【Twitter】リンクの画像内左下にあるドメインを装飾するCSS

この記事では、2023年10月05日から変わったPCウェブサイト版「X(旧Twitter)」のリンクの画像内左下にあるドメイン名を、好きな背景色、大きさ、余白具合にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
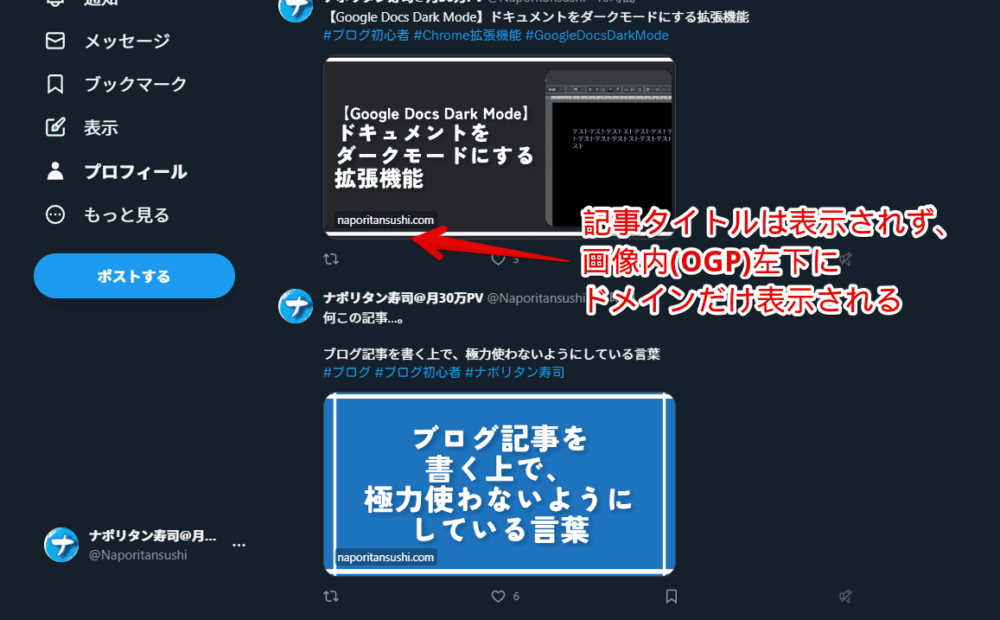
2023年10月05日から、PCウェブサイト版「X(旧Twitter)」のブログカード(外部リンク)の仕様が変更されました。
具体的には、今まで表示されていた記事タイトルが表示されなくなり、アイキャッチ画像(OGP)の左下に、ドメイン名が記載されるだけになりました。

どういった意図があって、このようなデザインにしたのか分かりませんが、僕は、通常の画像とリンクの区別がつきにくくなり、少々困りました。
まだ変更されて間もないので、皆さんの意見によって、ころっと元の仕様に戻りそうな気もします。それまで我慢できないので、ちょっとでも、区別しやすいよう、ドメイン部分をCSSで装飾してみます。一時的なしのぎです。
本記事は、PCウェブサイト版です。スマホやアプリ版では利用できないので注意です。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
2023年10月から変わったTwitterのリンクを目立たせるCSS
「Twitter」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
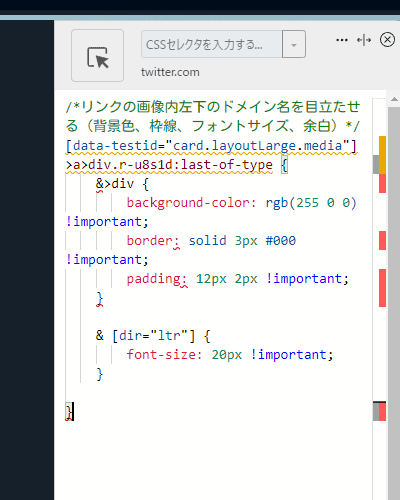
/*リンクの画像内左下のドメイン名を目立たせる(背景色、枠線、フォントサイズ、余白)*/
[data-testid="card.layoutLarge.media"]>a>div.r-u8s1d:last-of-type>div {
background-color: rgb(255 0 0) !important;
border: solid 3px #000 !important;
padding: 12px 2px !important;
}
[data-testid="card.layoutLarge.media"]>a>div.r-u8s1d:last-of-type>div [dir="ltr"] {
font-size: 20px !important;
}「background-color」が背景色です。ダークブルーテーマだと、半透明の灰色になっていましたが、好きな色に変えられます。透過させないことも可能です。HTMLカラーコードや、RGBで指定します。
上記のサンプルCSSだと、とにかく目立たせるよう真っ赤(不透明)にしています。各自、好きな色を指定してみてください。
「border」が枠線です。上記は、真っ黒(#000)の3pxの実線(solid)で囲むという意味です。枠線が不要な場合は、「border」の行ごと書かないようにします。
「padding」が余白具合です。上下、左右の順番になっています。上記のCSSだと、上下に12pxの余白を設けて、左右に2pxの余白を設定するという意味です。
「font-size」が文字の大きさです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。下記画像では、入れ子にしていますが、Firefoxで動作しなかったので、入れ子じゃなくて、CSSを修正しました。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
リンクの画像内左下のドメインが、目立つように装飾されます。真っ赤で黒い枠線をつけると、結構目立ちます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
外部リンク下部に記事タイトルを表示させたい場合
以前と同じようなデザインにしたい場合、以下の記事を参考にしてみてください。正直、下記記事のほうが、リンクと画像の見分けがつきやすくなると思います。
感想
以上、2023年10月05日から変わったPCウェブサイト版「X(旧Twitter)」のリンクの画像内左下にあるドメイン名を、好きな背景色、大きさ、余白具合にするCSSでした。
個人的には、早く元の仕様に戻ってくれるといいなあと思います。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録