【U-NEXT】タイトル画面と動画内の×ボタンを左上から右上に移動するCSS
僕は「U-NEXT
![]() 」のサッカーパック
」のサッカーパック ![]() に加入していて、サッカーのプレミアリーグを楽しんでいます。ドラマや映画はAmazonプライムビデオ
に加入していて、サッカーのプレミアリーグを楽しんでいます。ドラマや映画はAmazonプライムビデオで見るのでサッカーのみです。

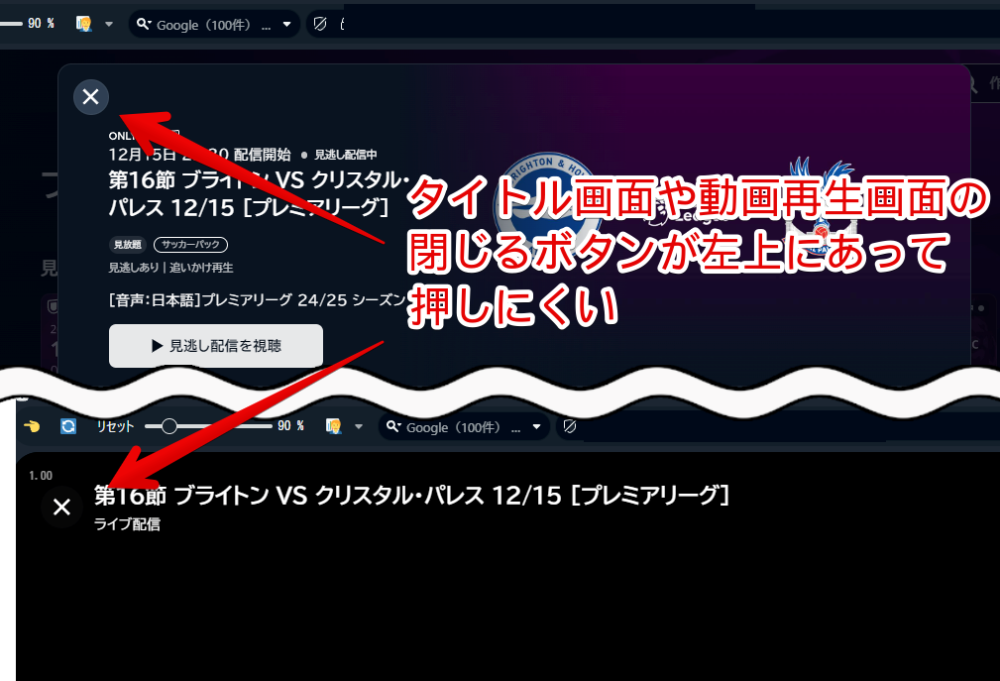
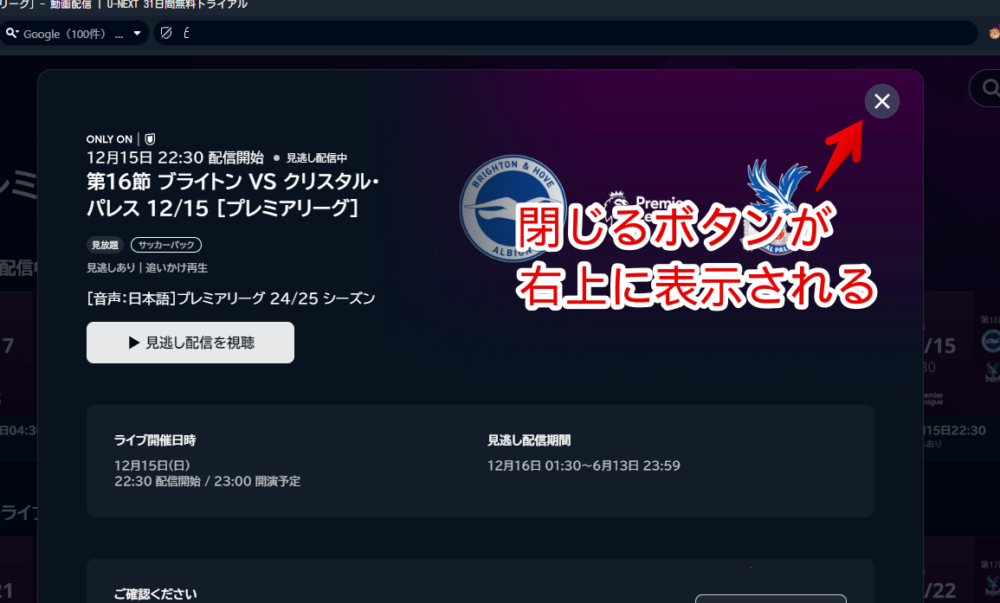
サッカーを見る時、動画タイルをクリックして動画概要が記載されたポップアップを開きます。この時の画面左上にポップアップを閉じるための閉じるボタン(×)があります。
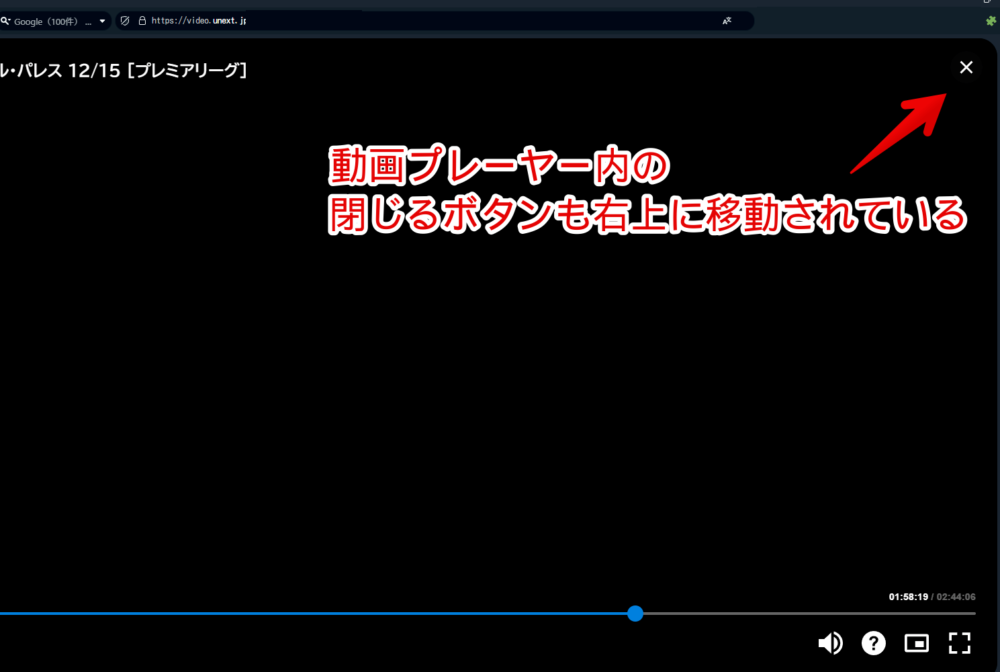
視聴ボタンをクリックして動画プレーヤーを開いたら、マウスホバー時にタイトルと一緒に閉じるボタンが左上に表示されます。

個人的に閉じるボタンは左上ではなく右上にあってほしい派です。Windows11を使っていてソフトの閉じるボタンは必ず右上にあるためです。最小化、最大化とセットであります。
この操作に慣れているため、自然とU-NEXT上でもマウスを右上にもっていきがちです。Escキーを押して閉じてもいいんですが、やっぱり選択肢として右上に閉じるボタンが欲しいなと思いました。
CSSを使って既存の閉じるボタンを右上に無理やり移動させることにしました。左上の閉じるボタンは残したまま右上にも新しく追加する…といった増設系はJavaScriptなどを使う必要がありますが、移動だけならCSSでできます。
「Windowsと同じようにU-NEXT内も右上に×があってほしい!」という方参考にしてみてください。CSSを適用できるPCブラウザ専用です。テレビやスマホ、タブレットのアプリ版ではできません。拡張機能を導入できる環境のみです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「U-NEXT」内の閉じるボタンを右上に配置するCSS
スタイルシートを開く
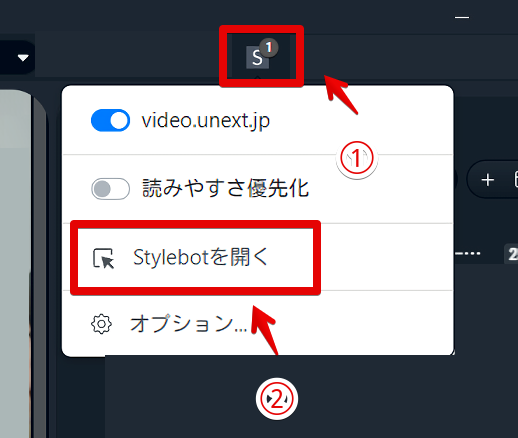
拡張機能を導入したPCブラウザで「U-NEXT ![]() 」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSコードを書く
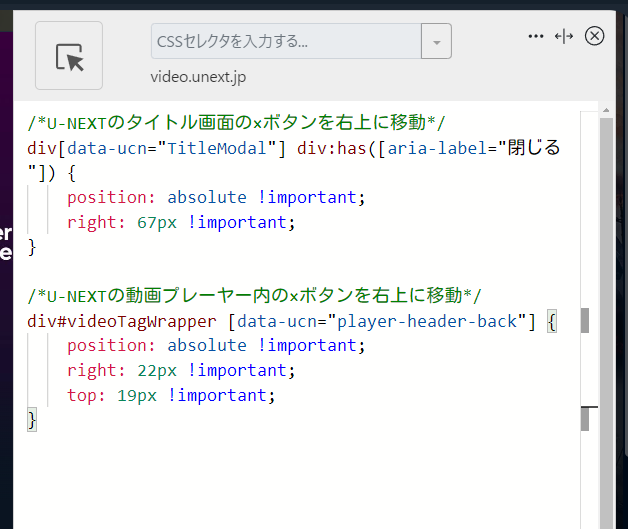
以下のコードを書き込みます。
/*U-NEXTのタイトル画面の×ボタンを右上に移動*/
div[data-ucn="TitleModal"] div:has([aria-label="閉じる"]) {
position: absolute !important;
right: 67px !important;
}
/*U-NEXTの動画プレーヤー内の×ボタンを右上に移動*/
div#videoTagWrapper [data-ucn="player-header-back"] {
position: absolute !important;
right: 22px !important;
top: 19px !important;
}「position: absolute」で既存の配置を解除しています。さらに「right」で基準の位置を左スタートではなく右スタートにしています。それぞれ数値はお好みで調整してみてください。
例えば上記の「right: 67px !important;」はコンテンツの右から「67px」分左に寄せた場所に表示するという意味です。もう少し右に寄せたいなぁ~という場合は「right: 30px !important;」といった感じで数字を0に近付けてみてください。
「top」は上からどのくらいの位置に配置するかです。上記だと上から「19px」下にずれた場所に表示するという意味です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが反映されたか確認する
再度拡張機能ボタンを押して、登録したサイト(例:video.unext.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「U-NEXT」上の動画タイルをクリックします。僕の場合サッカーの試合です。

クリックすると同じページ内で概要欄のポップアップが表示されます。CSS導入後は左上にあった閉じるボタンが右上になっています。細かい調整は画面を表示しつつスタイルシートを開いて数値弄ってみてください。

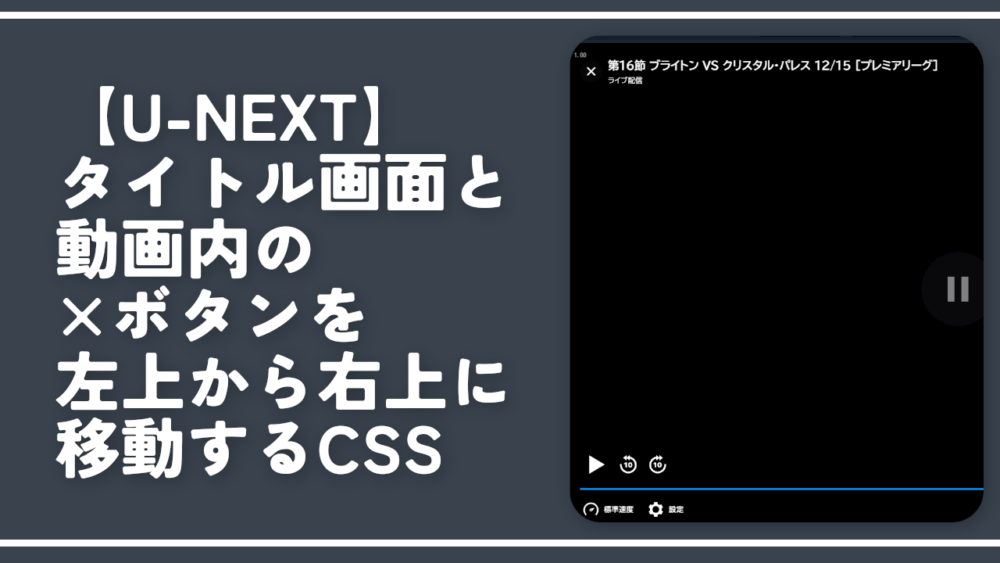
動画再生画面を開いてみます。ここも概要欄ポップアップ同様、閉じるボタンが右上に移動されています。機能はそのままなので押したらプレーヤーを閉じてくれます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「video.unext.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
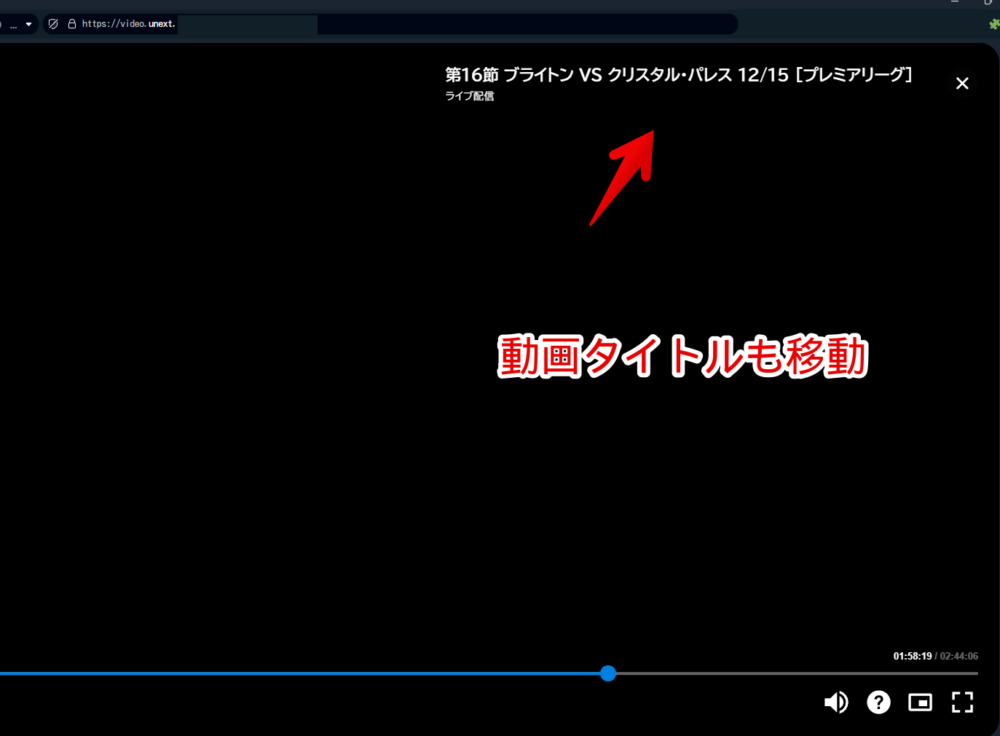
【おまけ】プレーヤー内のタイトルも一緒に移動
上記で紹介しているプレーヤー内の閉じるボタン移動CSSは使わずに、代わりに以下のCSSを使うことで、動画タイトルも一緒に移動できます。
/*U-NEXTの動画プレーヤー内のタイトルと×ボタンを右上に移動*/
div#videoTagWrapper div:has(>button[data-ucn="player-header-back"]) {
flex-direction: row-reverse !important;
gap: 51px !important;
}「flex-direction: row-reverse !important;」で順番を逆にしています。通常が左揃えなので逆にすると自然と右揃えになります。「gap」はタイトルと閉じるボタンの隙間の余白具合です。数字を大きくすると間隔を広げます。

このCSSは普段僕は使っていないのでサイトの仕様変更で使えなくなっていても気づかない可能性が大です。使っている方がいたとしてCSS修正してほしい場合、問い合わせてください。
感想
以上、PCウェブサイト版「U-NEXT ![]() 」で動画タイトル画面と動画再生画面(プレーヤー)にある閉じるボタンを左上から右上に移動させるCSSでした。
」で動画タイトル画面と動画再生画面(プレーヤー)にある閉じるボタンを左上から右上に移動させるCSSでした。
些細なことですが、個人的には結構いいなと思いました。試合は大体1週間に1回でそこまで頻繁に「U-NEXT」に入り浸っているわけではないので、全然我慢できるレベルではあるんですけどねー。
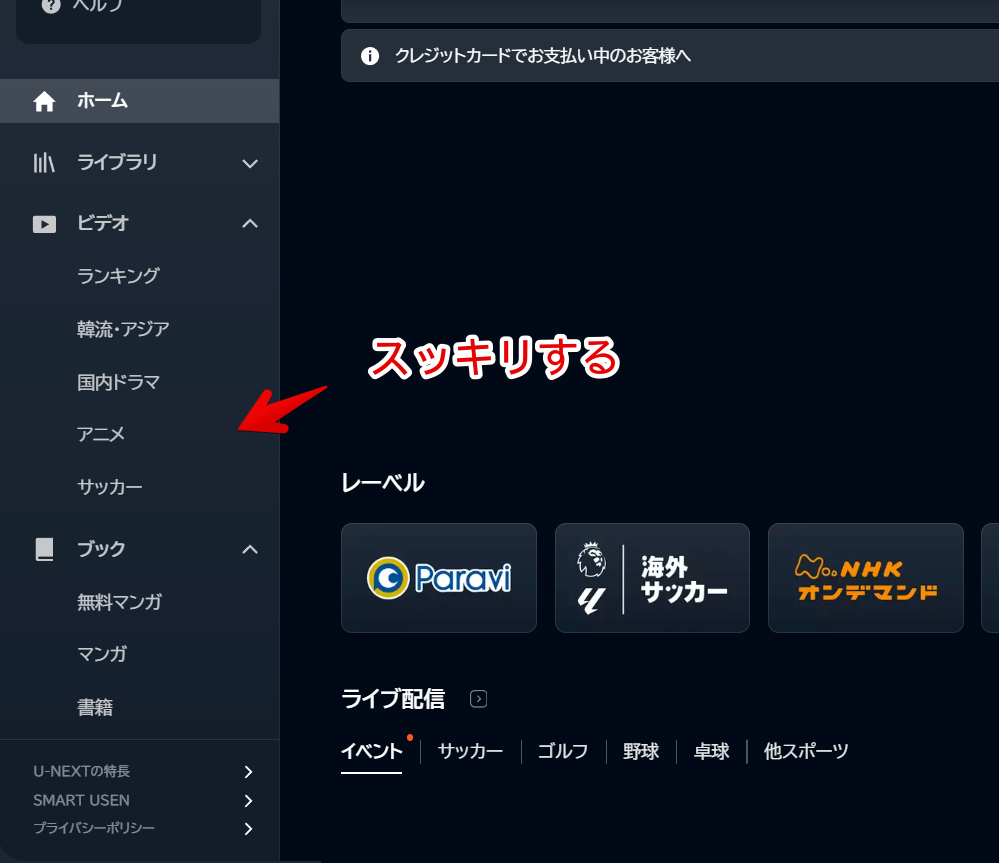
余談ですが、動画プレーヤーにマウスを乗せた時暗くなるのを防ぐCSSや左側サイドバーから不要な項目(ジャンル)を非表示にする記事も書いています。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録