【Twitch】動画下のリアクション、サブスクライブボタンの非表示CSS
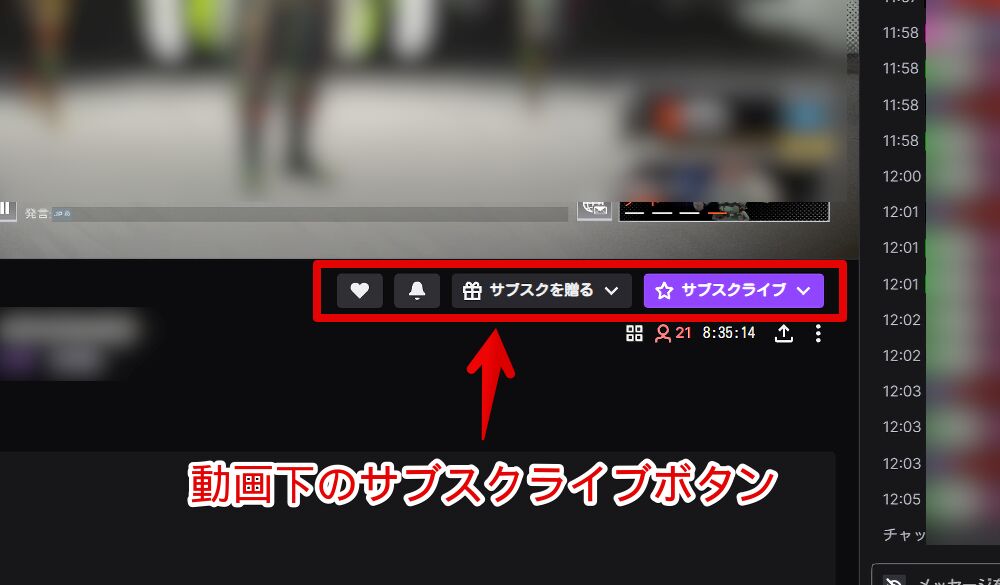
Twitchのライブ配信動画の下部にはリアクション、フォロー、サブスクライブといったボタンがあります。フォローボタンは必要だとしてリアクションやサブスクライブは人によっては不要かもしれません。

CSSを使うことで非表示にできます。
自身の環境上だけの反映で誰にも迷惑をかけません。いつでもオンオフできます。注意点としてはCSSを適用できるPCウェブサイト限定という点です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Twitchの動画下部の「リアクション」、「サブスクライブ」を消すCSS
スタイルシートを開く
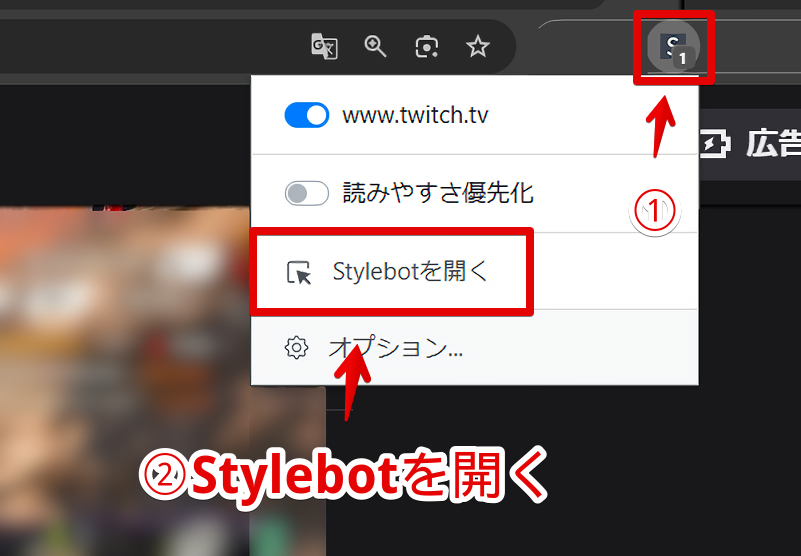
PCブラウザで「Twitch」にアクセスします。インストールした「Stylebot」拡張機能アイコン→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
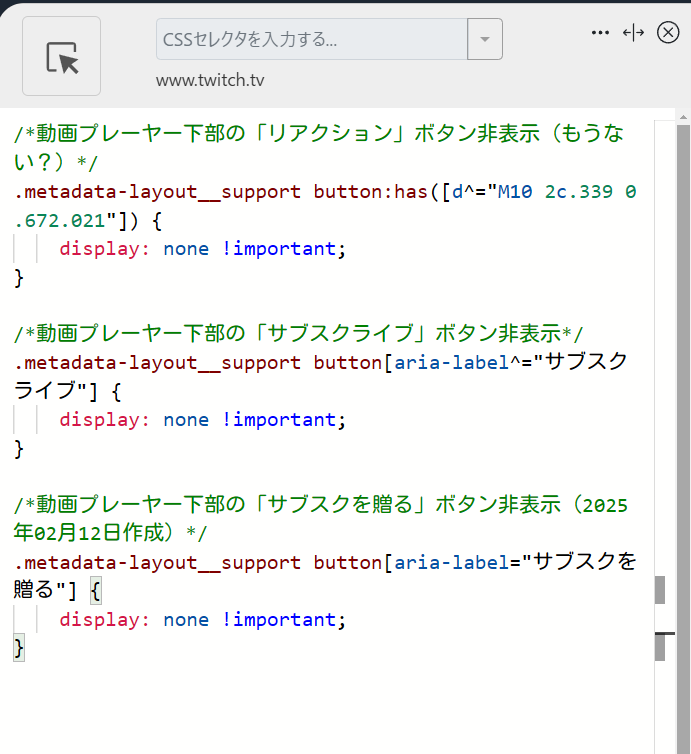
以下のCSSを書き込みます。
/*動画プレーヤー下部の「リアクション」ボタン非表示(もうない?)*/
.metadata-layout__support button:has([d^="M10 2c.339 0 .672.021"]) {
display: none !important;
}
/*動画プレーヤー下部の「サブスクライブ」ボタン非表示*/
.metadata-layout__support button[aria-label^="サブスクライブ"] {
display: none !important;
}
/*動画プレーヤー下部の「サブスクを贈る」ボタン非表示(2025年02月12日作成)*/
.metadata-layout__support button[aria-label="サブスクを贈る"] {
display: none !important;
}2025年2月に見たところリアクションボタンはもうどっかにいきました?僕の環境だと表示されませんでした。いちおCSSは残しておきますが、もう表示されないのであれば書き込んでいても意味がないので削除しましょう。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
ライブ配信の動画プレーヤーページを開きます。
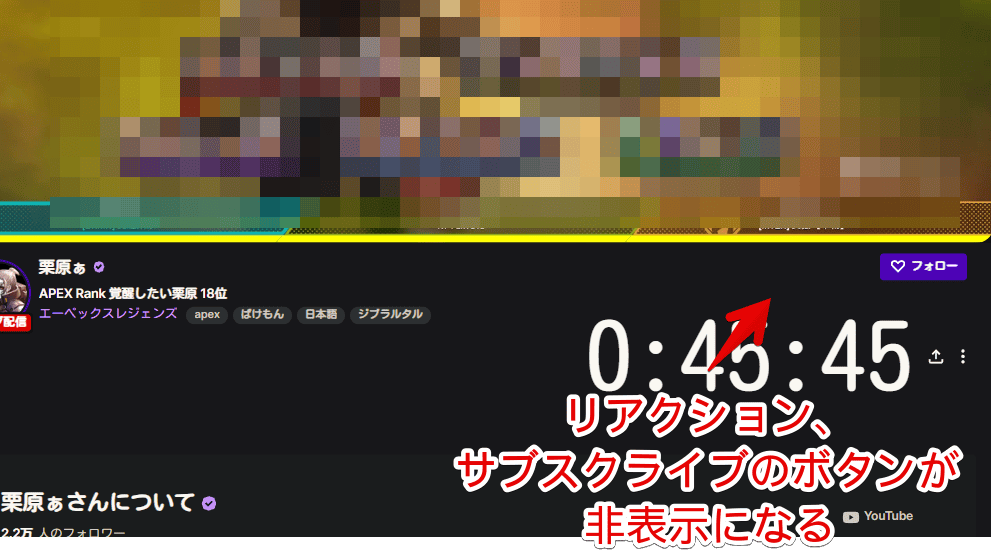
下部に表示されていたリアクション、サブスクライブのボタンが元々なかったかのように消えます。フォローボタンだけ残ります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
動画プレーヤー内のボタンを拡大して押しやすくするCSS
フルスクリーン、設定、ミュートなどの動画プレーヤー内ボタンを拡大して押しやすくするCSSも書いています。
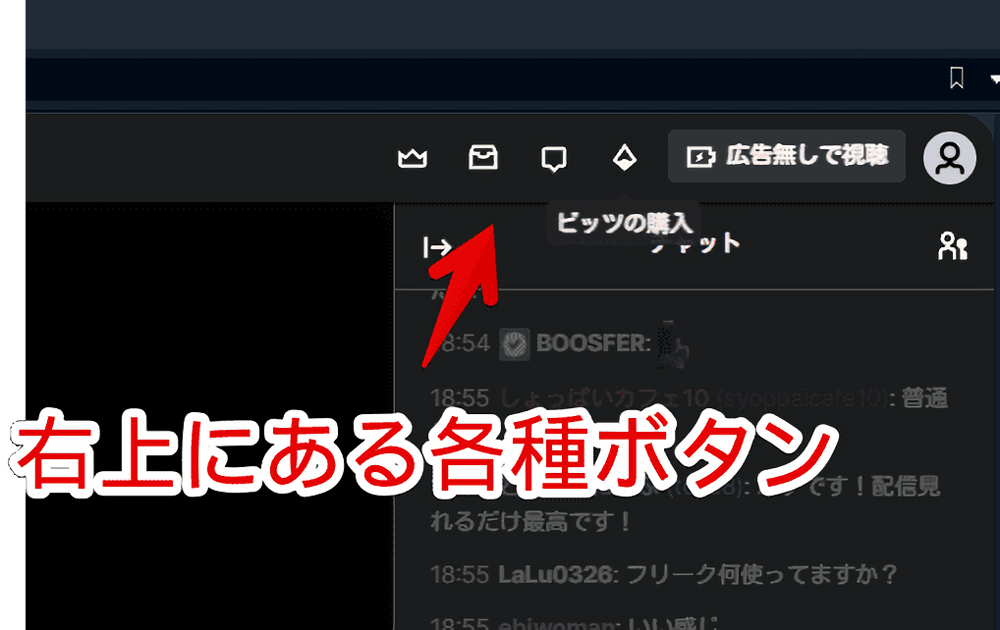
右上の「ビッツの購入」、「Prime特典」を非表示にしたい場合
右上にある「ビッツの購入」、「Prime特典」、「ウィスパー(チャット)」、「広告無しで視聴」ボタンなどを非表示にしたい場合は、以下の記事を参考にしてみてください。同じくCSSを使うことで非表示にできます。

感想
以上、PCウェブサイト版「Twitch」の動画プレーヤー下部にあるリアクション、サブスクライブボタンを非表示にするCSSでした。
Twitch関連は色々書いているので気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。