【Stylebot】X・Twitterのプロモーションを非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のタイムラインに表示されるプロモーションポスト(ツイート)を非表示にするCSSについて書きます。
本記事のCSSを利用することでPCウェブサイト版「X(旧Twitter)」のタイムラインに表示されるプロモーションポストを非表示にできます。
下に「![]() プロモーション」と書かれているポストのみをピンポイントで削除します。フォローしている方のポスト、トピックなどは今まで通り閲覧できます。
プロモーション」と書かれているポストのみをピンポイントで削除します。フォローしている方のポスト、トピックなどは今まで通り閲覧できます。

Chrome拡張機能「uBlock Origin」を導入することでもブロックできますが、本記事では広告ブロッカーを導入せずにCSSのみで非表示にしてみます。
CSSでブロック(正確には非表示)しているだけなので、再表示させたい時はいつでもオンオフできます。本記事はChrome拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
僕が愛用しているウェブブラウザ「![]() Vivaldi」には標準で広告ブロック機能が搭載されていますが、「X(旧Twitter)」広告は非表示にしてくれません。
Vivaldi」には標準で広告ブロック機能が搭載されていますが、「X(旧Twitter)」広告は非表示にしてくれません。
本記事の方法を使うことで普段のウェブサイト広告は「Vivaldi」でブロック、「X(旧Twitter)」のプロモーションはCSSでブロックという風にできます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「X(旧Twitter)」のプロモーションポストを非表示にするCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。拡張機能メニュー内にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
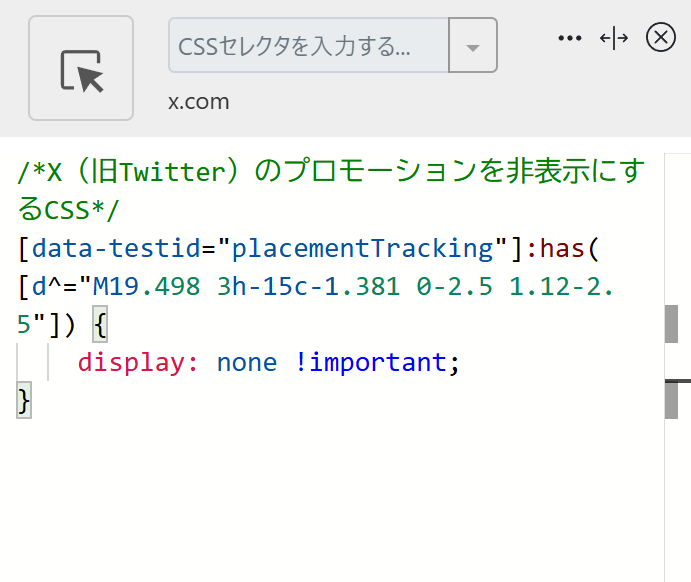
以下のコードを書き込みます。
/*X(旧Twitter)のプロモーションを非表示にするCSS*/
[data-testid="placementTracking"]:has([d^="M19.498 3h-15c-1.381 0-2.5 1.12-2.5"]) {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
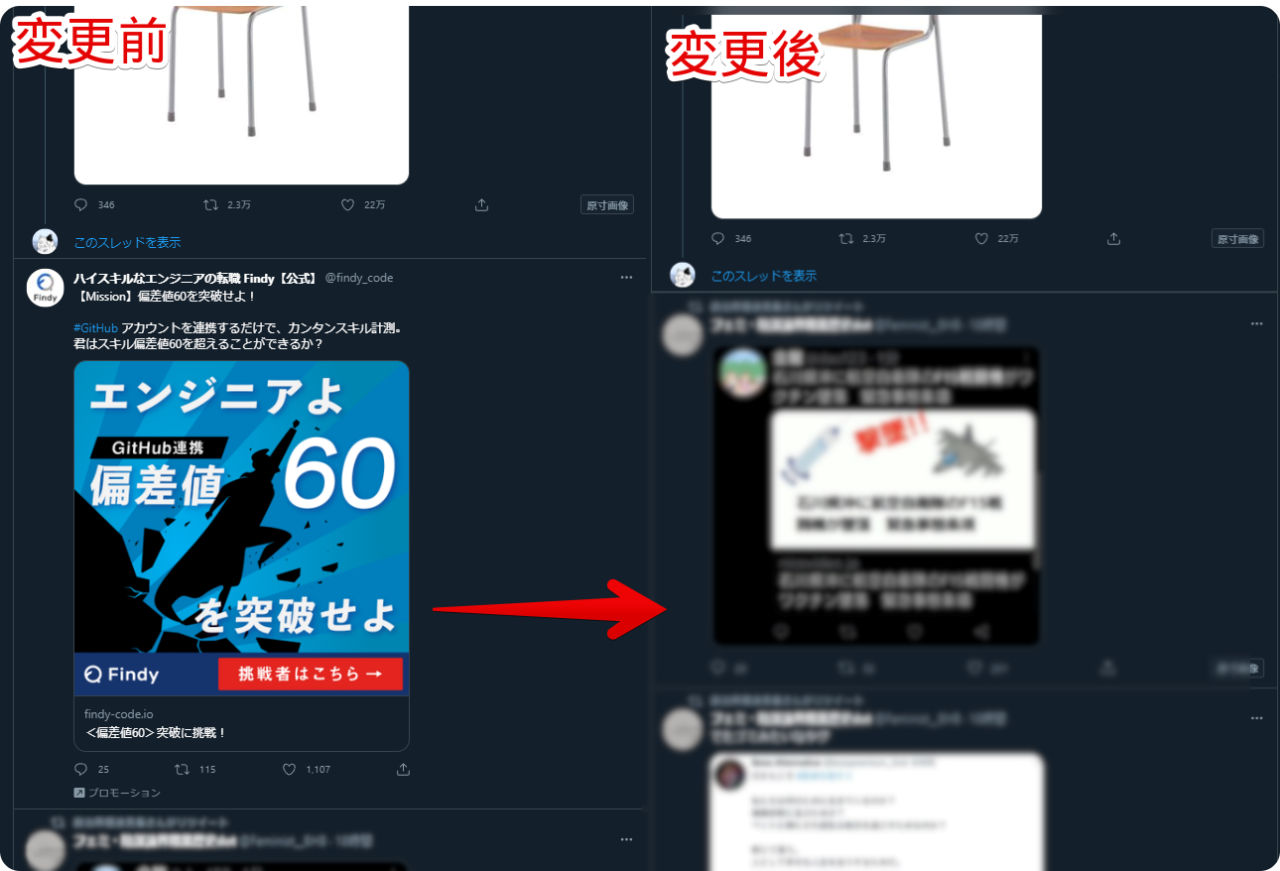
「X(旧Twitter)」のタイムラインに表示されるプロモーションポスト(ツイート)が非表示になります。

上記画像はダークブルーテーマですが、ライトでもダークでも使えます。
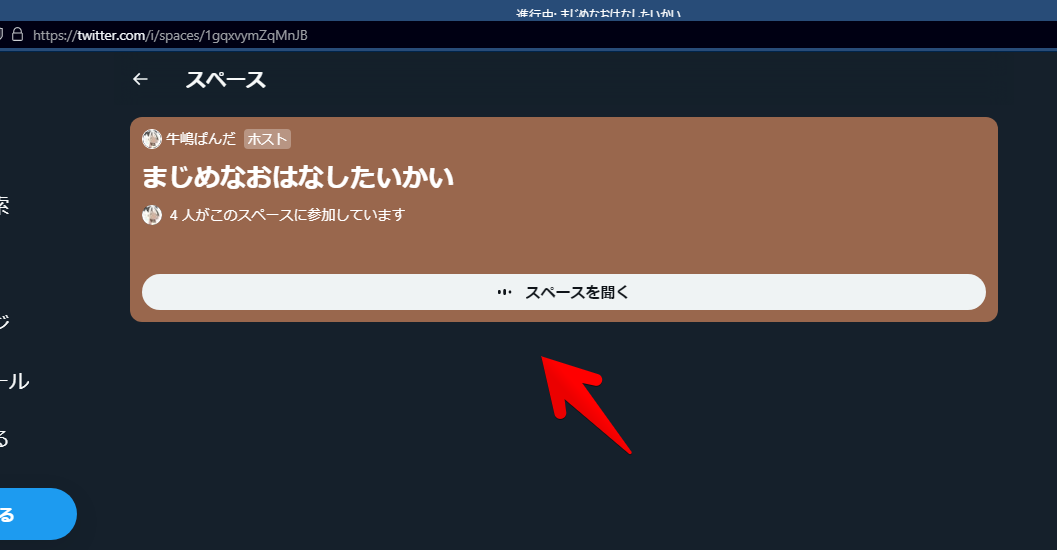
以前本記事で紹介していたコードは「スペース」を消してしまうという不具合がありました。既に修正済です。上記で紹介しているCSSを使えばスペースを消すことなく広告だけ削除できます。

一時的に無効化したい場合は、インストールした「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」のプロモーションポストを非表示にするCSSでした。
合わせてタイムラインの横幅を広げてみるとより快適な「X(旧Twitter)」ライフが送れるかもしれません。
「X(旧Twitter)」のプロモーション関連の記事は他にもいくつか書いています。
- 【Twitter】ツイート下の「プロモーションする」を非表示にするCSS | ナポリタン寿司のPC日記
- 【Twitter】「ツイートをプロモーションする」を非表示にするCSS | ナポリタン寿司のPC日記
邪魔な点と言えばプロモーションだけでなくリプライに湧くインプレゾンビ(稼ぎ)もだと思います。拡張機能を使うことで除去できます。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録