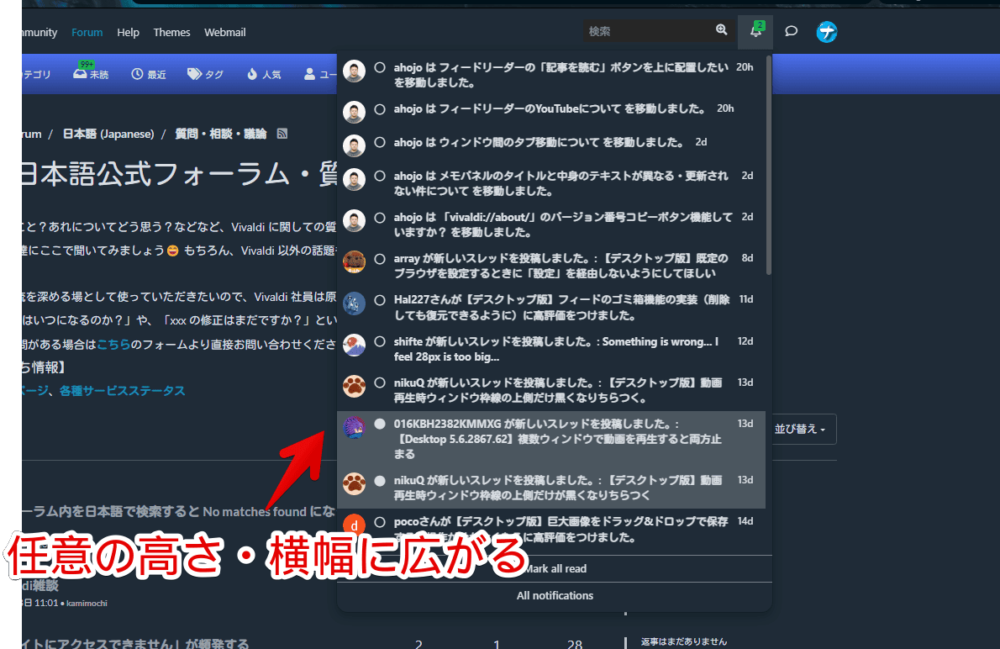
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:forum.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
ヘッダーにあるベルマークをクリックします。通知のドロップダウンリストが表示されます。指定した高さ・横幅に拡張されています。見やすくなりました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「forum.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「Vivaldiフォーラム」の通知欄(ポップアップ)を任意の高さ・横幅に広げるCSSでした。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録