【Twitter】ブックマークだけ残して、他項目を削除する方法

この記事では、PCウェブサイト版「X(旧Twitter)」で、ツイート下にある「![]() 」ボタンをクリックした時に展開されるメニュー項目から、「ブックマーク」だけ残して他のメニュー項目を削除する方法を書きます。
」ボタンをクリックした時に展開されるメニュー項目から、「ブックマーク」だけ残して他のメニュー項目を削除する方法を書きます。
「uBlock Origin」拡張機能を利用します。

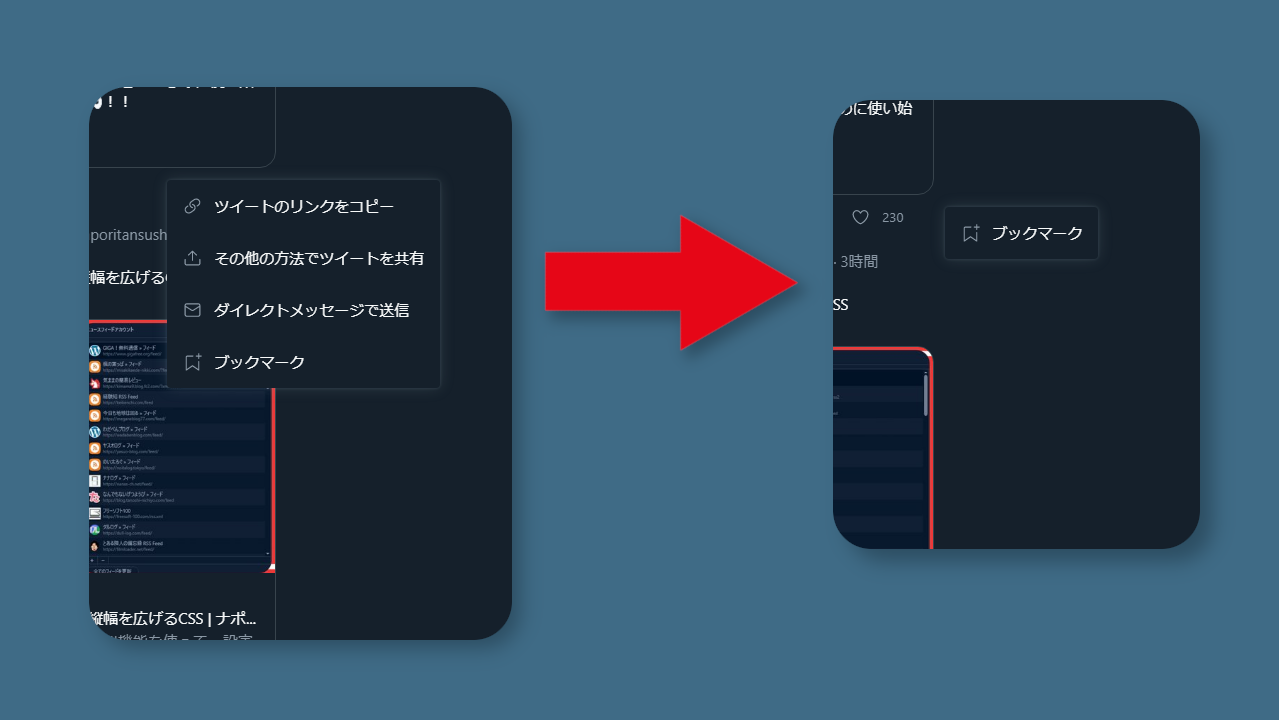
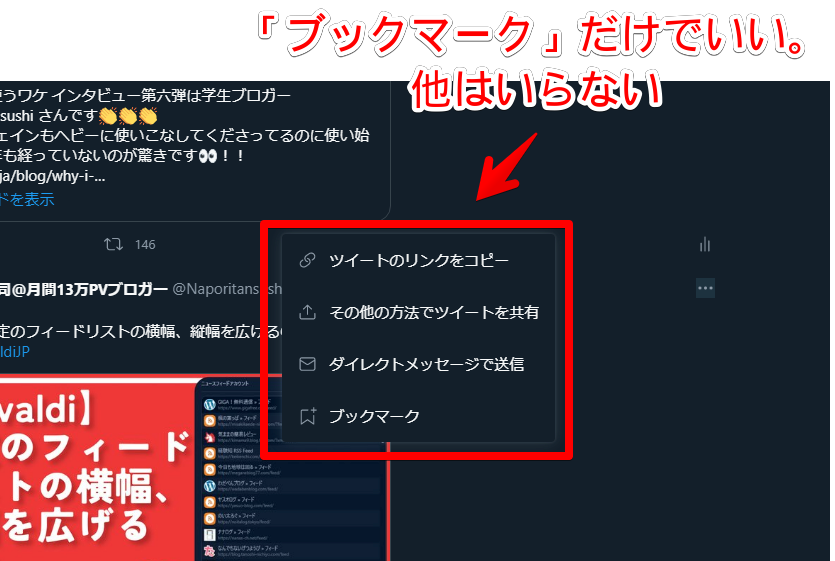
広告ブロッカー「uBlock Origin」を使うことで、Twitterのツイート下の共有ボタン内にある「ツイートのリンクをコピー」、「その他の方法でツイートを共有」、「ダイレクトメッセージで送信」項目を削除できます。
「ブックマーク」項目だけ利用する方に、おすすめです。他の項目を非表示にするので、うっかりブックマークを押すつもりが別の項目押しちゃったって事故がなくなります。
全部削除するのではなく、自分が使いたい項目を残すことも可能です。いつでも元に戻せます。

欲を言えば、そもそも![]() を押さなくても、ブックマークできるように、専用のボタンをツイート下に配置したいところですが、僕にはそのような技術はありません。
を押さなくても、ブックマークできるように、専用のボタンをツイート下に配置したいところですが、僕にはそのような技術はありません。
ブックマークだけ残して、他を削除する方法
広告ブロッカーの拡張機能「uBlock Origin」を利用します。Chromeウェブストアからインストールできます。Firefoxをご利用の方は、こちらから入手できます。

ウェブサイトにCSSを適用できるChrome拡張機能でもできます。インストールしている方は、こっちのほうがいいかもしれません。
「uBlock Origin」は、ドロップダウンリストを開いた時にブロックを開始するので、一瞬非表示にしたコンテンツが映ってしまいます。CSSだと、ページにアクセスした時点でブロック(非表示)を開始するので、一瞬映り込むといったのがなくなると思います。
CSSの場合、書き込むコードは、以下になります。CSSを使うなら「uBlock Origin」のコードは不要です。
/*ツイートのリンクをコピー*/
div[role="menuitem"]:has([d*="M11.96 14.945c-.067 0-.136-.01-.203-.027-1.13-.318-2.097-.986-2.795-1.932-."]) {
display: none;
}
/*その他の方法でツイートを共有*/
div[role="menuitem"]:has([d*="M17.53 7.47l-5-5c-.293-.293-.768-.293-1."]) {
display: none;
}
/*ダイレクトメッセージで送信*/
div[role="menuitem"]:has([d*="M19.25 3.018H4.75C3.233 3.018 2 4.252"]) {
display: none;
}インストールできたら、「X(旧Twitter)」にアクセスします。
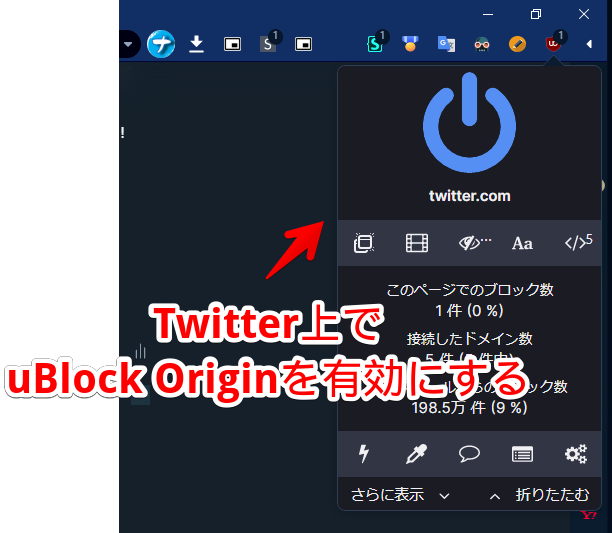
右上の「uBlock Origin」アイコンをクリックして、電源マークが青色(オン)になっていることを確認します。なっていなかったら、電源マークをクリックしてオンにします。ページをリロードすると反映されます。

有効にしたら、ポップアップ内右下にある歯車マーク(ダッシュボード)をクリックします。

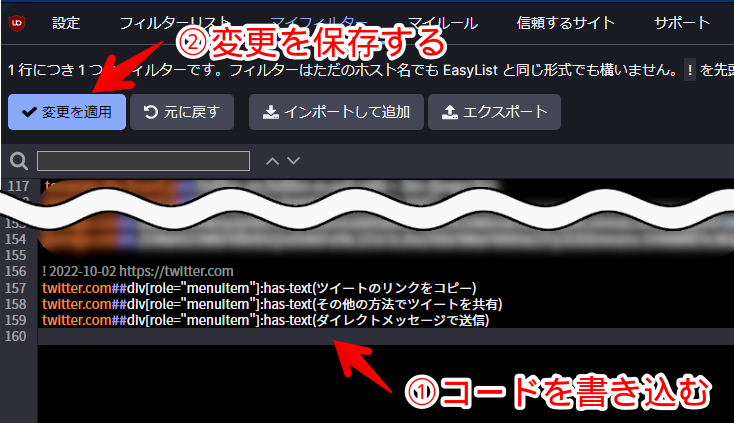
上部にある「マイフィルター」タブをクリックします。文字を書き込める画面が表示されます。以下のコードを書き込みます。
! 【Twitter】ブックマーク以外のメニュー項目を削除
twitter.com##div[role="menuitem"]:has-text(ツイートのリンクをコピー)
twitter.com##div[role="menuitem"]:has-text(その他の方法でツイートを共有)
twitter.com##div[role="menuitem"]:has-text(ダイレクトメッセージで送信)「ブックマーク」以外に残したい項目がある場合は、その行を書かないようにします。
例えば、「ツイートのリンクをコピー」は表示させたいという場合は、「twitter.com##div[role="menuitem"]:has-text(ツイートのリンクをコピー)」を丸々書かないようにします。
書き込めたら、上部の「変更を適用」をクリックします。

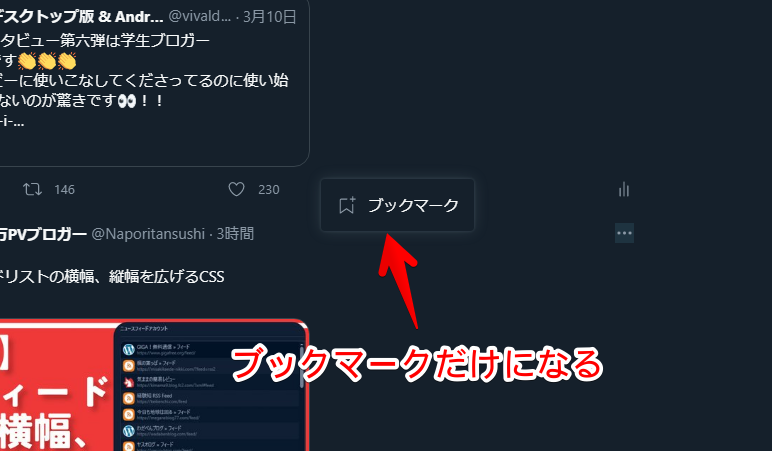
「X(旧Twitter)」ページに戻って、ページをリロード(更新)します。ツイート下のいいねボタンの横にある共有ボタンを押すと、「ブックマーク」だけが表示されて、他項目が消えます。

一瞬表示されるかもしれませんが、すぐに消えると思います。この一瞬表示される現象がどうしても許せない方は、こちらで紹介した「Stylebot」などのCSSを使う方法を試すといいかなと思います。
ダークブルー、ダーク、ライト、どのテーマを利用していても適用されます。やっぱり元に戻したくなったら、書き込んだコードを「uBlock Origin」から削除します。
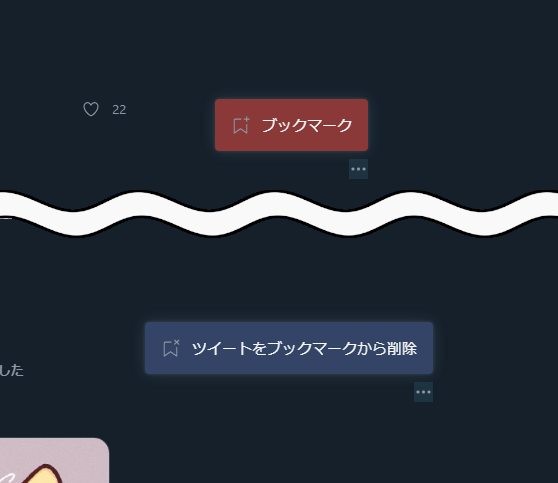
【おまけ】色を変更するCSS(広告ブロッカーでは不可)
CSSを適用することで、ブックマークの背景色だけ変更して見やすいようにできます。この方法は、ウェブサイトにCSSを適用できる拡張機能(アドオン)じゃないと動作しません。広告ブロッカーの「uBlock Origin」ではできません。
以下のCSSになります。「background-color」のHTMLカラーコードは、各自で調整してみてください。
/*「ブックマーク」だけ色変更*/
[role="menuitem"]:has([d^="M23.074 3.35H20.65V.927c0-.414-.337-.75-.75-.75s-.75.336-"]) {
background-color: #8a3838;
}
/*「ツイートをブックマークから削除」だけ色変更*/
[role="menuitem"]:has([d^="M20.955 4.226l2.07-2.07c.293-.293.293-.768"]) {
background-color: #334467;
}
感想
以上、PCウェブサイト版「X(旧Twitter)」の共有メニュー項目を整理する方法でした。
注意点ですが、本記事の方法は、「X(旧Twitter)」の仕様変更により、動作しなくなる可能性があります。