【Twitter】コミュニティノートの「役に立ちましたか?」非表示CSS

この記事では、PCブラウザ版「X(旧Twitter)」のコミュニティノート下部にある「役に立ちましたか?」部分を非表示にしてスッキリさせるCSSを書きます。
ウェブサイトに作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
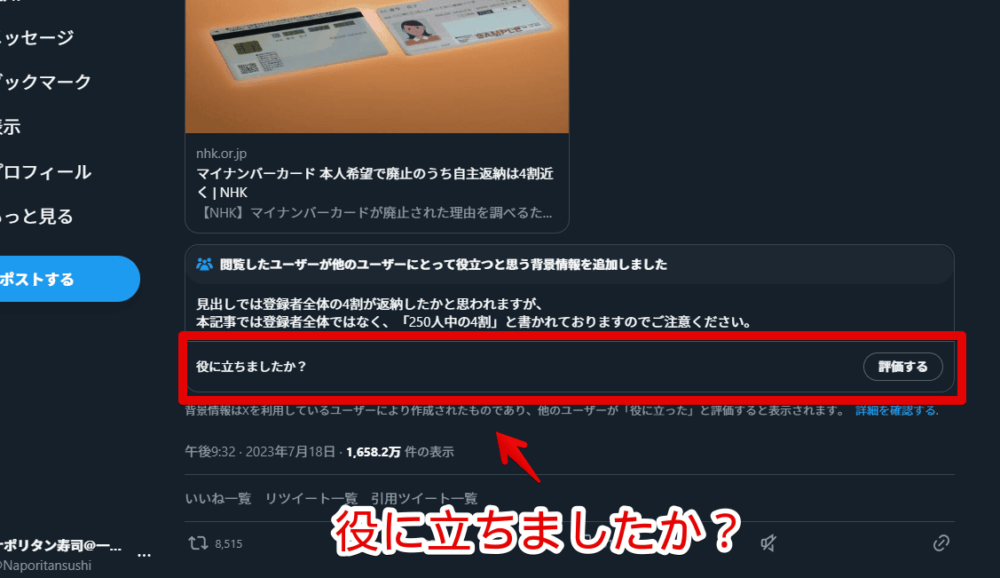
PCウェブサイト版「X(旧Twitter)」のツイートに追加されたコミュニティノートの下部には、「役に立ちましたか?」という項目があります。
評価ボタンを押して、その情報が役立ったかどうか送信できますが、そういった評価をしない人からしたら、邪魔なスペースと感じるかもしれません。

本記事では、CSSを使って、この部分を丸々非表示にしてみます。コミュニティノート自体を消すわけではありません。あくまでコミュニティノート内の「役に立ちましたか?」を消すだけです。「評価する」ボタンもセットで消えるので、評価を送信しない方向けの内容です。
自身の環境上だけの反映で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
コミュニティノートの「役に立ちましたか?」を消すCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

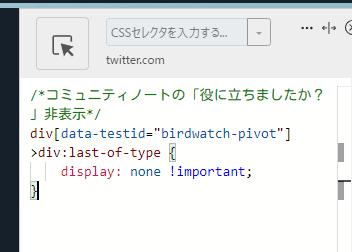
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*コミュニティノートの「役に立ちましたか?」非表示*/
div[data-testid="birdwatch-pivot"]>div:last-of-type {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
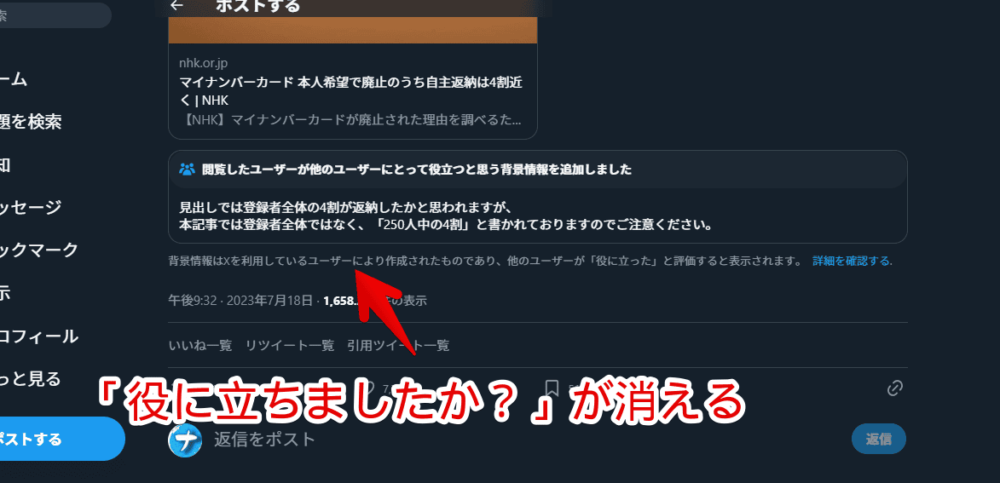
コミュニティノートが追加されているツイートを開きます。試しに、僕のタイムラインに流れてきたこのツイートを見てみます。「役に立ちましたか?」部分が消えています。

ツイートの詳細ページを開かず、タイムライン上に流れてきた場合でも、同様に消えてくれると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
コミュニティノートのタイトル部分の余白調整CSS
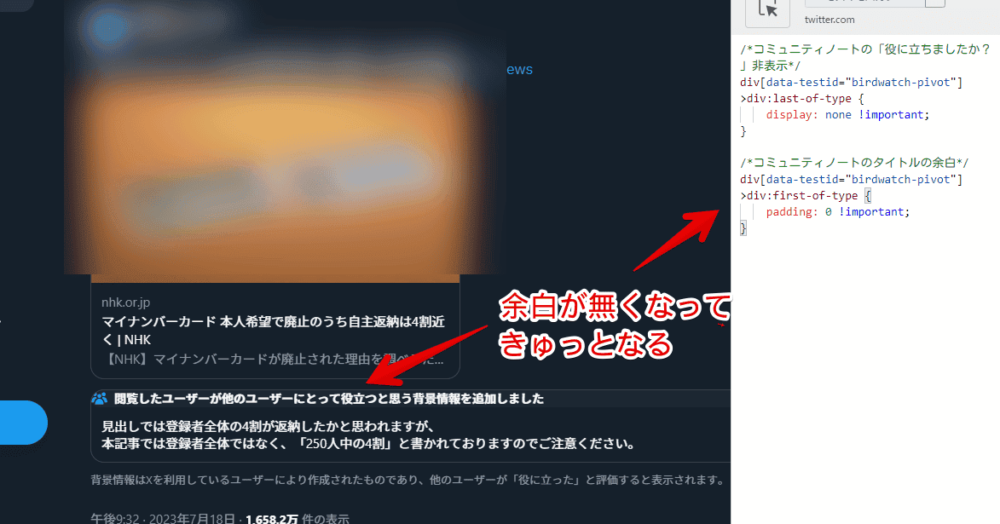
コミュニティノートのタイトル「閲覧したユーザーが他のユーザーにとって役立つと思う背景情報を追加しました」が、少々スペースを取っていると思ったので、同じようにCSSで調整することにしました。

僕は、以下のCSSを追加で書き込みました。タイトル部分の余白が無くなり、ぎゅっとなります。
/*コミュニティノートのタイトルの余白*/
div[data-testid="birdwatch-pivot"]>div:first-of-type {
padding: 0 !important;
}「そもそもこのタイトル部分いらない!」って場合は、上記CSSの「padding: 0 !important;」部分を「display: none !important;」に書き換えてみてください。
コミュニティノートの背景色を変えたい場合
以前、コミュニティノートの背景色を好きな色に変更する記事を書きました。気になる方は、参考にしてみてください。同じくCSSを利用します。
感想
以上、PCブラウザ版「X(旧Twitter)」のコミュニティノート下部にある「役に立ちましたか?」部分を消すCSSでした。
X(旧Twitter)関連の記事は他にもいくつか書いているので、気になった方は、カテゴリー絞り込みやサイト内検索で探してみてください。