【Twitter】左上のロゴのクリック範囲を広げるCSS
僕は、Twitter(X)のあれやこれやをカスタマイズできるChrome拡張機能・Firefoxアドオン「Twitter UI Customizer(ツイッター・ユーアイ・カスタマイザー)」を利用しています。ツイート下にワンクリックでできるブックマーク、ミュートボタンを配置したり、めちゃ便利機能を搭載しています。
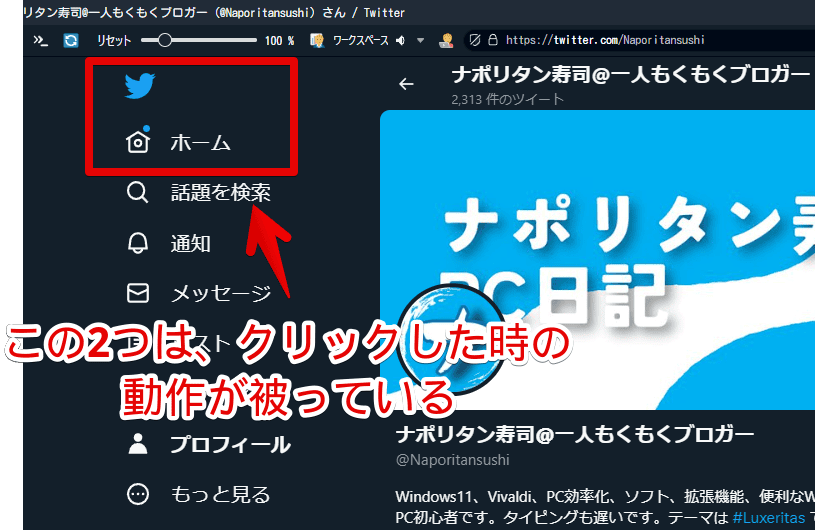
本拡張機能には、左側サイドバーの項目を好きなように並び替え・非表示にできる機能を搭載しています。僕は、この機能を使って、「ホーム」項目を消しています。なぜかというと、左上のロゴをクリックした時と動作が被っているためです。2つも同じ機能はいりません。ロゴを消す機能もありますが、ロゴとホームなら、ロゴアイコンだなぁ‥ということで、ロゴを残しています。

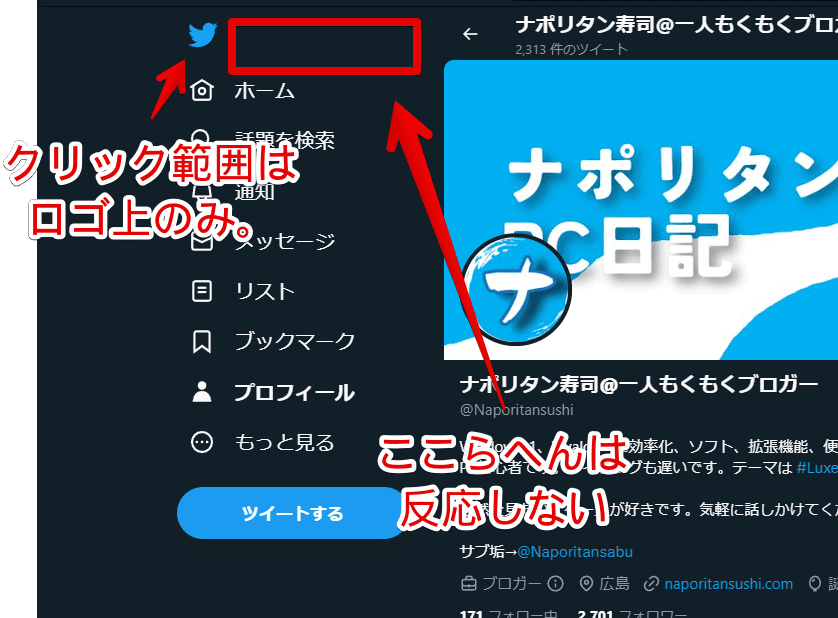
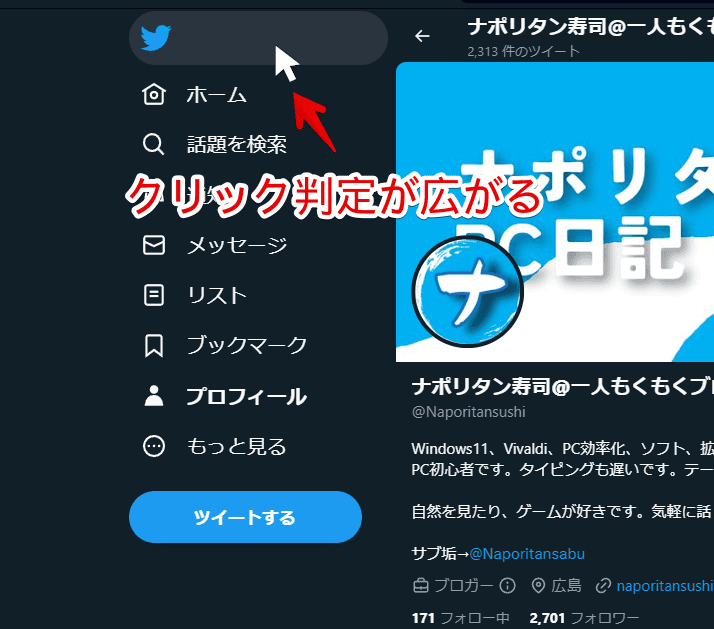
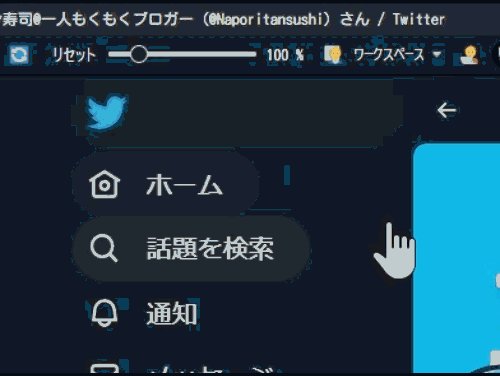
しかし、ロゴだと1つ不便な点があります。クリック範囲(判定)が、本当にロゴ上のみな点です。他の左側サイドバーだと、アイコンと文字の部分まで、クリック判定があります。今までの「ホーム」と同じ感覚で、ロゴの右側を押しても、反応しません。

CSSを使うことで、クリック判定を横に広げられます。「ホーム」項目と同じ感覚でクリックできます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
今回は、僕が愛用している拡張機能「Twitter UI Customizer」の作者である「kaonasi_biwa(加尾梨 毘和)」さんがCSSを教えてくださったので、そのまま紹介したいと思います。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。ただし、ブラウザ版の話です。どちらにせよアプリ版では無理だと思います。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」の左上ロゴのクリック範囲を広げる手順
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
開けたら、そのままの画面にして、新しいタブで以下のサイトを開きます。
普段、僕はCSSを自分で作成するんですが、今回の場合、僕の実力だと、すぐに作成できませんでした。愚痴のようにTwitterで呟くと、なんと「Twitter UI Customizer(ツイッター・ユーアイ・カスタマイザー)」の作者である「kaonasi_biwa(加尾梨 毘和)」さんがいい感じのコードを作成してくださりました。感謝です。
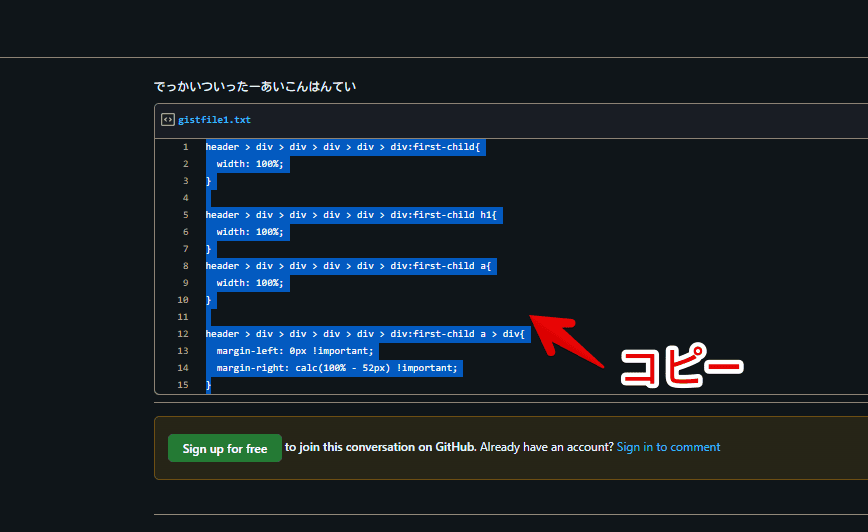
サイトにアクセスすると、コードが表示されるので、全選択してコピーします。

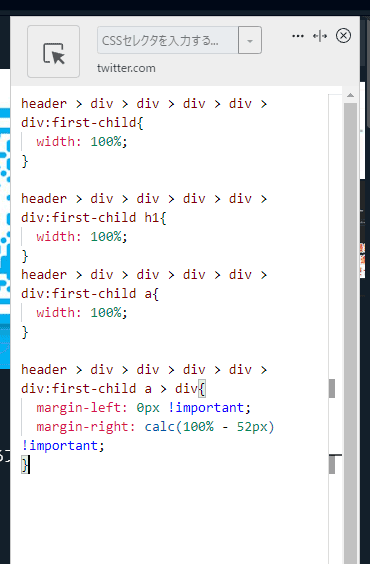
Stylebotの画面に戻って、コピーしたコードを貼り付けます。(Ctrl+V)下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
有効にしている間は、ロゴ右側の何もない空間にマウスを置いても、ロゴ上に置いた時と同じ動作になります。クリックでタイムラインを開きます。

ちゃんとマウスホバー時の装飾も、びよーんと横に伸びています。他のサイドバー項目と同じです。

作者さん曰く、環境などによってうまくいかない可能性もある…とのことです。もしうまくいかない場合は、とりあえず僕に聞いてみてください。(問い合わせ)もしかしたら、作者さんに負担をかけることなく、自力で修正コードを送れるかもしれません。分かりません。あんま信用しないでください。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Twitter(X)」の左側サイドバー上部にあるロゴのクリック判定を広げるCSSでした。
快適です。
「X(旧Twitter)」×「CSS」の記事は、色々書いているので、ページ内検索や、カテゴリーで絞り込み機能などを活用して、当サイトを漁っていただけると嬉しいです。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録