【Vivaldi】タブとかブックマークのフォントを変更する方法

本記事で紹介するCSSを使うことで、「Vivaldi」ブラウザのUIフォントを変更できます。可愛い系、かっこいい系、明朝体など、自分のOS(僕の場合Windows)にインストールしているフォントなら、どれでも適用可能です。
フォントだけでなく、太さも調整可能です。
2022年11月現在、通常の設定から、本体に埋め込まれているフォントは変更できません。ブラウザ本体の文字とは、パネル(サイドバー)、タブ、アドレスバー、設定画面に書かれている文字などを指します。
ウェブサイトのフォントについては、設定→ウェブページから変更できます。少々手間ですが、CSSを使うことで、ブラウザ本体のフォントも変更できます。
インターネットで調べると、「Vivaldi」がインストールされている保存場所の「common.css」を弄る方法が紹介されていましたが、少々手間です。
それに、Vivaldiのファイルを直接弄るので、アップデートの影響で、上書きされる可能性があります。上書きされると、再び同じ作業をしないといけません。
カスタムCSSを使う方法だと、アップデートで上書きされる心配がありません。内部ファイルを弄ることもないので安心です。書き込んだコードを削除することで、いつでも元に戻せます。別フォントの差し替えも楽です。
本記事は、オリジナルカスタムUI機能を有効にしているという前提で書きます。まだ有効にしていないという方は、以下の記事を参考にしてみてください。
VivaldiブラウザのUIフォントを変更する手順
書き込むコード
作成したカスタムCSSのファイルを、「メモ帳」や「Visual Studio Code」などのテキストエディターで開きます。
以下のコードが、今回の土台(基礎)コードになります。
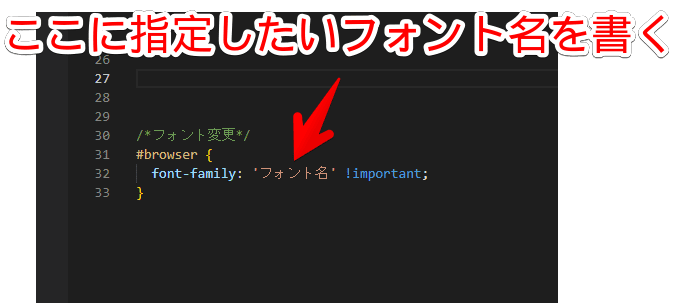
/*フォント変更*/
#browser {
font-family: 'フォント名' !important;
}「フォント名」の部分に、自分が指定したいフォント名を書きます。ここの指定方法を間違えると、正常に反映されないので注意です。

指定できるフォントは、自分のOSにインストールされているフォントのみです。インストールしていないフォントは適用できません。フォントのインストール・フォント名の書き方は、こちらで詳しく解説します。
例えば、フリーフォントの「ふい字」を指定したい場合、以下のようになります。ふい字をインストールしていないと反映されません。
/*フォント変更*/
#browser {
font-family: 'ふい字' !important;
}フォントによっては、細くて、見にくい場合があります。フォントを太くすることで、見やすくなります。太さを指定する場合は、以下のコードになります。
/*フォント変更*/
#browser {
font-family: 'フォント名' !important;
font-weight: 700; /*任意の太さ*/
}「font-weight」が太さを変えるプロパティです。100刻みになっています。「150」などの数値は指定できません。「500」、「600」、「700」といったように100単位で指定します。700くらいがいい感じの太字になります。
「font-weight: bold;」でもOKです。

正常に変更されているか確認する
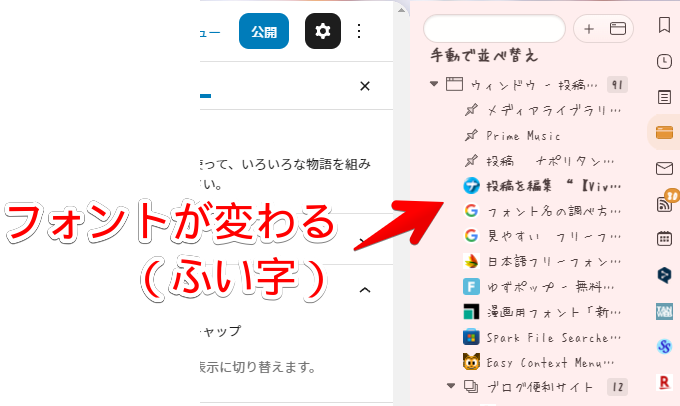
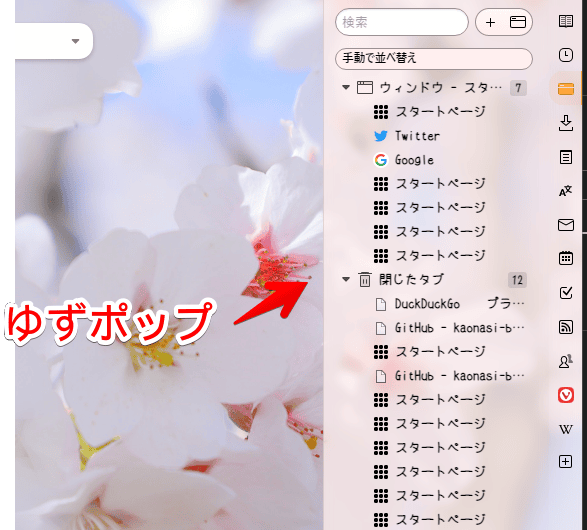
ブラウザを再起動します。無事に、タブなどのシステムフォントが変わっています。(例:ふい字)

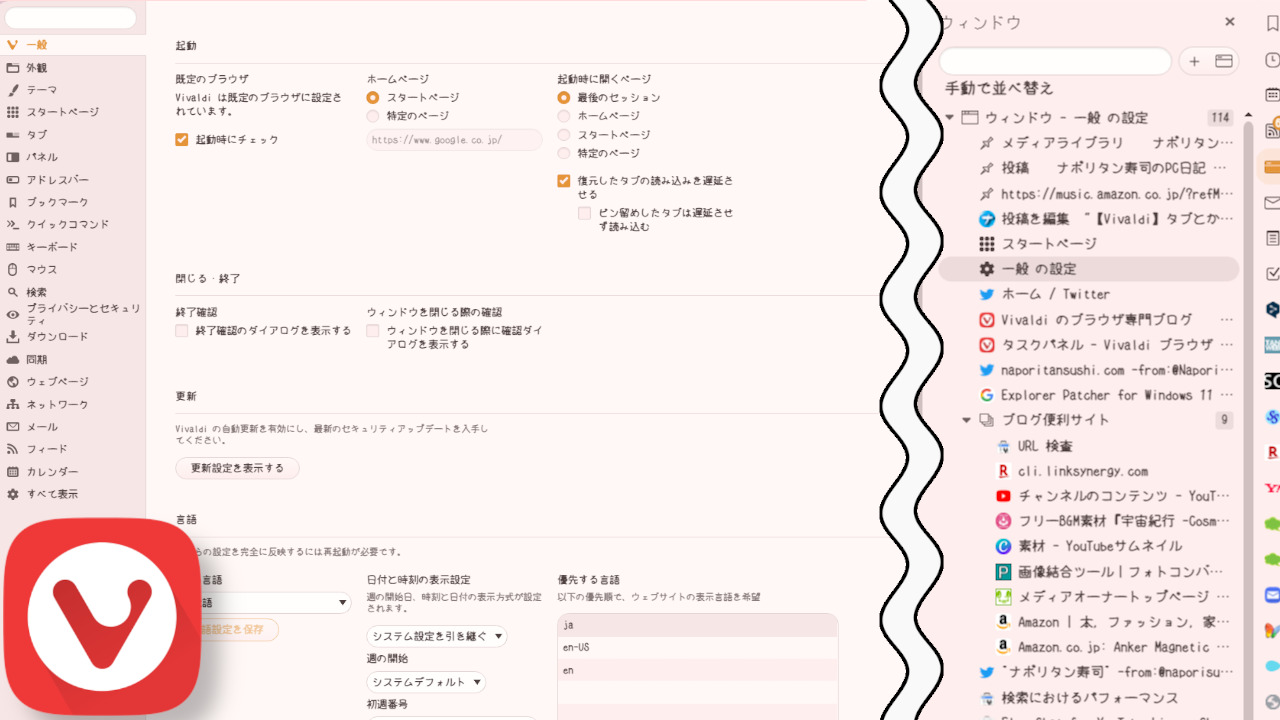
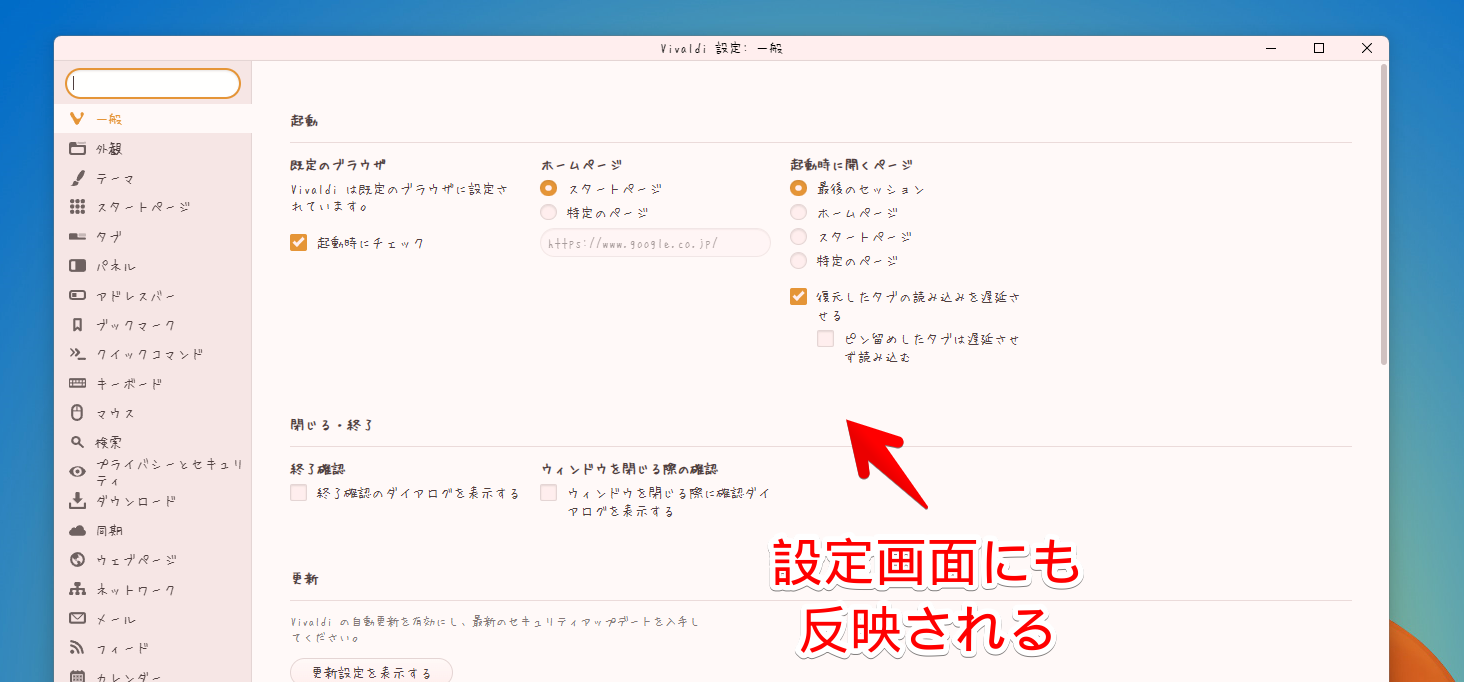
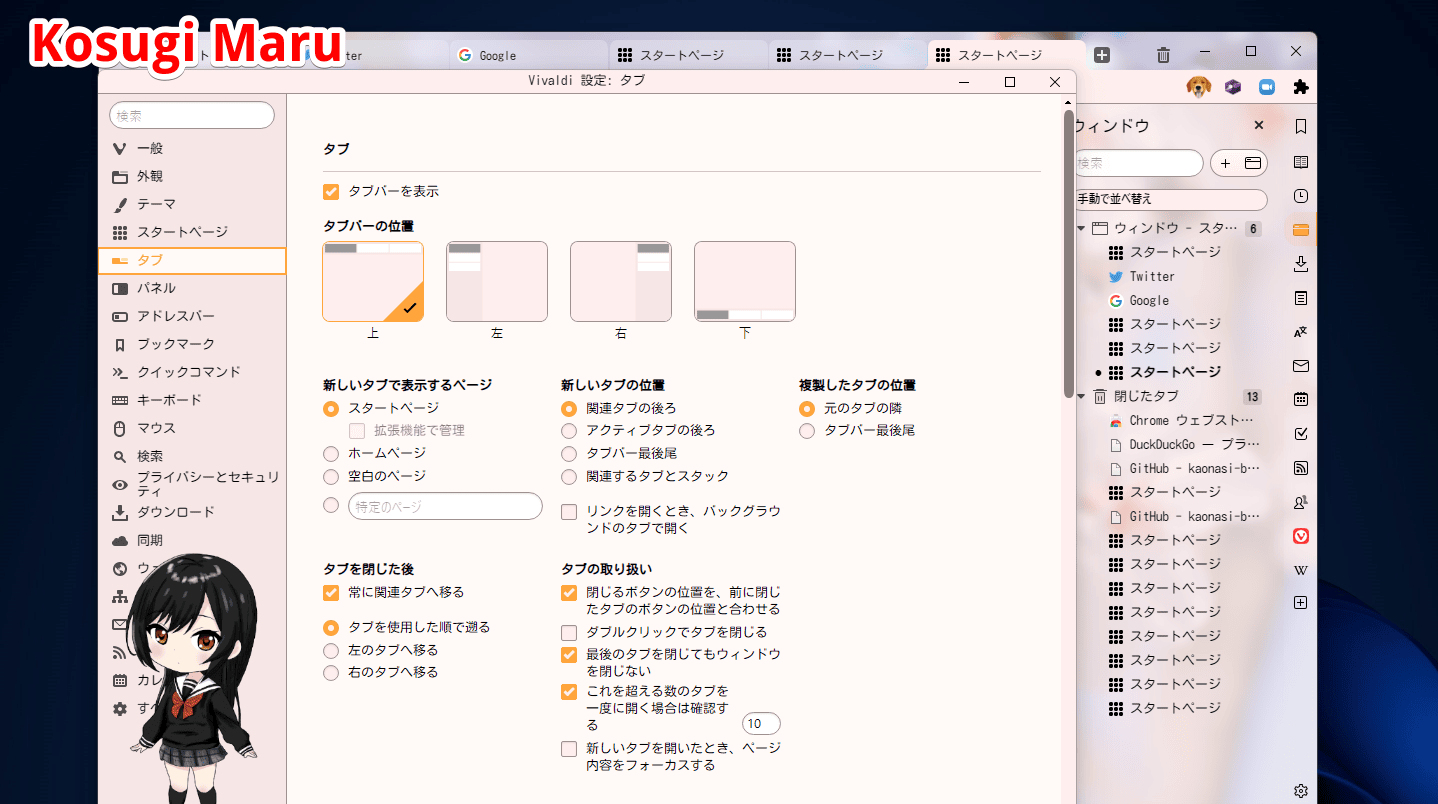
設定画面にも反映されます。

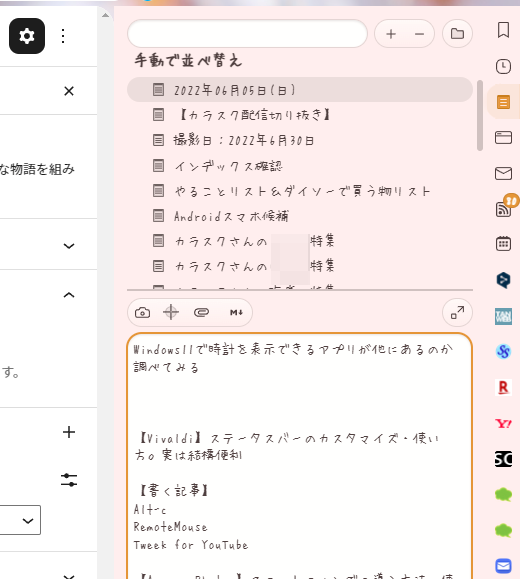
メモパネルにも反映されています。

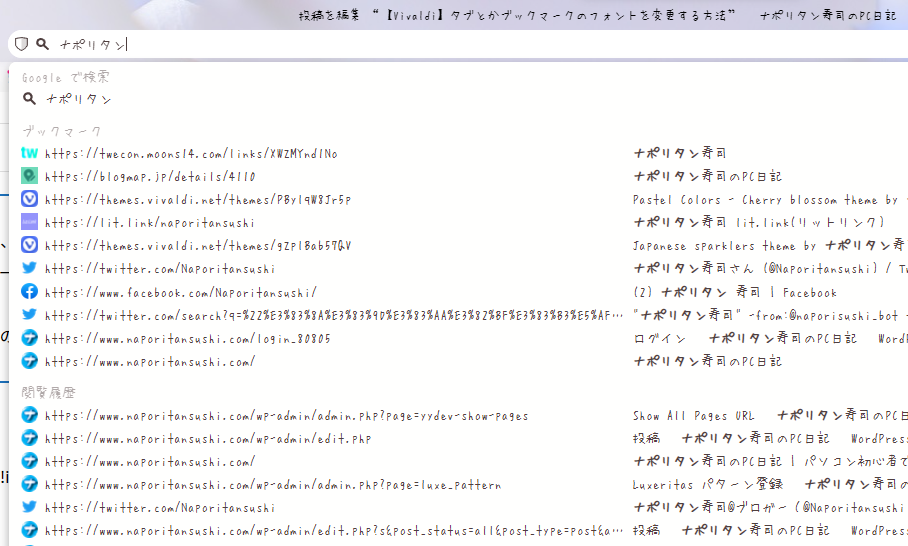
アドレスバーの検索候補も同様です。Vivaldi内の全てのUIに反映されます。

反映されていない場合は、フォントの書き方を間違えています。
フォントのインストール、名前の調べ方
フォントのインストール
「Windows」にデフォルトでインストールされているフォントの中で、良いフォントがなかった場合は、インターネットから入手してみましょう。
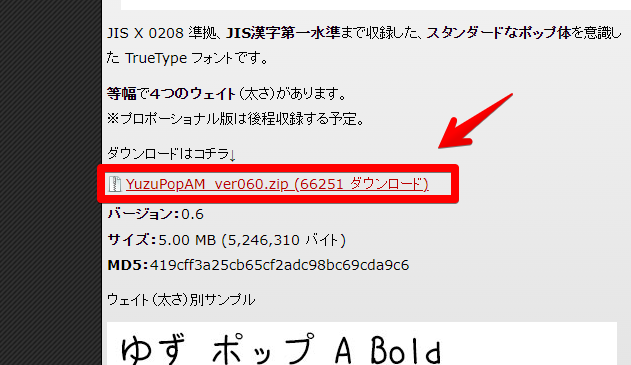
試しに、「ゆずポップ」というフリーフォントを利用したいと思います。以下のサイトからダウンロードできます。
「YuzuPopAM_ver060.zip」をクリックします。

ダウンロードできたら、圧縮ファイルになっているので解凍します。

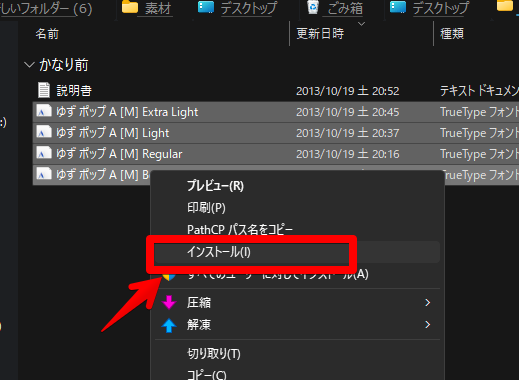
展開したフォルダー内にある「ttf」拡張子を選択して、右クリック→インストールをクリックします。フォントによっては、異なる太さを収録しているため、複数のttfファイルがあります。

インストールが開始されます。すぐ完了します。
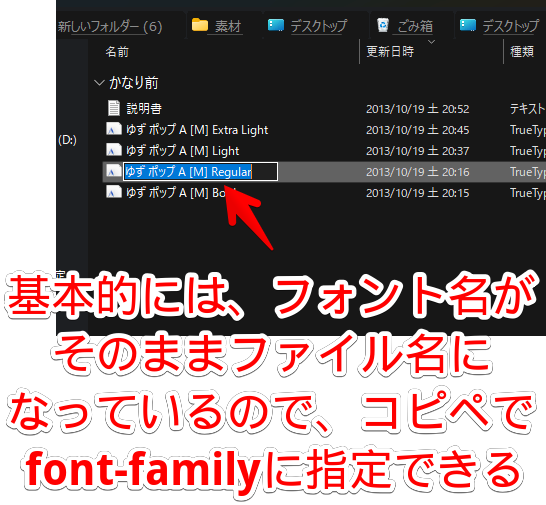
ttfファイルの名前は、そのままフォント名になっている場合が多いので、ファイル名をコピペすると、簡単に、「font-family」で指定できます。ってか、ファイル名がフォント名になるのですかね…?素人なのでさっぱりです。

フォント名の調べ方
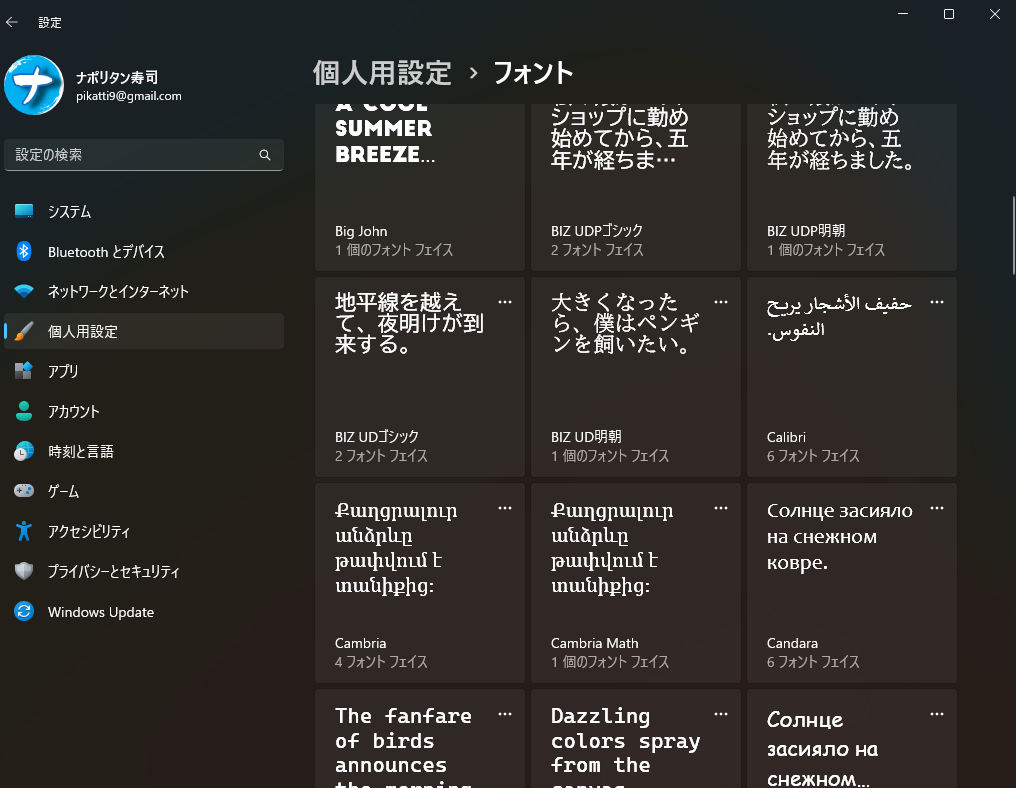
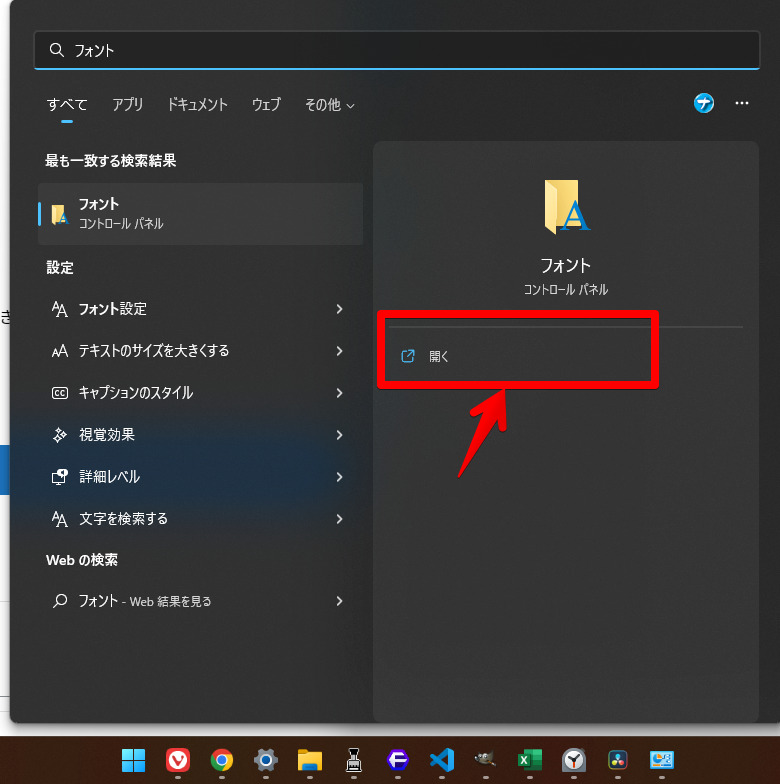
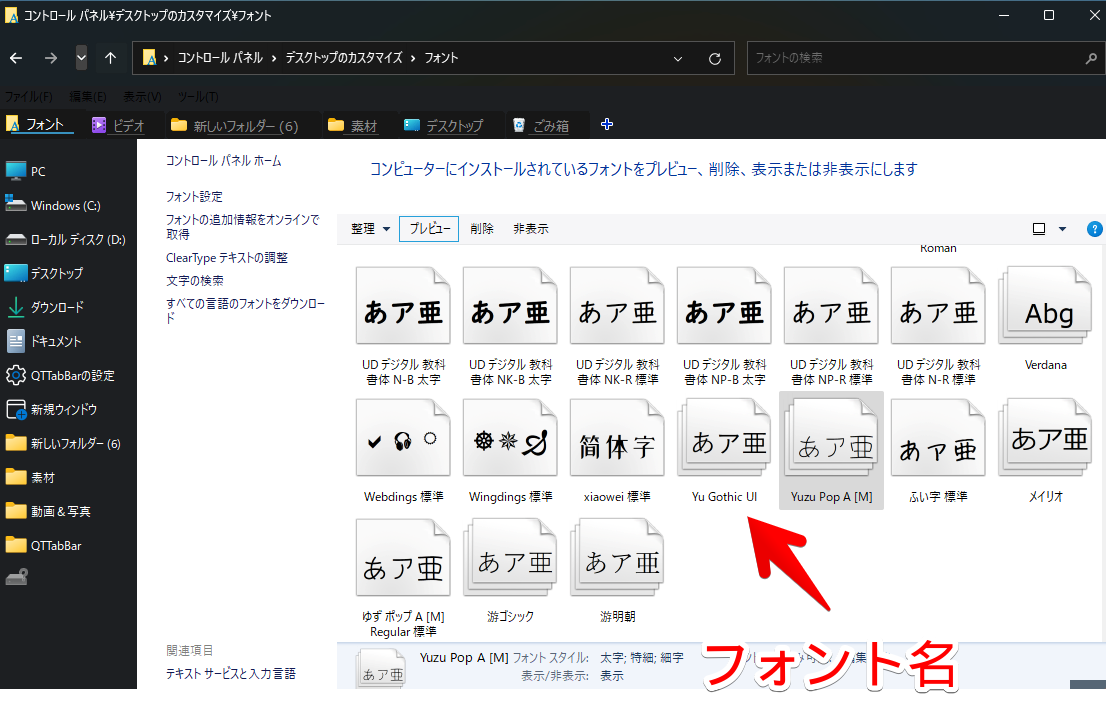
僕は、「Mac」を持っていないので、「Windows」での調べ方を書きます。スタートメニューの検索ボックスに「フォント」と入力して、コントロールパネルのフォントを開きます。

お使いのPCにインストールされているフォントが一覧表示されます。僕は、「QTTabBar」を使っているので、コントロールパネルのUIがおかしいですが、気にしないでください。
こちらの一覧に書かれている名前が、フォント名です。上部の「プレビュー」をクリックすることで、大画面でフォントが表示されます。こちらの画面内にある「フォント名」からでも確認できます。

コピペできればいいんですが、名前のコピペはできません。めんどくさいですが、手動で「font-family」に指定しましょう。半角空白などもきちんと入力します。
今回、僕が入手した「ゆずポップ」のフォント名は、「ゆず ポップ A [M] Regular」でした。こちらを「Vivaldi」に適用する場合、以下のコードになります。デフォルトだとちょっと細かったので、太くするコードも書いています。
/*フォント変更*/
#browser {
font-family: 'ゆず ポップ A [M] Regular' !important;
font-weight: 700;
}これで、ブラウザ本体のフォントが、「ゆずポップ」になります。可愛らしいです。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのシステムフォントを変更するCSSでした。
2022年11月に当サイトのフォントを、「Kosugi Maru」にしました。(記事はこちら)それ以降、「Kosugi Maru」にハマっています。角丸で可愛らしくて好きです。
/*フォント変更*/
#browser {
font-family: 'Kosugi Maru' !important;
}
カスタムCSS、楽しいです。