【TVer】番組詳細のあらすじを最初から開いておくCSS
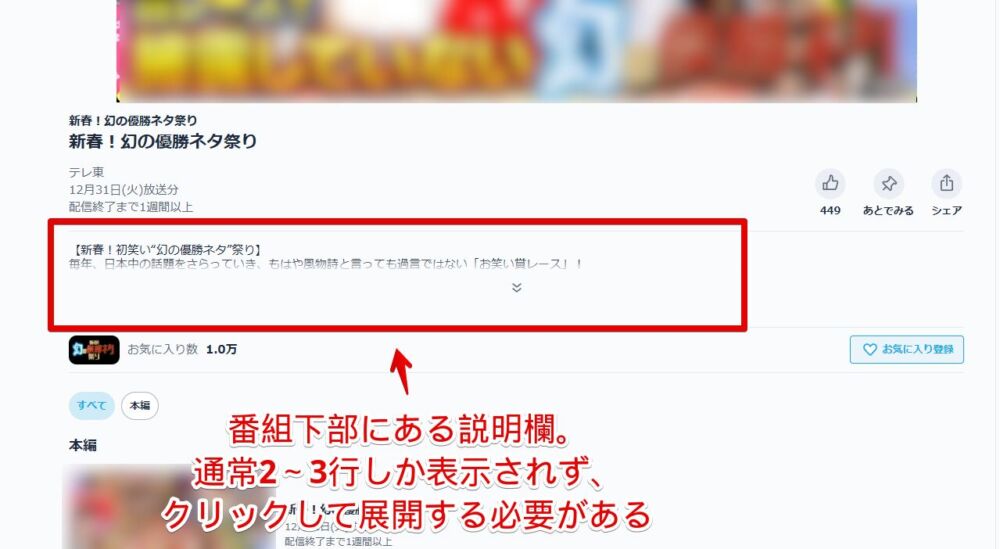
PCウェブサイト版「Tver」には動画再生ページの番組下部にあらすじ・番組説明が表示されています。通常は2行~3行しか表示されず、全て見るには展開ボタンを押す必要があります。

ふと「ここ最初から全部表示されていたら便利なんじゃね?」と思ったので調べてみるとCSSだけで実装できそうだったので記事にします。
番組ページとドラマなどのシリーズもののエピソード一覧ページの両方で動作するようにしました。本記事で紹介しているCSSコードをコピペするだけの比較的簡単な作業だと思いますが、注意点として2点ほどデメリットがありました。記事内で詳しく書きます。
他人には全く影響せず、自分のPC環境上だけです。いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「TVer」のあらすじを最初から全て表示しておくCSS
スタイルシートを開く
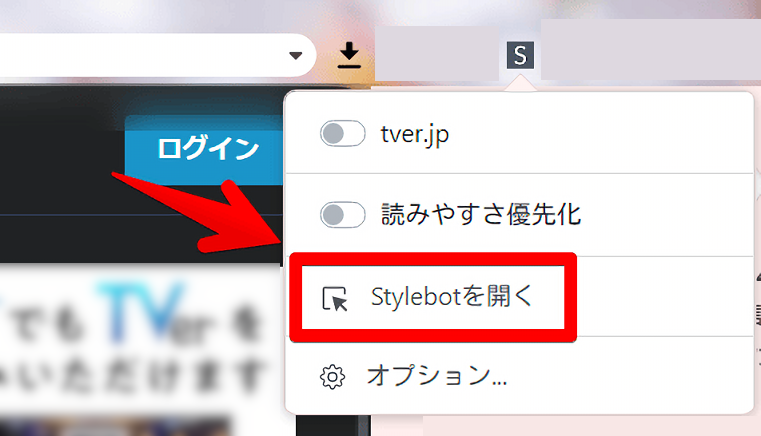
「TVer」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
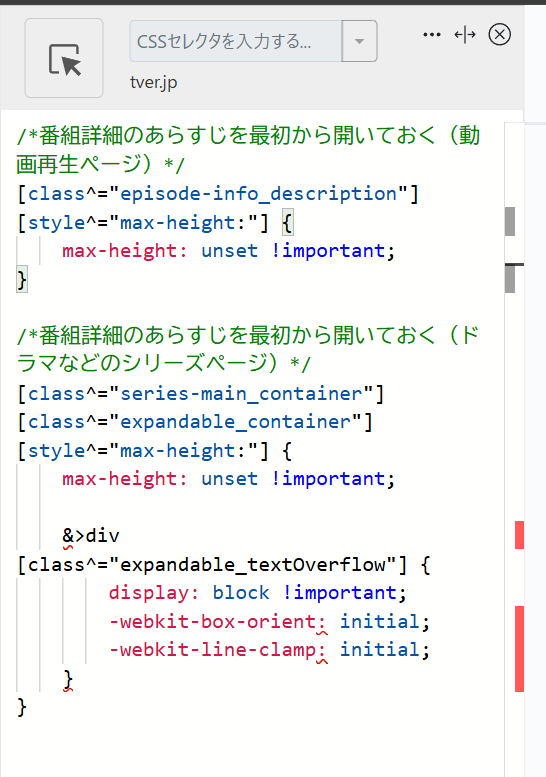
以下のコードを書き込みます。
/*番組詳細のあらすじを最初から開いておく(動画再生ページ)*/
[class^="episode-info_description"] [style^="max-height:"] {
max-height: unset !important;
}
/*番組詳細のあらすじを最初から開いておく(ドラマなどのシリーズページ)*/
[class^="series-main_container"] [class^="expandable_container"] [style^="max-height:"] {
max-height: unset !important;
&>div[class^="expandable_textOverflow"] {
display: block !important;
}
}デフォルトでは高さ制限を設ける「max-height」が設定されていました。それを「unset」で解除=高さ制限をしない自然な状態にしてちょうだいと指示しています。
動画再生ページとドラマなどのエピソード一覧ページで若干HTML(ページの構造)が異なっていたのでそれぞれ別でCSSを作成しています。
僕は毎日のように「TVer」を利用しているわけではないので、いつの間にかコードが使えなくなっていても気づかない可能性が高いです。もし使えなくなっていた場合はお手数ですが問い合わせより連絡いただければ幸いです。
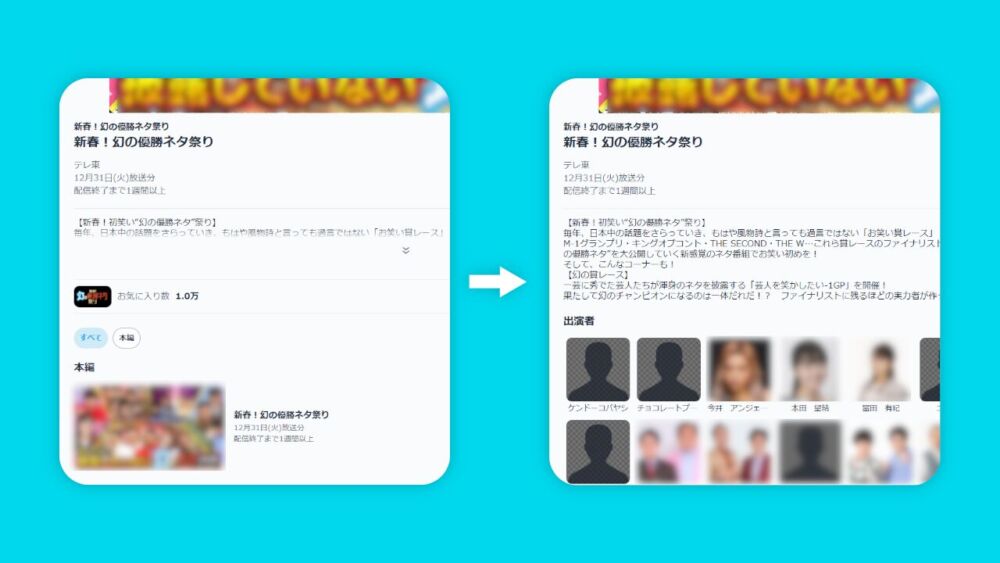
下記画像のようになればOKです。書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:tver.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
最初から全て表示されるか確認
適当に見逃し配信やら期間限定無料配信やら動画再生ページを開きます。CSS適用前に開いていた場合は一度ページをリロードしたほうがいいかもしれません。
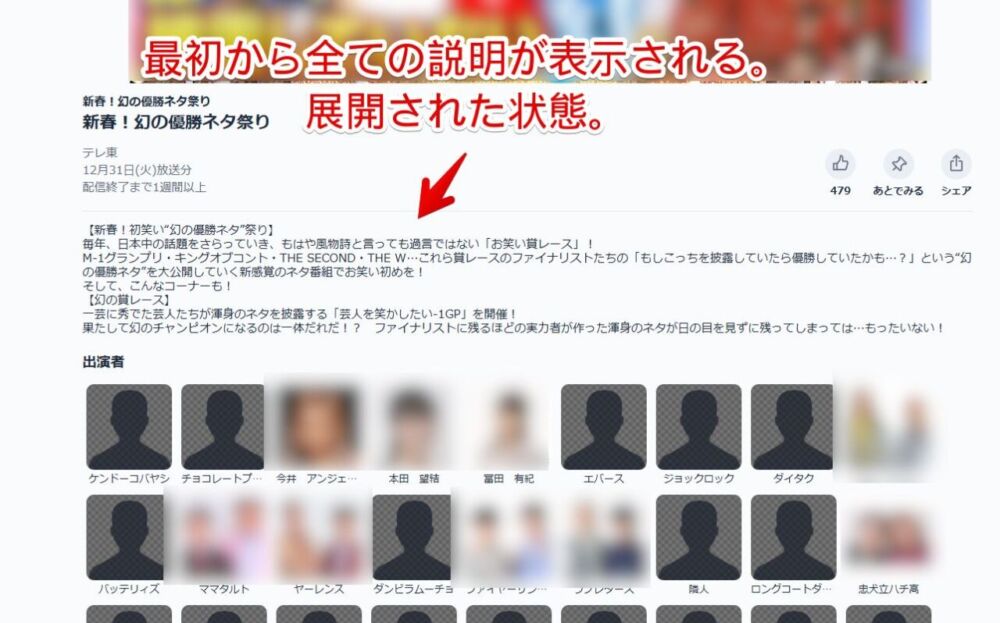
CSS導入後は最初からあらすじが全部表示されます。いちいち展開ボタンを押さなくてもすぐに内容を読めます。

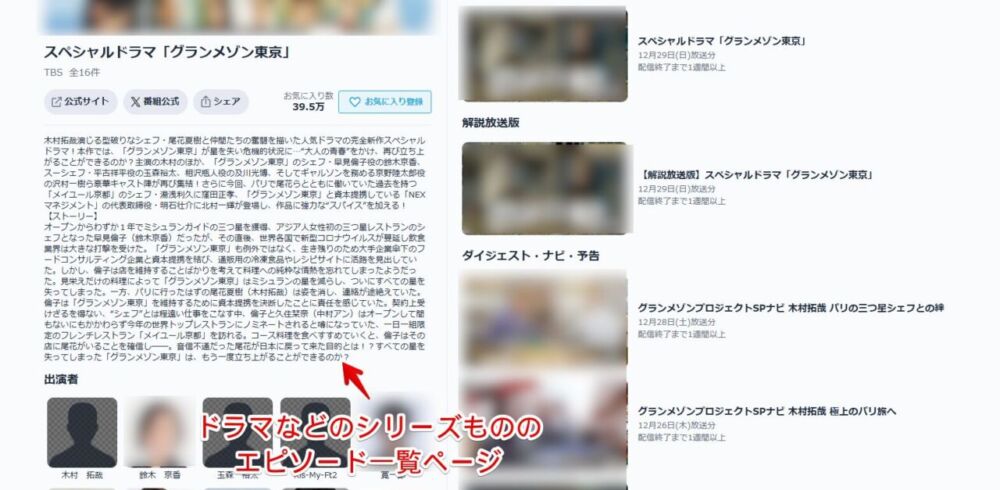
ドラマやアニメなどの一話完結ではなく複数話ある番組だとエピソード一覧ページがあります。ここのページのあらすじも全部表示します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「tver.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
デメリット
僕が使ってみたところ2点のデメリットを感じました。
- その下にある動画一覧を見たい時スクロール量が増える
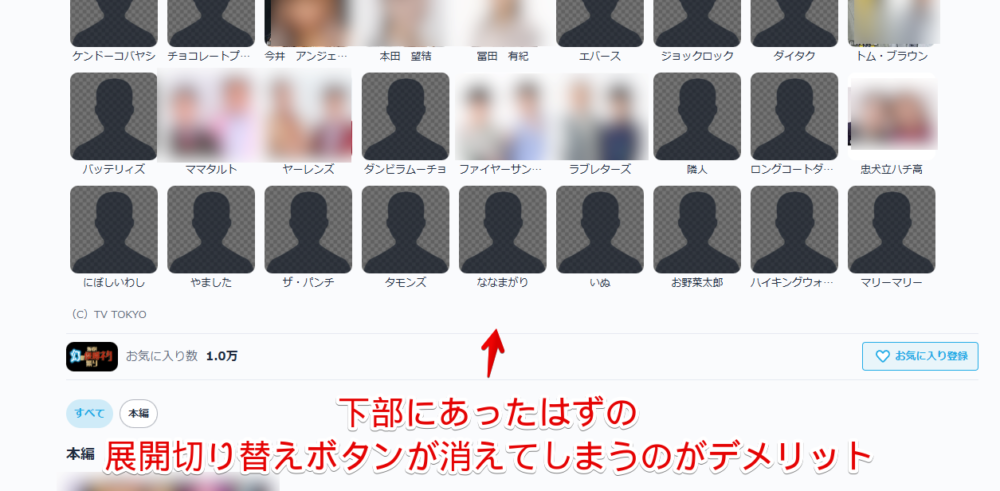
- 下部にある展開ボタンがなぜか消失して切り替えられなくなる
1点目のデメリットはまぁ分かりきったことかなと思います。
隠されているあらすじを最初から全て表示するので、その分下にあるものを見たい時マウスのスクロール量が増えてしまいます。バラエティー番組などは出演者が多い時があってその場合結構コンテンツが下に続きます。
2点目は僕も想定していませんでした。なぜか本来あらすじの下部にあった展開・収納の切り替えボタンがCSS導入後は消えてしまいます。CSSをオフにしてページをリロードすると復活しているのでどう考えても本記事のCSSが原因です。
ボタンが消えることで「よし、あらすじ見たし邪魔だから収納しておきたい」ってのができなくなります。ずっと展開されたままです。

「Tver」関連の他記事紹介
他にも「Tver」関連の記事を書いています。気になった方は当サイトのサイト内検索等を活用してみてください。
- 【Tver】お気に入りから視聴済み動画を非表示にするJavaScript
- PC版Tverのライブ動画もピクチャーインピクチャーできる拡張機能
- 【Vivaldi】Tverが再生できない時の対処法。広告ブロックが原因かも?
- 【TVer】サムネイルと動画プレーヤーを角丸にするCSS
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS
2023年11月からお気に入りページの視聴済み動画を非表示にする機能が廃止されましたが、有志の方が作成してくださったスクリプト「Remove watched programs for TVer」を利用することで強制的に視聴済みの動画を非表示にできます。
見逃し配信動画は「Picture-in-Picture Extension」でピクチャーインピクチャーにできますが、現在進行形で配信されているライブ動画はピクチャーインピクチャーにできません。別の拡張機能を利用することでピクチャーインピクチャー化できます。
感想
以上、PCウェブサイト版「TVer」で動画再生ページやドラマなどのエピソード一覧ページにあるあらすじ(概要欄)を最初から表示させるCSSでした。
Tverはもっぱら年に一度の「M-1 グランプリ」を見るのに利用しています。あとはたまーにある特番の見逃し配信を見たり。