【X】開いているDM以外を非表示にして、ホバーで表示するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のダイレクトメッセージ(DM)で、開いているDM以外は見えないよう隠して、ホバー時だけ表示させるCSSを書きます。
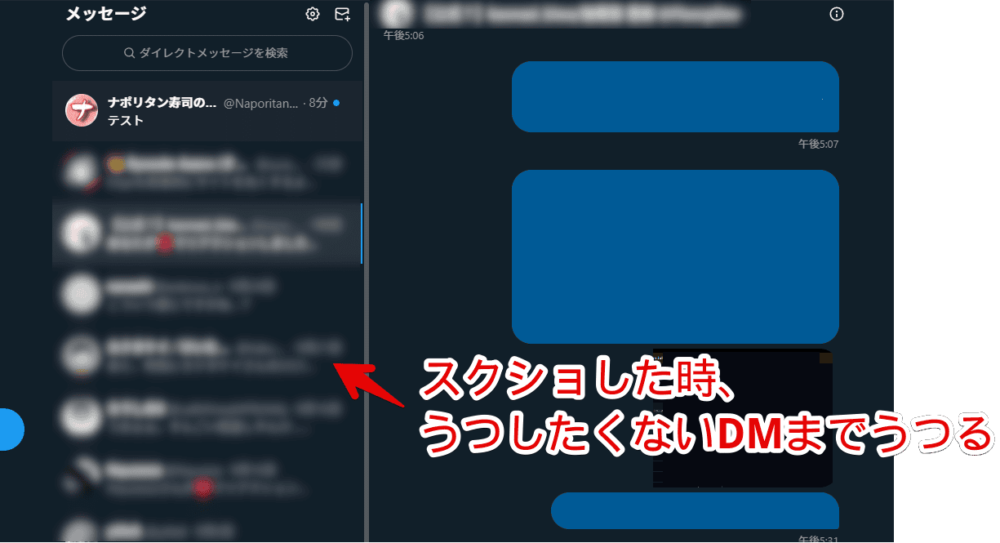
PCで「X(旧Twitter)」を利用している時、ちょくちょくダイレクトメッセージ(DM)ページをスクリーンショット撮影したい時があります。範囲選択でキャプチャーするんですが、不要なDMのリストがうつってしまう時があります。

範囲選択でキャプチャーするので、リストがうつらないよう開いているDMの中身だけキャプチャーすればいいだけですし、仮にうつってしまっても画像編集ソフトで切り取ったり、ぼかしをかければいいだけなんですが、やはりそこまで手間をかけるのがめんどくさいです。
「うっかりキャプチャー範囲に入ってしまわないよう開いているDM以外の一覧は非表示にしたいな」と思ったので、CSS作成ついでで記事にします。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
開いていないDMは、ホバー時以外非表示にするCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

分かる方は「X(旧Twitter)」内の他ページで誤動作を防ぐために、ドメイン単位ではなくページ単位のスタイルシートに書き込むのがいいかなと思います。DMページだと「**//twitter.com/messages**」です。
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
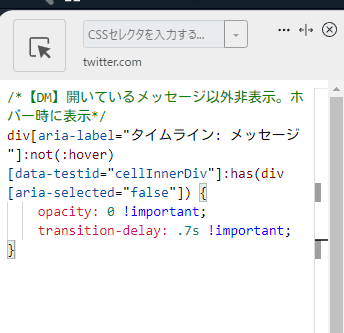
/*【DM】開いているメッセージ以外非表示。ホバー時に表示*/
div[aria-label="タイムライン: メッセージ"]:not(:hover) [data-testid="cellInnerDiv"]:has(div[aria-selected="false"]) {
opacity: 0 !important;
transition-delay: .7s !important;
}「:not(:hover)」がマウスホバーしていない時(マウスが範囲外の時)という意味で、「opacity: 0」が透明にするという意味です。
「transition-delay」は、マウスをDMのリスト外にもっていったときから非表示にするまでの遅延時間です。
上記のサンプルCSSでは、マウスをリストの外にもっていってから0.7秒後に透明化を開始するようにしています。待機なしで非表示にしたい場合は「transition-delay」を書かないようにするか、「0」に数字部分を書き換えます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
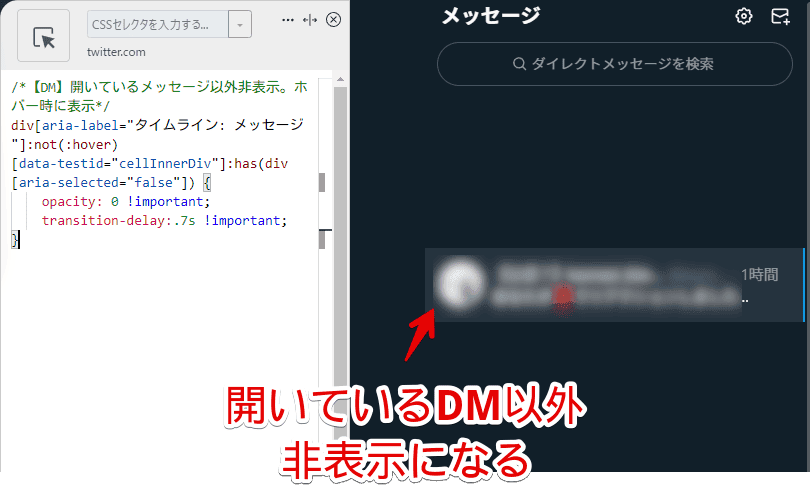
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
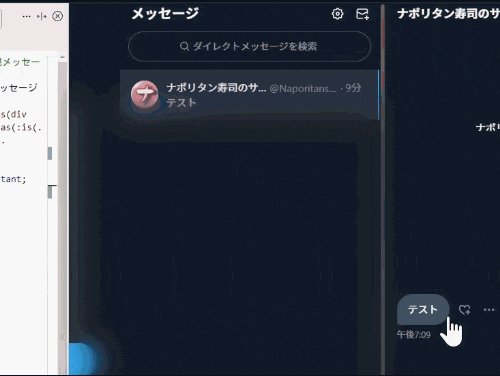
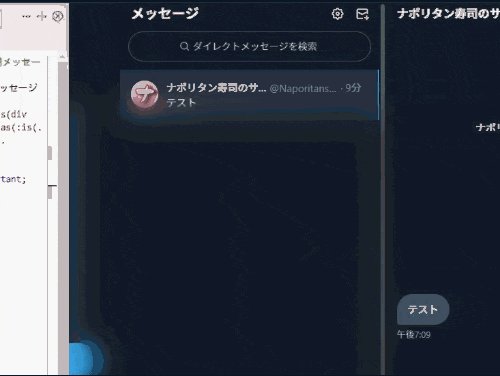
これでマウスをリストの範囲外に置いている場合、現在開いているDM以外のリストが非表示になります。

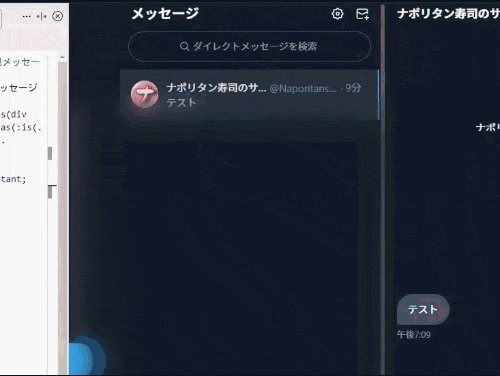
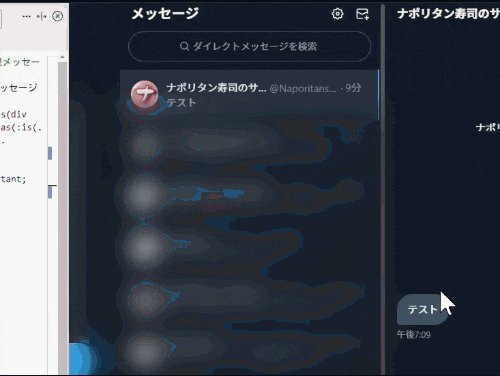
マウスをリストの範囲内にもっていくと、ゆっくり隠れたDMリストが表示されます。GIF画像を貼っておきます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
新着メッセージがある場合は表示させたい場合
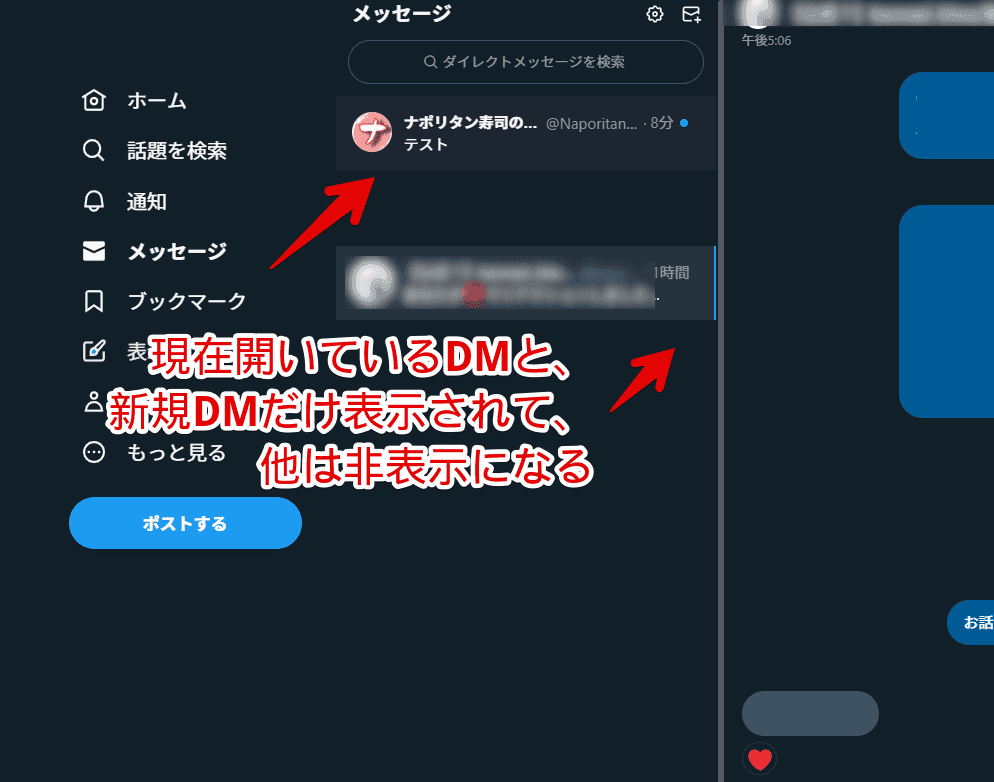
上記のCSSは、新着メッセージがある場合でもアクティブDMでなければ非表示にします。アクティブDMと新着メッセージがあるDMは表示させたい場合、上記CSSではなく以下のCSSを利用します。
/*【DM】開いているメッセージと新規メッセージ以外非表示。ホバー時に表示*/
div[aria-label="タイムライン: メッセージ"]:not(:hover) [data-testid="cellInnerDiv"]:has(div[aria-selected="false"]):not(:has(:is(.r-1ow6zhx, .r-ltgprq, .r-1ozfoo7, .r-1uvorsx, .r-j240cv))) {
opacity: 0 !important;
transition-delay: .7s !important;
}マウスをDMのリスト外にもっていくと、開いているDMと新着メッセージがあるDM以外が非表示になります。

感想
以上、PCウェブサイト版「X(旧Twitter)」のダイレクトメッセージ(DM)で、開いているDM以外は見えないよう隠して、ホバー時だけ表示させるCSSについてでした。
「メッセージリクエスト」を非表示にする記事も書いています。