【X(旧Twitter)】プロフィールの通知(ベル)マークの位置移動CSS

この記事では、PCウェブサイト版「X(旧Twitter)」のプロフィールページで、誰かをフォローした時ヌルッと表示されるベルマークの位置を独立・移動させるCSSを書きます。
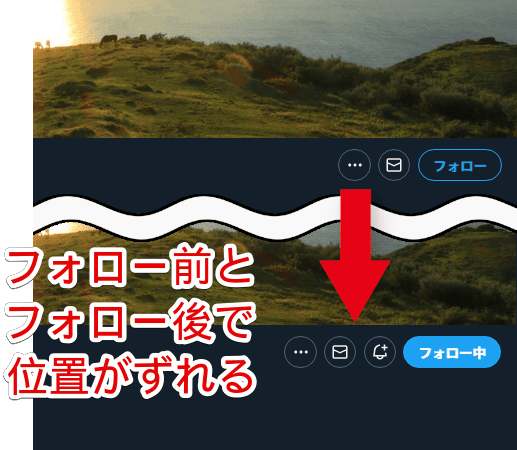
PCウェブサイト版「X(旧Twitter)」で誰かのプロフィールページにアクセスしてフォローすると、ボタンの隣に「通知オンオフ」ボタンが表示されます。フォローしたこの人の通知をオンにするかどうかのボタンです。
この仕様のせいでフォローする前とフォローした後で隣にあるDMボタン、もっと見る(…)ボタンの位置がずれてしまいます。

僕はブロガー界隈の方だとフォローだけでなく専用のリストに保存する場合があります。フォロー→三点ボタンを押して「@〇〇さんをリストに追加/削除」を押す…という流れです。
この作業をしている時、ベルマークが出現するせいで毎回「もっと見る(三点ボタン)」の位置がずれてしまい間違えてDMボタンや通知ボタンを押してしまいます。
なんで「フォロー」と「フォロー中」のボタンの横幅サイズを統一していないんだーとか、なんで中途半端にDMとフォローボタンの間に通知ボタンを出現させるんだーとか、既存のボタンの位置がずれないような配置にしてくれよーとか思いました。
そんな頻繁に誰かをフォローするわけではないので我慢できるレベルですが、今後のことを考えたら早いうちから快適な状態にしたほうがいいなと思ったのでCSSを使って通知マークを独立させてみます。
独立することでフォローしても他のボタンの位置がずれなくなります。通知マークは適当な場所に配置しておけばこれまで通りアクセス可能です。
自身の環境上で他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プロフィールページの通知マークを独立・分離するCSS
「X(旧Twitter)」ページにアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
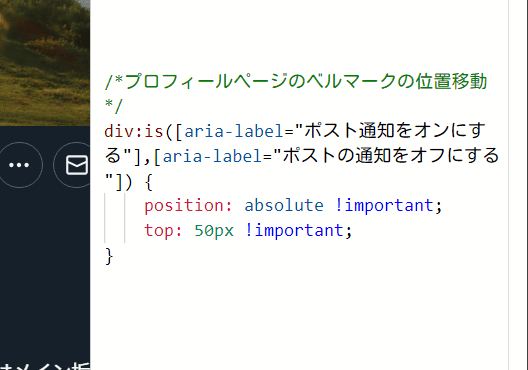
/*プロフィールページのベルマークの位置移動*/
[data-testid^="UserAvatar-Container" i]+div>[aria-label="もっと見る"]~div>:is([aria-label="ポスト通知をオンにする"], [aria-label="ポストの通知をオフにする"]) {
position: absolute !important;
top: 50px !important;
left: 50px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に誰かのプロフィールページを開きます(例:ナポリタン寿司のサブ垢)。フォローしていないとそもそも表示されないので、適当にフォローしている方のページで実験してみてください。
CSS導入後はフォローボタンの下側にベルマークが表示されます。

独立・分離した状態なのでフォローしてもその隣にあるダイレクトメッセージ、もっと見るボタンの位置がずれなくなります。フォローする前と同じ感覚でマウスクリックしても、目的のボタン(もっと見る)を押せると思います。

上記で紹介したCSSの「top: 50px !important;」の数値を調整することで上下具合を調整できます。上下ではなく左右に位置調整したい場合は、「left: 50px !important;」を使ってみてください。
一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】フォローボタンの横幅サイズを調整するCSS
余談ですが、ボタンを押しやすいようにするためフォローボタンの横幅を拡大するCSSを作成しました。
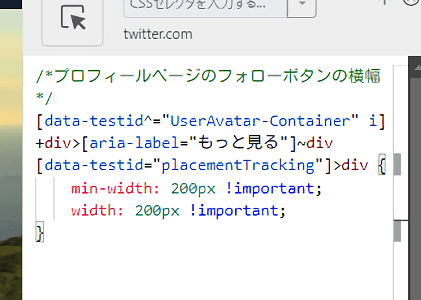
/*プロフィールページのフォローボタンの横幅*/
[data-testid^="UserAvatar-Container" i]+div>[aria-label="もっと見る"]~div[data-testid="placementTracking"]>div {
min-width: 200px !important;
width: 200px !important;
}
「フォロー」、「フォロー中」ボタンの横幅が広がります。

感想
以上、PCウェブサイト版「X(旧Twitter)」のプロフィールページにある通知オンオフボタンを好きな場所に移動させて、他のボタンがずれないようにするCSSでした。
X関連のCSSは色々書いているので、ページ内検索やカテゴリーで絞り込み機能などを活用して当サイトを漁っていただけると嬉しいです。あくまで個人が適当に作成しただけなので、不具合とかうまく動作しないこともあると思いますけど…。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録