【Twitter】話題を検索に表示されるツイートを全部非表示にするCSS
PCウェブサイト版「X(旧Twitter)」で「話題を検索」のおすすめページを開くと、下部にツイートが表示されます。
スクロールすればするほど、どんどん表示されて、延々と時間を使ってしまいます。見なければいいだけの話ですが、そこにあったら見てしまうのが僕です。

「そこにあるからいけねーんだ。消してしまえ」ということで、CSSを使って非表示にしてみます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使って、ウェブ版を利用するのであれば、多分できます。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
話題を検索ページ下部のツイートを消すCSS
今回は、他のページで誤作動させないため、Twitterの「話題を検索」ページだけで発動するようにしてみます。そのためには、拡張機能アイコンの左クリック→「Stylebotを開く」ではなく、右クリック→「オプション」をクリックします。

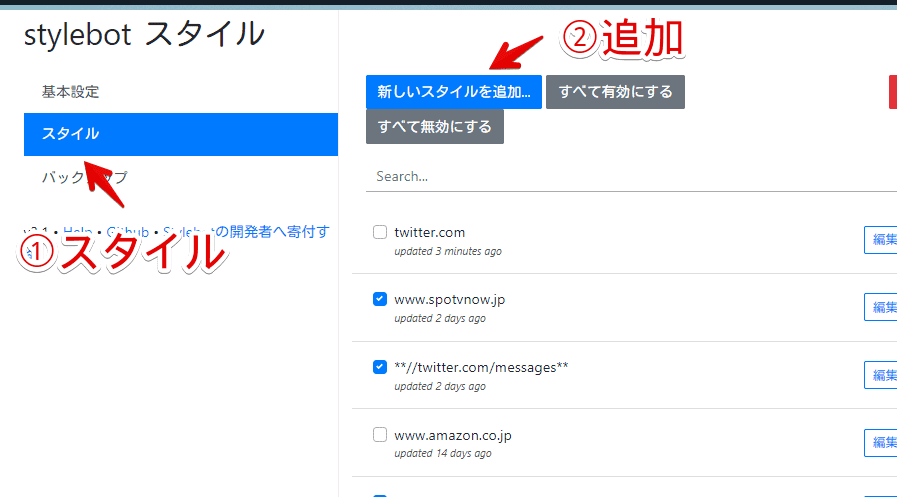
「スタイル」をクリックします。「新しいスタイルを追加」をクリックします。既に「話題を検索」ページ専用のスタイルシートを作成している場合は、そちらに追記する形でOKです。

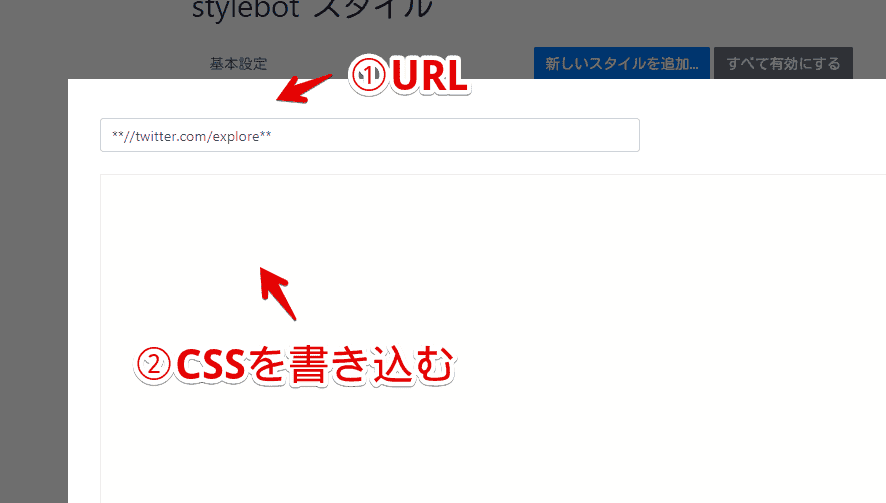
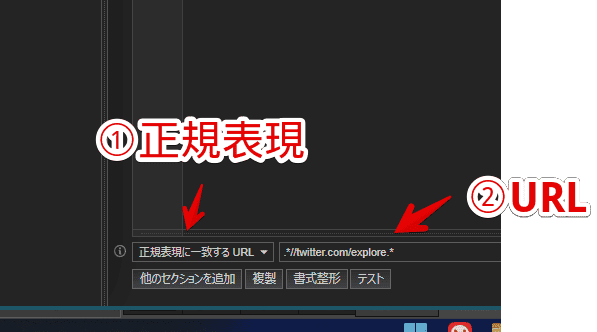
2つのテキストボックスが表示されます。上部のボックスに、話題を検索ページだけで動作するURLを書き込みます。その下のボックスにCSSを書き込みます。

指定するURLは、以下になります。ワイルドカードを使って、話題を検索ページだけで動作するようにしています。
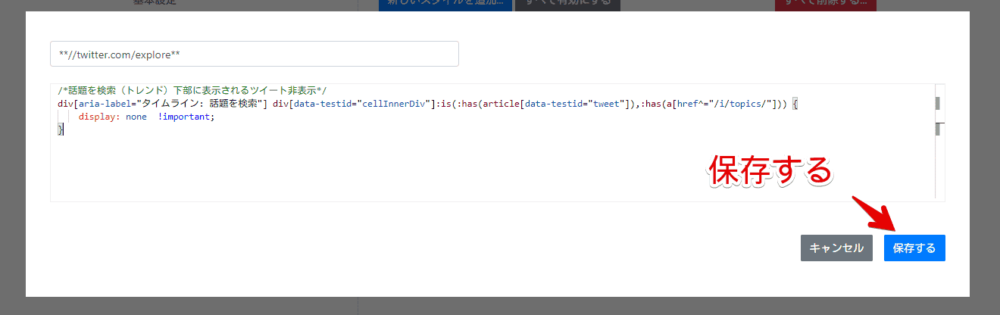
**//twitter.com/explore**書き込むCSSは、以下になっています。
/*話題を検索(トレンド)下部に表示されるツイート非表示*/
div[aria-label="タイムライン: 話題を検索"] div[data-testid="cellInnerDiv"]:is(:has(article[data-testid="tweet"]),:has(a[href^="/i/topics/"])) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
もしかしたらFirefoxブラウザでは使えないCSSかもしれません。Chromeで試してみて、使えた場合は、「Firefox has 有効」といった感じで検索して、出てきた記事内容を実践すると、Firefoxでも使えるようになります。
書き込めたら、「保存する」をクリックします。

Twitterの「話題を検索」ページにアクセスします。
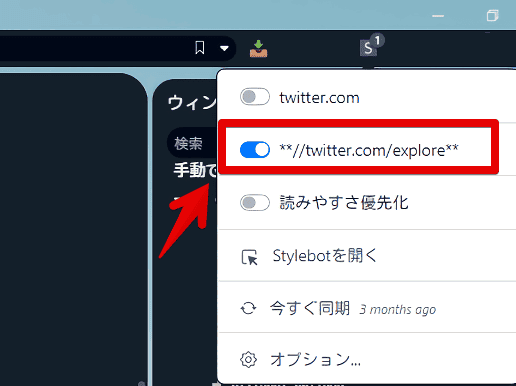
拡張機能ボタンを押して、登録したサイト(例:**//twitter.com/explore**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

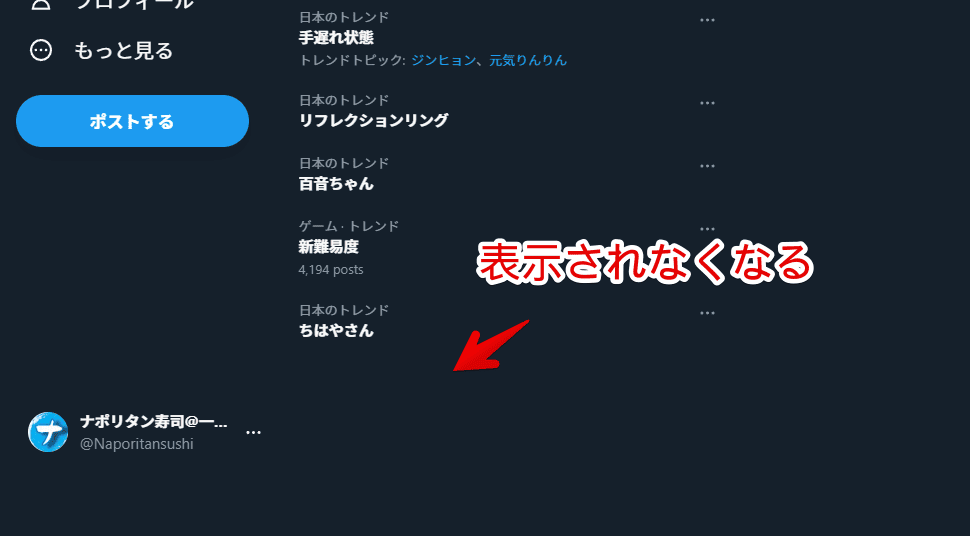
話題を検索(おすすめ)ページを下にスクロールしても、ツイートが表示されなくなります。うっかり時間を使ってしまうのを防げます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「(例:**//twitter.com/explore**)」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
話題を検索ページの「おすすめ動画」を消すCSS
以下の記事を参考にしてみてください。同様にCSSを使うことで、消せます。
【余談】各トレンド項目の余白を詰めるCSS
僕は、多少余白がなくて見た目が悪くても、ぎゅっと詰めて表示させたい派です。同じような方は、以下のCSSが役立つかもしれません。
/*話題を検索(トレンド)の各項目間の余白をぎゅっと詰める*/
div[aria-label="タイムライン: 話題を検索"] div[data-testid="cellInnerDiv"] div[data-testid="trend"] {
padding-bottom: 7px !important;
padding-top: 0 !important;
}「padding-bottom」の数値で、余白具合を調整できます。デフォルトでは「padding-top」も設定されていたんですが、これはいらないと思い、「0」にしています。
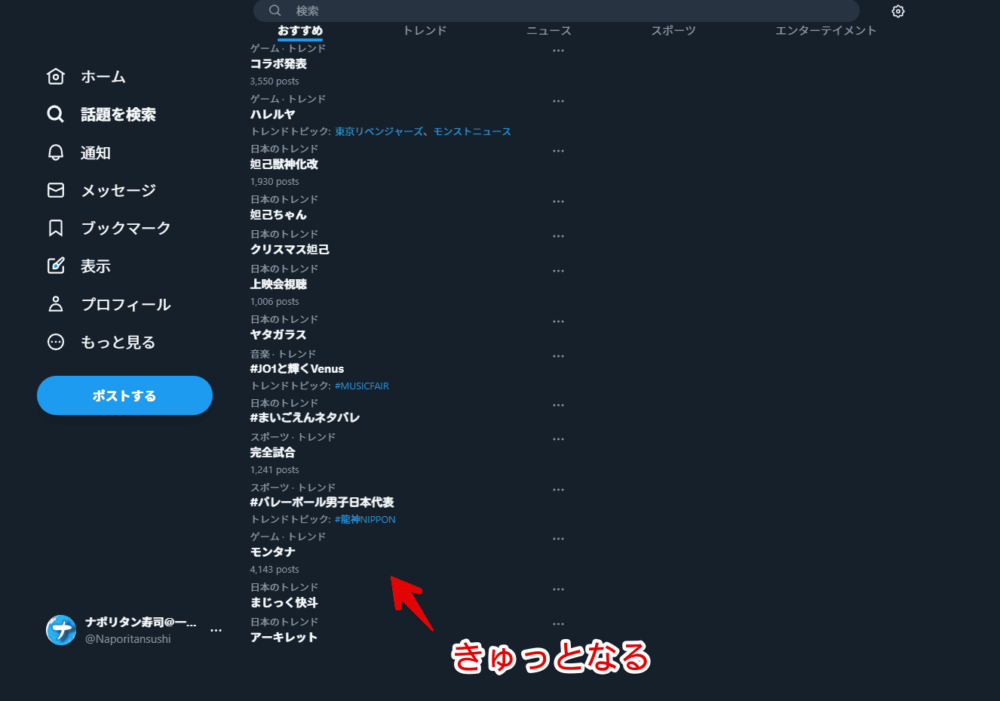
各トレンド項目の余白がぎゅっと詰まって、スクロール量が減ります。

ぎゅっとするといえば、以下のような記事も書いています。リストの上部の高さを調整して、同じようにきゅっとさせるCSSです。
タイムライン上部のツイート欄を消す記事も書いています。
感想
以上、PCウェブサイト版「Twitter」の「話題を検索(トレンド)」ページの下部に表示されるツイートを、全部非表示にするCSSでした。
X(旧Twitter)関連のCSSは、色々書いているので、ページ内検索や、カテゴリーで絞り込み機能などを活用して、当サイトを漁っていただけると嬉しいです。あくまで個人が適当に作成しただけなので、不具合とかうまく動作しないこともあると思いますけど…。















 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉