Twitterの記事リンクの画像でかくね?小さくすればよくね?

この記事では、PCウェブサイト版「X(旧Twitter)」のリンクに添付されている大きなサムネイル画像(OGP)を、小さくする方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
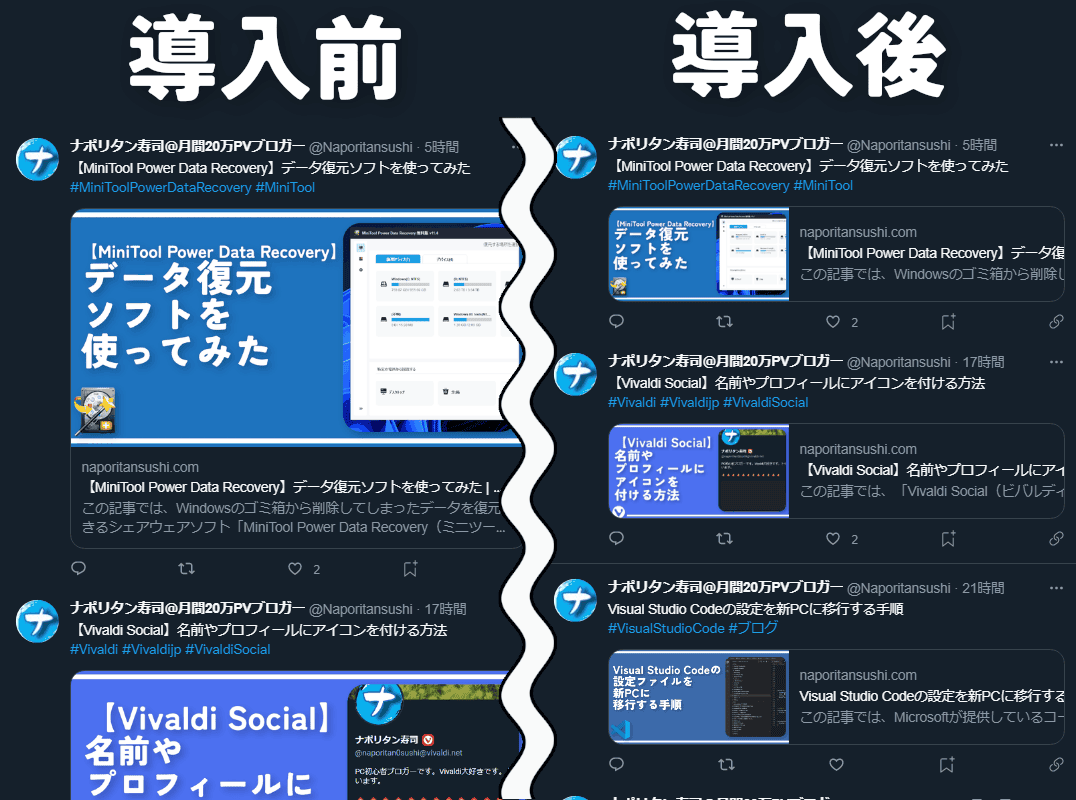
本記事で紹介するCSSを使えば、PCウェブサイト版「X(旧Twitter)」のでかでかと表示されているサムネイル画像の記事リンクを、小さい画像に変更できます。
「X(旧Twitter)」を見ていると、やたら大きなサムネイル画像が貼られた記事リンクがありませんか?画像がパッと目に入って、便利なんですが、タイムラインがその大きさで埋まってしまうと、スクロール量が増えて、鬱陶しいです。

「X(旧Twitter)」のリンクのサムネイルは、2種類あります。「card.layoutSmall.media」と「card.layoutLarge.media」です。前者が「Small」で、小さいサムネイル画像です。

一方で、「Large」が大きいサムネイル画像です。今回は、この「card.layoutLarge.media」になっている画像を、小さくしてみようと思います。CSSを利用して、以下の2パターンを紹介します。
- 「
Small」サイズに小さくするCSS - そもそも画像抹消するCSS
サンプル動画を貼っておきます。
本記事は、PCウェブサイト版です。スマホやアプリ版では利用できないので注意です。
2023年10月から、外部リンクの仕様が変わって、記事タイトル(見出し)が表示されなくなりました。無理やり表示するCSS記事を書きました。それに伴い、本記事のCSSが一部使えなくなっていたので、修正しました。併用できると思います。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」のサムネイルサイズを小さくする手順
「Twitter」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
これから、2つのCSSを紹介します。自分が好きなコードを、コピペして貼り付けます。
Smallサイズに小さくするCSS
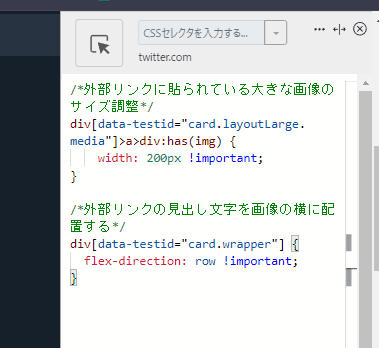
/*外部リンクに貼られている大きな画像のサイズ調整*/
div[data-testid="card.layoutLarge.media"]>a>div:has(img) {
width: 200px !important;
}
/*外部リンクの見出し文字を画像の横に配置する*/
[data-testid="card.layoutLarge.media"]>a {
flex-direction: row !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
大きなサムネイル画像が、「card.layoutSmall.media」のサムネイル画像サイズと一緒になります。文字は画像の右側に配置されます。画像・文字のクリックで、リンクを開く機能は健在です。

当サイトで公開しているタイムラインの横幅を好きなサイズに広げるCSSを併用している方は、少し調整が必要かもしれません。
恐らく、上記記事のCSSを使った状態で、本記事のブログカードを小さくするCSSを書き込んだ場合、外部リンク自体の横幅が少々狭いと思います。

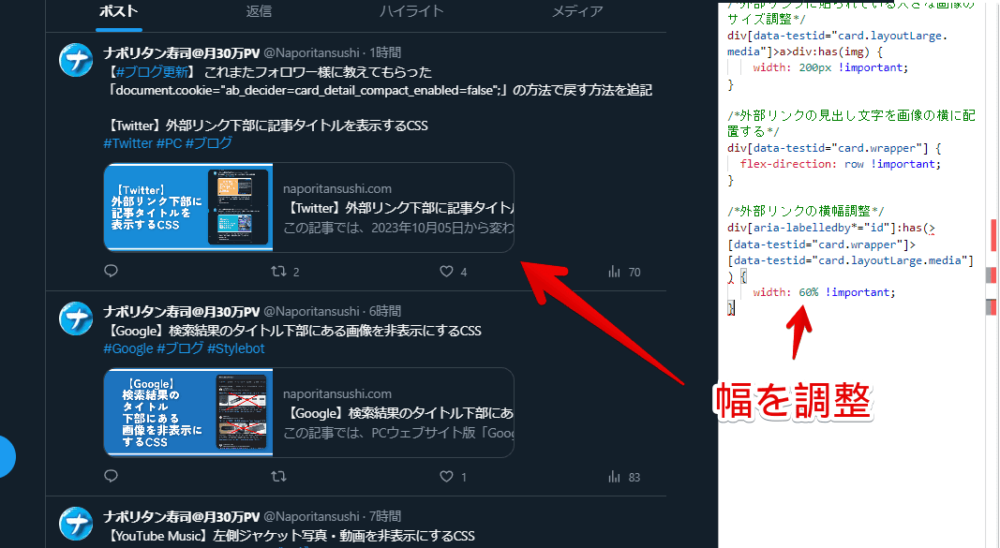
この場合、以下のCSSを追加で書き込みます。「width」の数値を調整することで、外部リンク自体の大きさ(横幅)を変更できます。
/*外部リンクの横幅調整*/
div[aria-labelledby*="id"]:has(>[data-testid="card.wrapper"]>[data-testid="card.layoutLarge.media"]) {
width: 60% !important;
}
「card.layoutSmall.media」との比較画像も貼っておきます。若干違いますが、パッと見は同じだと思います。

画像サイズを調整したい場合は、「width: 200px;」の数値を調整します。大きくしたい場合は、「200」よりも大きい数字にします。
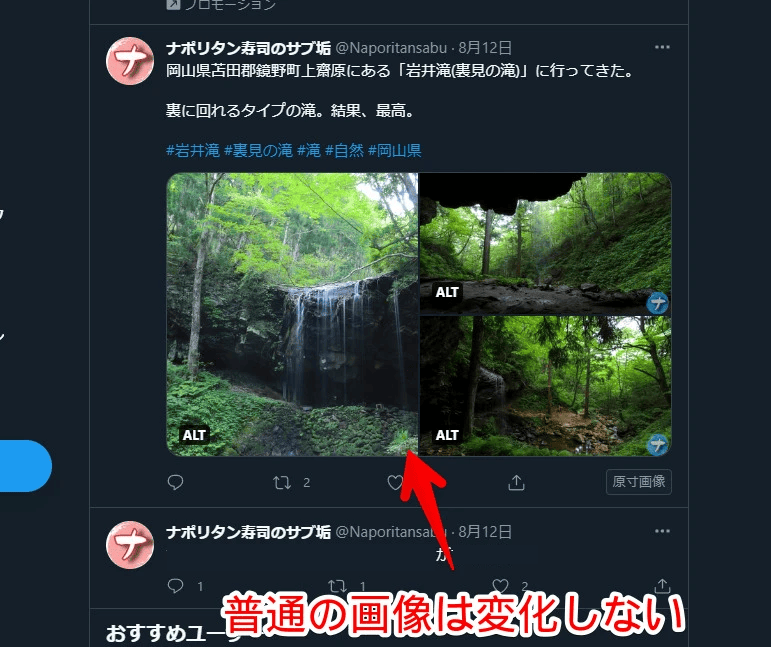
記事のサムネイル画像にだけ反映されるので、通常の画像(メディア)には影響されません。記事のURLだけが貼っていて、画像が添付されている場合も、元の画像サイズです。あくまで記事と画像がセットになったカードのみです。

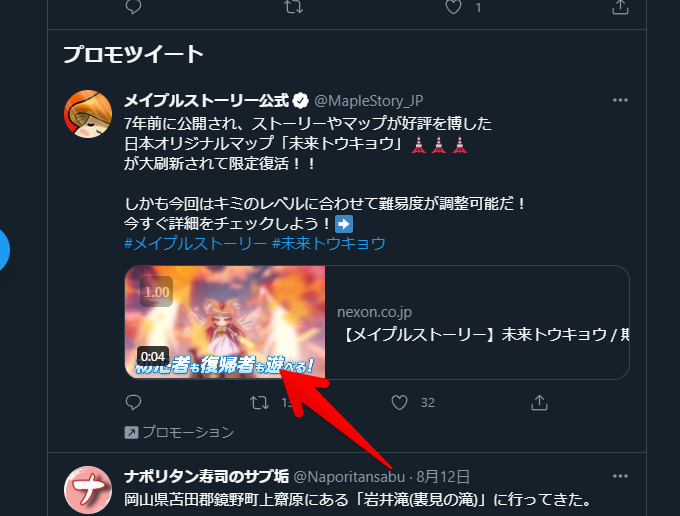
プロモーションの映像・画像も小さくなります。今まで当たり前に見えていた広告の画像や動画が小さくなと、少し違和感を覚えるかもしれません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
画像を削除するCSS
「縮小じゃなくて、そもそも記事のサムネイルなんていらない!文字だけで十分!」という方は、以下のコードを利用します。
/*記事リンクに添付されているサムネイルを削除するCSS*/
div[data-testid="card.layoutLarge.media"]>a>div:nth-of-type(1) {
display: none !important;
}完全に画像が消えて、記事タイトルだけになります。

感想
以上、PCウェブサイト版「X(旧Twitter)」の大きなでかでかサムネイルが適用されたブログカード(card.layoutLarge.media)を、小さくする方法でした。
タイムライン(カラム)の横幅を広げるCSS記事も書いています。こちらもおすすめです。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録