【Twitch】サイドバーのチャット欄を薄暗くするCSS
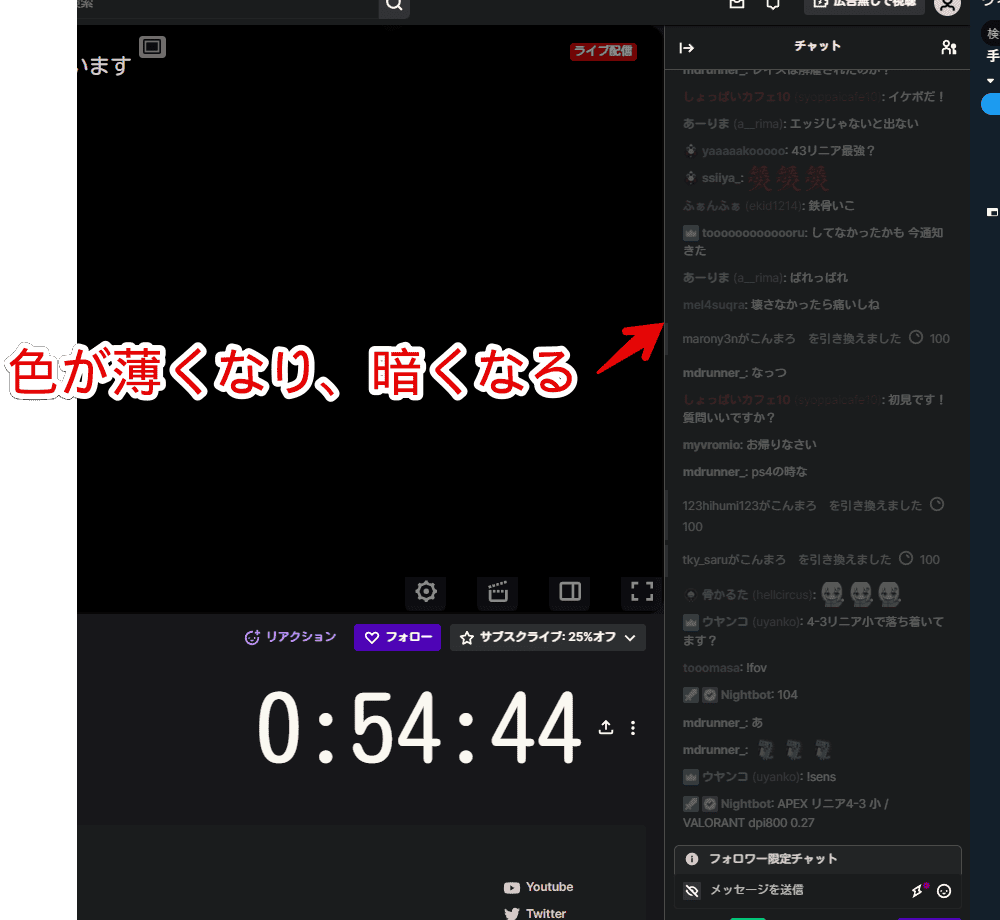
デフォルトではPCウェブサイト版「Twitch」の右側に表示されているチャット欄はユーザー名やスタンプによってカラフルになりがちです。人によっては眩しすぎると思うかもしれません。

CSSを使うことでフィルターをかけられます。本記事で紹介するフィルターはグレースケール(モノクロ)と透明度です。これらを組み合わせることで通常より薄暗くできます。
「動画に集中したい!チャット欄のカラフルな感じはちょっと邪魔!」という方にいいかもしれません。
もしかしたらCSSを使わなくても標準の設定からカラフルモードをオフにできるかもしれませんが、あんまり見ていません。もしあったらすみません。
CSSで見た目上非表示にしているだけなのでいつでも元に戻せます。誰にも迷惑をかけません。本記事はCSSを適用できるPCウェブサイト向けの内容です。スマホやタブレットのアプリ版などではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Twitchのチャット欄にフィルターをかけて、目立たなくさせるCSS
スタイルシートを開く
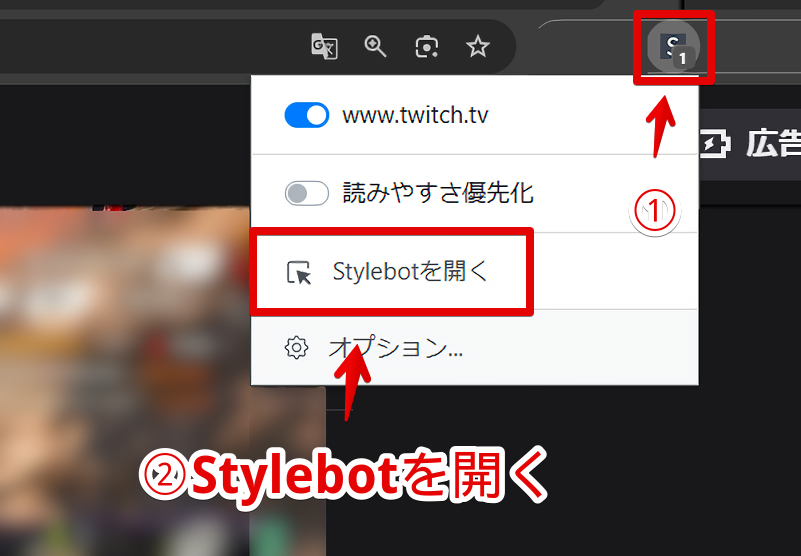
「Twitch」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
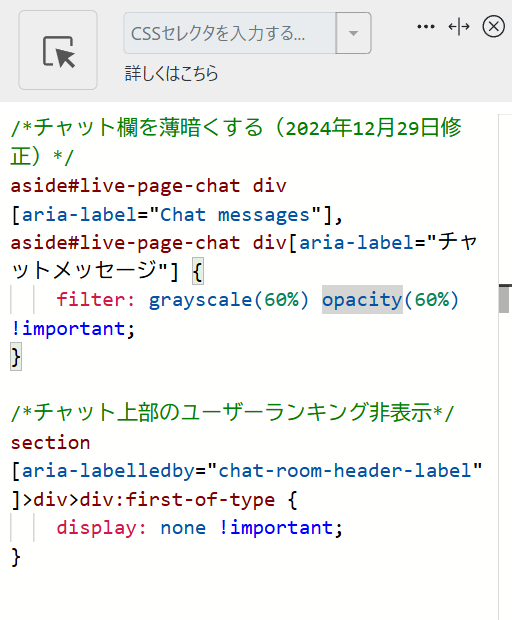
以下のコードを書き込みます。
/*チャット欄を薄暗くする(2024年12月29日修正)*/
aside#live-page-chat div[aria-label="Chat messages"],
aside#live-page-chat div[aria-label="チャットメッセージ"] {
filter: grayscale(60%) opacity(60%) !important;
}
/*チャット上部のユーザーランキング非表示*/
section[aria-labelledby="chat-room-header-label"]>div>div:first-of-type {
display: none !important;
}「filter」を使ってグレースケール具合(grayscale)と透明度具合(opacity)を設定しています。これらの数字は好きなように調整できます。例えば、完全な白黒にしたい場合は「grayscale」を「100%」にします。
「opacity」は「0」にすると完全な透明になります。チャット欄自体が見えなくなるので最低でも1%以上がいいかなと思います。
上位のサンプルCSSでは、通常(100%)と比べて30%の透明度にするという意味です。人によってはちょっと透明すぎるかもしれません。数字を大きくして調整してみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
薄暗くなったか確認
ライブ配信ページを開きます。チャット欄全体にフィルターがかかり指定した薄暗さになります。

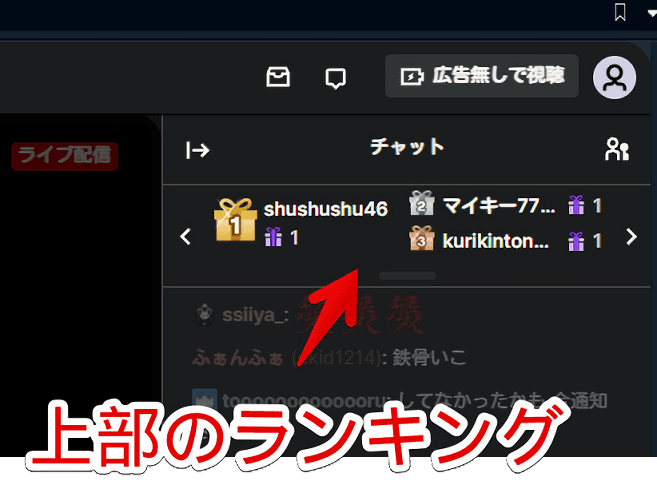
「チャット上部のユーザーランキング非表示」コードで上部に表示されるプレゼントとかのランキングを非表示にしています。いまいちこれが良く分かっていないんですが、ユーザーのスパチャ具合とかですかね?僕には不要だったので消しました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
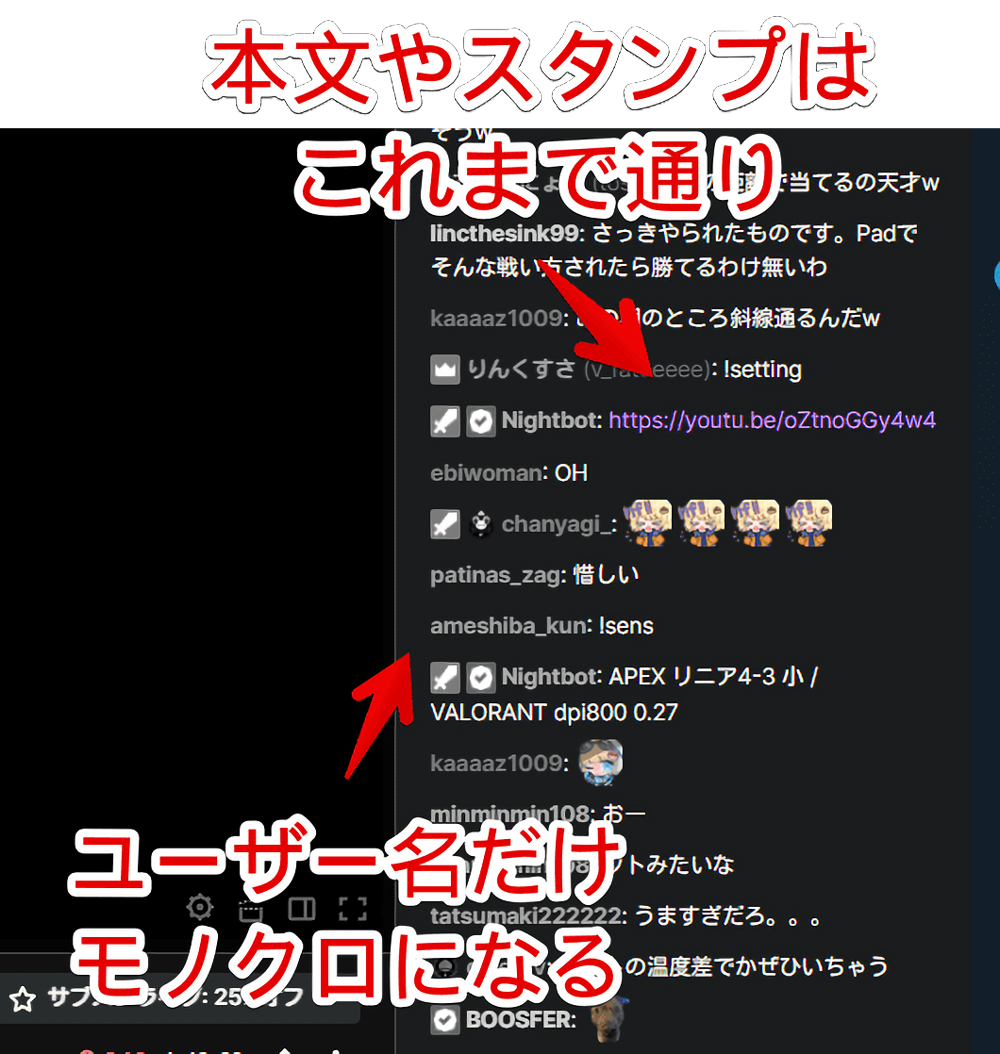
ユーザー名だけモノクロにするCSS
コメントのリンクやスタンプなどの色はそのままで、ユーザー名だけモノクロにしたい場合上記のCSSではなく以下のCSSを利用します。
/*チャット欄のユーザー名だけモノクロにする*/
.chat-line__username-container {
filter: grayscale(100%) !important;
}
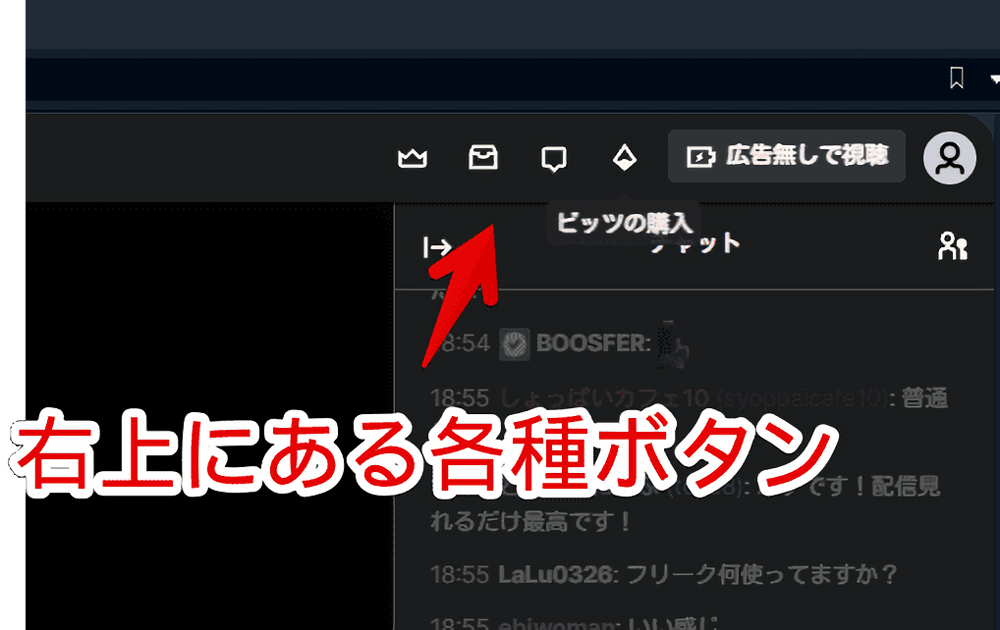
右上の「ビッツの購入」、「Prime特典」を非表示にしたい場合
右上にある「ビッツの購入」、「Prime特典」、「ウィスパー(チャット)」、「広告無しで視聴」ボタンなどを非表示にしたい場合は、以下の記事を参考にしてみてください。同じくCSSを使うことで非表示にできます。

左側サイドバーの「おすすめチャンネル」を非表示にしたい場合
以下の記事を参考にしてみてください。同じくCSSを利用します。拡張機能などを使うことでも消せます。
感想
以上、PCウェブサイト版「Twitch」の動画プレーヤーの右側サイドバーにあるカラフルなチャット欄にフィルターをかけて薄暗くするCSSでした。
Twitch関連は色々書いています。気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。