【Twitter】検索候補をスタイリッシュコンパクトにするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のキーワード検索の候補ボックスを、スタイリッシュにコンパクト化するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、PC版「X(旧Twitter)」の検索候補を、コンパクトにできます。コンパクトにすることで、画面がスッキリします。スッキリするのが好きな方、参考にしてみてください。いつでもオンオフできます。
具体的には、以下の部分を調整します。
- 検索候補の背景色を半分以降、透過させて見た目的にスッキリさせる
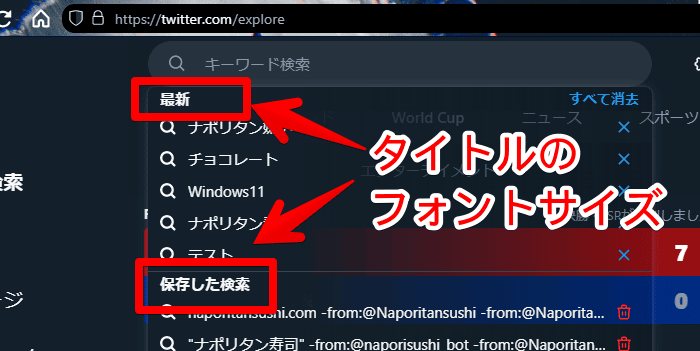
- 検索候補のタイトルのフォントサイズ(最新、保存した検索)
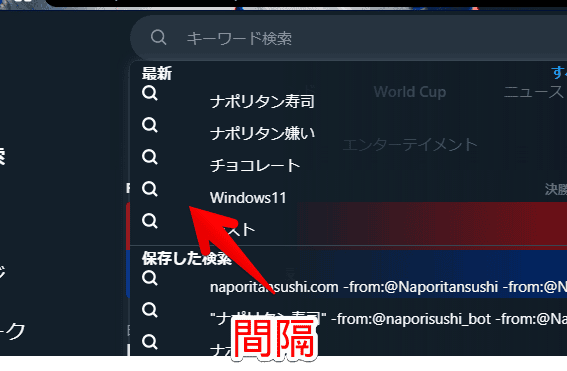
- 検索したキーワード、保存したキーワード間の間隔
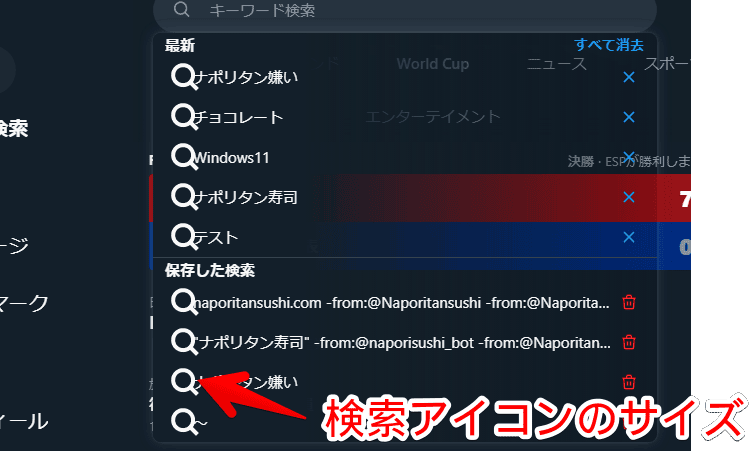
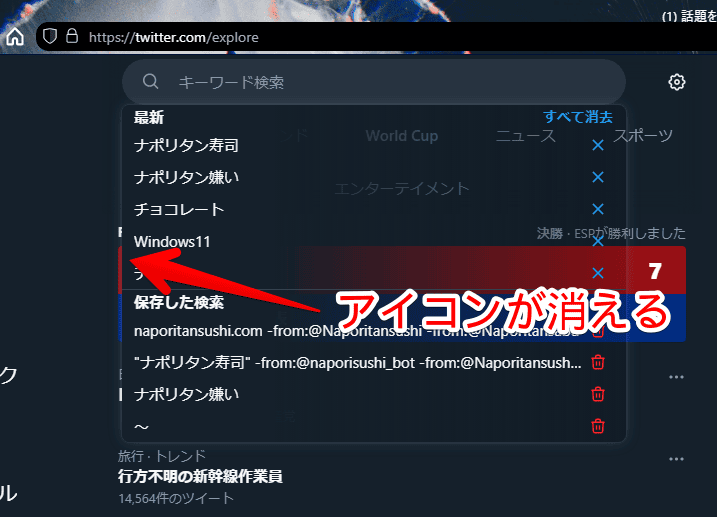
- 検索アイコンのサイズ
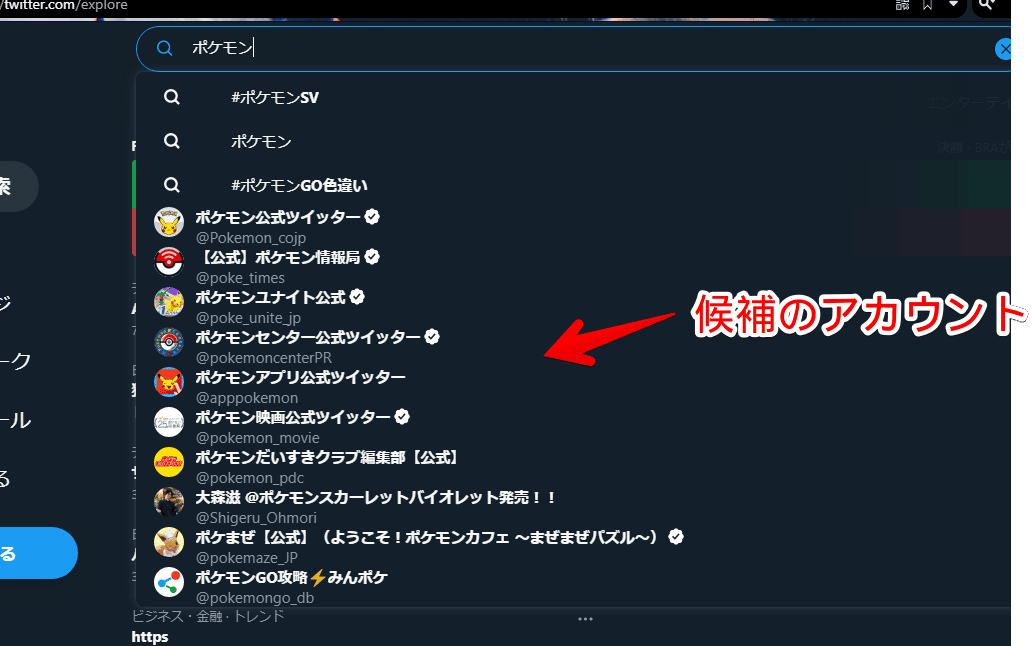
- 候補のアカウントのアイコンサイズ縮小
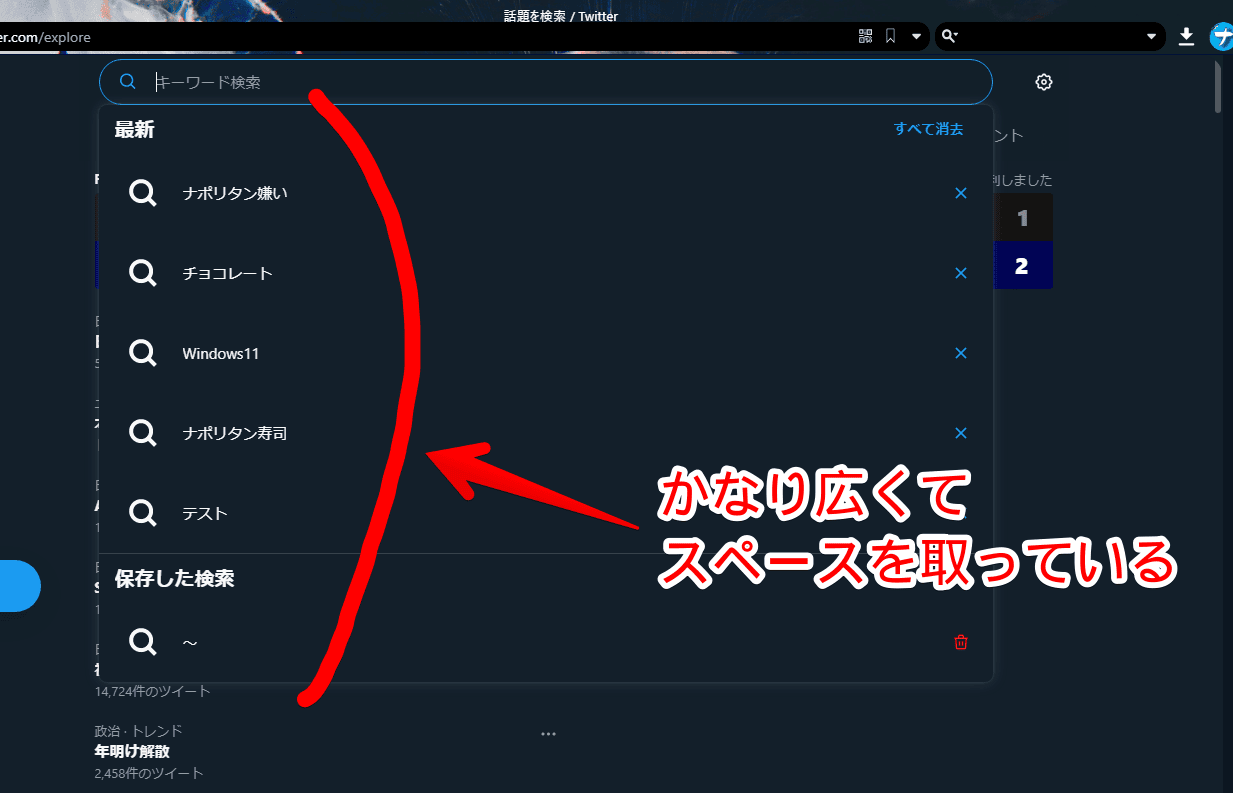
通常は、以下のように、かなり広いスペースを取っています。検索アイコン(🔍)も大きく、キーワード間の余白も大きいです。

以前、読者様に教えてもらってから、「YouTube」やら「Google」やらの検索候補のコンパクト化にはまっています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」の検索候補をコンパクトにするCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補の背景色*/
form[aria-label="検索"]>div:nth-of-type(2)>div {
background: linear-gradient(90deg, rgba(21, 32, 43, 1)80%, rgba(21, 32, 43, .88)) !important;
}
/*検索候補のタイトルのフォントサイズ*/
div[id*=typeaheadDropdown]>div[data-testid^="typeahead"]>div {
font-size: 15px !important;
}
/*検索候補のキーワード間の余白*/
div[id*=typeaheadDropdown] :is(div[data-testid^="typeahead"], [data-testid="typeaheadResult"]>div>div, [data-testid="typeaheadSavedSearchesItem"], [data-testid="TypeaheadUser"]) {
padding: 0 6px !important;
}
/*検索候補の検索アイコンサイズと、キーワードとの間隔*/
div[id*=typeaheadDropdown] .r-1mrc8m9:not(:has([data-testid^="UserAvatar"])) {
flex-basis: 10px !important;
justify-content: center !important;
&>div {
height: 16px !important;
width: 16px !important;
}
}
/*検索候補内にある候補アカウントの画像の横幅*/
div[id*=typeaheadDropdown] .r-1mrc8m9:has(>[data-testid^="UserAvatar"]) {
flex-basis: 30px !important;
&>[data-testid^="UserAvatar"] {
height: auto !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
CSSがよく分からない場合は、とりあえずコピペして、結果を確かめてから、地道に修正するといいかなと思います。右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
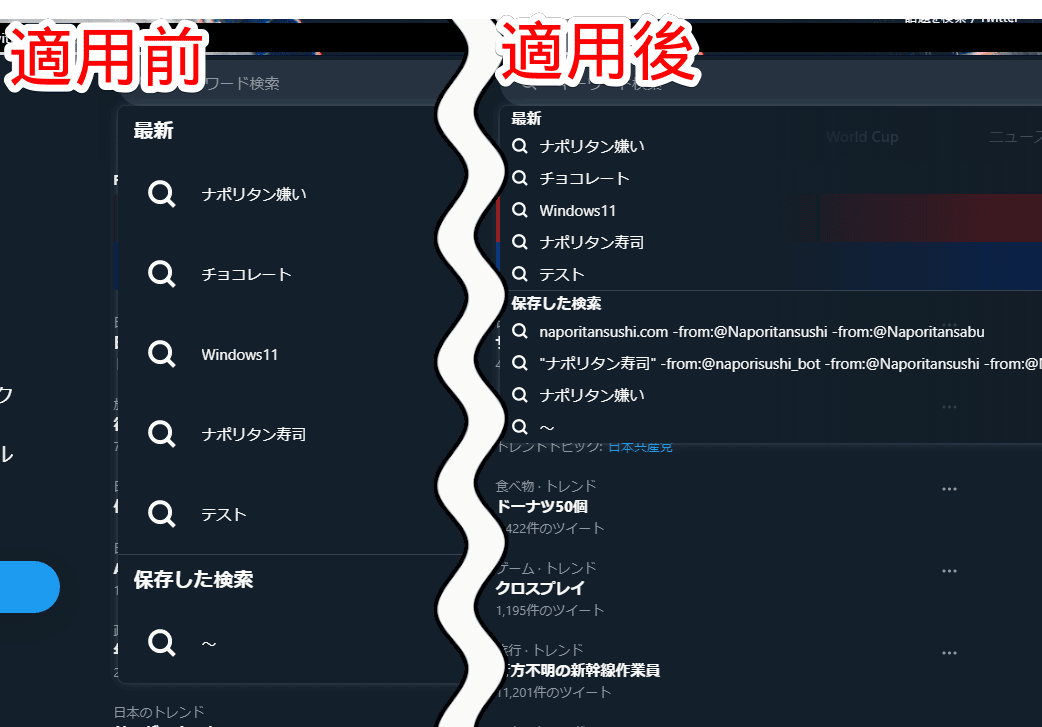
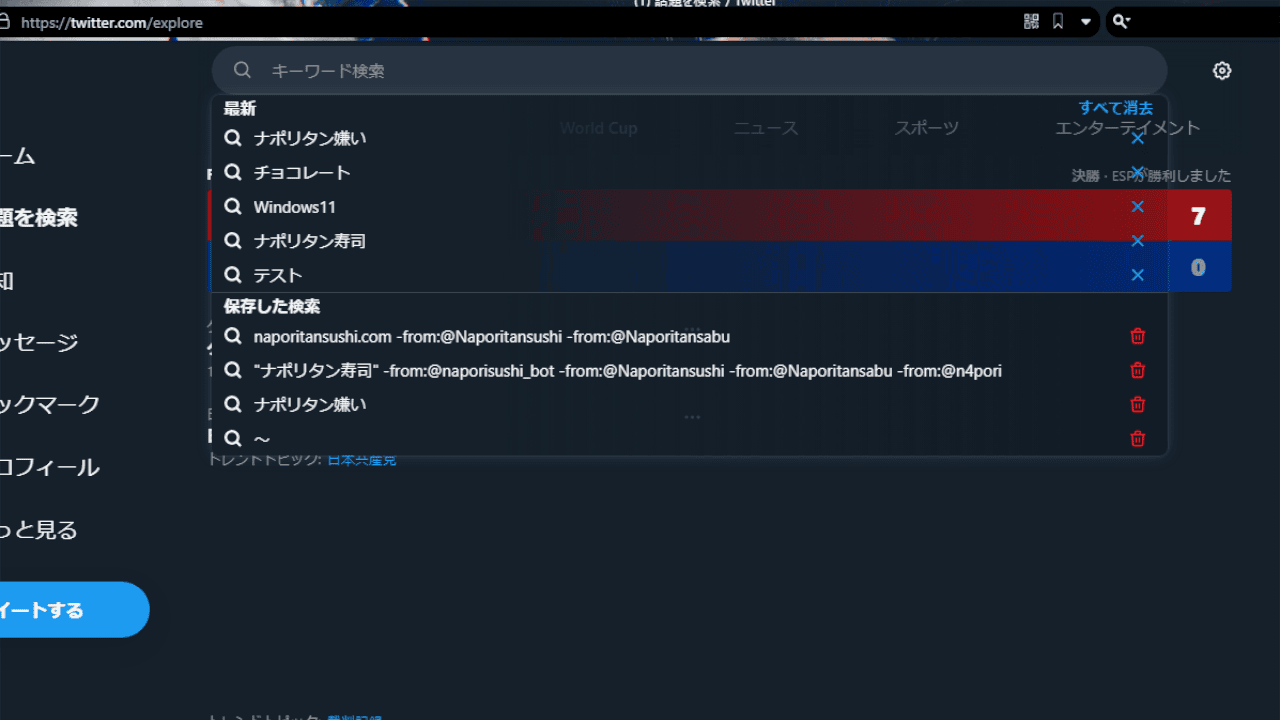
「話題を検索」ページを開いて、上部の検索ボックスにカーソルを当てます。検索候補が表示されるので、変化を確かめます。上記CSSをそのまま適用した比較画像を貼っておきます。大幅にきゅっとなって、コンパクトになりました。

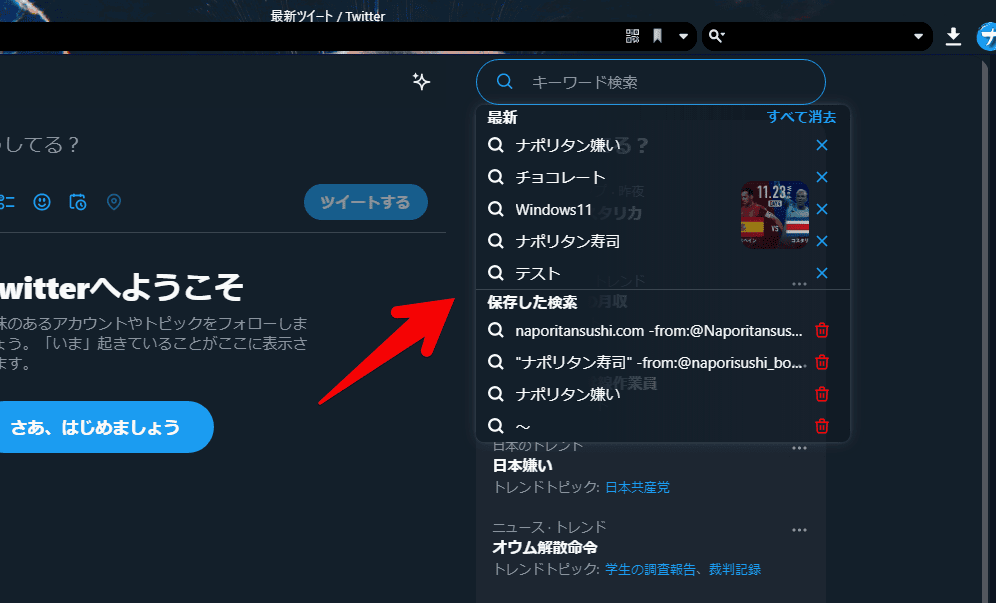
「話題を検索」ページの検索候補だけでなく、サイドバーにある検索候補にも反映されます。

一時的に無効化したい場合は、インストールした「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
以下、詳しく解説します。自分の好きなように改造してみてください。
検索候補の背景色
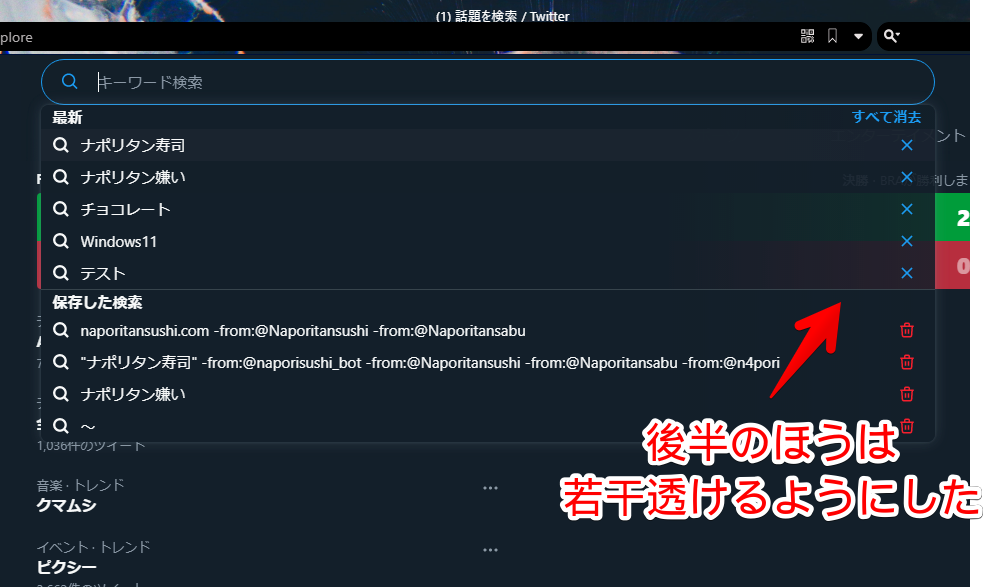
背景色は、グラデーションにしています。半分より後ろは透過するようにしました。透過することで、横幅を変えずに、スッキリした感を味わえます。

「いやいや、余計な背景色なんていらない!デフォルトでいい!」という場合は、「検索候補の背景色」コードを書かないようにします。
コードを分解して説明します。
linear-gradient | グラデーションを使うよ~という意味 |
90deg | グラデーションの傾き度。「90deg」は、綺麗に縦で色を分割するという意味 0~180の中から指定できる。 |
rgba(21,32,43,1) | 背景色の指定。最初の「rgba」が一色目。最後の「rgba」が二色目 |
80% | 色を切り替える場所。最初から80%まで一色目、それ以降は二色目に変えるという意味 今回のCSSの場合、80%以降、徐々に透過させるという意味 |
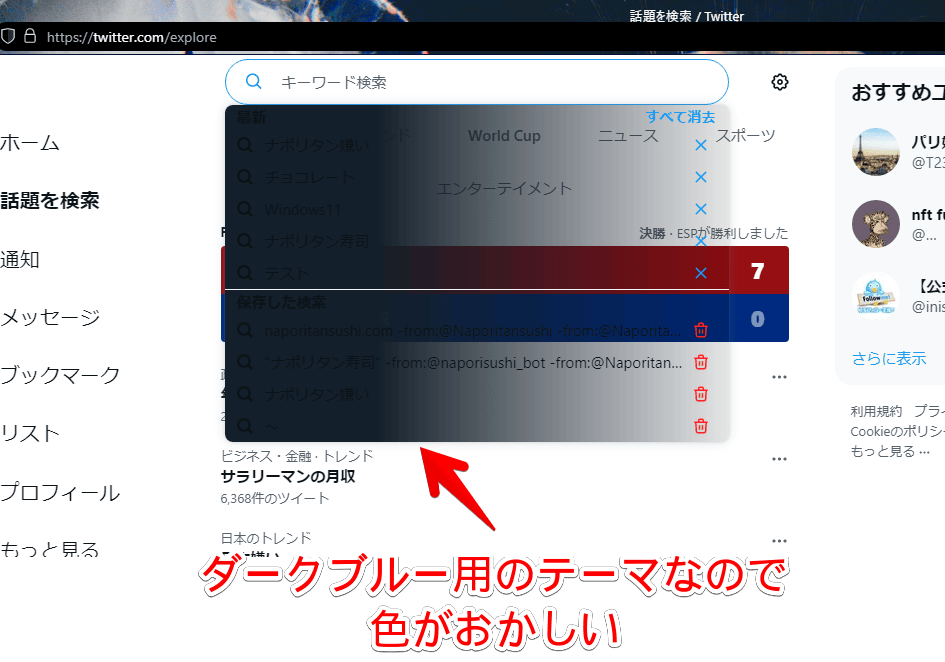
とりあえず、色と割合が重要かと思います。今回紹介した「rgba(21,32,43,1)」は、ダークブルーテーマ用です。ライトテーマを使っている人がそのまま適用すると、下記画像のように、色がおかしいことになります。

色を変更したい場合は、以下のように、「rgba」の値を変更します。色は、こちらのサイトで調べられます。
/*検索候補の背景色*/
form[aria-label="検索"]>div:nth-of-type(2)>div {
background: linear-gradient(90deg, rgba(255,255,255,1)80%, rgba(255,255,255,0.88));
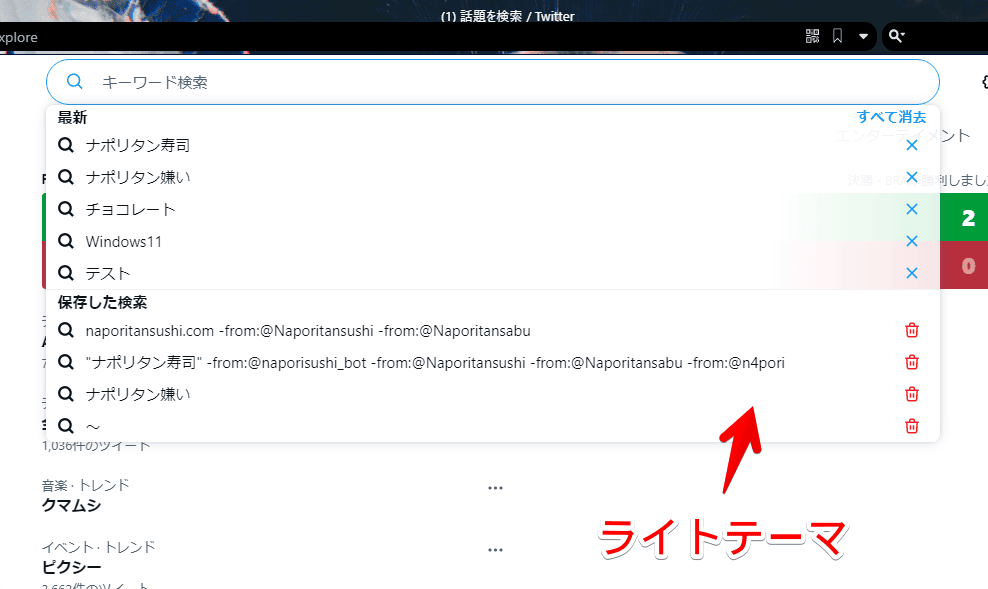
}「rgba(255,255,255,1)」だと、検索候補の背景色が白色になり、ライトテーマにあうようになります。

「rgba(255,255,255,1)」内にある最後の「1」は透明度です。「1」は、透明にしないという意味です。0~1の中から設定できます。2色目は「0.88」にしています。
つまり、一色目は普通に色を表示するけど、二色目は、ちょっとだけ透明にするという意味になっています。「0」が完全透明なので、「0.88」はそこまで透過しません。
検索候補のタイトルのフォントサイズ
検索候補内に表示される見出しタイトルのフォントサイズです。デフォルトでは「20px」になっています。

検索候補の検索アイコンサイズと、キーワードとの間隔
キーワードの左側に表示される検索アイコンのサイズと、キーワードとの余白具合です。検索アイコンのサイズを小さくすることで、自動的に検索キーワードの間隔も狭くなります。

サイズは、「height」と「width」の数値で調整できます。「検索アイコンはいらない!」という方は、代わりに、以下のCSSを使ってみてください。
/*検索候補のキーワード横の検索アイコン非表示*/
div[id*=typeaheadDropdown] div[data-testid$="SearchesItem"]>div>div:first-of-type {
display: none;
}
検索アイコンと検索キーワードの間隔は、「flex-basis」の数値で調整できます。使っているブラウザや、他のCSSによって、検索アイコンとキーワードが被ると思うので、各自で合うように調整してみてください。

「justify-content: center」は、検索アイコンを垂直方向の中央揃えにするコードです。
検索候補内にある候補アカウントの画像の横幅
検索するキーワードによって表示される候補アカウントもコンパクトにしています。

「検索候補内にある候補アカウントの画像の横幅」の数値を調整することで、もう少し画像を大きくできます。僕は結構ぎゅうぎゅうが好きなので、詰めています。
感想
以上、「X(旧Twitter)(PC版)」内で用意されているキーワード検索候補を、スタイリッシュにコンパクト化するCSSでした。
スッキリしていい感じです。
「X(旧Twitter)」×「CSS」の記事は、色々書いています。気になった方は、カテゴリーページを見てみてください。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録