【Vivaldi】テーマをCSSでカスタマイズ。もっともっと桜色に!
皆さんVivaldiブラウザのテーマは何を使っていますでしょうか?
僕は気分や時間帯に応じて切り替えていますが、その中の一つで自分が作成した「桜のテーマ(Pastel Colors – Cherry blossom)」を利用しています。桜をイメージした明るいピンク色のテーマです。
可愛くて気に入っていますが、徐々にそれだけでは満足いかなくなりました。アドレスバーやタブバーの色が少し強すぎると感じたためです。色を変更してもよかったんですが、根本的に「もっと背景画像を際立たせたい」という欲がわいてきました。
「Vivaldi」に実装されている「オリジナルカスタムUI(カスタムCSS)」という機能を使って、もっと「桜」が目立つようにしてみます。自分の好きなようにカスタマイズすることで、ハッピーな気持ちでブラウジングできます。具体的には以下のようなCSSを考えました。
- アドレスバーの背景色変更
- ブックマークバーの背景透明化
- ツールバーの背景透明化
- タブバーの背景透明化
- パネルの背景透明化
- アドレスバー内のテキスト非表示(検索またはアドレスを入力)
- クイックコマンドの背景透明化
- スピードダイヤルの背景透明化
- ステータスバーの背景透明化
- ブックマークマネージャー、メモ、履歴ページの背景透明化
- ウェブサイト表示領域の四隅を角丸化
- ページタイトルの中央揃え
- Vivaldiボタンの色変更
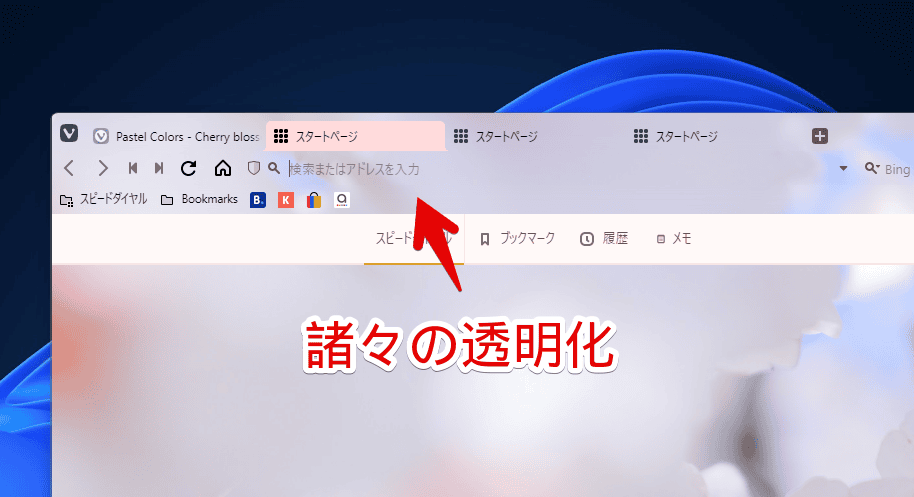
基本的にはいたるところを透明化するコードです。アドレスバーの背景をテーマの背景色と一緒にすることで、より馴染みます。パネルやブックマークバー、ツールバーを透明にすることでより背景画像を楽しめます。
「Vivaldi5.0」からテーマストアの登場、テーマのエクスポートとインポート機能が実装されました。しかし、アドレスバーの背景を変更したり、ブックマークバーの背景を透明にするといった高度なことはできません。CSSを使うことで、自由にカスタマイズできます。
本記事では、ナポリタン寿司本人が作成したテーマ「Pastel Colors Cherry blossom(パステルカラー 桜)」を使っている前提ですが、それ以外のテーマにも利用できます。
「Vivaldi」ブラウザは、結構な頻度でアップデートが行われています。その際にCSSの内容もちょくちょく変わっています。内容が変わると従来のCSSコードが使えなくなり、書き込んでも何も変化しない、あるいは想定していない表示になる可能性があります。
僕自身ちょくちょくチェックして動作しなかったら修正しています。しかし、確認不足で以前のCSSが記事内に紹介されている可能性があります。「CSS書き込んだのに適用されない~!」といった場合は、問い合わせより教えていただければ幸いです。
- 1. オリジナルカスタムUI(CSS)を使うには?
- 2. 基本の流れ
- 3. テーマをカスタマイズするCSSの紹介
- 3.1. 【アドレスバー】境界線を削除
- 3.2. 【アドレスバー】背景色をツールバーの背景に合わせる
- 3.3. 【アドレスバー】背景を透明化
- 3.4. 【ブックマークバー】背景を透明化
- 3.5. 【ブックマークバー】背景透明化&すりガラス化
- 3.6. 【ブックマークバー】アイコンフォーカス時のデザイン変更
- 3.7. 【ブックマークバー】アイコンの中央揃え
- 3.8. 【ツールバー】境界線を削除
- 3.9. 【ツールバー】背景の透明化
- 3.10. 【ヘッダー】背景の透明化
- 3.11. 【ヘッダー】ページタイトルの中央揃え
- 3.12. 【ページタイトル】フォント変更
- 3.13. 【パネル】背景の透明化
- 3.14. 【パネル】翻訳パネルの入力、出力部分の背景透明化
- 3.15. 【パネル】角丸化
- 3.16. 【ブックマークバー】自動開閉CSSとの併用
- 3.17. 【ステータスバー】背景の透明化
- 3.18. 【ステータスバー】背景の透明化&角丸化(オーバーレイ表示)
- 3.19. 【アドレスバー】プレースホルダー(テキスト)非表示
- 3.20. 【アドレスバー】ドロップダウンリストの透明化
- 3.21. 【クイックコマンド&セッションダイアログ】背景の透明化
- 3.22. 【スピードダイヤル】背景の透明化
- 3.23. 【プライバシー統計バー】背景の透明化
- 3.24. 【ナビゲーションバー】透明化
- 3.25. 【ダイアログ】角丸強化
- 3.26. 【Vivaldiボタン】色変更
- 3.27. 【Vivaldiボタン】拡大化
- 3.28. 【ウェブページの表示領域】サイトの四隅を角丸化
- 3.29. 【ブックマークマネージャー(vivaldi://bookmarks/)】透明化
- 3.30. 【履歴(vivaldi://history/)】透明化
- 3.31. 【メモ(vivaldi://notes/)】透明化
- 4. 感想
オリジナルカスタムUI(CSS)を使うには?
この記事では「オリジナルカスタムUI」機能が有効になっていることを前提に書きます。自分で書いたCSSでブラウザの外観を、好きなようにカスタマイズできる機能です。デフォルトではオンになっていないので、設定でオンにする必要があります。
スタイルシート言語のCSSをある程度理解している必要がありますが、自由にブラウザを好みの外観に変更できます。有効にしていないという方は、以下の記事を参考にしてみてください。
基本の流れ
本記事で紹介するCSSは、「全部使う」ではなく、「自分が好きなものだけ選んでいく」という形です。バイキング形式みたいな感じで、好きなコードを組み合わせて、自分好みの環境を作成していきます。
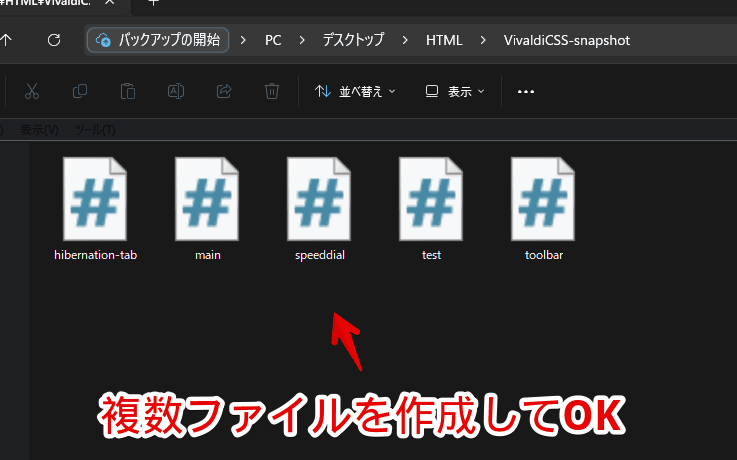
下記画像のように、複数のCSSファイルを作成して書き込んでOKです。ファイル名は日本語ではなく、アルファベット(英語)にします。書き込めたらファイルを上書き保存してVivaldiを再起動します。再起動するまでがセットです。

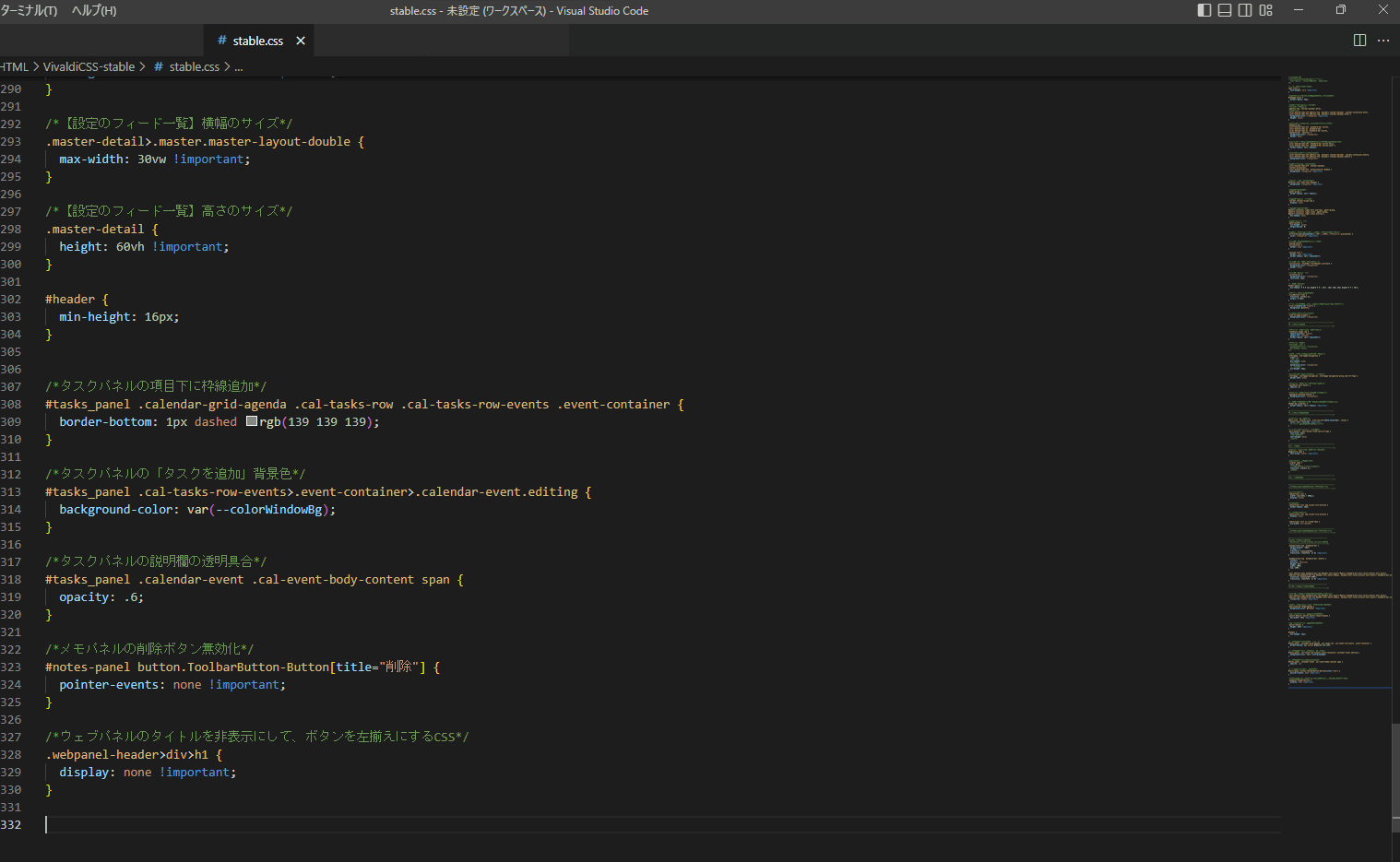
僕はWindows標準のメモ帳ではなく、「Visual Studio Code」ソフトを利用しています。CSSを書き込めるものであればなんでもOKです。

テーマをカスタマイズするCSSの紹介
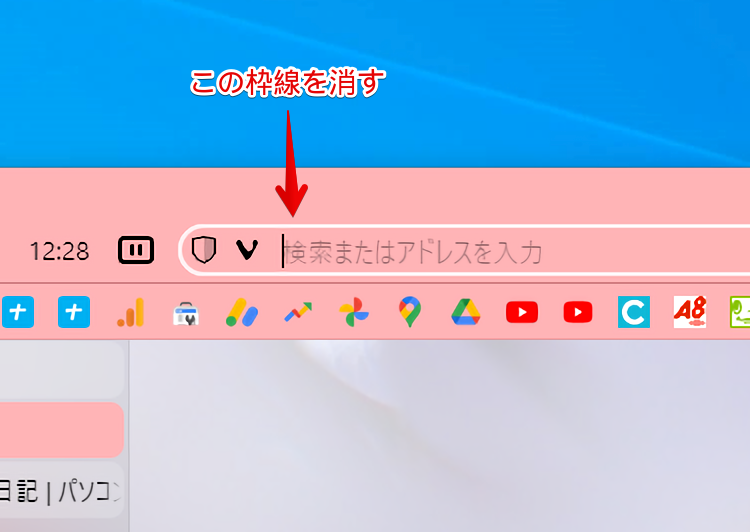
【アドレスバー】境界線を削除
アドレスバーを周りのツールバーと馴染ませるためにボーダー(境界線)を削除するCSSです。特に「【アドレスバー】背景を透明化」と相性がいいです。
/*【アドレスバー】境界線を削除*/
:is(.UrlBar-AddressField, .UrlBar-SearchField),
:is(.UrlBar-AddressField, .UrlBar-SearchField):focus {
border: none !important;
outline: none !important;
}
【アドレスバー】背景色をツールバーの背景に合わせる
アドレスバーの背景色をツールバーの背景色と合わせます。
デフォルトではアドレスバーは白色になっていて、ツールバー(アドレスバー以外のブックマークバー、拡張機能などの部分のこと)と色が区別されています。その区別を撤廃して同じ色にします。
/*【アドレスバー】背景色をツールバーの背景に合わせる*/
:is(.UrlBar-AddressField, .UrlBar-SearchField),
:is(.UrlBar-AddressField, .UrlBar-SearchField):focus {
background-color: var(--colorAccentBg) !important;
}
上記CSSの「background-color: var(--colorAccentBg);」コードにある「var(--colorAccentBg);」というのは、「Vivaldi」のテーマで指定している背景色に合わせるという意味です。他にも以下のような変数が用意されています。
/*背景*/
background-color: var(--colorBg);
/*前景*/
background-color: var(--colorFgIntense);
/*ハイライト*/
background-color: var(--colorHighlightBg);
/*アクセント*/
background-color: var(--colorAccentBg);ここでの背景とは、タイトルバーやブックマークバーの色を指します。つまり「アドレスバーをブックマークバーとかと一緒の色にするよ~」という意味です。
アクセントの背景色ではなく、設定画面などの背景にしたい場合は以下のCSSになります。
/*【アドレスバー】背景色を設定画面などの背景に合わせる*/
:is(.UrlBar-AddressField, .UrlBar-SearchField),
:is(.UrlBar-AddressField, .UrlBar-SearchField):focus {
background-color: var(--colorBg) !important;
}【アドレスバー】背景を透明化
アドレスバー(デフォルトでは、白い部分)の背景を透明化するコードです。
/*【アドレスバー】背景を透明化*/
:is(.UrlBar-AddressField, .UrlBar-SearchField),
:is(.UrlBar-AddressField, .UrlBar-SearchField):focus {
background: transparent !important;
}これ単体だと、ツールバー本体を透明にしていないので、変化がないかもしれません。後で紹介する「【ツールバー】背景の透明化」と併用することで、以下画像のようにできます。

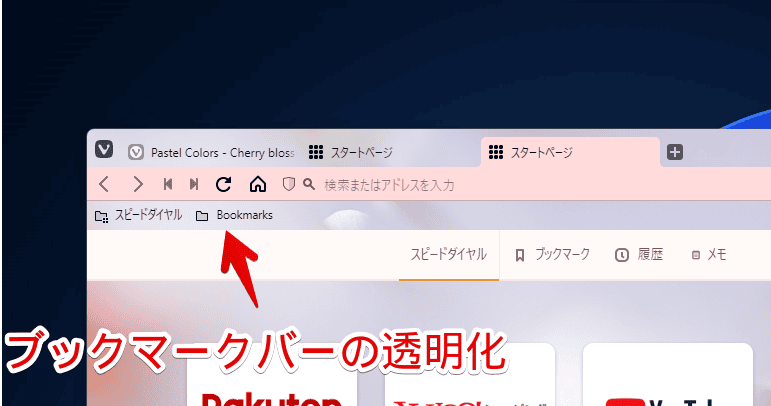
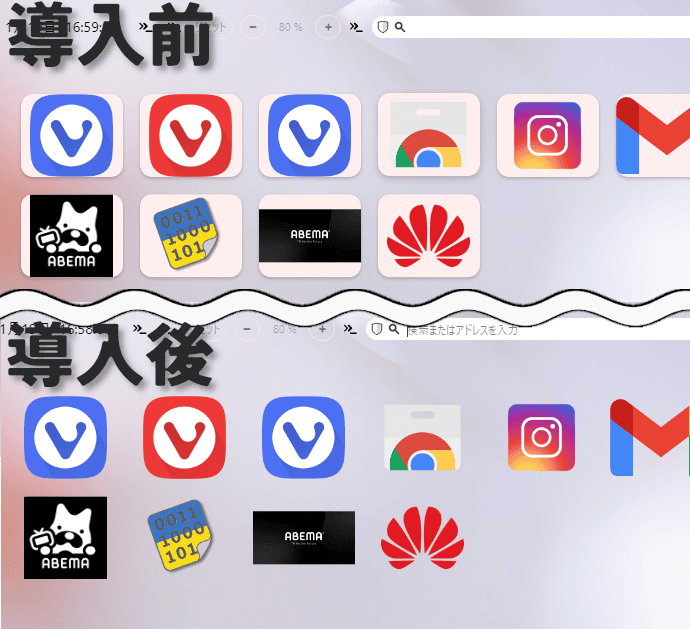
【ブックマークバー】背景を透明化
ブックマークバーの背景を透明にして枠線を消すCSSです。背景の透過だけなのでアイコンやフォルダーは表示されます。
/*【ブックマークバー】背景を透明化*/
.bookmark-bar, .bookmark-bar button {
background-color: transparent !important;
}
/*【ブックマークバー】枠線を除去*/
.bookmark-bar {
border: none !important;
}テーマの背景画像の上に、ブックマークバーが重なる状態で表示されます。

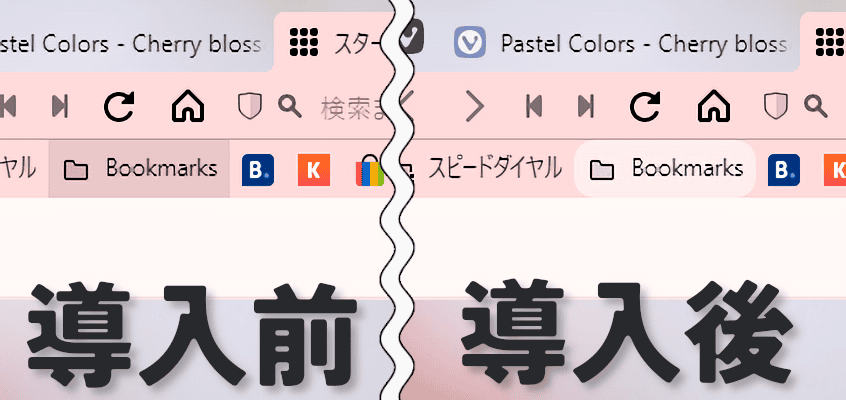
【ブックマークバー】背景透明化&すりガラス化
一つ前に紹介したコード「【ブックマークバー】背景を透明化」だと、完全にブックマークバーを透過させるという意味です。完全透過だと少し見にくいという場合は、すりガラス状にしてみましょう。
/*【ブックマークバー】背景透明化&すりガラス化*/
.bookmark-bar, .bookmark-bar button {
background-color: transparent !important;
backdrop-filter: var(--backgroundBlur) !important;
}
/*【ブックマークバー】枠線を除去*/
.bookmark-bar {
border: none !important;
}個人的には、Windows11のようなフローティングデザインみたいになって、美しいかなと思います。背景をぼかすことで、見やすくなります。
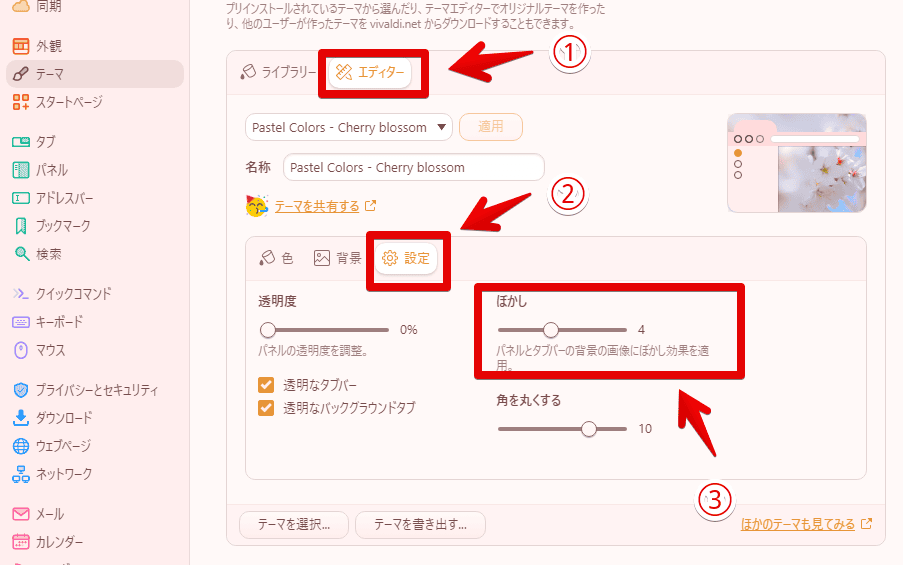
「backdrop-filter: var(--backgroundBlur);」にすることで、Vivaldiのぼかし設定と連動します。ぼかし具合は、Vivaldiの設定→テーマ→エディター→設定→「ぼかし」から調整できます。タブバーの背景と一緒にブックマークバーをぼかせます。

【ブックマークバー】アイコンフォーカス時のデザイン変更
マウスをブックマークアイコン(またはフォルダー)に乗せた時のフォーカスデザインを変更するCSSです。具体的には、色をテーマに合わせて、角丸にしました。
/*【ブックマークバー】アイコンフォーカス時のデザイン変更*/
.color-behind-tabs-off .bookmark-bar button:is(:focus, :hover) {
background-color: var(--colorBg) !important;
border-radius: var(--radius) !important;
}「アドレスバーは角丸なのに、ブックマークにフォーカスした時は、カクカクなのが許せない!」という方におすすめです。

「border-radius: var(--radius);」は、Vivaldi設定のテーマ→エディター→設定の「角を丸くする」と連動しています。こちらの数値を変更することで、フォーカス時の角丸具合も変化します。
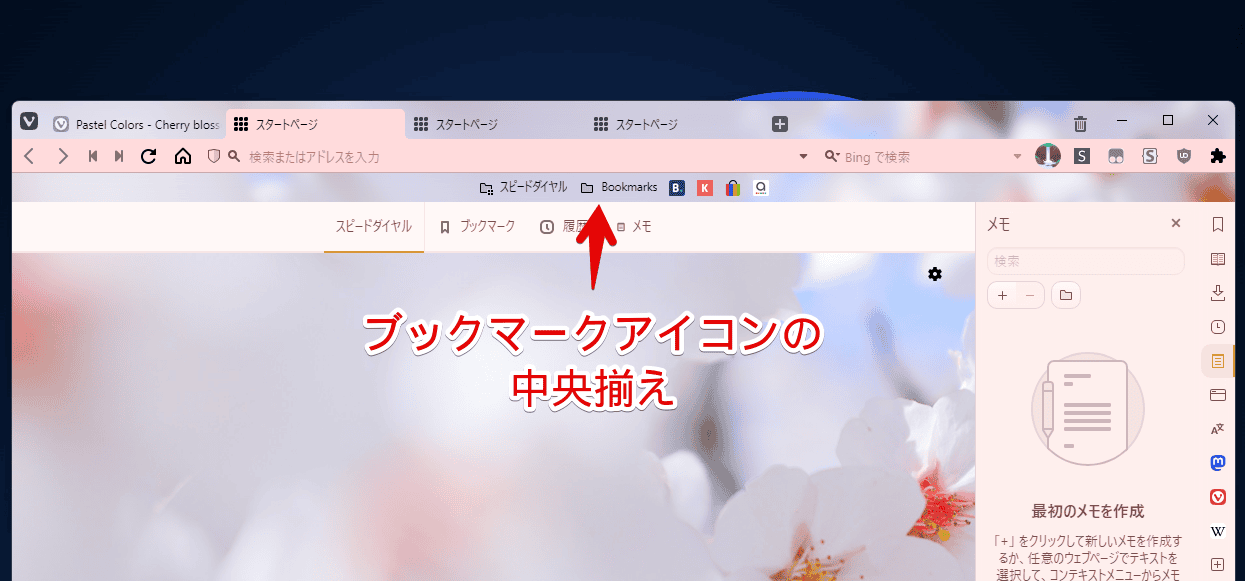
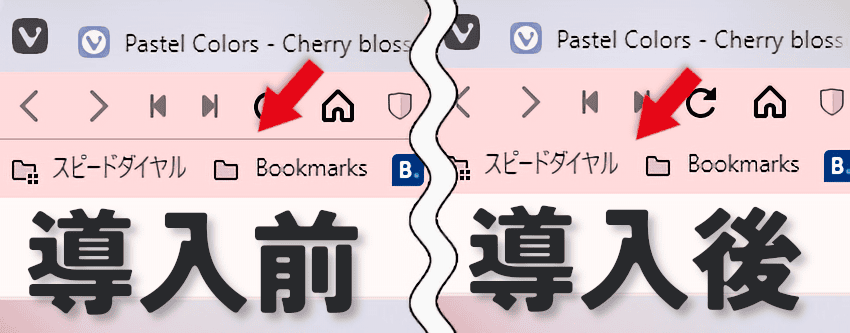
【ブックマークバー】アイコンの中央揃え
ブックマークバーアイコンを中央揃えにするCSSです。
/*【ブックマークバー】アイコンの中央揃え*/
.bookmark-bar .observer {
justify-content: center !important;
}
【ツールバー】境界線を削除
ツールバーとブックマークバーの間にある境界線を削除するCSSです。
/*【ツールバー】ブックマークバーとの境界線削除*/
.mainbar {
border-bottom: none !important;
}些細な点ですが、結構見栄えが変わります。僕は非表示にして、アドレスバーとブックマークバーを馴染ませる方が好きです。

【ツールバー】背景の透明化
アドレスバー以外のツールバーの背景を透明化するコードです。アドレスバーの左右にある余白、ブラウザの戻る、進む、再読み込み、ホームボタン、拡張機能などのことです。
/*【ツールバー】背景の透明化*/
.mainbar {
background: transparent !important;
}
/*上タブとツールバーの間にある境界線削除*/
div#tabs-tabbar-container {
box-shadow: none !important;
}
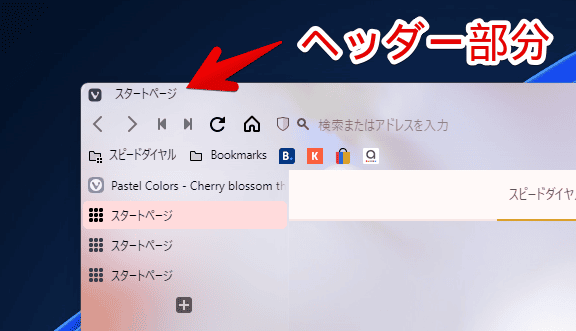
【ヘッダー】背景の透明化
開いているサイトタイトルを表示する「ヘッダー部分」を透明にするCSSです。
/*【ヘッダー】背景の透明化*/
div#header {
background-color: transparent !important;
}本コードは、垂直タブ(右、または左)を利用していて、かつ設定→外観→「タイトルバーを表示する」にチェックが入っている方のみ対象です。水平タブだと、タイトルバーが表示されないので、変化がないと思います。

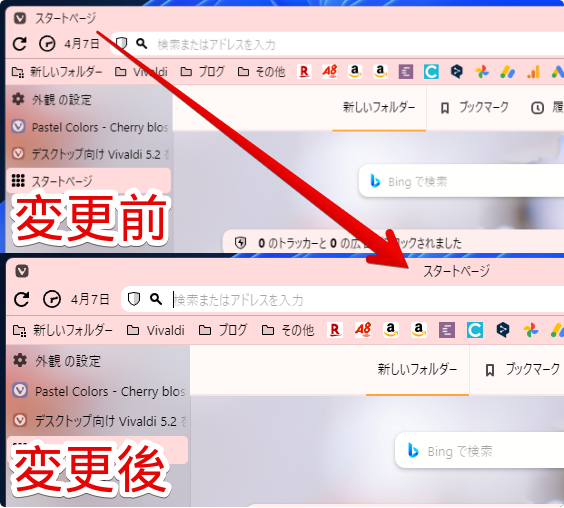
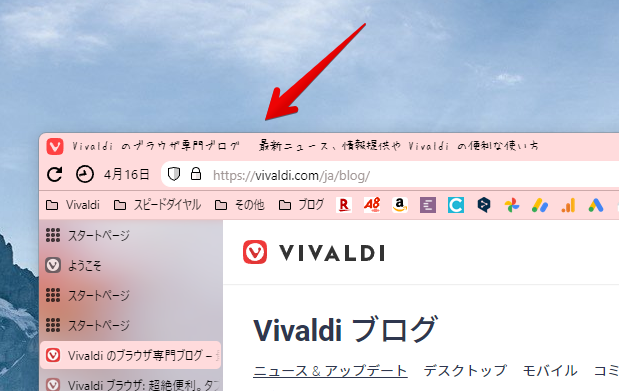
【ヘッダー】ページタイトルの中央揃え
2022年4月6日(水)に公開された「Vivaldi5.2」から、垂直タブを利用している場合に表示されるヘッダー内のページタイトルが左揃えになってしまいました。
以前のようにページタイトルを中央揃えにしたい方は、以下のコードを利用します。
/*【ヘッダー】ページタイトルの中央揃え*/
#pagetitle span {
text-align: center !important;
}
【ページタイトル】フォント変更
/*【ページタイトル】フォント変更*/
#pagetitle span {
font-family: "ふい字"; /*フォントの種類*/
font-weight: 600; /*文字の太さ*/
}垂直タブにしている時に表示されるヘッダーのページタイトルのフォントを変更するCSSです。上記CSSだと、フォントが手書きっぽく可愛らしいフォント「ふい字」になります。PCに、「ふい字」がインストールされている必要があります。

「font-weight: 600;」は、文字の太さです。不要な場合は、行ごと削除してください。100単位で指定でき、700、800…と大きくすればするほど、太くなります。
タイトルだけでなく、全てのフォントを変更したい場合は、以下の記事を参考にしてみてください。
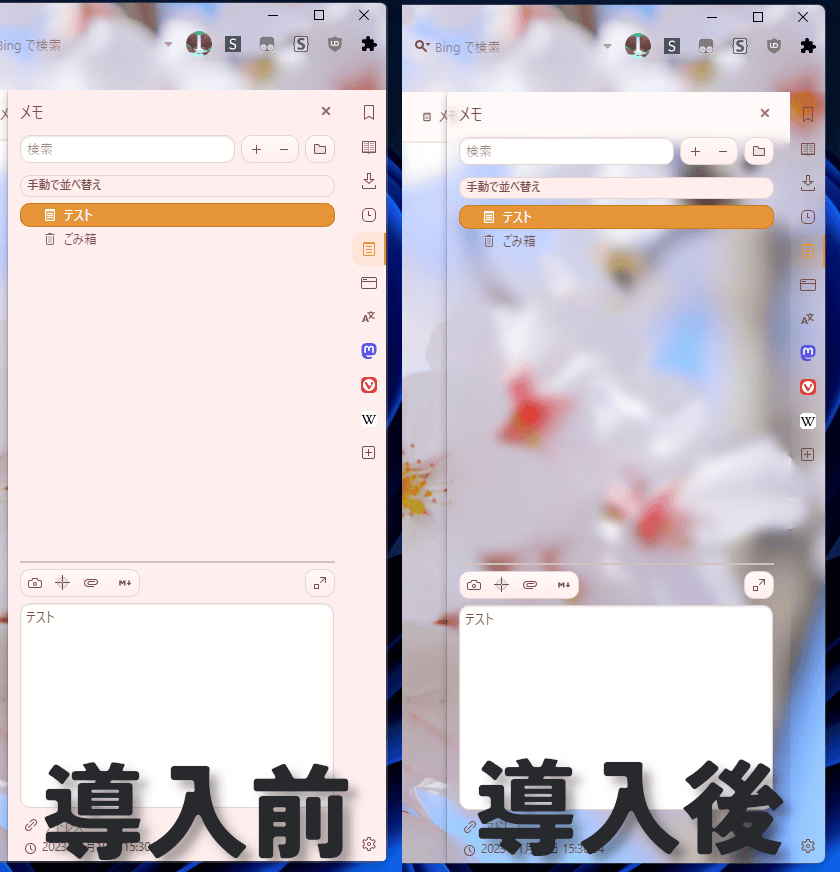
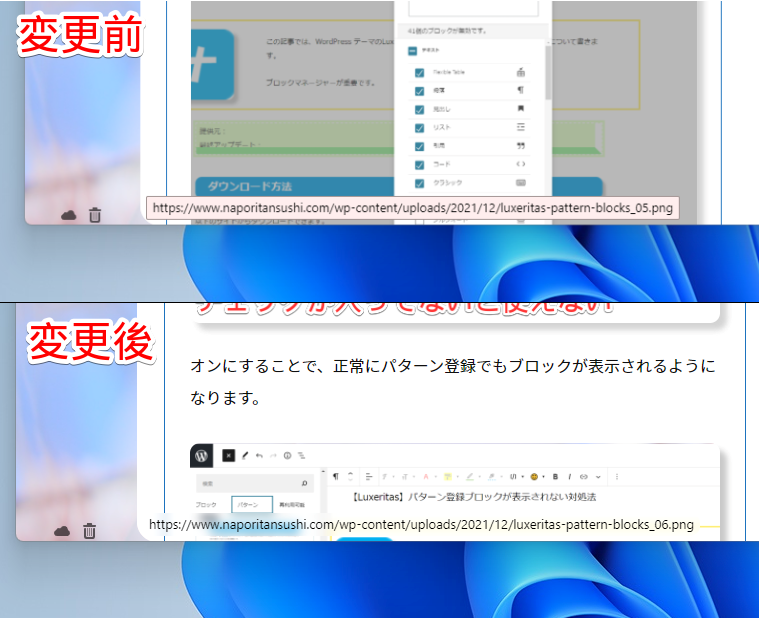
【パネル】背景の透明化
パネルを透明化するコードです。パネルのバー、各パネルのメイン部分を透明化します。合わせて、影や境界線も削除しています。
/*【パネル】背景の透明化*/
#panels-container, .panel-group {
background-color: transparent !important;
}
/*【パネル】影の削除*/
#panels-container {
box-shadow: none !important;
}適用前と適用後の画像を貼っておきます。パネルをオーバーレイ表示にしている場合でも、透明化されます。

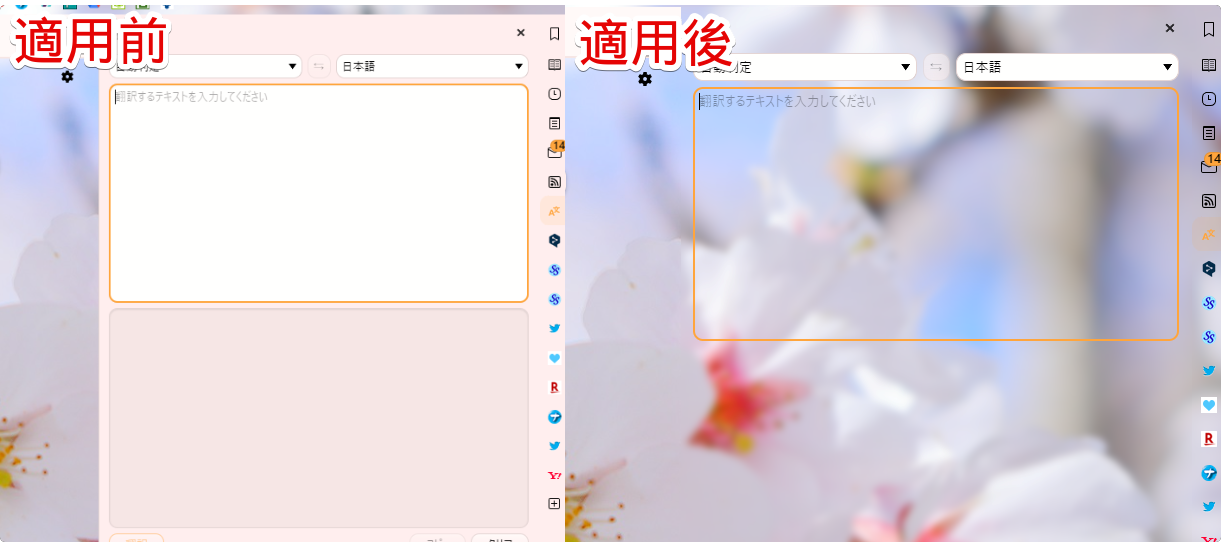
【パネル】翻訳パネルの入力、出力部分の背景透明化
翻訳パネルの入力欄、出力欄の背景を透明化するコードです。
/*【パネル】翻訳パネルの入力、出力部分の背景透明化*/
.panel :is(.TranslatePanel-SrcText,.TranslatePanel-TranslatedText) {
background-color: transparent !important;
border: none !important;
box-shadow: none !important;
}
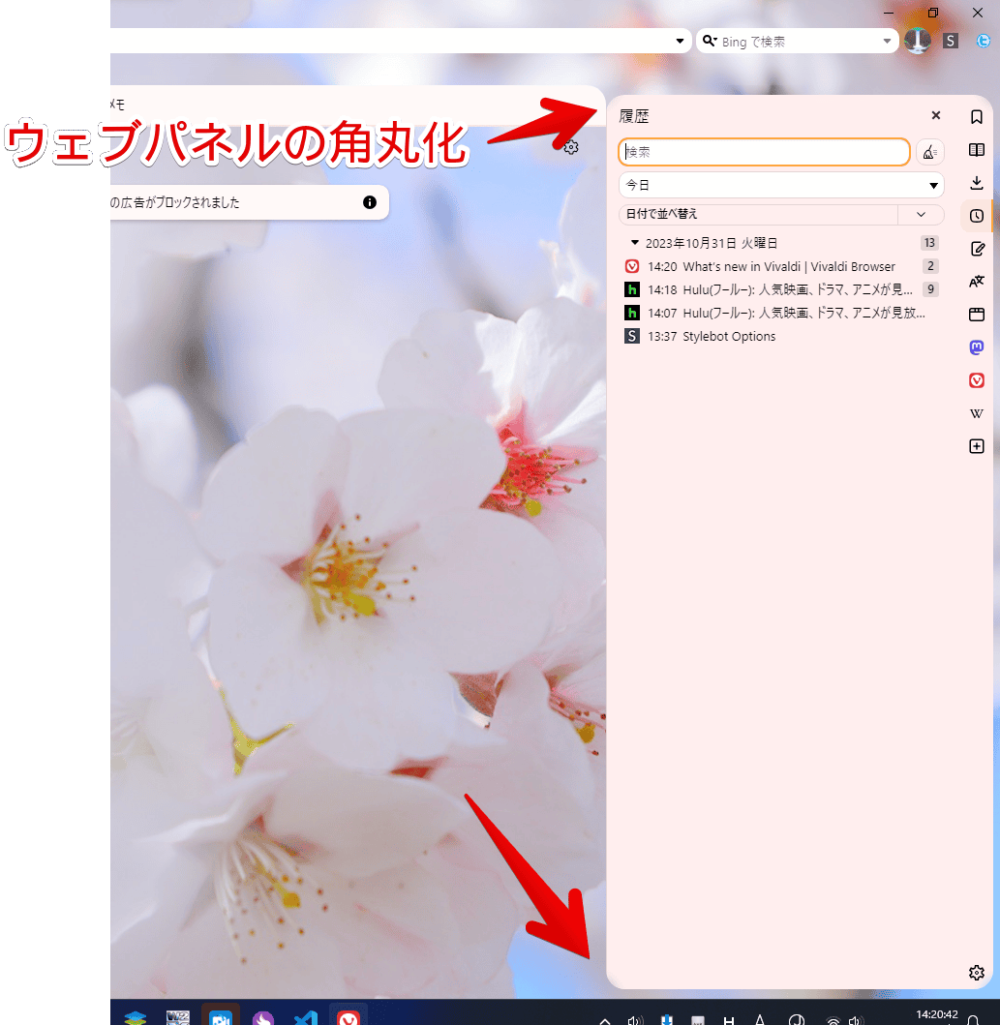
【パネル】角丸化
ウェブパネルを角丸にするCSSです。
/*ウェブパネルの角丸、余白*/
div#panels-container {
border-radius: 20px !important;
margin: 0px 7px 10px 0px !important;
overflow: hidden !important;
}「border-radius」が角丸具合で、「margin」が余白具合です。「margin」は、上、右、下、左の順番で、余白具合の数値が並んでいます。例えば、上記だと上余白は0だけど、右には7px、下には10pxの余白を設けています。好みに応じて、数値を調整します。
パネルを角丸にすると、かなり柔らかい印象が出ます。角丸ぽわわ~~んな雰囲気が好きな方におすすめです。「【ウェブページの表示領域】サイトの四隅を角丸化」とのコードと併用すると、もっと柔らかい雰囲気になります。

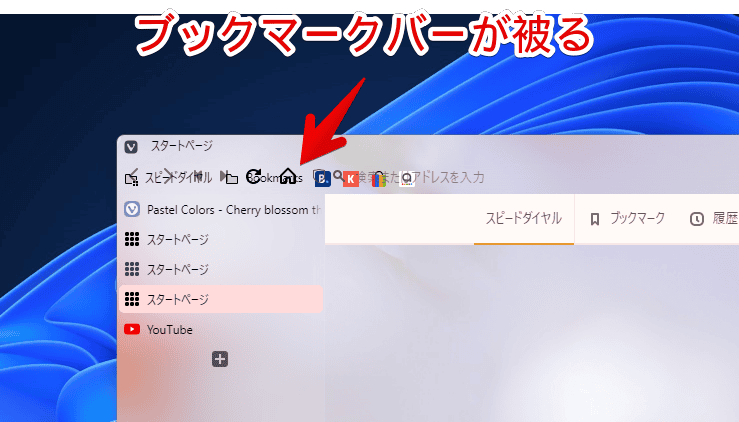
【ブックマークバー】自動開閉CSSとの併用
これまで紹介してきたツールバーやブックマークバーの背景透明化関連のCSSは、ブックマークバーの自動展開CSSを使っている場合、見た目が不細工になります。
「ブックマークバーの自動展開?何それ?」という方は、以下の記事を参考にしてみてください。マウスをブックマークバーに近づけると、ひょいっと表示されるという機能です。
自動展開のCSSは、普段ツールバーの方に隠して、マウスを乗せると、ひょっこり顔を出すという仕組みなため、ツールバーを透明にしてしまうと、ブックマークバーが透けて見える状態になります。

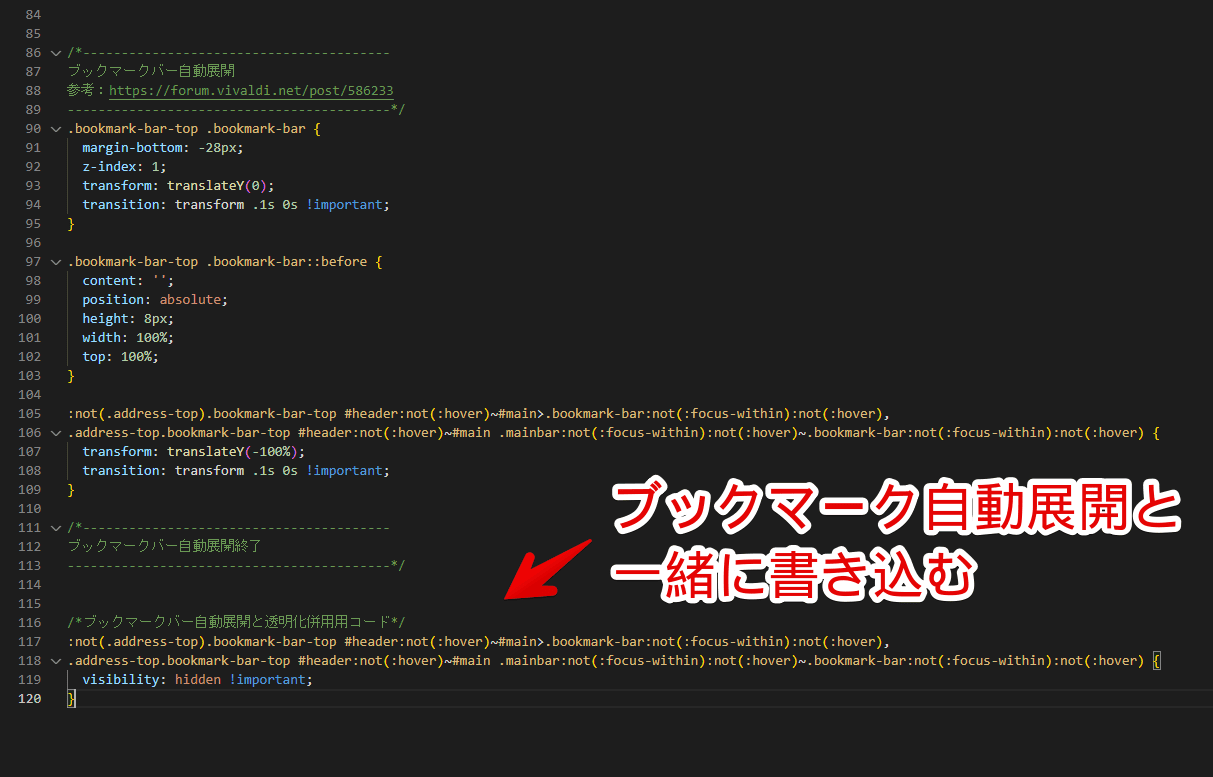
本記事で紹介する透明化CSSと併用したい場合は、「ブックマークバー自動展開」コードに加えて、以下のコードを書き込みます。
/*ブックマークバー自動展開と透明化併用コード*/
:not(.address-top).bookmark-bar-top #header:not(:hover)~#main>.bookmark-bar:not(:focus-within):not(:hover),
.address-top.bookmark-bar-top #header:not(:hover)~#main .mainbar:not(:focus-within):not(:hover)~.bookmark-bar:not(:focus-within):not(:hover) {
visibility: hidden !important;
}
普段は見えない状態で、マウスをフォーカスした時に、ブックマークバーが現れるようになります。
【ステータスバー】背景の透明化
設定→「外観」で、「ステータスバーを表示する」にしている方向けです。下に表示されるステータスバーの背景を透明化します。
/*【ステータスバー】背景の透明化*/
footer {
background: transparent !important;
box-shadow: none !important;
}
/*【ステータスバー】ステータスバーの上にある境界線非表示*/
footer::after {
display: none !important;
}
【ステータスバー】背景の透明化&角丸化(オーバーレイ表示)
設定→「外観」で、ステータスバーを「ステータス情報をオーバーレイで表示する」にしている方向けです。オーバーレイで表示されるステータスバーを透明にします。
/*【ステータスバー】背景の透明化&角丸化*/
#webview-container ~ .StatusInfo .StatusInfo-Content {
background: transparent;
border: none;
border-radius: var(--radius);
backdrop-filter: var(--backgroundBlur);
}
完全に背景を透過すると、URLが見えにくかったので、すりガラス状にしています。ぼかし具合は、Vivaldiの設定に連動しています。ぼかしても、ちょっと見えにくい場合は、若干背景色を付けるといいかなと思います。上記CSSではなく、下記CSSを利用します。
/*【ステータスバー】背景の透明化&角丸化*/
#webview-container ~ .StatusInfo .StatusInfo-Content {
background-color: var(--colorBgAlphaHeavy) !important; /*背景で指定した色の65%の不透明度*/
border: none !important;
border-radius: var(--radius) !important;
backdrop-filter: var(--backgroundBlur) !important;
}「background-color: var(--colorBgAlphaHeavy);」が、Vivaldiのテーマで指定した「背景」の65%の不透明度色にするという意味です。ちょっとだけ色がつくので、完全に透明にするよりかは、見えやすくなります。

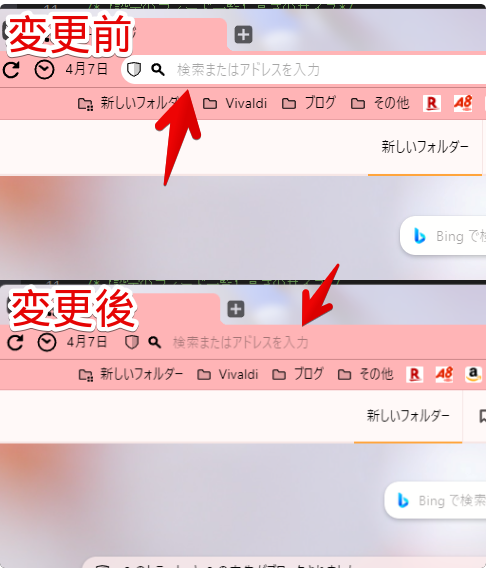
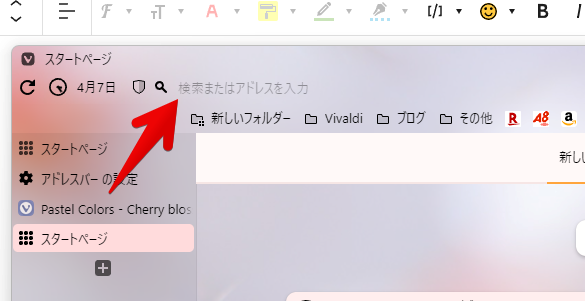
【アドレスバー】プレースホルダー(テキスト)非表示
アドレスバー内にある「検索またはアドレスを入力」のテキストを非表示にするCSSです。
/*【アドレスバー】「検索またはアドレスを入力」を非表示*/
.UrlField>input[placeholder$="アドレスを入力"]::placeholder {
color: transparent !important;
}
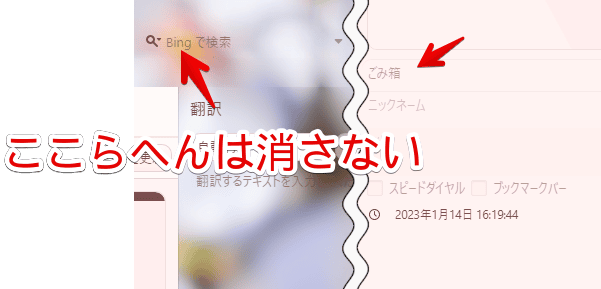
僕は、アドレスバーに文字を入力できることを既に知っています。わざわざテキストはいらないなと思って非表示にしました。消すのはアドレスバー内だけです。検索ボックスやブックマークマネージャー内は消しません。

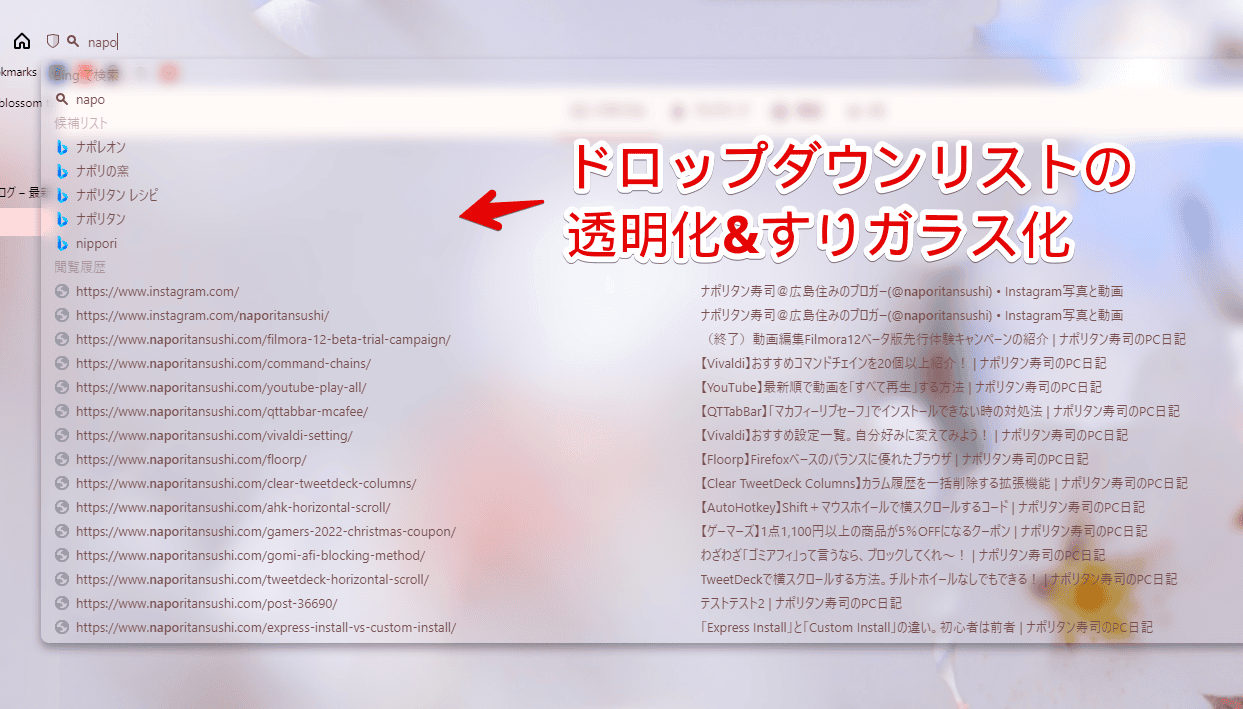
【アドレスバー】ドロップダウンリストの透明化
アドレスバーのドロップダウンリスト(検索候補)を透明にするCSSです。透明にするだけだと見にくくなったので、「backdrop-filter」で、すりガラスにしています。
/*【アドレスバー】ドロップダウンリストの透明化*/
.UrlBar-UrlFieldWrapper .OmniDropdown {
background-color: transparent !important;
backdrop-filter: var(--backgroundBlur) !important;
}
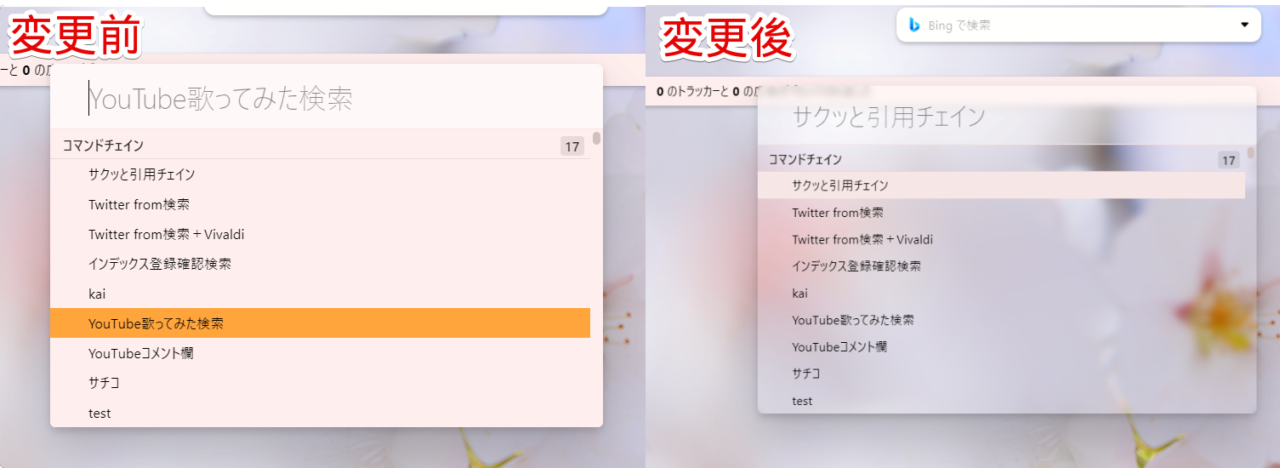
【クイックコマンド&セッションダイアログ】背景の透明化
クイックコマンド(F2)の背景を透明&すりガラスにするCSSです。
/*【クイックコマンド】背景の透明化*/
#modal-bg.qc-modal>div,
#modal-bg.qc-modal>div .quick-commands {
background: transparent !important;
backdrop-filter: var(--backgroundBlur) !important;
}
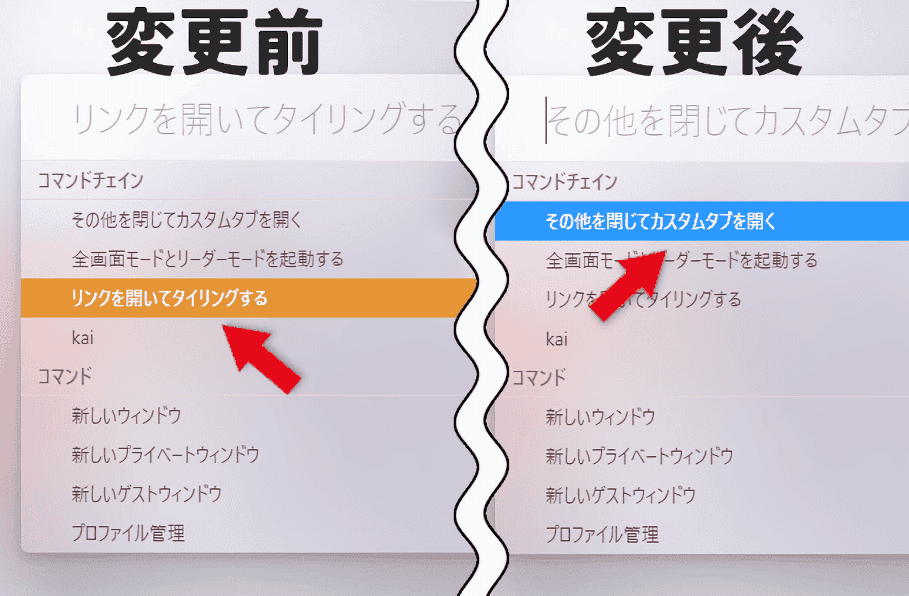
項目にフォーカスした時の背景色を変更する場合は、以下のCSSになります。下記CSSの「#2E9AFE」の部分を、好きなHTMLカラーコードにします。こちらのサイトで調べられます。
/*選択時(ハイライト)の背景色*/
.hasfocus .quick-command-container .quick-commands .quick-command[data-selected] {
background-color: #2E9AFE !important; /*ここに好きなカラーコードを指定する*/
}
【スピードダイヤル】背景の透明化
スタートページのスピードダイヤルの背景を透明にするCSSです。
/*【スピードダイヤル】背景の透明化*/
.startpage .dial {
background-color: transparent !important;
box-shadow: none !important;
}「background-color」が背景の透過、「box-shadow」が影の除去です。

スタートページのカスタマイズについては、以下の記事を参考にしてみてください。
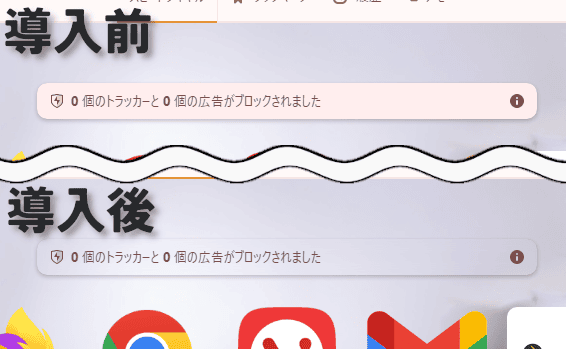
【プライバシー統計バー】背景の透明化
「Vivaldi5.2(2022年4月6日に公開)」から実装されたスタートページのプライバシー統計バーの背景を透明化するコードです。
/*スピードダイヤルのプライバシー統計バー*/
.SpeedDial-Blocked-Counter {
background-color: transparent;
}
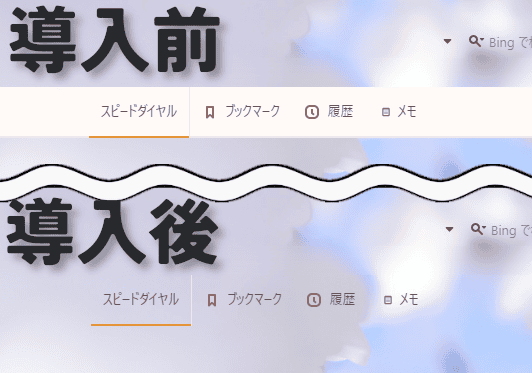
【ナビゲーションバー】透明化
スタートページ内のナビゲーションバーを透明にするCSSです。非表示にしている方には関係ないコードです。
/*【ナビゲーションバー】透明化*/
.startpage .startpage-navigation {
background-color: transparent !important;
box-shadow: none !important;
}
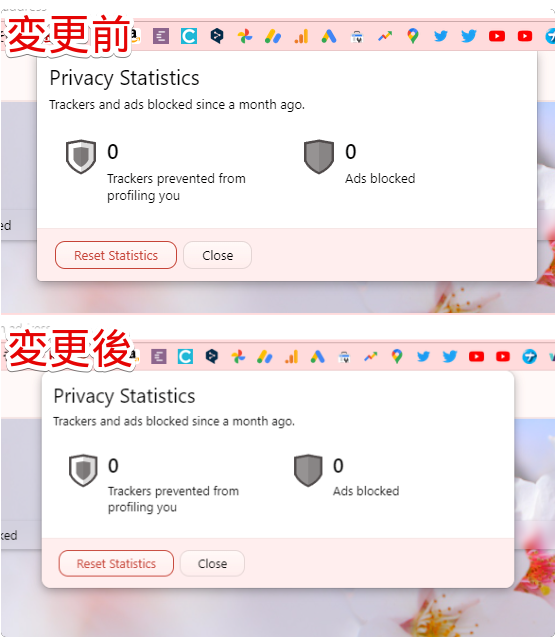
【ダイアログ】角丸強化
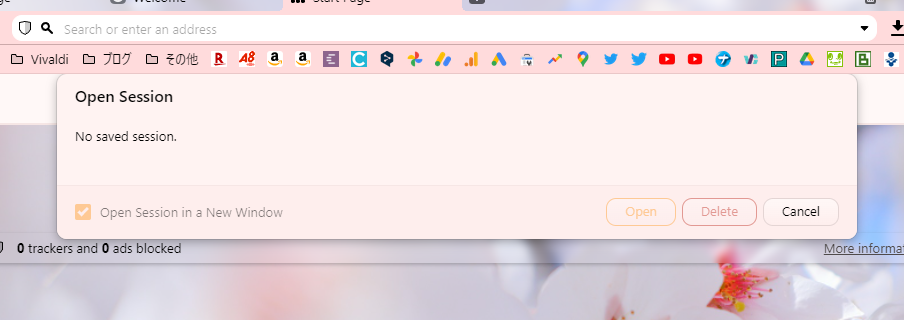
セッション、プライバシー統計バーなどのダイアログの角丸を強化するコードです。
/*ダイアログ関連(セッション、プライバシー統計バー)*/
#modal-bg.slide > div {
border-radius: var(--radius) !important; /*角丸化強化*/
}正確には、テーマ→エディター→「設定」で指定した角丸に合わせるコードです。テーマの方で角丸具合を弱めている方には、意味がありません。

セッションダイアログも同様に角丸が強くなります。

【Vivaldiボタン】色変更
ブラウザ左上のVivaldiボタン(![]() )の色を変更するCSSです。些細な部分ですが、よりテーマに馴染ませたい場合に利用してみましょう。
)の色を変更するCSSです。些細な部分ですが、よりテーマに馴染ませたい場合に利用してみましょう。
/*【Vivaldiボタン】色変更*/
.vivaldi span {
fill: red; /*好きなHTMLカラーコードを指定*/
}
桜のテーマをお使いの場合は、目立つ赤にしてワンポイントにすると綺麗かもしれません。「fill: red;」の「red」の部分を変更することで、好きな色にできます。
例えば「濃い桜色(#feb4b6)」にした場合と「抹茶色(#628045)」にした場合の画像を貼っておきます。

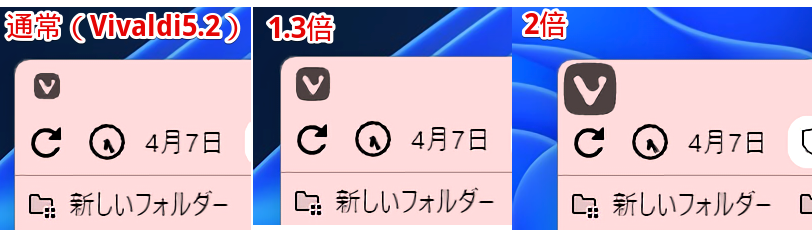
【Vivaldiボタン】拡大化
「Vivaldi5.2(2022年4月6日に公開)」から、Vivaldiボタン(![]() )が若干小さくなりました。以前の大きさに戻したい方は、以下のコードを利用します。
)が若干小さくなりました。以前の大きさに戻したい方は、以下のコードを利用します。
/*【Vivaldiボタン】拡大*/
.vivaldi span {
transform: scale(1.3);
}「1.3」という数値を変更することで、好きな大きさにできます。1.3=1.3倍にするという意味です。通常、1.3倍、2倍にした時の比較画像を貼っておきます。

一つ前に紹介した「【Vivaldiボタン】色変更」と併用する場合は、合体するとスッキリして管理しやすいかもしれません。
/*【Vivaldiボタン】色変更*/
.vivaldi span {
fill: #E41E1E;
transform: scale(1.3);
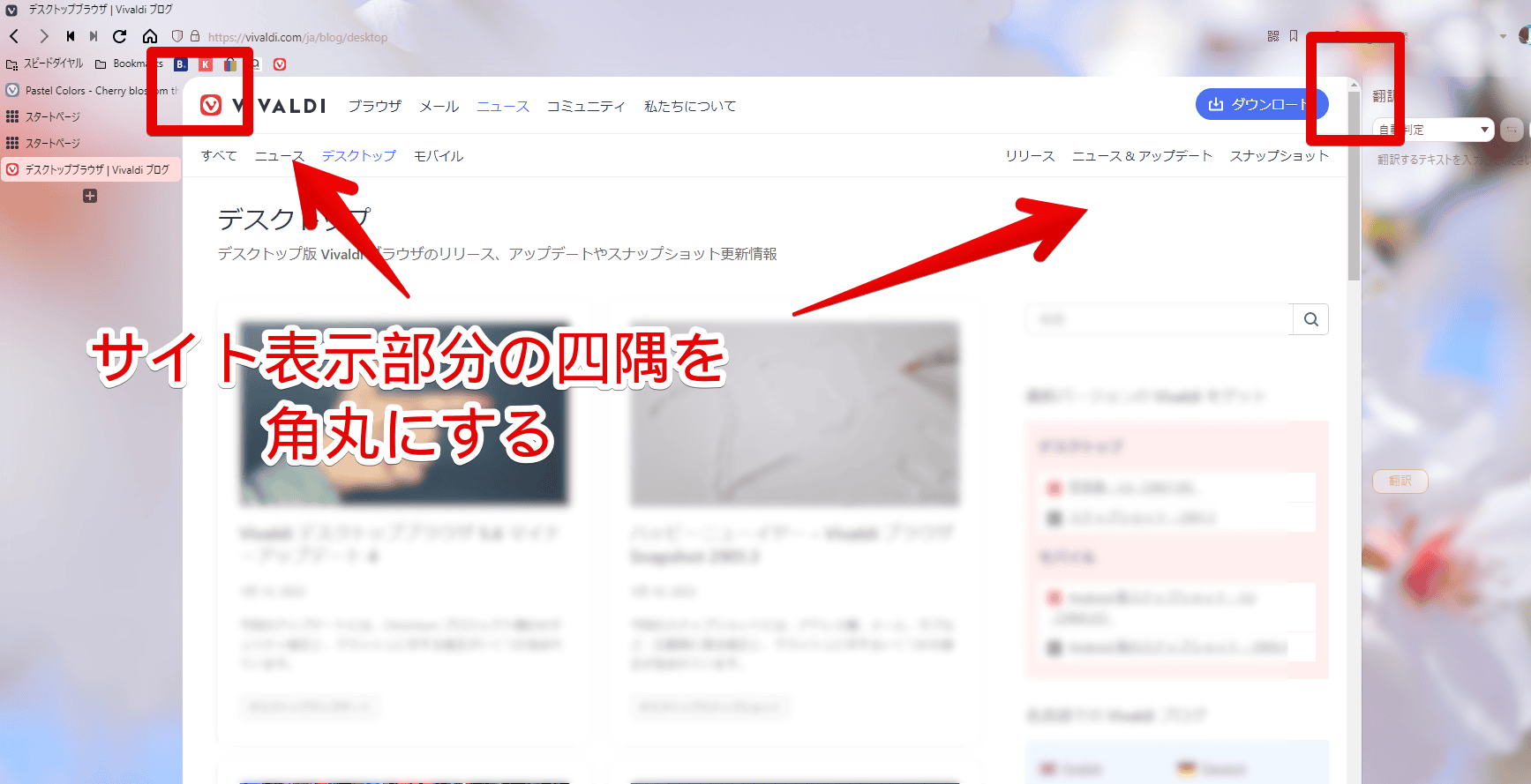
}【ウェブページの表示領域】サイトの四隅を角丸化
ウェブページの表示領域の四隅を角丸にするCSSです。個人的にかなり好きです。
/*ウェブ表示領域の角丸具合*/
#browser:not(.fullscreen) #webpage-stack {
border-radius: 27px;
margin: 5px !important;
overflow: hidden !important;
}
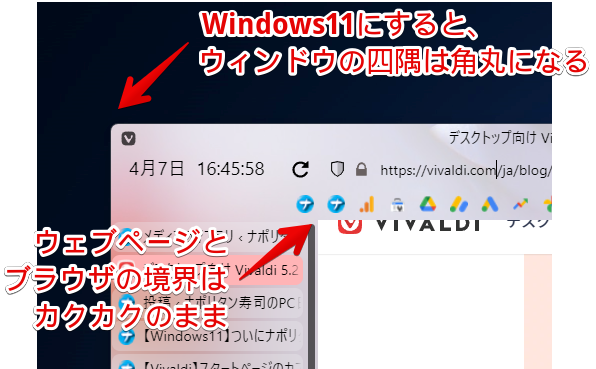
Windows11にしてからナポリタン寿司は角丸フローティングデザインの虜になりました。
Vivaldiブラウザのウィンドウの四隅は、Windows11にすると自動的に角丸になりますが、ウェブページとツールバーの境界線はカクカクのままです。

色々漁った結果、見つけることができました。CSSを漁っている中で、一番「これがやりたかったんだ!うぉお!」ってなった気がしました。そのくらい好きなCSSです。ブラウザの目立つ場所にあるカクカクが排除されていい感じです。
「border-radius: 20px;」の数字の部分で、角丸具合を調整できます。数字を大きくすれば、より丸みを帯びます。
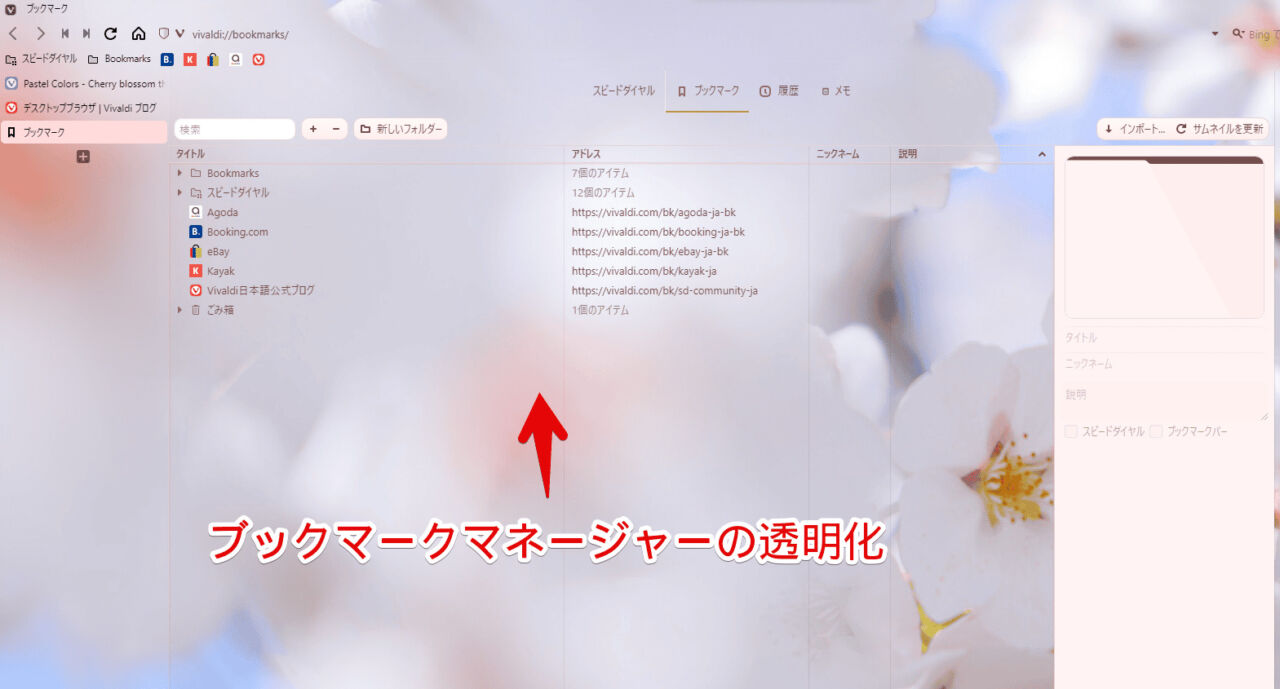
【ブックマークマネージャー(vivaldi://bookmarks/)】透明化
ブックマークマネージャー(デフォルトだと、Ctrl+B)の背景を透明にするCSSです。「vivaldi://bookmarks/」のページです。ページ全体が透過されて、スタートページの背景画像が透けます。
/*【ブックマークマネージャー】透明化*/
.bookmark.manager :is(.toolbar, .sortselector, .manager-content) {
background-color: transparent !important;
backdrop-filter: var(--backgroundBlur) !important;
}
完全透過だと見えにくいと判断したため、「backdrop-filter」の行で、すりガラス状にしています。不要な場合は、この行を書かないようにします。なお、右側サイドバーの編集画面は弄っていません。
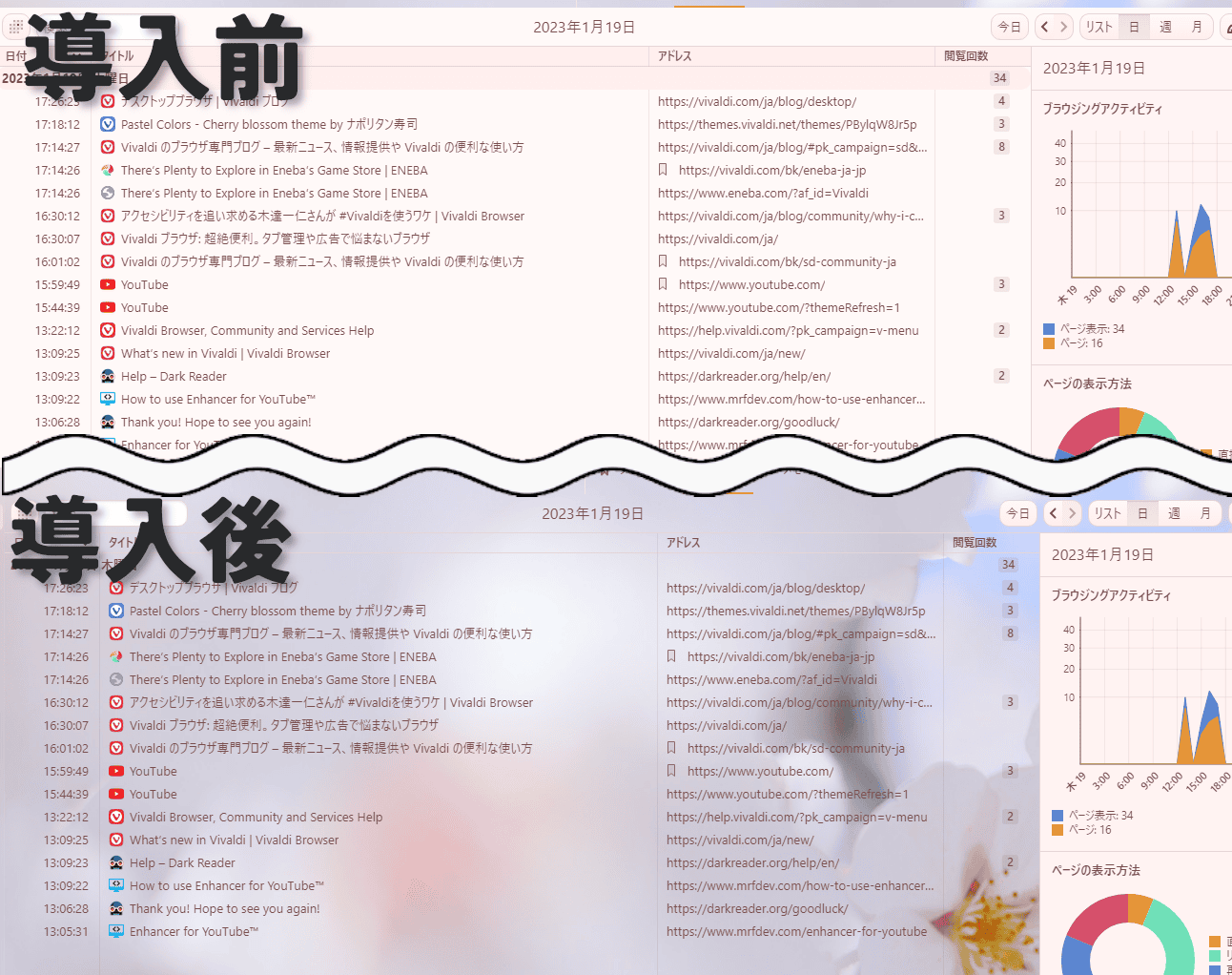
【履歴(vivaldi://history/)】透明化
履歴ページ(URLだとvivaldi://history/、ショートカットキーだとCtrl+H)の背景を透明にするCSSです。
/*【履歴(vivaldi://history/)】透明化*/
.history.manager :is(.toolbar, .sortselector, .manager-content,.tree-row.folder) {
background-color: transparent !important;
backdrop-filter: var(--backgroundBlur) !important;
}
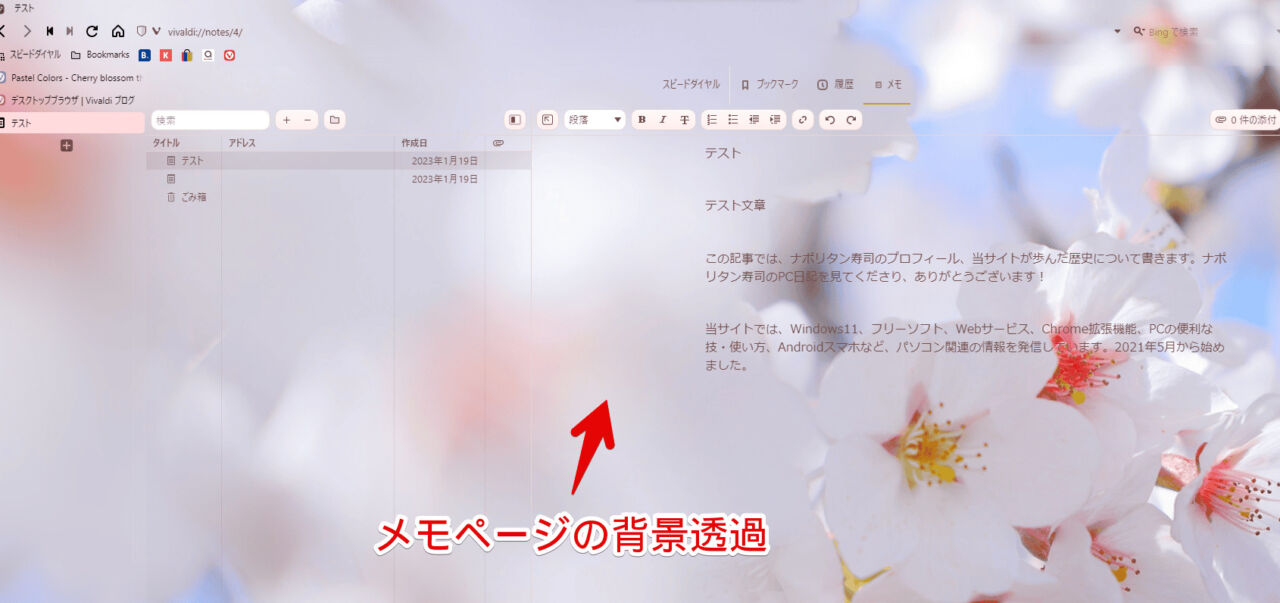
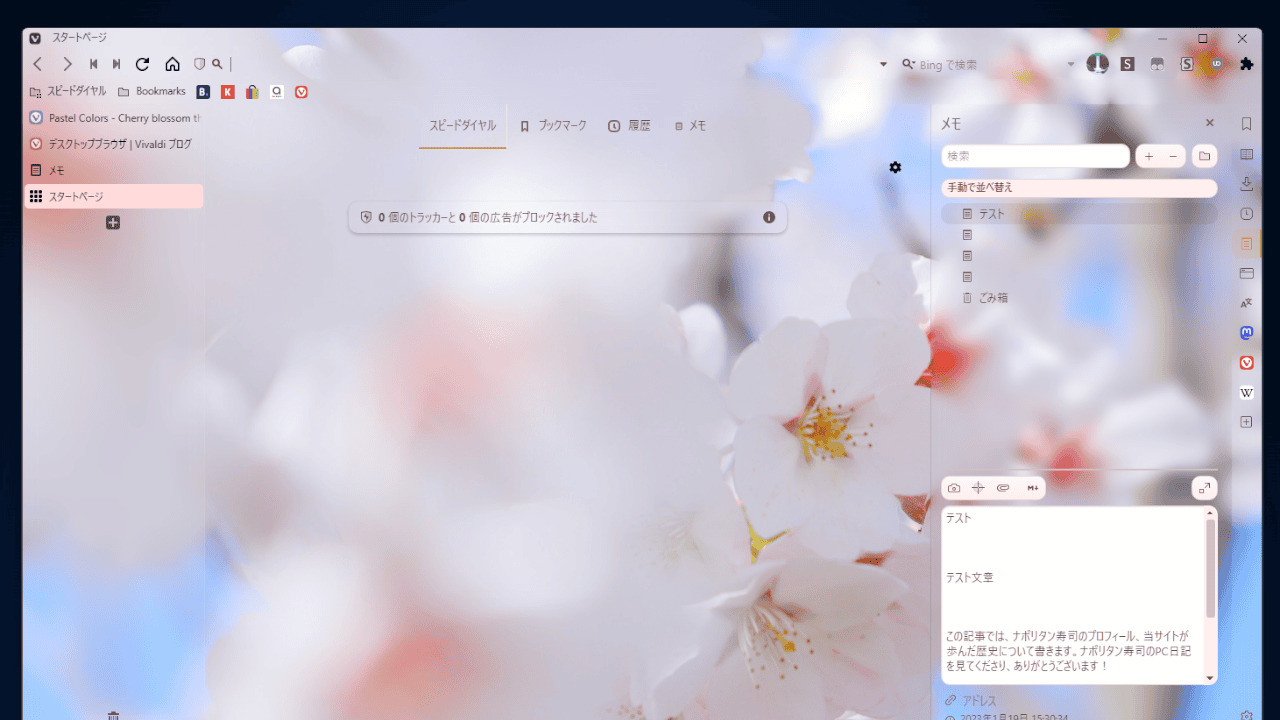
【メモ(vivaldi://notes/)】透明化
メモページ(vivaldi://notes/)の背景を透明にするCSSです。
/*【メモ(vivaldi://notes/)ページ】透明化*/
.NotesManager, .NotesManager :is(.toolbar, .sortselector) {
background-color: transparent !important;
backdrop-filter: var(--backgroundBlur) !important;
}
感想
以上、僕が作成した「桜色テーマ」をより桜色に染め上げるCSSについてでした。
















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録