【Vivaldi】ダッシュボードの日付の文字を大きくするCSS

Windows版「Vivaldi」のバージョン7.0(2024年10月24日公開)からダッシュボード機能が実装されました。スタートページ内の機能の一つで、日付や好きなウェブサイトのウィジェットをぺたぺた貼って表示できます。
僕的には日付ウィジェットがなにげにありがたかったんですが、もっと好きな文字サイズにしてみたいなと思いました。

デフォルトでは文字サイズを変更するオプション(記事執筆時点)がないため、カスタムCSSを利用します。好きな文字サイズ、太さにできます。
「日付ウィジェット便利だけどもっと文字を大きくしたい!いちお設定→外観→ユーザーインターフェースの拡大率から変更できるけど、日付だけでなくブラウザの全てが変わってしまう!日付ウィジェットだけ変えたい!」という方参考にしてみてください。
CSSを導入しないといけない手間はありますが、1度導入すればブラウザ本体のアップデート(仕様変更)によりCSSが使えなくなるまで使えます。毎回起動するたびに作業が必要…とかではありません。
本記事はWindows版(PC版)「Vivaldi」での解説です。スマホやタブレットのアプリ版ではできません。
「Vivaldi」のオリジナルカスタムUI(CSS)を有効にする
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
「Vivaldi」上でCSSファイルを使えるように「vivaldi://experiments/」から変更して、CSSファイルを読み込ませます。
ダッシュボードの日付ウィジェットの文字をカスタマイズするCSS
文字サイズを大きくするCSS
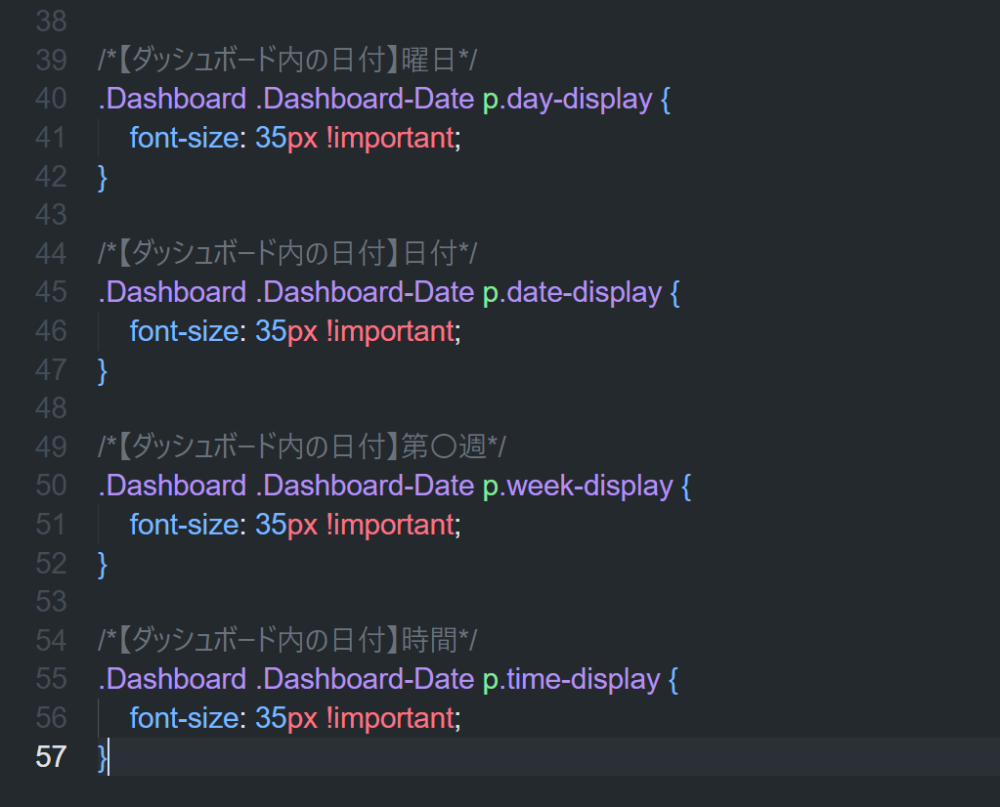
以下のCSSになります。全てを書き込む必要はありません。自分がカスタマイズしたい部分のCSSを好きなように切り取ってください。
/*【ダッシュボード内の日付】曜日*/
.Dashboard .Dashboard-Date p.day-display {
font-size: 35px !important;
}
/*【ダッシュボード内の日付】日付*/
.Dashboard .Dashboard-Date p.date-display {
font-size: 35px !important;
}
/*【ダッシュボード内の日付】第〇週*/
.Dashboard .Dashboard-Date p.week-display {
font-size: 35px !important;
}
/*【ダッシュボード内の日付】時間*/
.Dashboard .Dashboard-Date p.time-display {
font-size: 35px !important;
}例えば、第〇週は別に大きくしなくてもいい場合、曜日、日付、時間のCSSだけ書き込みます。フォントサイズ(font-size)は適当にどれも35pxにしています。全部同じサイズだと気持ち悪いと思うので皆さん好きなサイズに変えましょう。
上記のCSSをテキストエディター(Visual Studio CodeやWindows標準でインストールされているメモ帳アプリなど)で開いた「Vivaldi」のカスタムCSSファイルに書き込みます。

ブラウザを再起動します。再起動しないと反映されないので注意です。
スタートページのダッシュボードを開きます。日付ウィジェット内の文字が指定したサイズになります。一気に見やすくなりました。

文字を太くするCSS
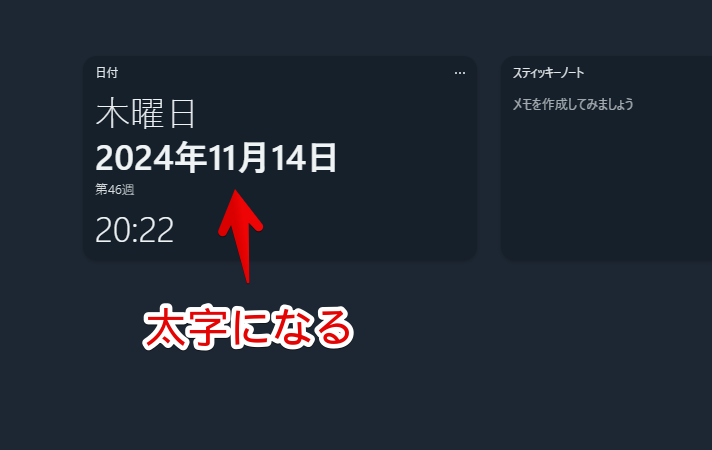
文字サイズだけでなく、太くしたい場合は「font-weight」を利用します。以下のように新しい行で書き込むことで太くできます。
/*【ダッシュボード内の日付】日付*/
.Dashboard .Dashboard-Date p.date-display {
font-size: 35px !important;
font-weight: 700 !important;
}
日付ではなく曜日も太くしたい場合は同じように書き込みます。太さ具合は100きざみで指定できます。100、200、300…700といった感じです。700はほぼMAXの太さです。多分。それ以上(900とか)を指定しても見た目変わらないと思います。
フォントサイズのCSSとセットである必要はありません。「font-size」の行は書かずに「font-weight」だけ書き込んでもOKです。
表示する並びを変えたい場合
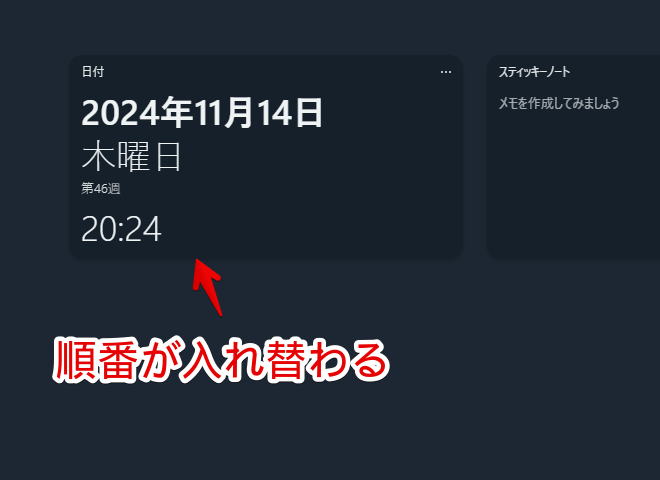
初期では上から順に曜日、日付、第〇週、時間になっています。
「なんで日付の上に曜日があるんだよ!日付の下にしてくれよ!」という場合「order」CSSを使って並びを変えるといいかなと思います。
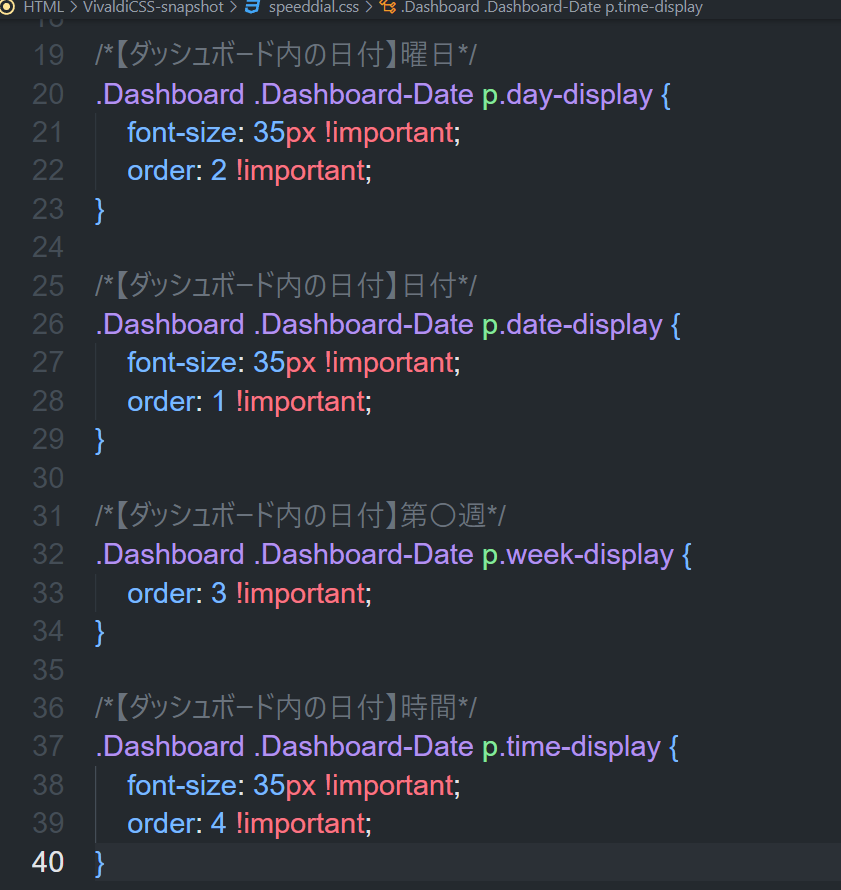
以下のようにフォントサイズ(font-size)を変えるCSSに加えて「order:〇;」と記載します。指定した順番に変えるという意味です。1がそのまま1番目に表示するって意味です。
/*【ダッシュボード内の日付】曜日*/
.Dashboard .Dashboard-Date p.day-display {
font-size: 35px !important;
order: 2 !important;
}
/*【ダッシュボード内の日付】日付*/
.Dashboard .Dashboard-Date p.date-display {
font-size: 35px !important;
order: 1 !important;
}
/*【ダッシュボード内の日付】第〇週*/
.Dashboard .Dashboard-Date p.week-display {
order: 3 !important;
}
/*【ダッシュボード内の日付】時間*/
.Dashboard .Dashboard-Date p.time-display {
font-size: 35px !important;
order: 4 !important;
}日付ウィジェット内は4つの項目(曜日、日付、第〇週、時間)があるため、一番下に配置したい要素は「order: 4 !important;」となります。
「第〇週」の部分はフォントサイズ変えないからCSS書かない!って場合でも並び替えたい場合は「order」だけ書き込みます。
「order」は「order」が指定されている中での順番を決めるものなので、書かれていない場合それが問答無用で一番上に表示されたりします。ちゃんと上位だけでなく最下位まで数字を振ることで正常に機能します。

ブラウザを再起動してCSSを反映させると、指定した順番で表示されます。

感想
以上、Windows版「Vivaldi」ブラウザのダッシュボード内に追加した日付ウィジェットを見やすいようにCSSでカスタマイズする方法でした。
CSSを使うことで文字色やフォントを変えることもできます。