【Twitter】「ミュートしているアカウントによるポストです」非表示CSS

この記事では、PCウェブサイト版「X(旧Twitter)」の返信ページにある「ミュートしているアカウントによるポスト/ツイートです。」を丸々削除するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
バズったツイートのリプライを見ていると、英語のよく分からない人が、大量に返信を書いていて鬱陶しい時があります。プロフィールへの誘導目的なのかスパムなのか分からないんですが、とにかく邪魔に感じました。
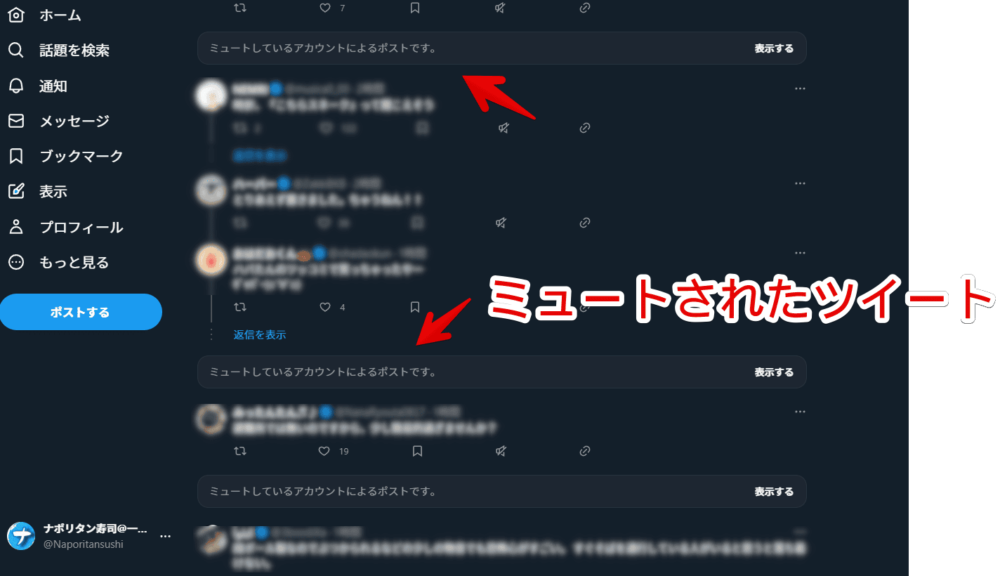
ミュートするとスッキリしますが、いかんせん大量に返信しているので、全部が「ミュートしているアカウントによるポスト/ツイートです。」と表示されて、これはこれで邪魔です。

思えば、「ミュートしているアカウントの内容を表示したい時なんてないな」と気づいたので、CSSで非表示にしてみます。元々何もなかったかのようにできます。
自身の環境上で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「ミュートしているアカウントによるポスト/ツイートです。」非表示CSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

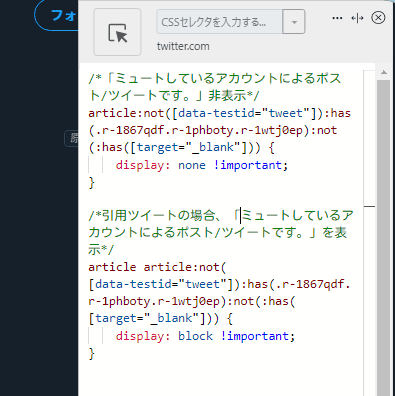
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「ミュートしているアカウントによるポスト/ツイートです。」非表示*/
article:not([data-testid="tweet"]):has(.r-1867qdf.r-1phboty.r-1wtj0ep):not(:has([target="_blank"])) {
display: none !important;
}
/*引用ツイートの場合、「ミュートしているアカウントによるポスト/ツイートです。」を表示*/
article article:not([data-testid="tweet"]):has(.r-1867qdf.r-1phboty.r-1wtj0ep):not(:has([target="_blank"])) {
display: block !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
ミュートしているアカウントの投稿を探します。試しに、僕が見た時気になったこちらのツイートで見てみます。気になったというのは、ニュース内容ではなく、スパムみたいにリプライしている人がいたという点です。
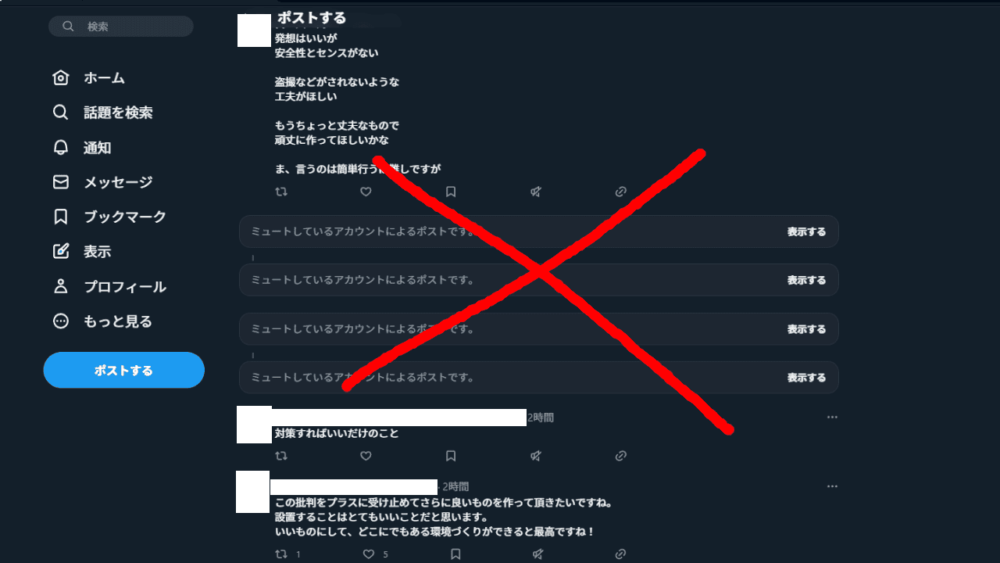
ミュートしていると、「ミュートしているアカウントによるポスト/ツイートです。」と表示されますが、CSS導入後は何も表示されなくなります。静かにミュートされます。

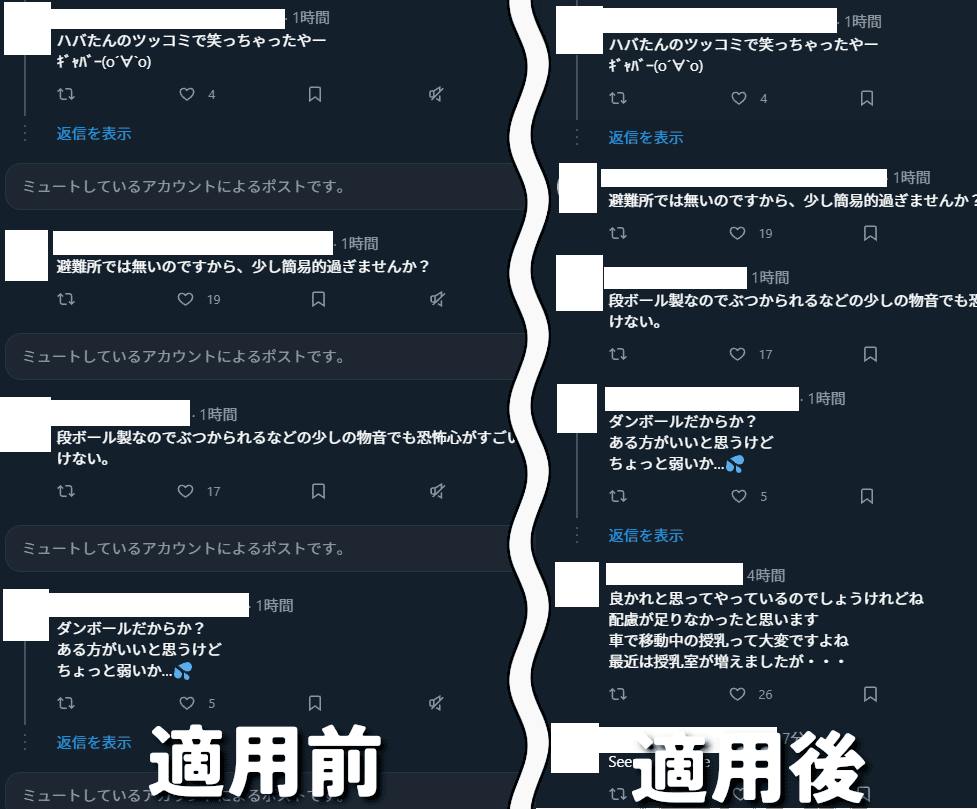
比較画像を貼っておきます。元々なかったかのようにするので、「やっぱりミュートしている人の投稿見たい!」という場合には不便です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【2023年10月修正】「ミューとしている~」以外の場合でも消していた
2023年10月以前に紹介していたCSSだと、「ミュートしているアカウントによるポスト/ツイートです。」ではなく、「攻撃的な内容を含んでいる~」といったメッセージの場合でも、消していることに気づきました。ミュートしているメッセージだけ消すようCSSを修正しました。
【2023年10月16日修正】引用ツイートの引用元がミュートしていた場合、表示する
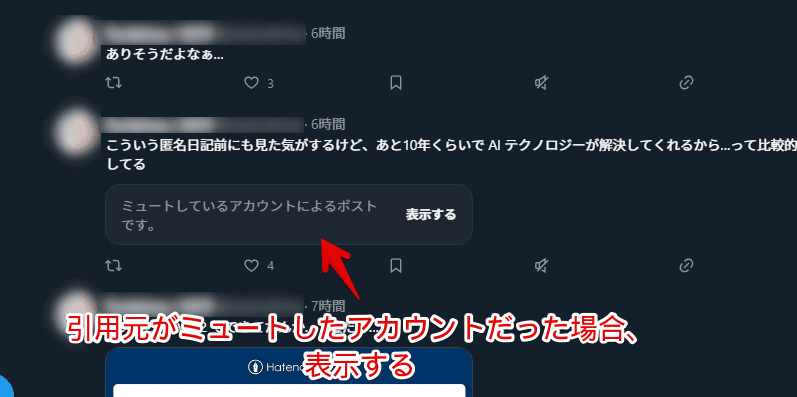
タイムライン上に流れてきた引用ツイートの引用元が、ミュートしているアカウントだった場合、引用ツイートしている人はミュートしていないのに、引用ツイート自体を消していることに気づきました。

新しく「引用ツイートの場合~~」CSSを書き込んで、メインのCSSも若干修正(:not([data-testid="tweet"]))して、引用ツイートは表示するようにしました。
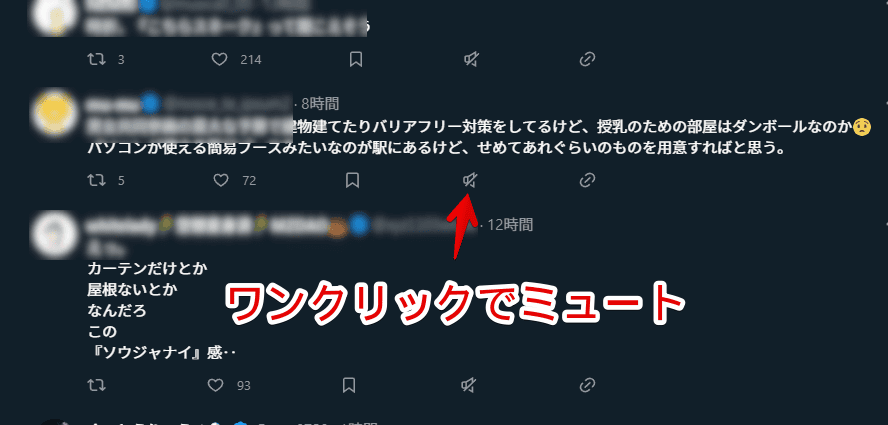
【拡張機能の紹介】ワンクリックミュートボタンの設置
Chrome拡張機能・Firefoxアドオン「Twitter UI Customizer」を利用すれば、各ツイート下にミュートボタンを新しく設置できます。
個人的に結構おすすめです。スパム系や不快な人をささっとミュートできます。ブックマークに追加やリンクをコピーボタンなども設置できます。

感想
以上、PCウェブサイト版「X(旧Twitter)」の返信ページにある「ミュートしているアカウントによるポスト/ツイートです。」を丸々非表示にするCSSでした。
X(旧Twitter)関連のCSSは、色々書いているので、ページ内検索や、カテゴリーで絞り込み機能などを活用して、当サイトを漁っていただけると嬉しいです。あくまで個人が適当に作成しただけなので、不具合とかうまく動作しないこともあると思いますけど…。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録