【X(旧Twitter)】特定のリストタイムラインにある返信非表示CSS

この記事では、PCウェブサイトの「X(旧Twitter)」で、特定のリストタブのホームタイムラインから返信を非表示にするCSSを紹介します。かなりニッチです。
僕は「X(旧Twitter)」で「ブロガーさん」というリストをひっそり作成しています。作成した時は公開にしていましたが、現在では鍵にしています。いつもツイート参考にさせていただいております。楽しいです。

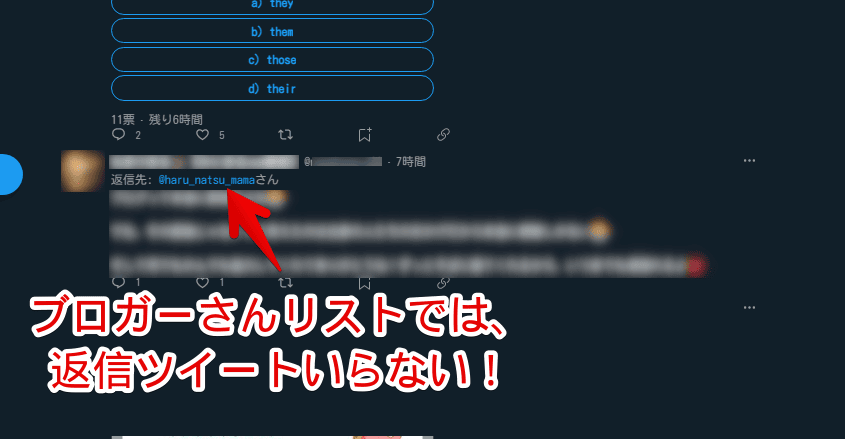
そんな僕専用のリストですが、そのタイムラインでは返信ツイートが不要だと感じました。追加した人が発信したツイートだけ見たいです。他のブロガーさんへの返信などはあまり興味がありません。

僕が追加しているブロガーさんは他のブロガーさんとの交流が多いようで、結構返信ツイートでタイムラインが埋まってしまいます。
CSSを使うことでタイムラインから返信ツイートを全て消せることは何となくわかっていました。しかし、僕はおすすめ、フォロー中などのタイムラインでは通常通り返信ツイートを表示してほしいと思いました。かなりわがままです。
CSS初心者の僕にはハードル高いか?と思っていたら案外ささっとできたので忘れないよう記事に書いておきます。
僕の場合ブロガーさんリストから返信を消すというものでしたが応用も可能です。CSSの一部を書き換えることで別のタイムラインでも適用できます。
本記事はPCブラウザ用です。スマホアプリ版は知りません。アプリではなくウェブ上でX(旧Twitter)を見ているという方は、拡張機能が使える「Kiwi Browser」などのAndroidブラウザーアプリを使うことで多分可能です。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
特定のリスト(タイムライン)から、返信を非表示にするCSS
「X(旧Twitter)」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

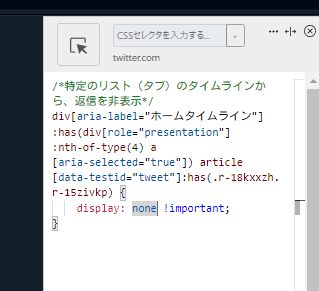
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*特定のリスト(タブ)のタイムラインから、返信を非表示*/
div[aria-label="ホームタイムライン"]:has(div[role="presentation"]:nth-of-type(4) a[aria-selected="true"]) article[data-testid="tweet"]:has(.r-18kxxzh.r-15zivkp) {
display: none !important;
}本CSSは僕が適当に作成したものです。いつの間にかコードが使えなくなったり、予期せぬ部分が消える可能性があります。その場合問い合わせより教えていただければ幸いです。
上記CSSを丸々コピペしても思い通りの結果にならないと思います。僕用のコードにしているためです。皆さんの思い通りになるようコードをカスタマイズしてみましょう。
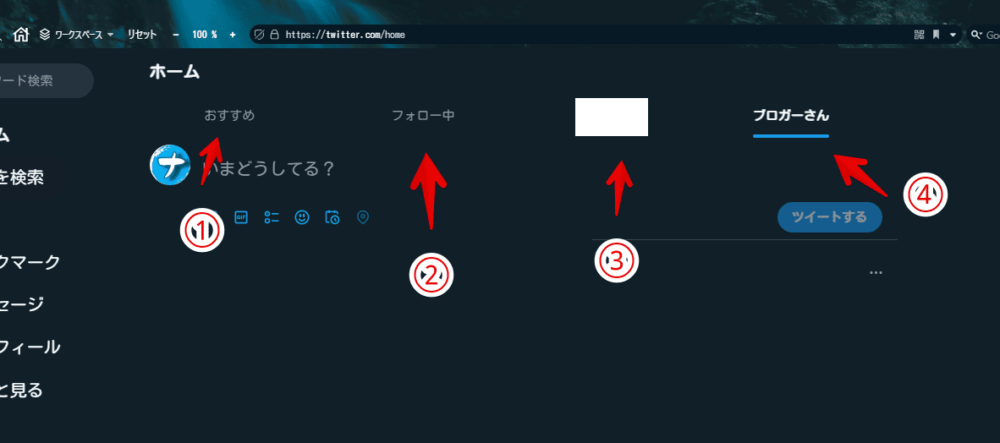
上記CSS内にある「:nth-of-type(4)」という部分に注目です。ここの「4」っていう数字は上部のタイムラインタブの数を指しています。

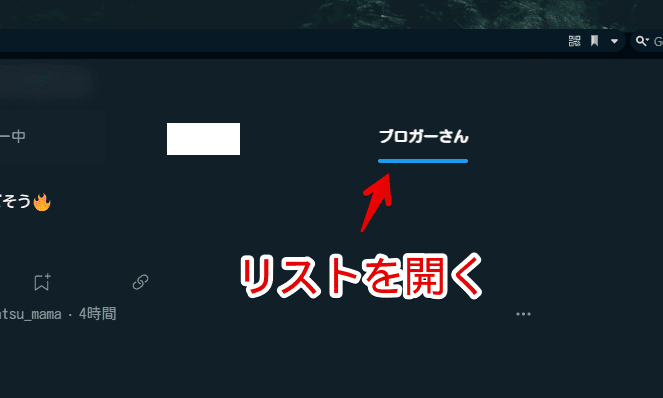
皆さんがCSSを適用したいタブがある数字を指定します。例えば上記画像の一番左にある「おすすめ」タブでコードを発動させたい場合は「:nth-of-type(1)」になります。「ブロガーさん」というリストは関係なくて、何番目にあるリストかどうかを見ています。
もうちょっとだけ詳しく知りたい方は以下のアコーディオンを開いてみてください。
まずタイムラインである「div[aria-label="ホームタイムライン"]」を指定しています。
次に「has」を使って特定の要素が含まれている時に発動するようにしています。ここでの特定の要素とは、タブ([role="presentation"])の4番目(:nth-of-type(4))が「a[aria-selected="true"]」であることを指しています。
つまり、リストの名前は関係ありません。僕が今回適用したいと思った「ブロガーさん」というリストがたまたまタイムラインの左から4番目にあったので「:nth-of-type(4)」にしています。
多分リストタブの順番って変わらないですよね…?だから名前ではなく何番目かで判別してもいいかなと思いました。
皆さんが適用したいリストのタイムラインが左から6番目にある場合は「:nth-of-type(6)」にします。
そのリストが開かれている時だけ発動します。「a[aria-selected="true"]」という部分です。リストが開かれていない時は何番目か関係なしに発動しません。
ここまでの条件を全て満たしている場合、「.r-18kxxzh.r-15zivkp」クラスが含まれるツイート(article[data-testid="tweet"])を「display: none !important;」で非表示にしています。
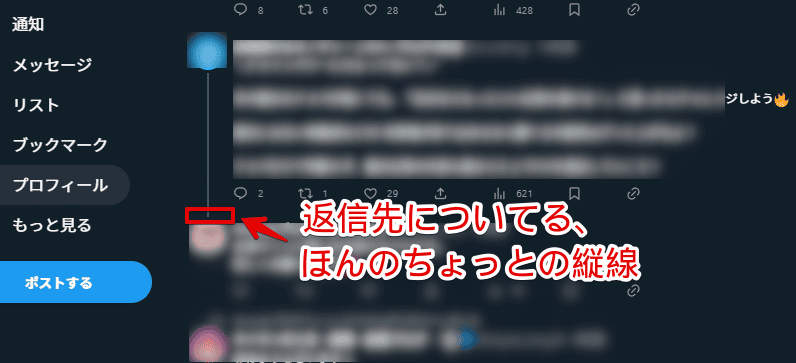
「.r-18kxxzh.r-15zivkp」とは返信先ツイートのユーザーアイコン上にある縦線のことです。

返信があるツイートはツイートの左側に縦棒があります。その下に続くように返信ツイートがあります。この時この縦棒が若干はみ出ていて別要素として認識されていたので、「お、これを返信ツイートかどうかの判断材料にしたらええやん」ということで「has」で指定しています。
以前は「返信先〇〇」という文字があったのでもっと簡単に判断材料として活用できていました。しかし、2023年7月か8月頃から「返信先〇〇」という露骨な返信ツイートを表す要素がなくなってしまったので、それ以降わずかにある縦棒というすんげーところを使って返信ツイートかどうか見極めるようにしています。
結果、特定のリスト内の返信ツイートを消しています。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。「:nth-of-type(4)」の数字部分は皆さんが変えた数字になっていればOKです。僕と同じ4番目に適用したいリストがある場合は、そのまま「:nth-of-type(4)」でOKです。

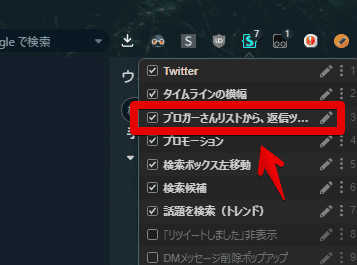
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
この状態で指定したリストタブを開きます。僕の場合左から4番目にある「ブロガーさん」タブです。

返信ツイートが一切表示されない状態で開くと思います。ぼかしばかりであまり見えないと思いますが、動画を貼っておきます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」で特定のリストタイムラインから返信ツイートのみをピンポイントで除去する方法でした。
いちお「Google Chrome」、「Vivaldi」ブラウザで動作確認しました。「Firefox」では確かめていません。ライトテーマ、別のフォントサイズでも動作しました。
頻繁にオンオフを切り替えたい場合は「Stylus」で個別にスタイルシートを作成するといいかもしれません。「Stylebot」だと個別切り替えが大変ですが「Stylus」だと一発です。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録