【ユニクロ】商品画像のサムネイルを全部表示するCSS

この記事では、PCウェブサイトで開いたファッション通販サイト「UNIQLO(ユニクロ)」の商品画像のサムネイルを省略せずに全部表示するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
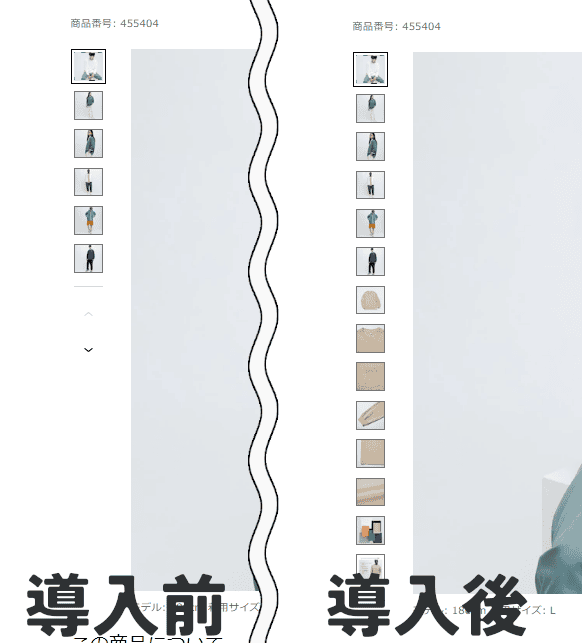
デフォルトでは、ユニクロの商品詳細ページの左側にあるサムネイルは、数個しか表示されません。10枚の画像がある場合でも、6枚しか表示されない…といった感じになっています。下部に、上下の矢印ボタンがあり、クリックすることでページを切り替えられます。
本記事で紹介するCSSを適用することで、下記画像のようにサムネイルを全部表示できます。省略せず、投稿されている画像分、全表示します。

自身の環境上で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
ユニクロの商品サムネイル画像を全部表示するCSS
「ユニクロ」にアクセスして、適当に商品詳細ページを開きます。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

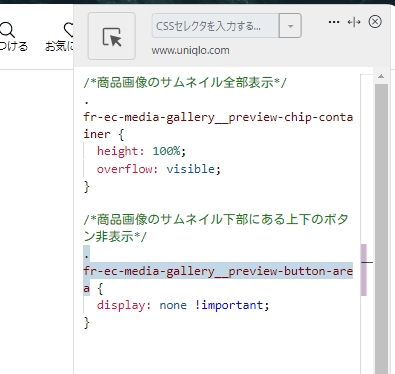
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*商品画像のサムネイル全部表示*/
.fr-ec-media-gallery__preview-chip-container {
height: 100%;
overflow: visible;
}
/*商品画像のサムネイル下部にある上下のボタン非表示*/
.fr-ec-media-gallery__preview-button-area {
display: none !important;
}僕は普段からユニクロのサイトを見ているわけではないので、サイトの仕様変更により、CSSが使えなくなっていても、気づかない可能性が高いです。もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.uniqlo.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
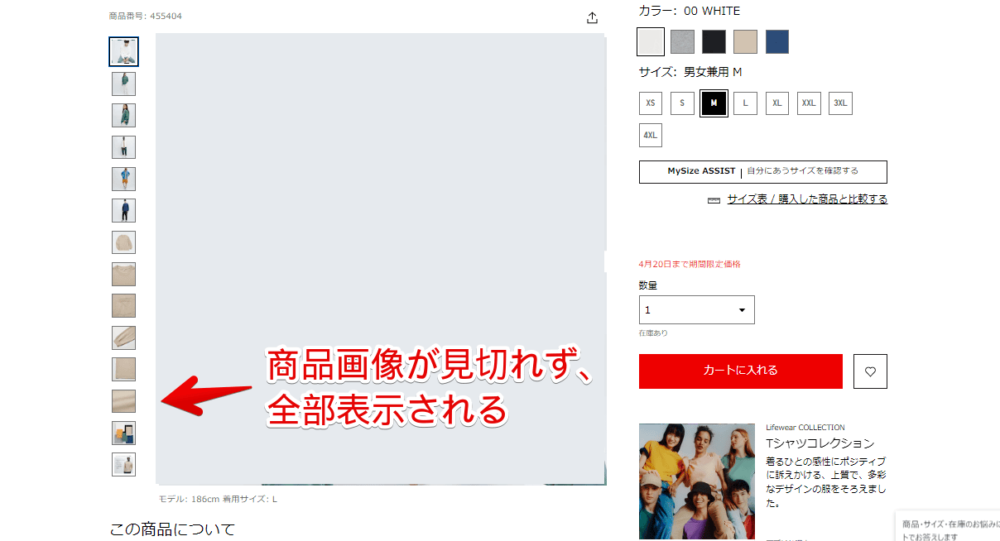
これで、商品サムネイルが見切れずに全部表示されます。1枚目から、一気に10枚目の画像に切り替えることも可能です。上下の矢印ボタンは不要だと思うので、「display: none」を使って削除しています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.uniqlo.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、ファッション通販サイト「ユニクロ」の商品サムネイル画像を、見切らず全部表示する方法(CSS)でした。
以前メルカリで同じような記事を書いていました。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉