【X】話題を検索に表示される「おすすめ動画」を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の「話題を検索(トレンド)」のおすすめページを開いたら表示される「おすすめ動画」を非表示にするCSSを書きます。
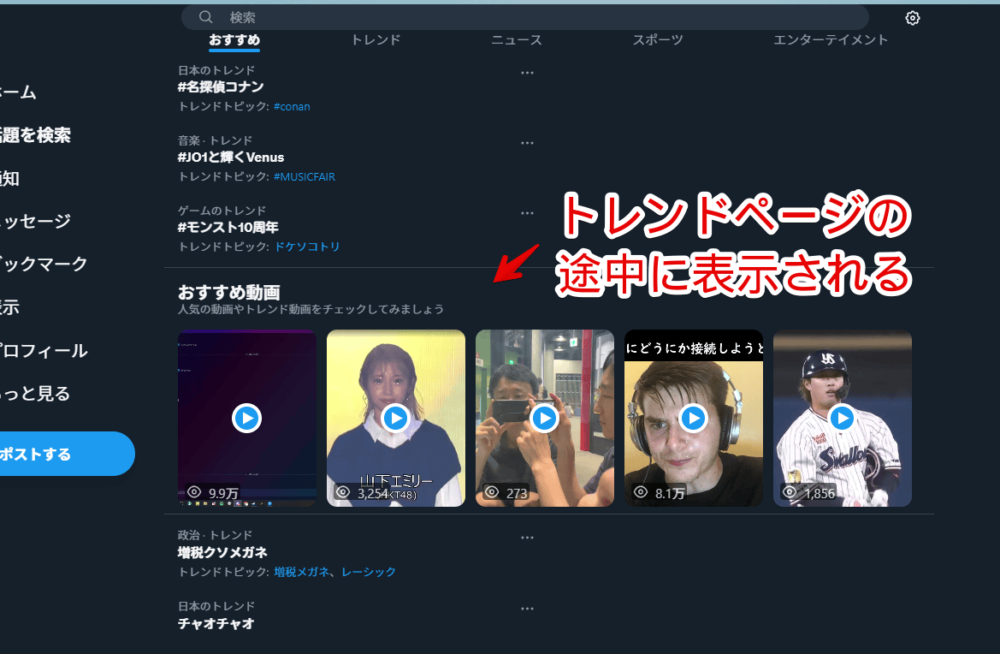
いつ実装されたのか不明ですが、2023年9月にPCウェブサイト版「X(旧Twitter)」の「話題を検索」ページを開いてみると、トレンドの途中に「おすすめ動画」という項目が表示されました。
よく分からないおすすめ動画がタイル状で表示されています。

僕はそもそも滅多にトレンド(おすすめ)ページを開かないのであまり関係ないっちゃ関係ないんですが、邪魔なので消すことにしました。
CSSを利用します。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
話題を検索ページの「おすすめ動画」を消すCSS
スタイルシートを開く
「X(旧Twitter)」の「話題を検索」ページにアクセスします。
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
CSSを書き込む
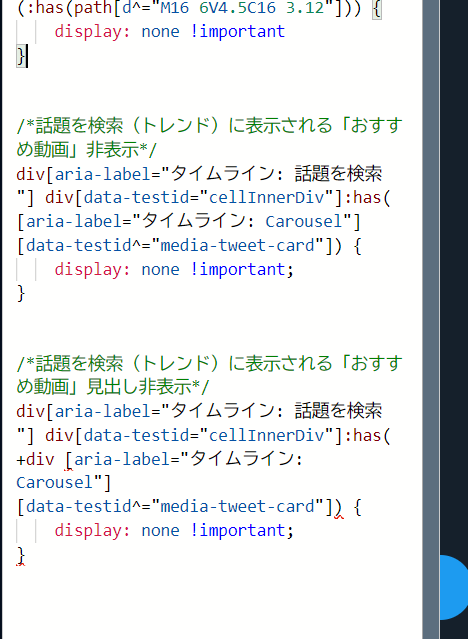
以下のコードを書き込みます。
/*話題を検索(トレンド)に表示される「おすすめ動画」非表示(2024年9月18日修正)*/
div[aria-label="タイムライン: 話題を検索"] div[data-testid="cellInnerDiv"]:has([aria-label="タイムライン: Carousel"] [data-testid^="media-tweet-card"]) {
display: none !important;
}
/*話題を検索(トレンド)に表示される「おすすめ動画」見出し非表示*/
div[aria-label="タイムライン: 話題を検索"] div[data-testid="cellInnerDiv"]:has(+div [aria-label="タイムライン: Carousel"] [data-testid^="media-tweet-card"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
もしかしたらFirefoxブラウザでは使えないCSSかもしれません。Chromeで試してみて使えた場合は「Firefox has 有効」といった感じで検索して、出てきた記事内容を実践するとFirefoxでも使えるようになります。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
これでおすすめページから「おすすめ動画」が非表示になります。文字だけになります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
トレンド項目を非表示にするCSS
以下の記事を参考にしてみてください。
トレンド項目の行間を縮めてスッキリするCSS
以下の記事を参考にしてみてください。話題を検索ページ上部の大きなバナー画像を消すCSS記事ですが、下のほうにおまけとして書いています。
感想
以上、PCウェブサイト版「X(旧Twitter)」の「話題を検索(トレンド)」のおすすめページを開いたら表示される「おすすめ動画」を非表示にするCSSでした。
「X(旧Twitter)」×「CSS」関連の記事は色々書いているのでページ内検索やカテゴリーで絞り込み機能などを活用して当サイトを漁っていただけると嬉しいです。
あくまで個人が適当に作成しただけなので不具合とかうまく動作しないこともあると思いますけど…。