【Twitter】ワールドカップの国が眩しいので薄くするCSS

この記事では、「Twitter(PC版)」のトレンドページに表示されるワールドカップの背景色を薄くするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
本記事で紹介するCSSを使えば、「Twitter(PC版)」のトレンドページに表示される眩しいワールドカップの結果表を薄くできます。
現在、4年に1度の大イベント「FIFAワールドカップカタール2022」が開催されています。僕は大熱中です。キリアン・エンバペ様がかっこいいです。
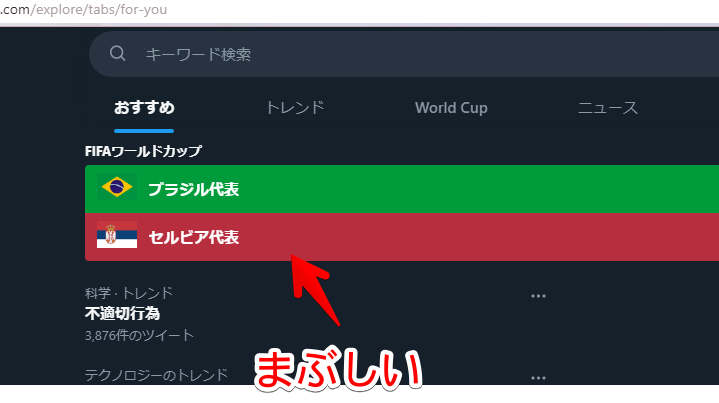
「X(旧Twitter)」のトレンドページに結果が表示されるようになっています。背景色が、ブラジルの場合は緑、セルビアだと赤といったように、国ごとのテーマカラーになっています。

僕は、特に気にしていなかったんですが、読者様から眩しいという情報をいただきました。そこで、彩度を薄くする方法について書きます。好きな彩度にできます。全く興味ない場合は、モノクロにすることも可能です。
「Stylebot(スタイルボット)」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
ワールドカップの国の背景色を薄くするCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*トレンドにあるワールドカップの国を薄く*/
a[href*="/i/events/"] .css-1dbjc4n.r-z2wwpe.r-1udh08x {
filter: saturate(50%);
}「saturate」が彩度という意味です。彩度を落とす場合は、0~100%の間で指定します。0~1の小数点でもOKです。「50%」は、通常(100%)の彩度より、5割ほど落とした状態にするという意味です。
完全に色をなしにしたい場合は、「filter: saturate(0);」にします。逆に100%以上の数値にしたら、彩度を強くします。
書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:twitter.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
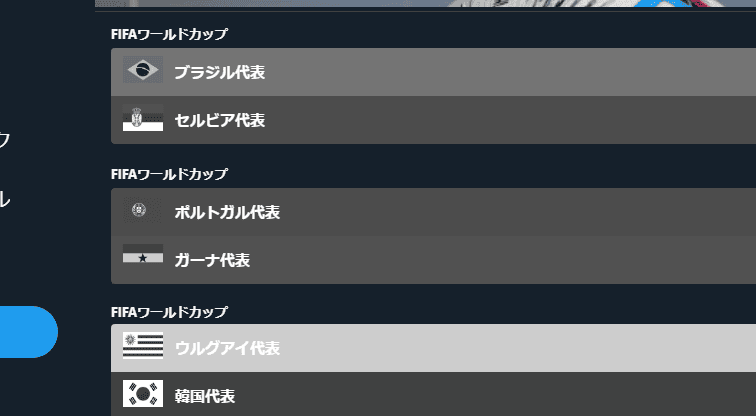
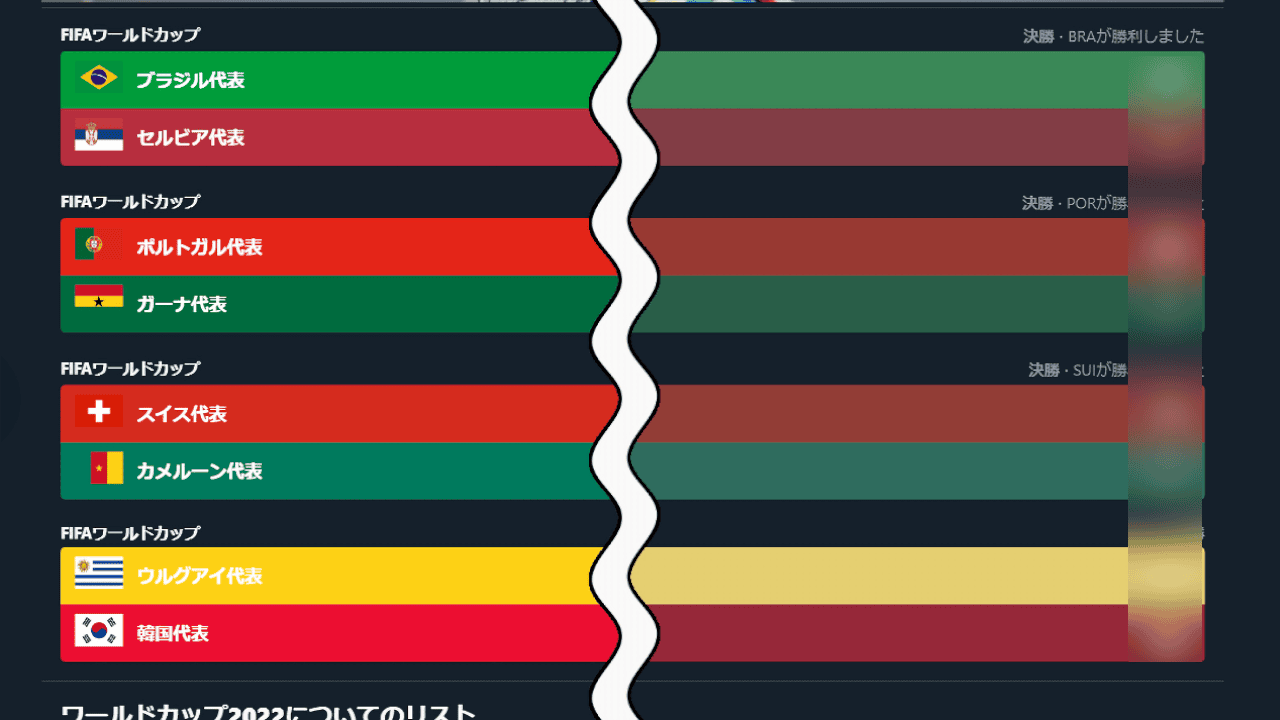
これで、国の背景色が、薄くなります。目に優しいと思います。

彩度0にした画像も貼っておきます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「X(旧Twitter)」のワールドカップ結果表の彩度を落とすCSSでした。
ワールドカップは、「ABEMA」で見ています。無料です。コメント数ボタンは不要なので消しています。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録