【Vivaldi】右上の閉じるボタンを押せないようにするCSS

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUI機能を使って、右上にある「閉じるボタン(終了)」を押せないようにする、あるいは存在自体を抹消するCSSについて書きます。
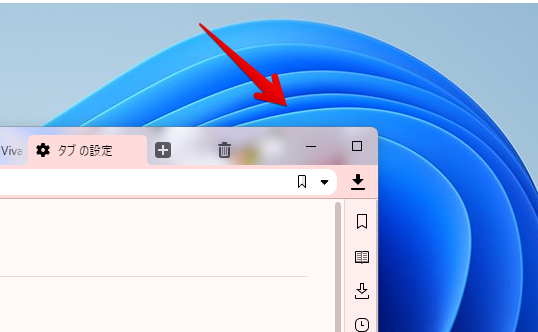
本記事で紹介するCSSを使うことで、ブラウザ右上にある「×」ボタンを無効化できます。
マウスフォーカスして、クリックしても反応しなくする=終了できなくすることが可能です。または、閉じるボタン自体を消し去って、その横にある最大化ボタンを右詰めにすることも可能です。
「最大化しようと思ったら、うっかり閉じるボタンを押してしまう時があるから、そもそも押せないようにしたい!終了する場合は、クイックコマンドやショートカットキー、Vivaldiメニュー内を利用するから、右上の×ボタンは完全にいらない!」という方、参考にしてみてください。
水平タブ、垂直タブどちらにも対応しています。
おまけで、非表示にした場合の代替案をいくつか紹介します。色々な選択肢が用意されている点も、「Vivaldi」の良さだと思います。僕が知っている限り、5つくらいあります。
CSSで非表示にしているだけなので、いつでも元に戻せます。最小化、最大化ボタンはこれまで通り表示します。合わせて非表示にすることも可能です。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
本記事は、狂ったほどのVivaldiヘビーユーザー向けです。一般のライトユーザーさんには、おすすめしません。閉じるボタンを消すと、かえって不便だと思います。
「×」ボタンを押せないようにするCSS
押せなくするだけのCSS
「バツアイコンは表示したまま、押せないようにしたい!」という方は、以下のCSSになります。ボタン自体を消したい方は、こちらを参考にしてみてください。
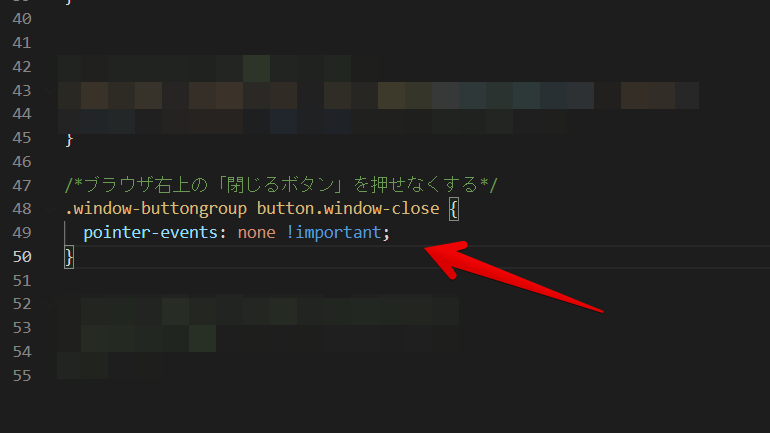
/*ブラウザ右上の「閉じるボタン」を押せなくする*/
.window-buttongroup button.window-close {
pointer-events: none !important;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

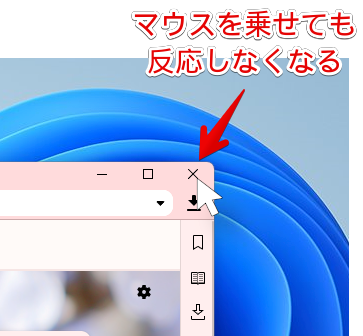
ブラウザを再起動して、マウスカーソルを「閉じるボタン」の上に乗せます。本来なら、背景が赤くなり、クリックできるのですが、「pointer-events: none;」で無効化しているので、何も反応しなくなります。

動画を貼っておきます。副作用で、閉じるボタンをダブルクリックすると最大化されてしまいます。これはVivaldiのせいではなく、Windowsの仕様です。
閉じるボタンを見えなくするCSS
「閉じるボタン使わないんだから、見えないようにしてほしい!閉じるボタンがあったスペース分は確保しておきたい!」という場合は、以下のCSSを利用します。
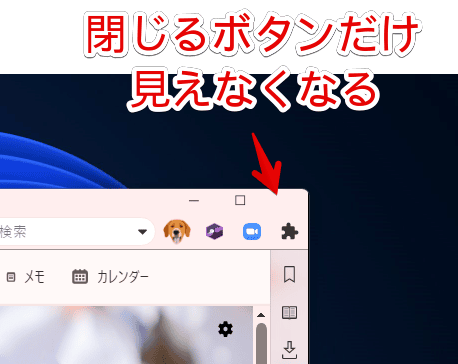
/*ブラウザ右上の「閉じるボタン」を見えなくする*/
.window-buttongroup button.window-close {
visibility: hidden !important;
}閉じるボタンが消えます。スペース分は残します。

閉じるボタン自体を抹消するCSS
閉じるボタン自体を抹消して、最大化ボタンを右に詰めたい場合は、以下のCSSになります。
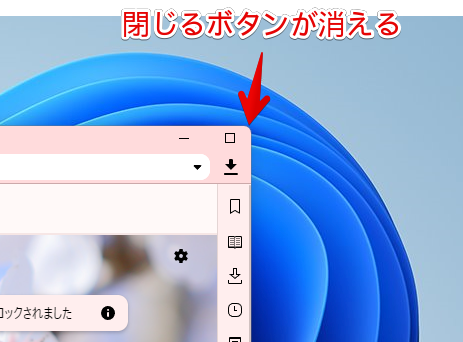
/*ブラウザ右上の「閉じるボタン」を抹消する*/
.window-buttongroup button.window-close {
display: none !important;
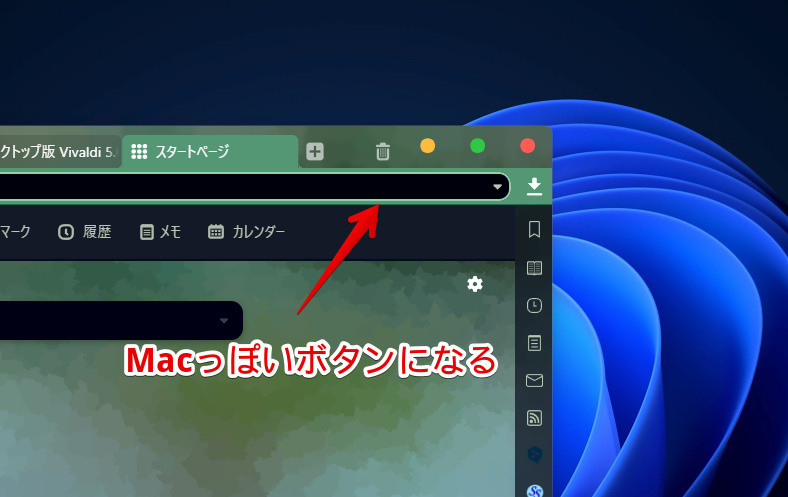
}閉じるボタンがスペースごと消えます。最大化と最小化ボタンが右端に詰められます。

水平タブを使っている場合でも一緒です。

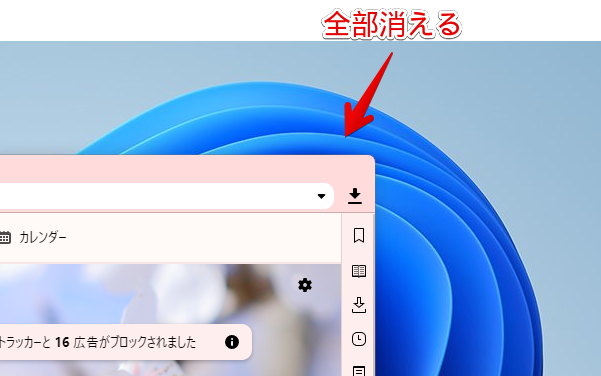
【おまけ】ウィンドウ操作ボタン全部非表示
最小化、最大化、閉じるボタン全てを非表示にするCSSも紹介します。
/*ブラウザ右上の「ウィンドウ操作ボタン」全てを抹消する*/
div#header .window-buttongroup {
display: none !important;
}全部消えます。

閉じるボタン以外で、Vivaldiを終了する方法
本記事のCSSで閉じるボタンを廃止した場合、ボタンからは終了できなくなります。そこで、代わりの終了方法を紹介します。
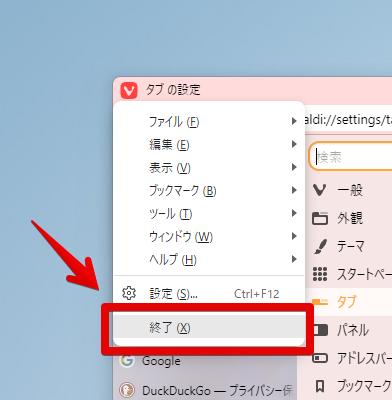
Vivaldiメニュー
Vivaldiメニュー内に終了ボタンがあります。クリックすると、閉じるボタンを押した時と同じように、ブラウザを終了します。

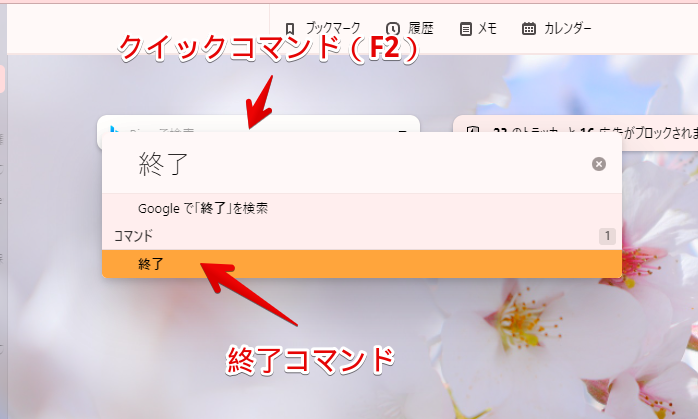
クイックコマンド
クイックコマンド(デフォルトではF2で起動)内で「終了」と入力すると、コマンドがヒットします。Enterで実行します。

クイックコマンドで終了できるということは、そうです。コマンドチェインにも組み込めます。他の操作と「終了」を同時に実行したい場合は、コマンドチェインの方がいいかもしれません。
終了する前にしておきたいルーティン作業ってありますかね。僕は全然思いつきません。「全てのタブをセッションとして保存」→遅延(その間に名前を決めて保存する)→「終了」とかが使えるかもしれませんね。

指定のタブを開いてから終了する…ってのも使えるかもしれませんね。毎回起動時に、1~9番目の中で開くタブがある場合とかに使えそうです。終了前に次回開きたいタブをアクティブにしてくれるので、次回起動時は、自然とそのページが1番に表示されます。
ショートカットキー
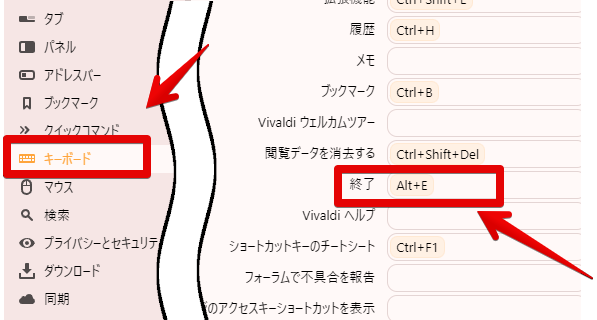
ショートカットキーも設定できます。設定→キーボード→「ウィンドウ」の中にあります。

注意点ですが、単一キーはおすすめしません。マウスがテキスト入力モードになっている時に反応しない場合があるためです。
全てのウェブサイトで動作させたい場合は、修飾キー(Windows+Alt+Ctrl+Shift)と、別のキーの組み合わせがいいかなと思います。Alt+Eとかどうですかね。「End」のEです。
実際の動画を貼っておきます。動画内では、ミスでEscと書いてしまいました。
マウスジェスチャー
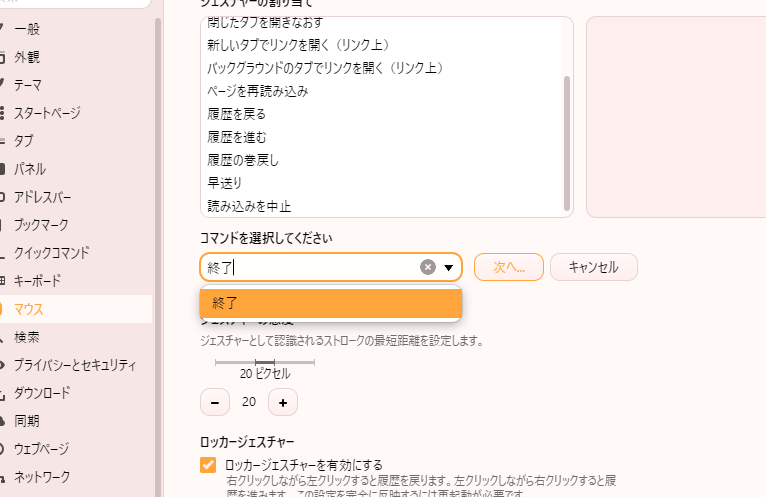
マウスジェスチャーにも設定できます。設定→マウス→「終了」と検索すると、コマンドがヒットします。

僕は、マウスジェスチャー大好き人間です。ただし、「終了」コマンドは、うっかり誤作動する可能性もあるので、相性が悪いかもしれません。
タスクバーの右クリック
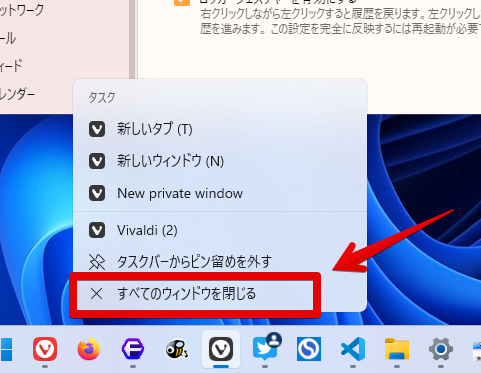
「Mac」の方は知りませんが、「Windows」の場合は、タスクバーのアイコンを右クリックすると、「ウィンドウを閉じる」項目があります。クリックで全ウィンドウを終了します。

1つ注意点があります。全てのウィンドウを同時に終了…してくれるのかと思いきや、処理上では、順番に閉じているようです。
起動時に開くページを「最後のセッション」にしている場合、ここから同時に複数ウィンドウを閉じることによって、次回複数ウィンドウが同時に復元されるかと思いきや、実際の処理上では順番に閉じているため、復元されるウィンドウは、最後にアクティブだったウィンドウ1つのみになります。
ここらへん勘違いしそうなので注意です。複数ウィンドウを開かない、起動時に開くページを「最後のセッション」にしていない方には関係ないかと思います。
感想
以上、「Vivaldi」のカスタムCSSを使って、右上の×ボタンを押せなくする、あるいは存在自体を消す方法についてでした。やっぱり元に戻したい場合は、書き込んだコードを削除してブラウザを再起動します。
余談ですが、同じようにCSSを使うことで、ツールバーのボタンを好きなアイコンに変更できます。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録