【X】公式(認証済み)アイコンを以前の角丸に戻すCSS

この記事では、PCウェブサイト版「X(旧Twitter)」で、公式アカウントの四角いアバター画像を一般アカウントと同じ角丸に戻すCSSについて書きます。
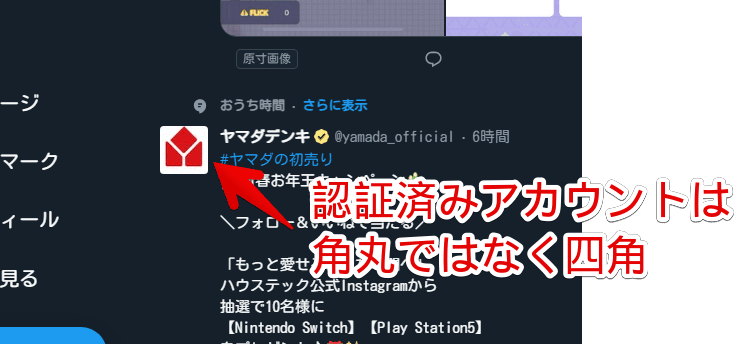
2022年12月以降からPCウェブサイト版「X(旧Twitter)」の認証された企業やブランドのアイコン画像が、丸ではなく四角になりました。金色の認証マークがついたアカウントです。一般ユーザーや青色のバッジがついたアカウントはこれまで通り角丸です。

「企業とかどうでもいい!角丸アイコンに統一したい!」という方は、本記事のCSSを利用することで統一できます。
まぁ僕自身は見分けがつくようになった良い改善だと思っているので、本記事のコードは使っていません。使いたい方だけ利用しましょう。いつでもオンオフできます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホ(iOS、Android)やタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」の企業アイコンを以前の角丸アイコンに戻す手順
「X(旧Twitter)」にアクセスします。拡張機能の導入前に既に開いていた場合は一度リロードします。拡張機能メニュー内にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

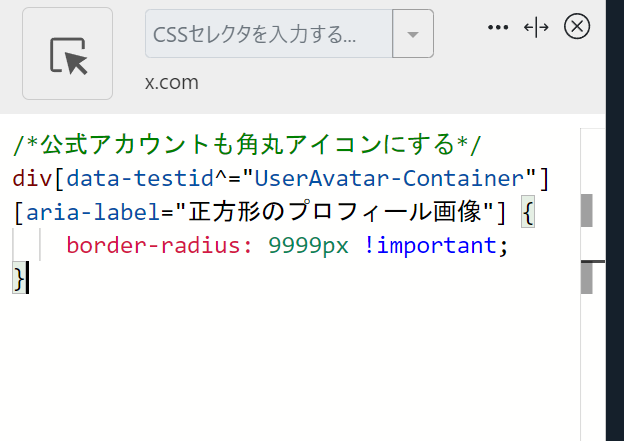
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*公式アカウントも角丸アイコンにする*/
div[data-testid^="UserAvatar-Container"] [aria-label="正方形のプロフィール画像"] {
border-radius: 9999px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
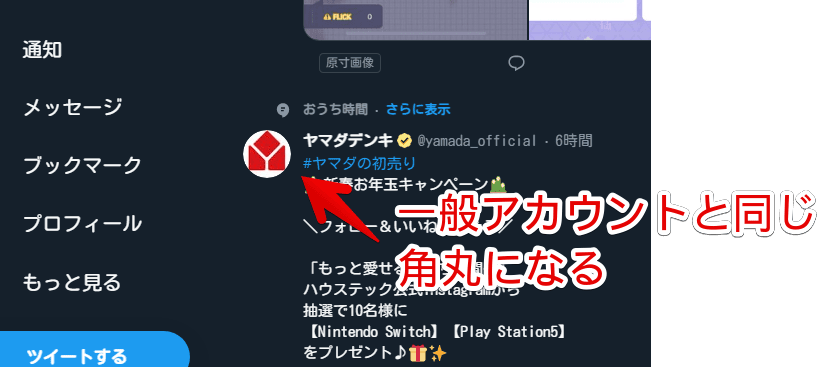
この状態で企業アカウントのアイコン画像を見てみます。試しに「ヤマダデンキ」にアクセスしてみます。CSS導入後は四角ではなく以前の角丸アイコンになります。ビジネスアカウントではない一般アカウントと同じ状態です。

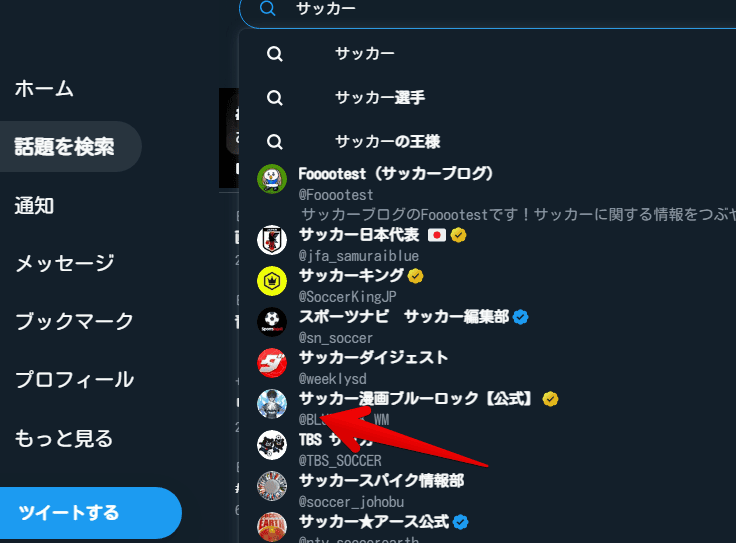
検索候補のアカウントアイコンも角丸になります。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」の企業公式アカウント(金色バッジ)のプロフィールアイコンを、以前と同じ角丸にするCSSでした。
同じく2022年12月に実装された他人のポストの表示回数(インプレッション数)も、拡張機能やCSSを利用することで非表示にできます。