【U-NEXT】左側サイドバーから不要な項目を非表示にするCSS
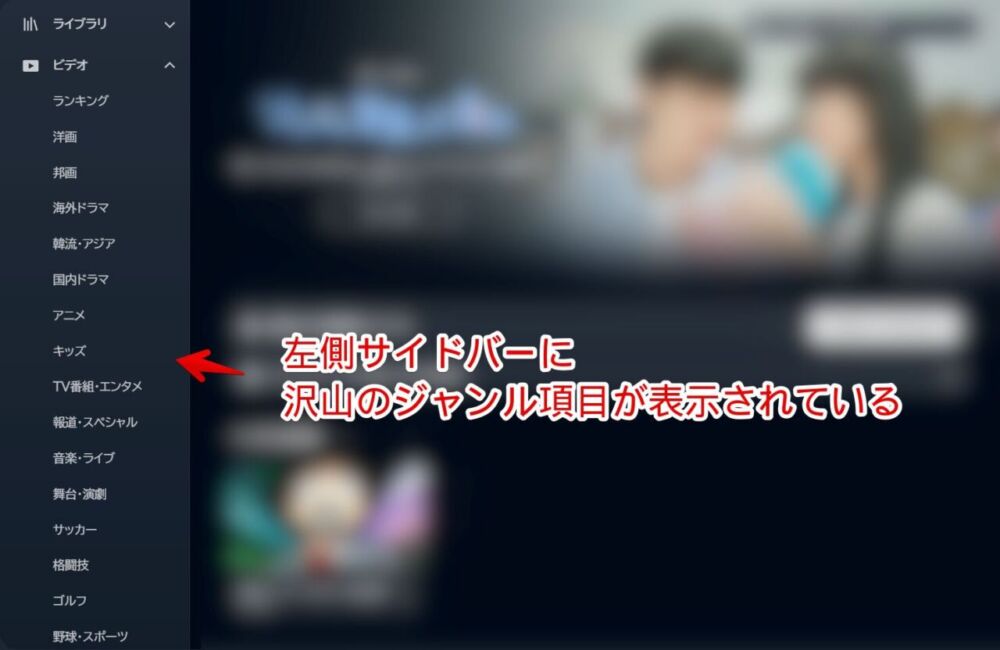
PCブラウザ版「U-NEXT![]() 」にアクセスすると、左側サイドバーに各ジャンルの項目がずらっと表示されています。洋画、韓流・アジア、野球、その他…などです。
」にアクセスすると、左側サイドバーに各ジャンルの項目がずらっと表示されています。洋画、韓流・アジア、野球、その他…などです。

僕は欧州サッカーのプレミアリーグだけが見れる専用プラン「サッカーパック![]() 」に加入しているので他のジャンルは見ません。というか見れません。見れないのにずらずら表示されていても邪魔です。
」に加入しているので他のジャンルは見ません。というか見れません。見れないのにずらずら表示されていても邪魔です。
CSSを使うことで自身の環境上(PC上)だけ見えないよう隠せます。各項目ごとにCSSを紹介するので「野球見ないから消したいな」、「一番下で目立たないとはいえ、その他項目が嫌だな」といった要望に応えられます。
ただし、CSSを適用できるPCブラウザ専用です。テレビやスマホ、タブレットのアプリ版ではできません。拡張機能を導入できる環境のみです。いつでもオンオフできます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「U-NEXT」の左側サイドバーから邪魔なジャンルを消すCSS
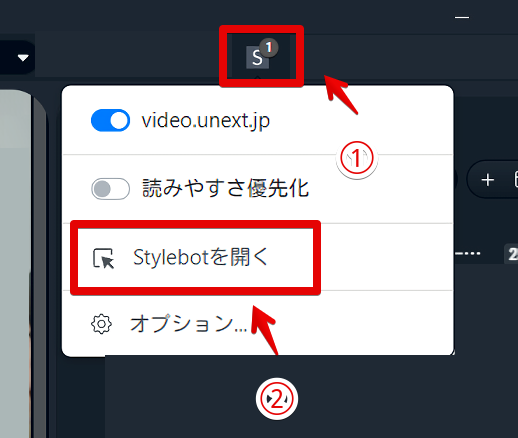
拡張機能を導入したPCブラウザで「U-NEXT![]() 」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

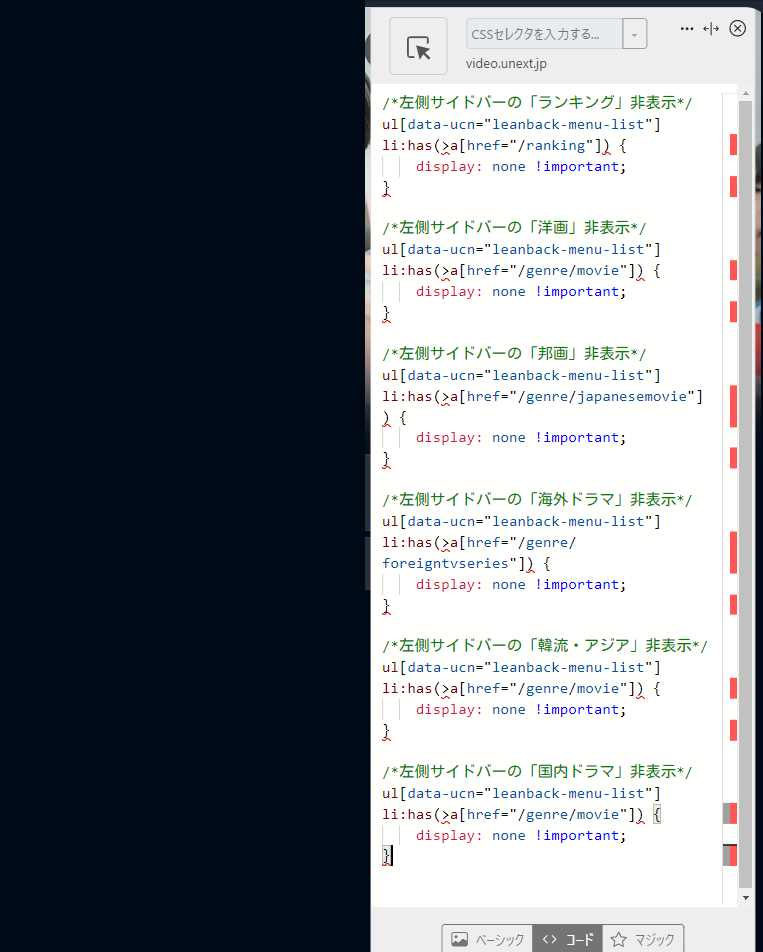
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
以下のコードを書き込みます。全てを書き込む必要はありません。自分が消したい項目のCSSだけ書き込みます。
/*左側サイドバーの「ランキング」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/ranking"]) {
display: none !important;
}
/*左側サイドバーの「洋画」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/movie"]) {
display: none !important;
}
/*左側サイドバーの「邦画」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/japanesemovie"]) {
display: none !important;
}
/*左側サイドバーの「海外ドラマ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/foreigntvseries"]) {
display: none !important;
}
/*左側サイドバーの「韓流・アジア」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/asiatvseries"]) {
display: none !important;
}
/*左側サイドバーの「国内ドラマ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/japanesetvseries"]) {
display: none !important;
}
/*左側サイドバーの「アニメ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/movie"]) {
display: none !important;
}
/*左側サイドバーの「キッズ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/kids"]) {
display: none !important;
}
/*左側サイドバーの「TV番組・エンタメ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/variety"]) {
display: none !important;
}
/*左側サイドバーの「報道・スペシャル」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/documentary"]) {
display: none !important;
}
/*左側サイドバーの「音楽・ライブ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/music"]) {
display: none !important;
}
/*左側サイドバーの「舞台・演劇」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/stageplay"]) {
display: none !important;
}
/*左側サイドバーの「サッカー」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/soccer"]) {
display: none !important;
}
/*左側サイドバーの「格闘技」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/martial"]) {
display: none !important;
}
/*左側サイドバーの「ゴルフ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/golf"]) {
display: none !important;
}
/*左側サイドバーの「野球・スポーツ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/othersports"]) {
display: none !important;
}
/*左側サイドバーの「無料マンガ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/book/genre/freecomic"]) {
display: none !important;
}
/*左側サイドバーの「雑誌読み放題」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/book/genre/magazine"]) {
display: none !important;
}
/*左側サイドバーの「マンガ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/book/genre/comic"]) {
display: none !important;
}
/*左側サイドバーの「ラノベ」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/book/genre/lightnovel"]) {
display: none !important;
}
/*左側サイドバーの「書籍」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/book/genre/book"]) {
display: none !important;
}
/*左側サイドバーの「キッズ読み放題」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/book/genre/kidsbook"]) {
display: none !important;
}
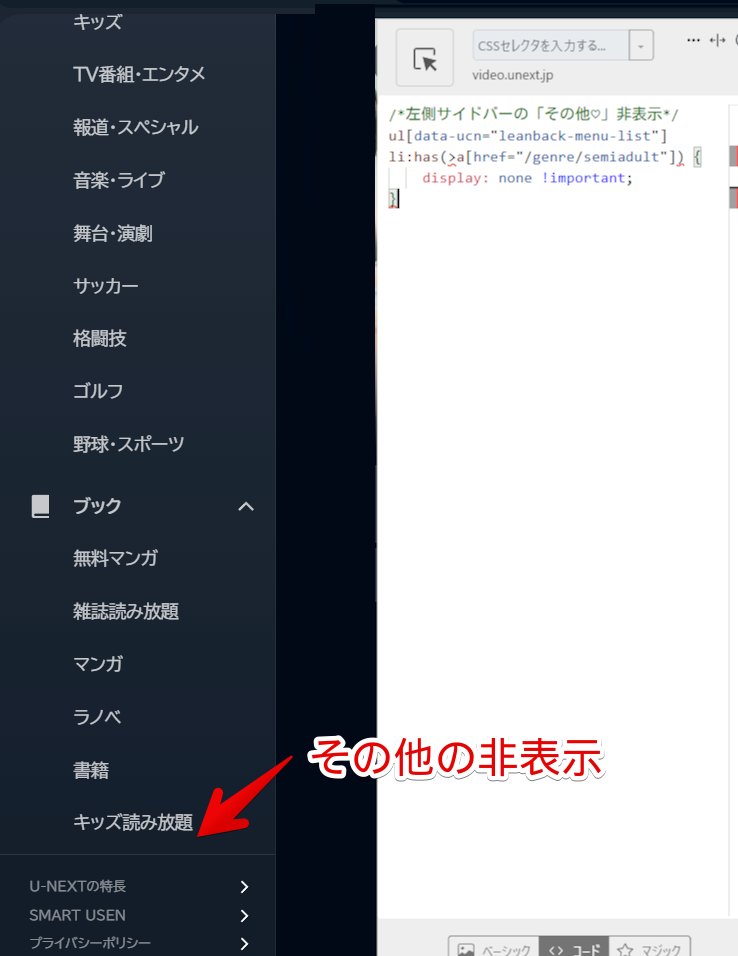
/*左側サイドバーの「その他♡」非表示*/
ul[data-ucn="leanback-menu-list"] li:has(>a[href="/genre/semiadult"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。記事執筆時点だと「Stylebot」に「has」で子階層(>)という形のCSSを書き込むと赤波線が表示されてエラーっぽい表示になりますが、問題なく動作するので気にしなくてOKです。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:video.unext.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
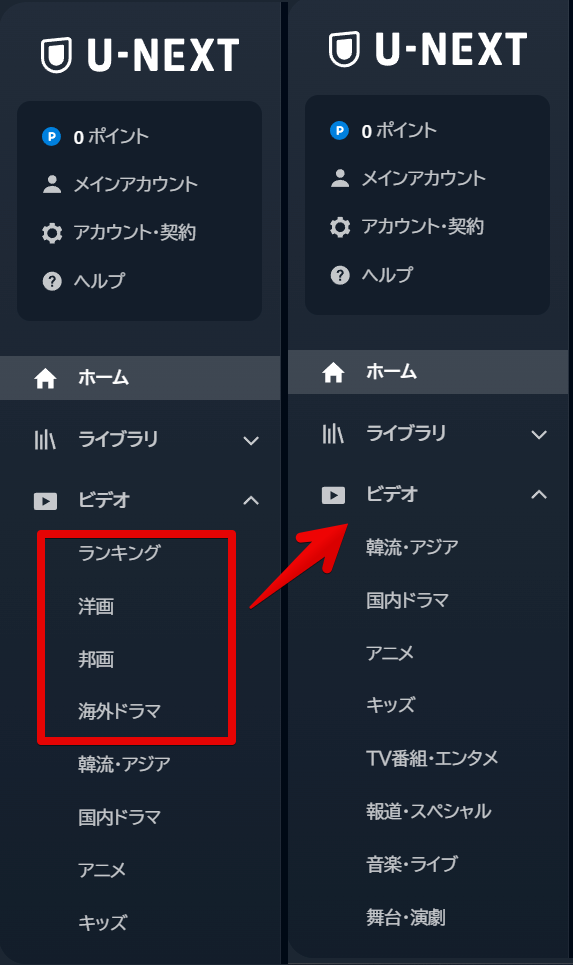
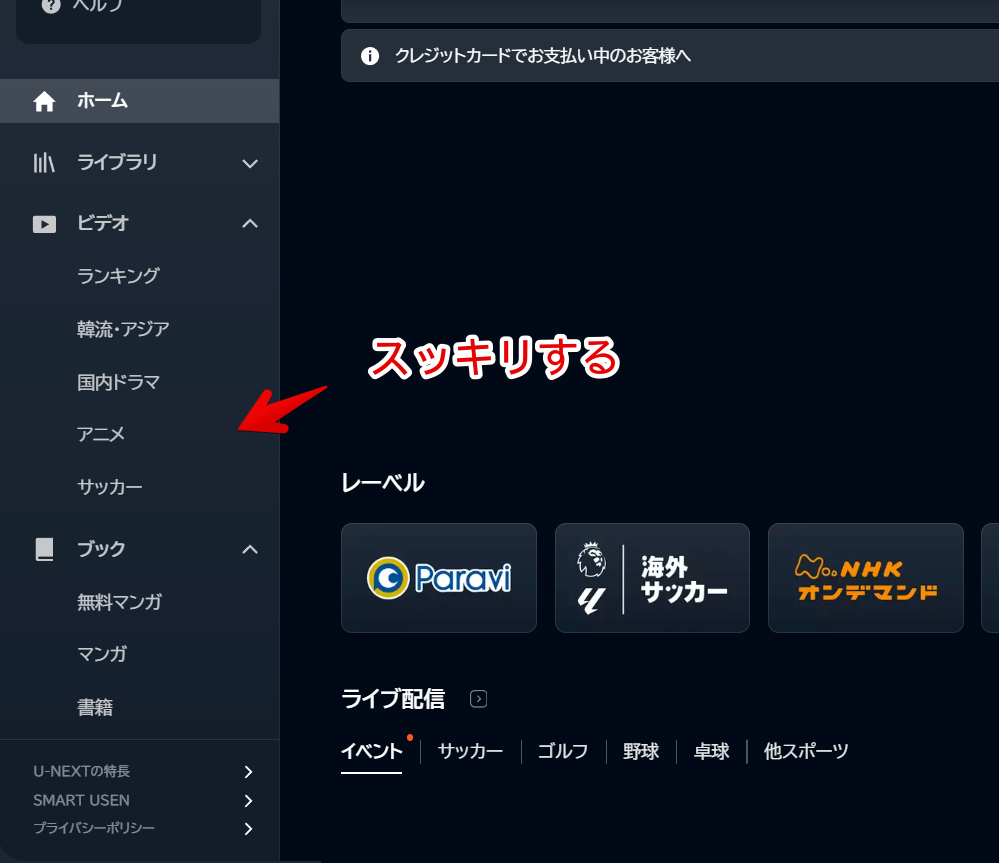
CSSを書き込んだ項目が非表示になります。試しにランキング、洋画、邦画、海外ドラマを消した比較画像を貼っておきます。スッキリします。

「その他」項目も非表示になります。元々なかったかのようにできます。ただし、あくまで左側サイドバーからリンクを消しているだけなので、直接URLを開くと見れます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「video.unext.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「U-NEXT![]() 」の左側サイドバーにある不要な項目を非表示にするCSSでした。
」の左側サイドバーにある不要な項目を非表示にするCSSでした。
CSSコードは多少長くなってしまいますが、かなりスッキリできると思います。

余談ですが、動画プレーヤーにマウスを乗せた時暗くなるのを防ぐこともできます。同じくCSSを使います。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 夏だ!2024年7月にAmazonで買った冷やす系アイテムの紹介
夏だ!2024年7月にAmazonで買った冷やす系アイテムの紹介 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉