【Twitter】自分が送ったDMの背景色を変更するCSS

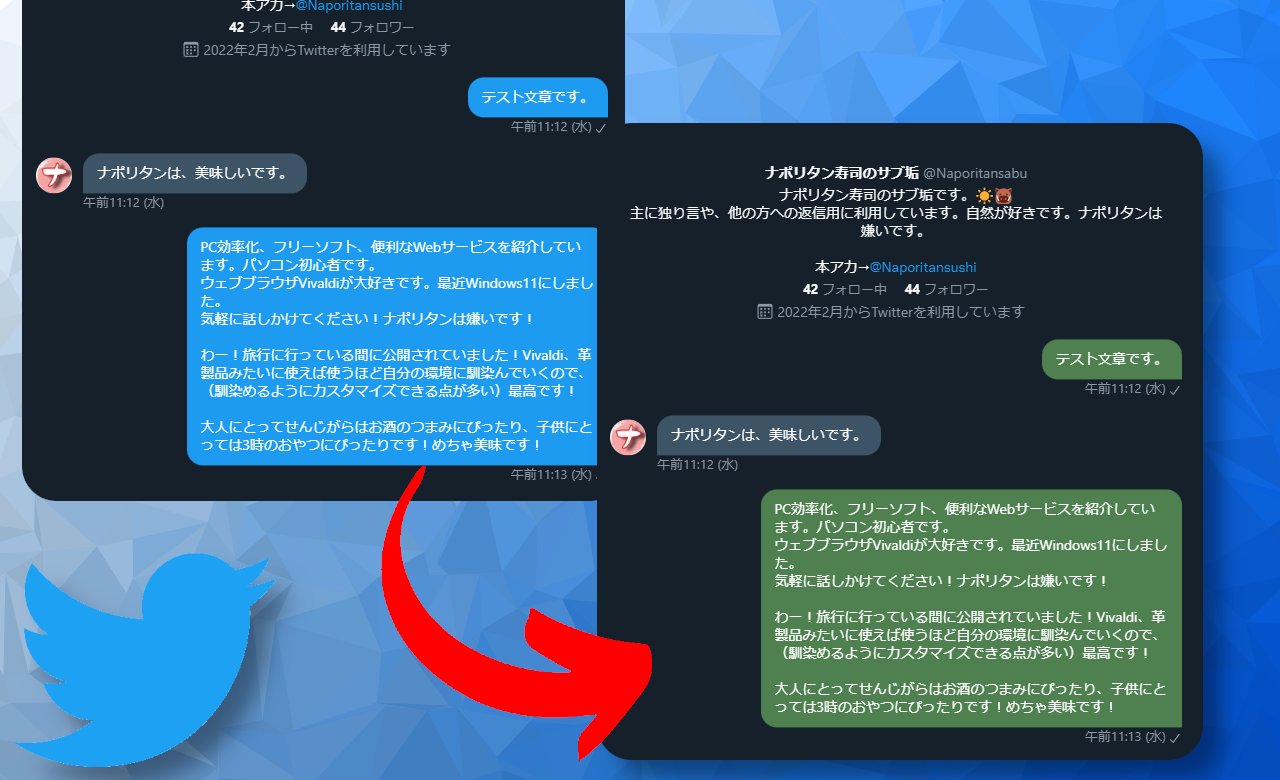
本記事で紹介するCSSを使えば、PCウェブサイト版「X(旧Twitter)」のDMで、自分が送信したメッセージだけの背景色を変更できます。好きな色に指定できます。自分のメッセージだけの変更で、相手のDM背景色は変更しません。
通常時の色、マウスフォーカスした時の色、選択時の色と、個別に設定できます。
「テーマを、ダークモードにしているけれど、自分のDMの色だけ明るすぎる!まぶしい!」といった方におすすめです。DMの変更だけで、他のボタンの色には影響しません。
例えば、テーマ全体の色は「青」にしているけれど、DMトークの背景だけ、「赤」にする…といったことが可能です。実際に使ってみた動画を貼っておきます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
TwitterのDMの背景色を変更するCSS
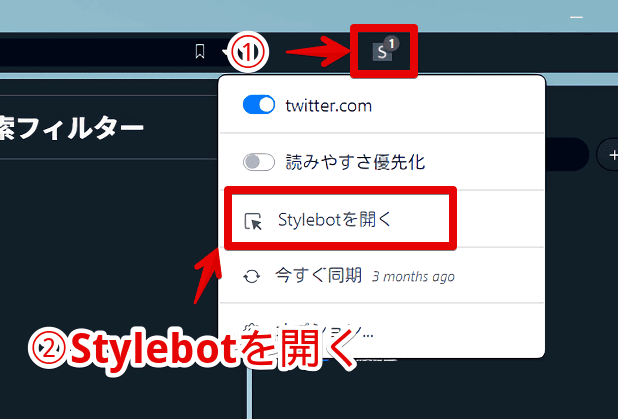
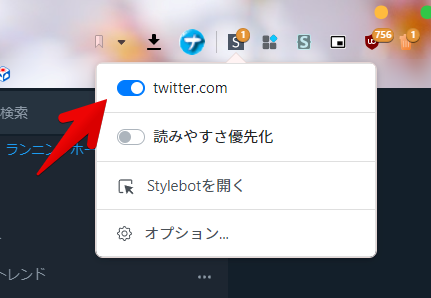
「Twitter」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

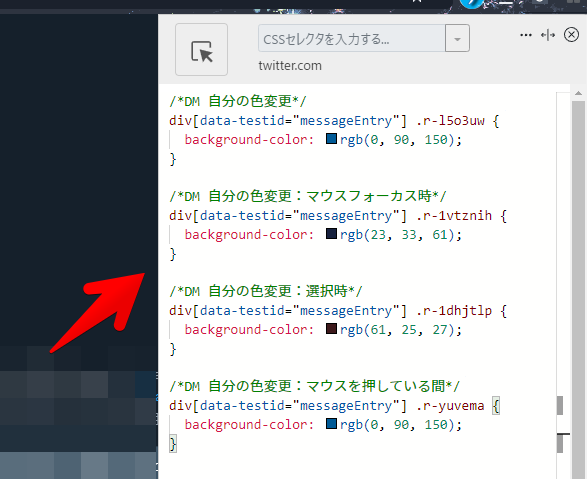
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。「background-color」の部分で、色を変更できます。
/*DM 自分の色変更*/
div[data-testid="messageEntry"] .r-l5o3uw {
background-color: rgb(0, 90, 150);
}
/*DM 自分の色変更:マウスフォーカス時*/
div[data-testid="messageEntry"] .r-1vtznih {
background-color: rgb(23, 33, 61);
}
/*DM 自分の色変更:選択時*/
div[data-testid="messageEntry"] .r-eff69c {
background-color: rgb(61, 25, 27);
}
/*DM 自分の色変更:マウスを押している間*/
div[data-testid="messageEntry"] .r-yuvema {
background-color: rgb(0, 90, 150);
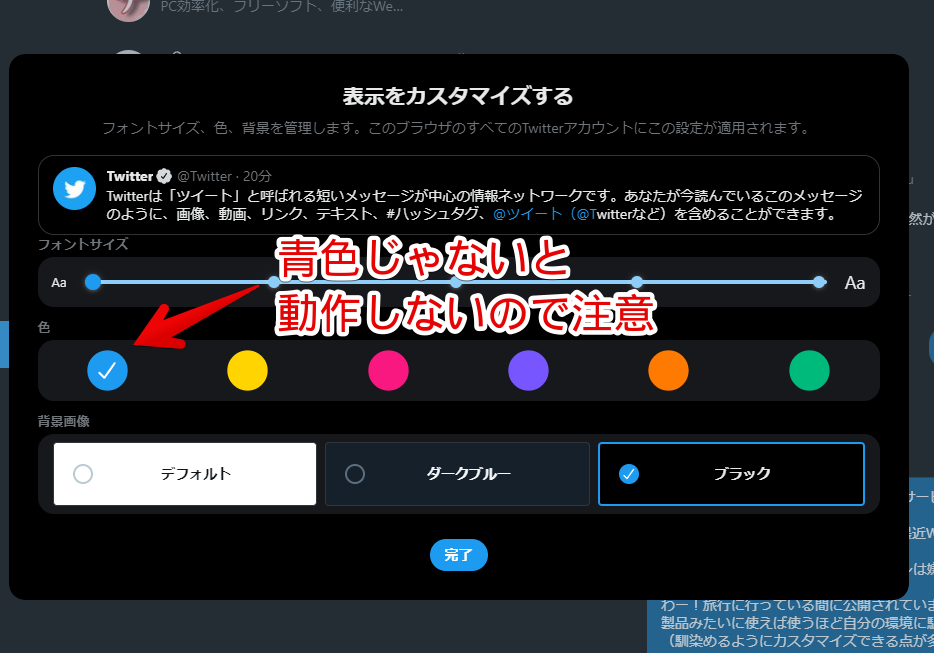
}本記事で紹介するCSSは、Twitterのテーマの色を、「青」にしていないと動作しません。
青以外の色用のCSSを作成すればいいんですが、ちょっとめんどくさいので、書きません。上記CSSの「.r-〇〇〇」の部分を、それぞれの色のセレクタに変更すれば適用できます。

例えば、「緑」にした場合のCSSだけ書いておきます。
/*DM 自分の色変更*/
div[data-testid="messageEntry"] .r-s224ru {
background-color: rgb(0, 90, 150);
}
/*DM 自分の色変更:マウスフォーカス時*/
div[data-testid="messageEntry"] .r-1iwjfv5 {
background-color: rgb(23, 33, 61);
}
/*DM 自分の色変更:選択時*/
div[data-testid="messageEntry"] .r-g9b51w {
background-color: rgb(61, 25, 27);
}
/*DM 自分の色変更:マウスを押している間*/
div[data-testid="messageEntry"] .r-pxc13i {
background-color: rgb(0, 90, 150);
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

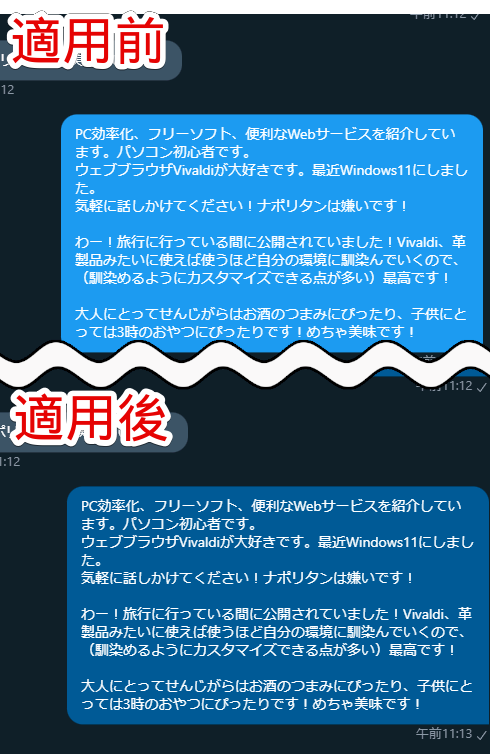
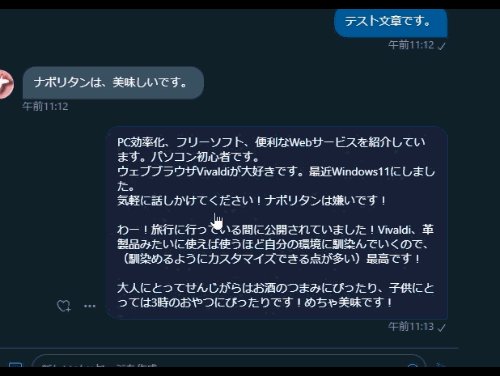
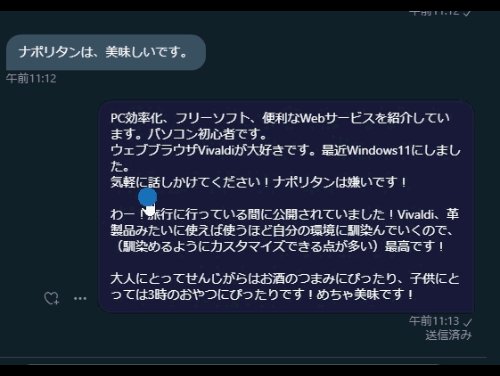
Twitterの自分が送信したDMの背景色が変更されます。上記CSSだと、暗めの青になります。ダークテーマを利用している方は、目に優しい色を求めていると思うので、暗くすると、良いかもしれません。

それぞれの「background-color」を変更することで、任意の色にできます。本記事では、RGBで指定していますが、「#005a96」といった感じで、HTMlカラーコードでも指定できます。
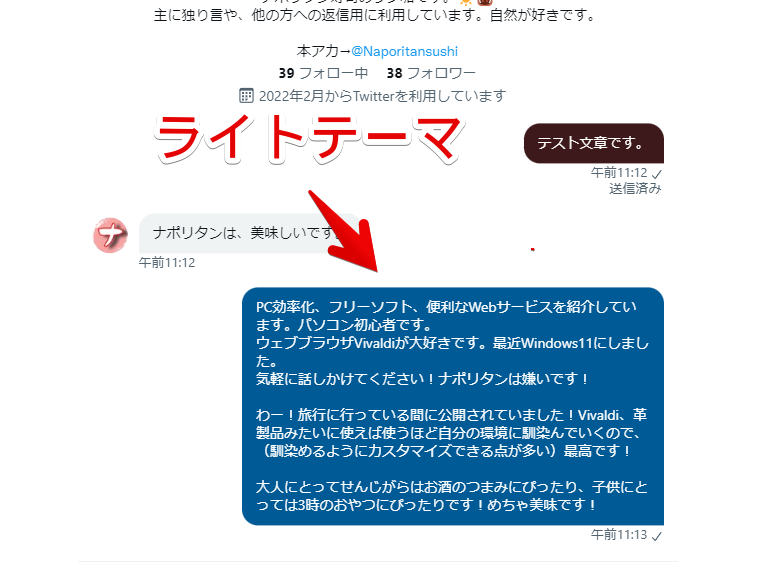
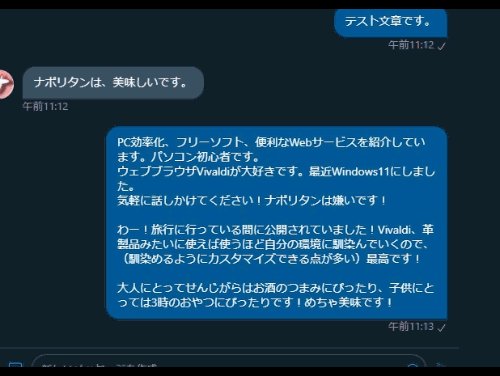
ライトテーマ・ダークテーマ利用時
上記CSSは、ダークブルーテーマを想定したものですが、ダークやライトテーマでも利用できます。

DM以外のボタンの色はこれまで通り
あくまで、DMの自分が送信したメッセージの背景のみの変更です。「ツイートする」などのボタンの色は変更されません。

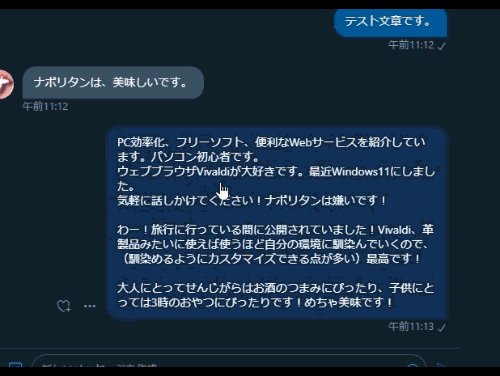
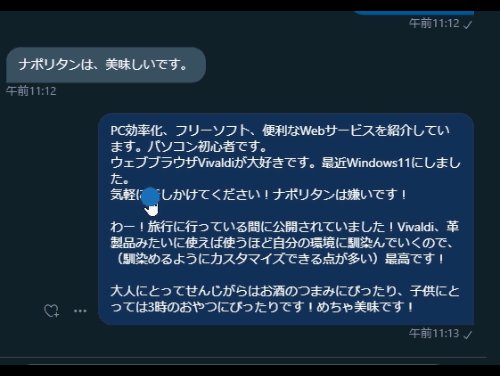
フォーカス時の色
マウスをDMの上に乗せた時の色です。通常時、フォーカス時、選択時で全部同じ色にすることも可能です。

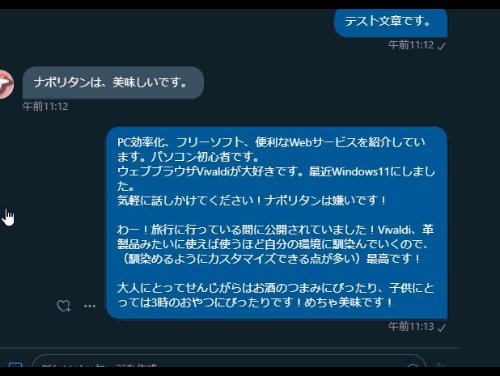
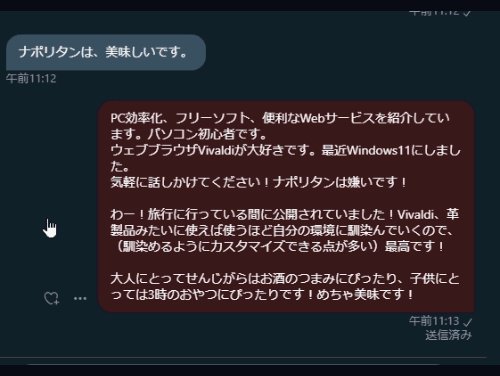
選択時の色
DMを左クリックした時の色です。

Twitterには通常時、フォーカス時、選択時の3つパターンが用意されています。通常時とフォーカス時の2つで、十分な気がしますが、なんでなんでしょうかね。
クリックした時に色が変わる、送信日時の下に「送信済み」と表示される以外に何か変化ありますかね。よく分からんです。
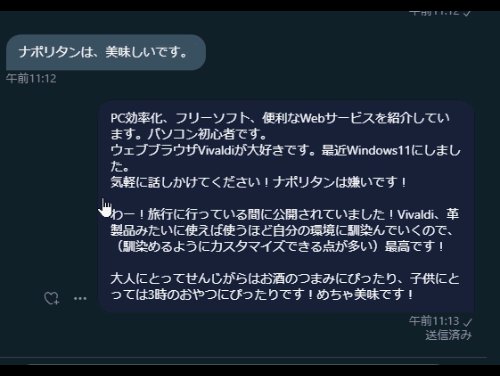
色を統一したい場合
クリック時、選択時、通常時の全ての色を統一したい場合、以下のコードを利用します。僕はこちらのコードを利用しています。
/*DM 自分の色変更*/
div[data-testid="messageEntry"] :is(.r-l5o3uw, .r-1vtznih, .r-eff69c, .r-yuvema) {
background-color: rgba(0, 90, 150, 1);
}一時的に無効化したい場合
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、TwitterのDM背景色を好きな色に変更するCSSについてでした。
余談ですが、最近「リメイクシート(黒)」というのを購入しました。シールみたいな壁紙で、比較的簡単に、模様替えできるアイテムです。「これで、より部屋を黒に統一するんだ!」と意気込んでいます笑。灰色と最後まで悩んだのですが、黒にしました。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録