【X・Twitter】ツイートメニューから不要な項目を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のツイートメニューから不要な項目を消すCSSについて書きます。
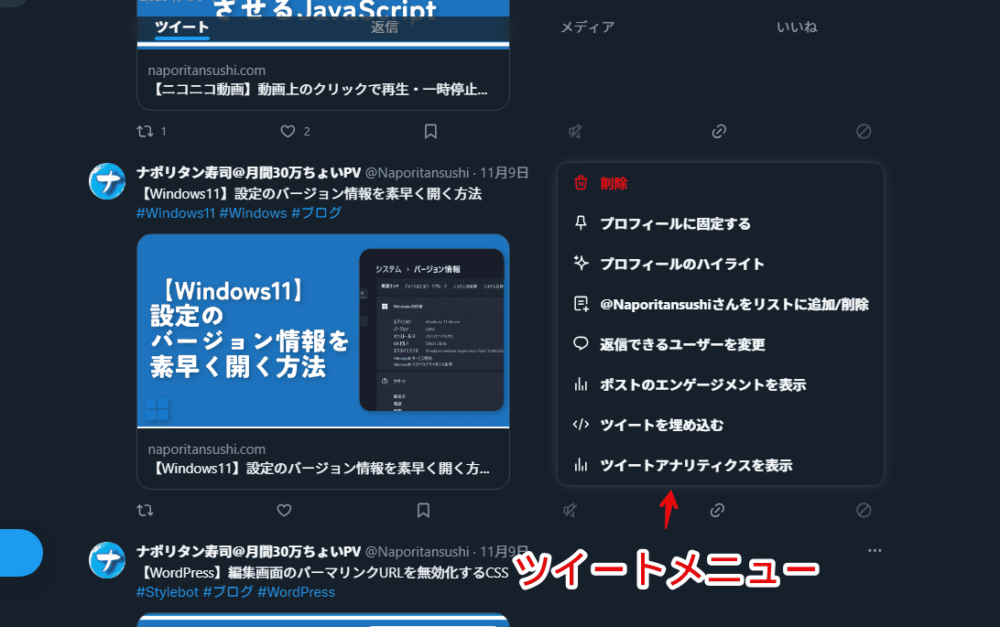
PCウェブサイト版「X(旧Twitter)」で各種ツイートの右上にある三点ボタンを押すとツイートのメニューが表示されます。

以下のような項目です。項目によっては自身が投稿したツイートだけに表示されます。人によっては全く使っていない不要な項目があるかもしれません。
- 削除
- プロフィールに固定する
- プロフィールのハイライト
- 〇〇さんをリストに追加/削除
- 返信できるユーザーを変更
- ポストのエンゲージメントを表示
- ツイートを埋め込む
- ツイートアナリティクスを表示
- このポストに興味がない
- 〇〇さんをブロック
- ツイートを報告
- コミュニティノートをリクエスト
CSSを利用することで任意の項目を個別に非表示にできます。自身の環境上で他人には影響しません。いつでも元に戻せます。
「リスト機能は全く使っていないから非表示にしたい!」、「X Premium(旧:Twitter Blue)には加入していないから限定機能のハイライトは不要!」、「うっかり〇〇さんをブロックを押してしまう!押し間違えないよう消したい!」というような方参考にしてみてください。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
ツイートメニューから不要な項目を非表示にするCSS
スタイルシートを開く
「X(旧Twitter)」ページにアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
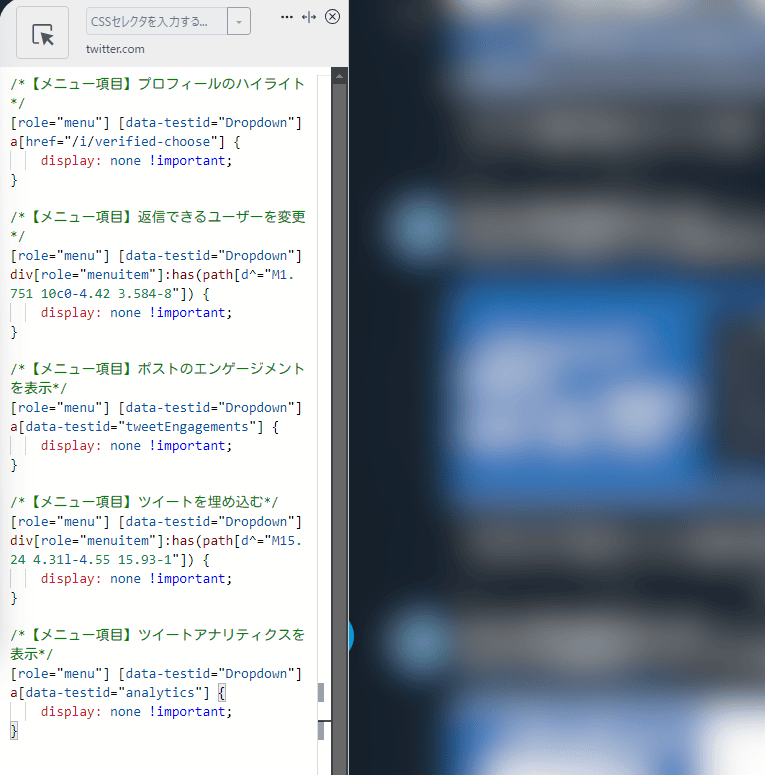
以下のCSSになります。全てを書き込む必要はありません。自分が不要な項目を選んで書き込みます。
/*【メニュー項目】プロフィールに固定する(2025年02月15日修正) */
[role="menu"] [data-testid="Dropdown"] div[role="menuitem"][data-testid="pin"] {
display: none !important;
}
/*【メニュー項目】プロフィールのハイライト*/
[role="menu"] [data-testid="Dropdown"] a[href="/i/verified-choose"] {
display: none !important;
}
/*【メニュー項目】返信できるユーザーを変更*/
[role="menu"] [data-testid="Dropdown"] div[role="menuitem"]:has(path[d^="M1.751 10c0-4.42 3.584-8"]) {
display: none !important;
}
/*【メニュー項目】ポストのエンゲージメントを表示*/
[role="menu"] [data-testid="Dropdown"] a[data-testid="tweetEngagements"] {
display: none !important;
}
/*【メニュー項目】ツイートを埋め込む*/
[role="menu"] [data-testid="Dropdown"] div[role="menuitem"]:has(path[d^="M15.24 4.31l-4.55 15.93-1"]) {
display: none !important;
}
/*【メニュー項目】ツイートアナリティクスを表示*/
[role="menu"] [data-testid="Dropdown"] a[data-testid="analytics"] {
display: none !important;
}
/*【メニュー項目】このポストに興味がない*/
[role="menu"] [data-testid="Dropdown"] div[role="menuitem"]:has(path[d^="M9.5 7c.828 0 1.5 1.119"]) {
display: none !important;
}
/*【メニュー項目】〇〇さんをリストに追加/削除*/
[role="menu"] [data-testid="Dropdown"] a[href="/i/lists/add_member"] {
display: none !important;
}
/*【メニュー項目】〇〇さんをブロック*/
[role="menu"] [data-testid="Dropdown"] div[role="menuitem"][data-testid="block"] {
display: none !important;
}
/*【メニュー項目】ツイートを報告*/
[role="menu"] [data-testid="Dropdown"] div[role="menuitem"][data-testid="report"] {
display: none !important;
}
/*【メニュー項目】コミュニティノートをリクエスト*/
[role="menu"] [data-testid="Dropdown"] [role="menuitem"][href^="/i/communitynotes/noterequest"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のように自分が消したい項目のCSSを書き込めばOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
ポスト内にある三点ボタン(…)をクリックします。

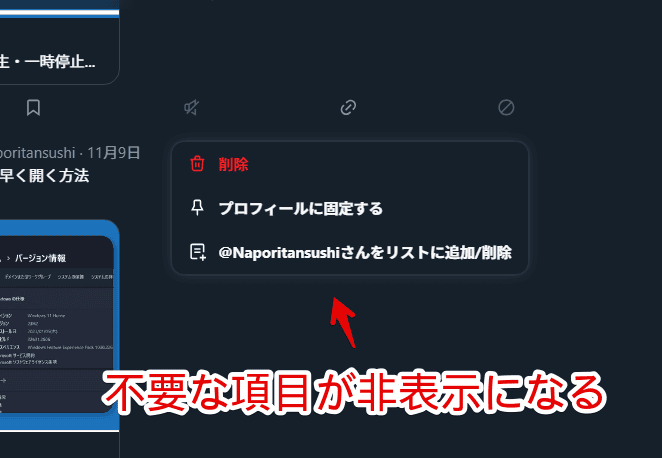
CSSを書き込んだ項目が消えます。消した部分はしっかり詰められてスッキリします。押し間違えも減るかなと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】CSSではなく拡張機能の紹介(Twitter UI Customizer)
「X(旧Twitter)」を超カスタマイズできる拡張機能「Twitter UI Customizer」を利用することで、CSSを使わなくてもツイートメニュー内の項目を非表示にできます。
「CSSはちょっと分からない!」という方は拡張機能のほうがいいかもしれません。チェックのオンオフで表示/非表示を切り替えられます。本拡張機能は他にも様々な部分をカスタマイズできます。個人的におすすめです。
YouTubeの三点メニューから不要項目を非表示にする方法
YouTubeの動画メニューやアカウントメニュー、YouTube Musicの曲の三点ボタンメニュー内から不要な項目を非表示にするCSS記事も書いています。
- 【YouTube Music】曲の三点メニュー内の不要項目を非表示にするCSS。ラジオを聴くとか一時保存とか! | ナポリタン寿司のPC日記
- 【YouTube】アカウントメニュー内の不要な項目を消すCSS | ナポリタン寿司のPC日記
- 【YouTube】動画メニュー内の不要な項目を非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「X(旧Twitter)」のツイートメニューから不要な項目を消すCSSでした。
「X(旧Twitter)」関連のCSSは色々書いているのでページ内検索やカテゴリーで絞り込み機能などを活用して当サイトを漁っていただけると嬉しいです。
あくまで個人が適当に作成しただけなので不具合とかうまく動作しないこともあると思いますけど…。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録