【Stylebot】Twitterの検索ボタンを左側に移動するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の検索ボタンを、左側に表示する方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
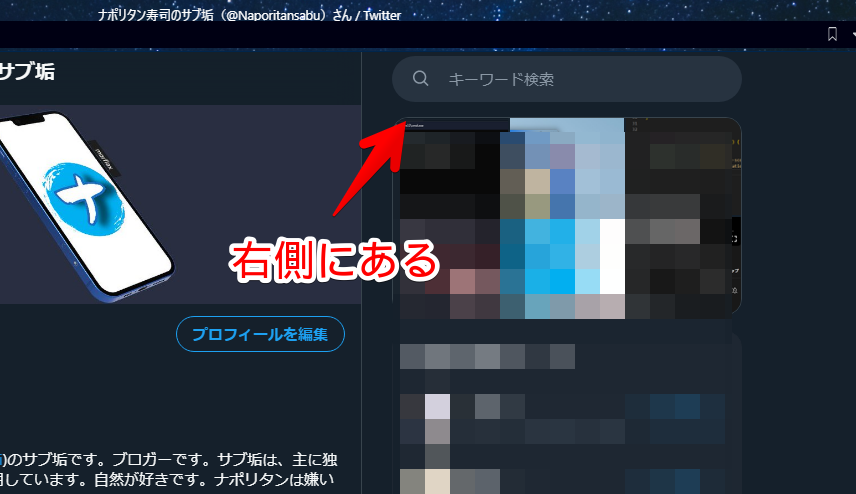
通常、パソコンのブラウザ版「X(旧Twitter)」の検索ボタン(キーワード検索)は、右側サイドバーに表示されています。左側のサイドバーをメインで使っている人からすると、いちいち検索するために、右側にマウスを持っていくのはめんどくさいと思います。

僕の場合、右側のサイドバーにある「おすすめツイート」、「おすすめユーザー」、「いまどうしてる?」などの項目を、非表示にしています。
検索ボックス以外の右サイドバー項目を非表示にしたので、余計に検索ボックスの位置が気になってしまいました。検索ボックスだけ右にあるのは、なんだか違和感です。
CSSを利用することで、好きな位置に移動できます。左側サイドバー内にある各種ボタンと同じように、左側に配置できます。
「右側のサイドバーを消しているけど、検索ボックスは使いたい!だけど、右上にポツンとあるのが違和感!よくアクセスする左側ナビゲーション項目と一緒に配置したい!」という方、試してみてください。
CSSで見た目上変えているだけなので、誰にも迷惑をかけません。オンオフも簡単です。戻したくなったら、コードを削除するだけです。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」の検索ボックスを左側に移動するCSS
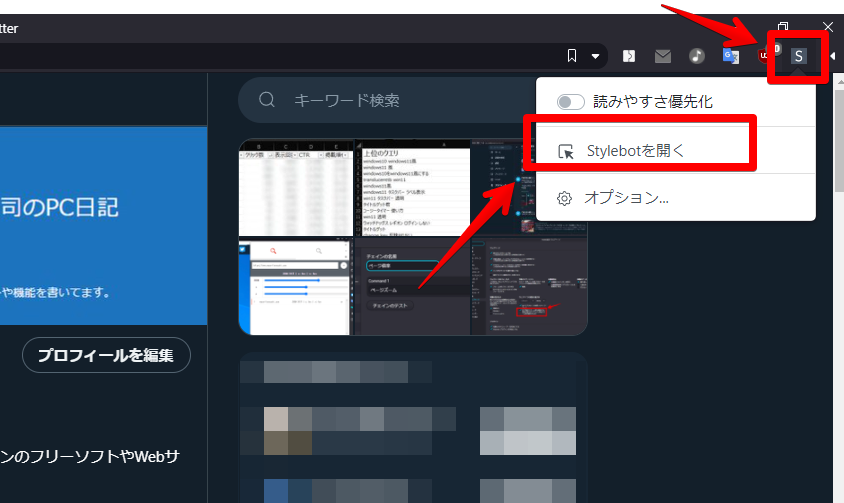
「Twitter」にアクセスします。インストールした「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
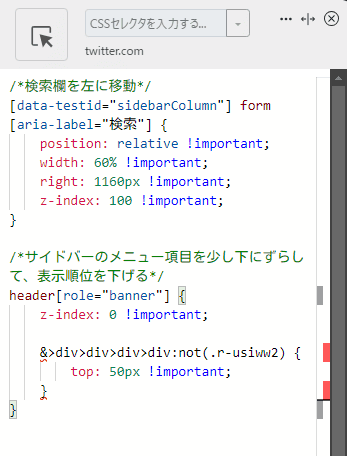
以下のコードを書き込みます。ダーク、ダークブルー、ライト、どのテーマを使っていても反映されると思います。
/*検索欄を左に移動*/
[data-testid="sidebarColumn"] form[aria-label="検索"] {
position: relative !important;
width: 60% !important;
right: 1160px !important;
z-index: 100 !important;
}
/*サイドバーのメニュー項目を少し下にずらして、表示順位を下げる*/
header[role="banner"] {
z-index: 0 !important;
&>div>div>div>div:not(.r-usiww2) {
top: 50px !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。記事執筆時点では、CSSの入れ子(ネスト)を書き込んだ場合、「Stylebot」拡張機能上で、なぜか赤いエラーが出ますが、問題なく動作するので気にしなくてOKです。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
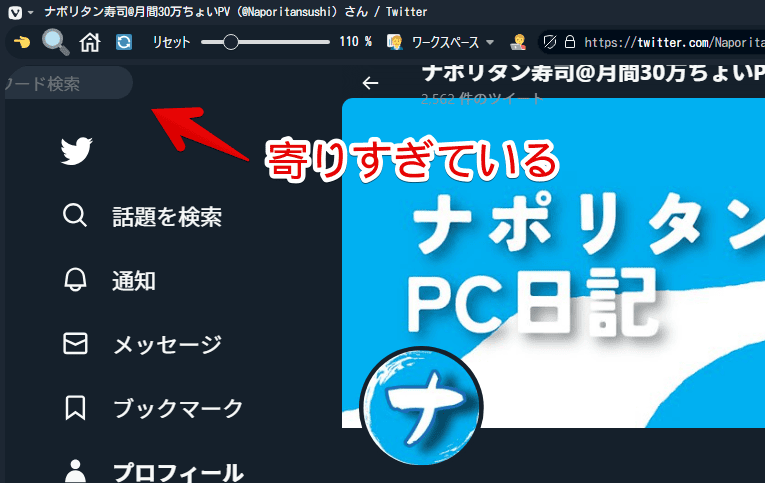
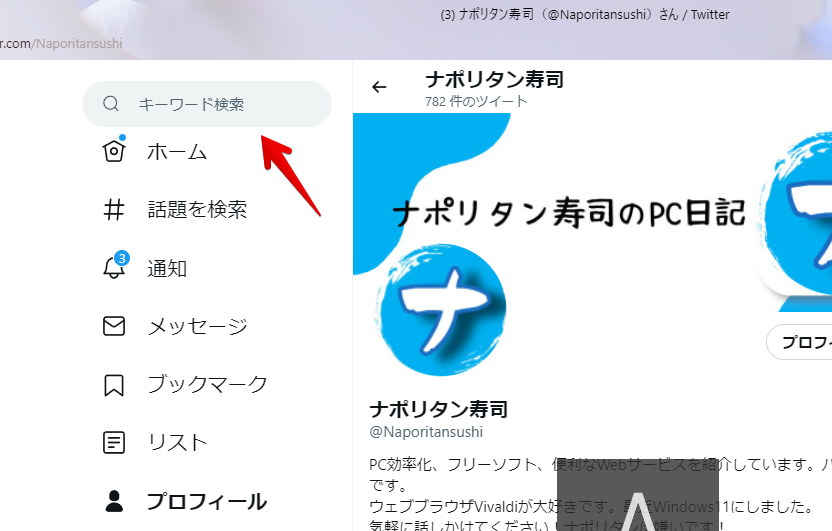
コードが有効になっている間、キーワード検索ボタンが左側に移動します。ページのリロードは必要ありません。注意点があります。パソコンのディスプレイや、環境によっては、表示位置がずれます。下記画像だと、ちょっと左側に寄りすぎています。

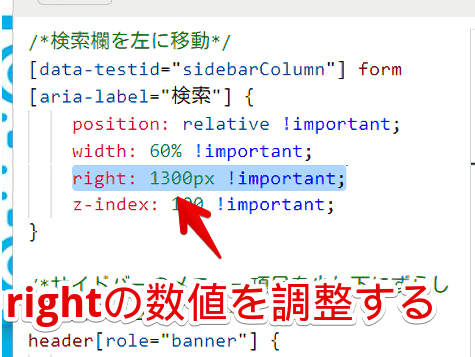
その場合、書き込んだCSSの「検索欄を左に移動」の中にある「right」の数字を調整します。

ここの数値は、使っているディスプレイのサイズによるので、確認しながら調整してみてください。数字は半角数字で入力します。数字以外は弄らないように注意です。
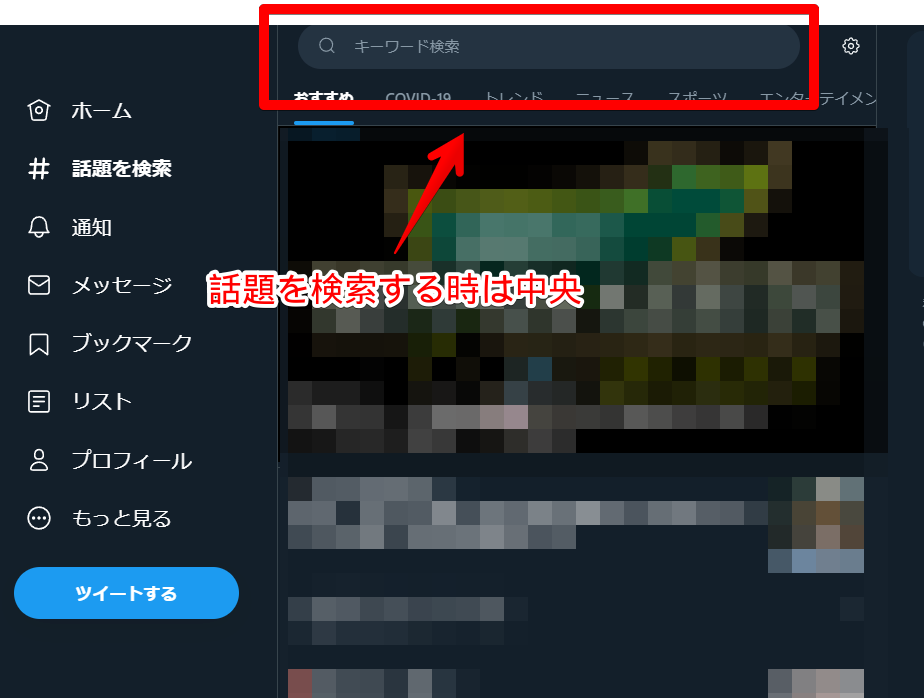
話題を検索する時や、実際に検索した時は、通常通り、中央上に表示されます。

ライトモード時でも反映されます。

一時的に無効化したい場合は、インストールした「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCの「X(旧Twitter)」の検索ボタンを、左側サイドバーの一番上に移動するCSSでした。
右側サイドバーを非表示にして、タイムラインの横幅を広げると、快適に「X(旧Twitter)」を利用できます。
「X(旧Twitter)」×「CSS」の記事は、他にもいくつか書いています。気になった方は、当サイトのカテゴリーで調べてみてください。以下のリンクからアクセスできます。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録