【Twitter】タイムライン上部のツイート欄を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のタイムライン上部にあるツイート欄を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
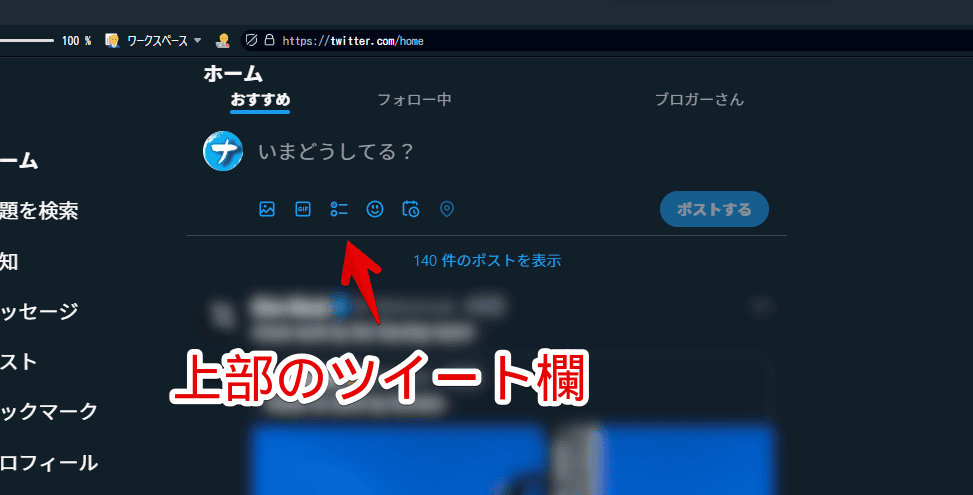
本記事で紹介する非表示CSSは、PCウェブサイト版「X(旧Twitter)」のタイムライン上部にある「いまどうしてる?」と書かれたツイート欄の部分です。タブ名(例:ホーム)、リスト名(おすすめ、フォロー中)の下部に設置されています。

Twitter上で、「ここの部分消せますか?」と要望を頂いたので、CSS作成ついでで記事にします。言われてみれば、サイドバーの「ツイートする(ポストする)」ボタンからポップアップを表示してツイートする方には、ここの部分不要かもなぁと思いました。
CSS作成した時に、副産物として返信ページのツイート欄も消すCSSが完成したので、それも併せて紹介します。
自身の環境上で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Twitterのタイムライン上部にあるツイート欄を非表示にするCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

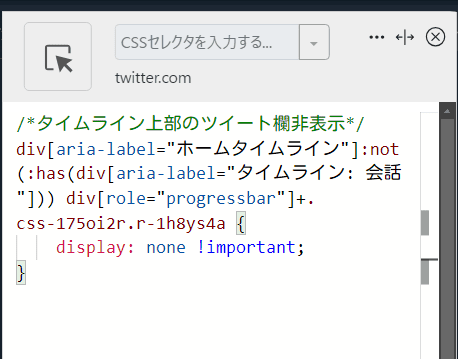
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。発動場所を「ホームタイムライン」にしています。会話ページ(返信)では発動しないようにしています。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
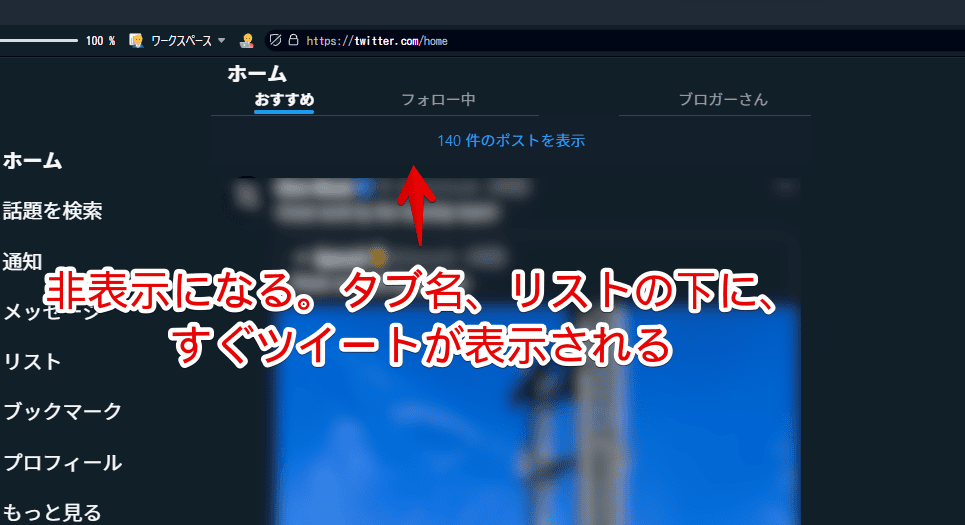
タイムライン上部のツイート欄が消えると思います。おすすめ、フォロー中などのリスト名の下に、すぐツイートが表示されます。

余談ですが、上記画像を見たら恐らく気づくと思いますが、僕は上部のリスト名も、CSSを使って、きゅっとコンパクトにしています。気になる方は、下記記事を参考にしてみてください。ぎちぎちで、余白少なめのほうが好きな方には、結構いいんじゃないかなーと思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
返信ページのツイート欄も一緒に消したい場合
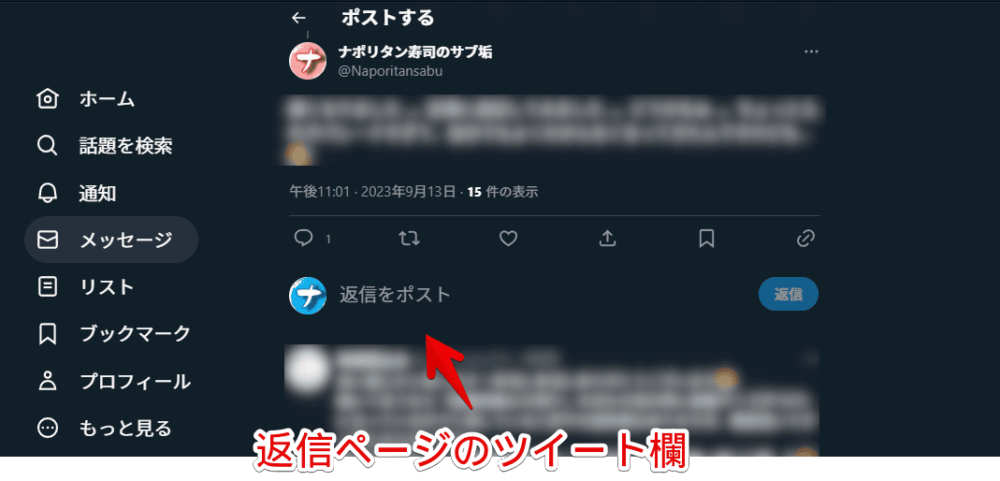
ポップアップ以外のツイート欄だと、返信(会話)ページにもあることを見つけました。「返信をポスト」と書かれています。

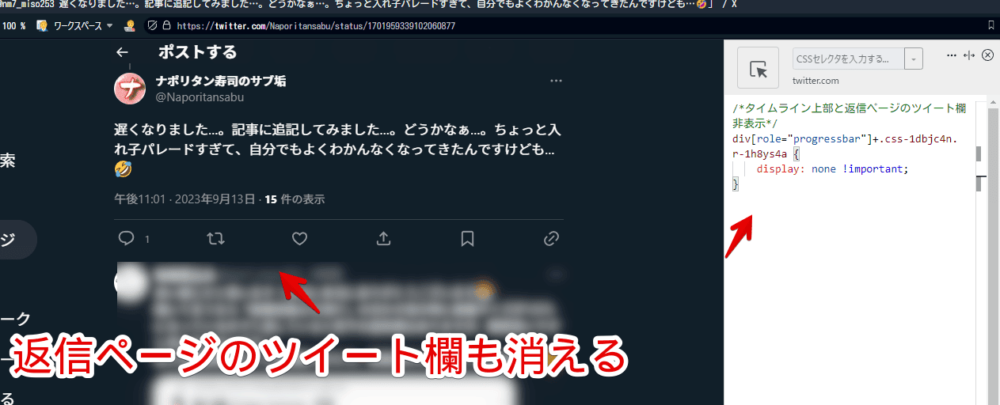
「この部分もいらない!」という方は、上記で紹介したCSSではなく、代わりに、以下のCSSを使ってみてください。併用しても意味がありません。下記CSSを使うことで、返信ページとタイムライン上部のツイート欄両方が消えます。
各種ボタンの下に、すぐ返信ツイートが表示されます。

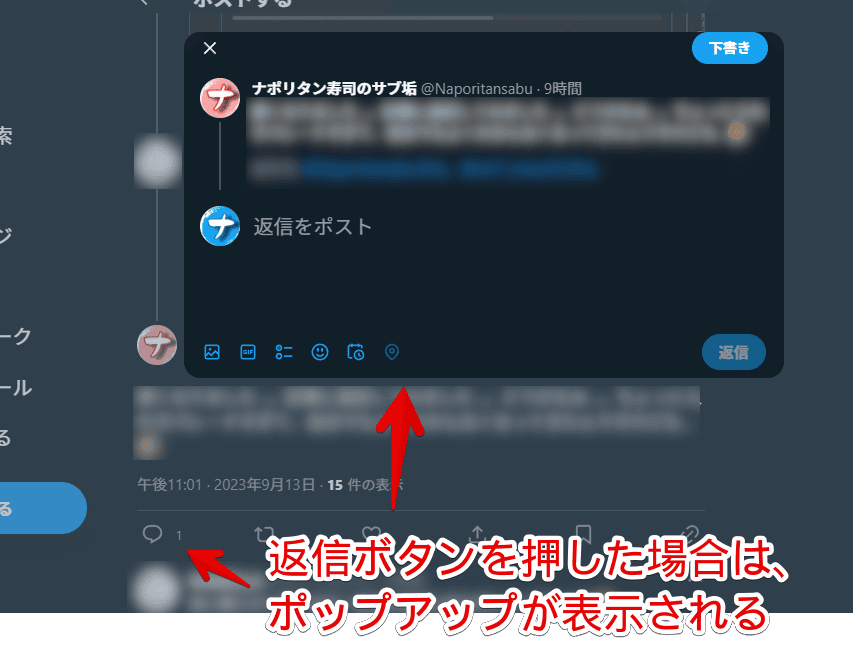
ツイート下部ボタンの返信ボタンからは、正常にポップアップが表示されて、ツイートを送信できます。

感想
以上、PCウェブサイト版「X(旧Twitter)」のタイムライン上部にあるツイート欄を非表示にするCSSでした。
「X(旧Twitter)」×「CSS」の記事は、色々書いているので、ページ内検索や、カテゴリーで絞り込み機能などを活用して、当サイトを漁っていただけると嬉しいです。あくまで個人が適当に作成しただけなので、不具合とかうまく動作しないこともあると思いますけど…。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録