【Vivaldi】開いているタブのタイトルを取得する3つの方法

この記事では、僕が愛用しているウェブブラウザ「Vivaldi」で、開いているページのタイトルを取得する3つの方法について書きます。
Chrome拡張機能、ブックマークレット、コマンドチェインの3つを紹介します。

本記事では、ウェブブラウザVivaldi上で、ページ(記事)のタイトル、及びURLを取得する以下の3つの方法を紹介します。初心者向け、中級者向け…と分けて紹介するので、自分の実力に合った方法を選んでみましょう。
Vivaldiブラウザでの解説ですが、Chromeなどの他ブラウザでも通じる部分があります。コマンドチェインに関しては、Vivaldi独自の機能なので、他ブラウザでは真似できません。
どの方法も、簡単・正確・即時の三点セットで記事タイトルとURLをコピーできます。記事タイトルのみ、URLのみ、記事タイトルとURLセットでコピーする…といったように、好きなようにカスタマイズできます。
僕の場合、ブログを書いている時に、他の方の記事を引用したい時が多々あります。その時に、一言一句間違いがない記事タイトルを取得するのが結構、至難の業です。
普通なら、サイト内に記事タイトル(h1)が書かれているので、そちらをコピーします。しかし、①マウスで範囲選択するのがめんどくさい。②記事タイトルがないサイトもある。③記事タイトル+サイト名の決まった書式でコピーできないといったように、かなり大変です。

そこで、色々な方法を用いて、記事タイトル(またはURL)を瞬時に、かつ正確にコピーしてみよう!というわけです。僕のようなブロガーさん、必見です。
本記事で紹介する3つの方法は、どれもおすすめです。初心者向けかそうでないかの違いで、どの方法にも差はありません。初心者さんは、Chrome拡張機能の「CopyTabTitleUrl」、中級者さん以上になるとブックマークレット、コマンドチェインがおすすめです。
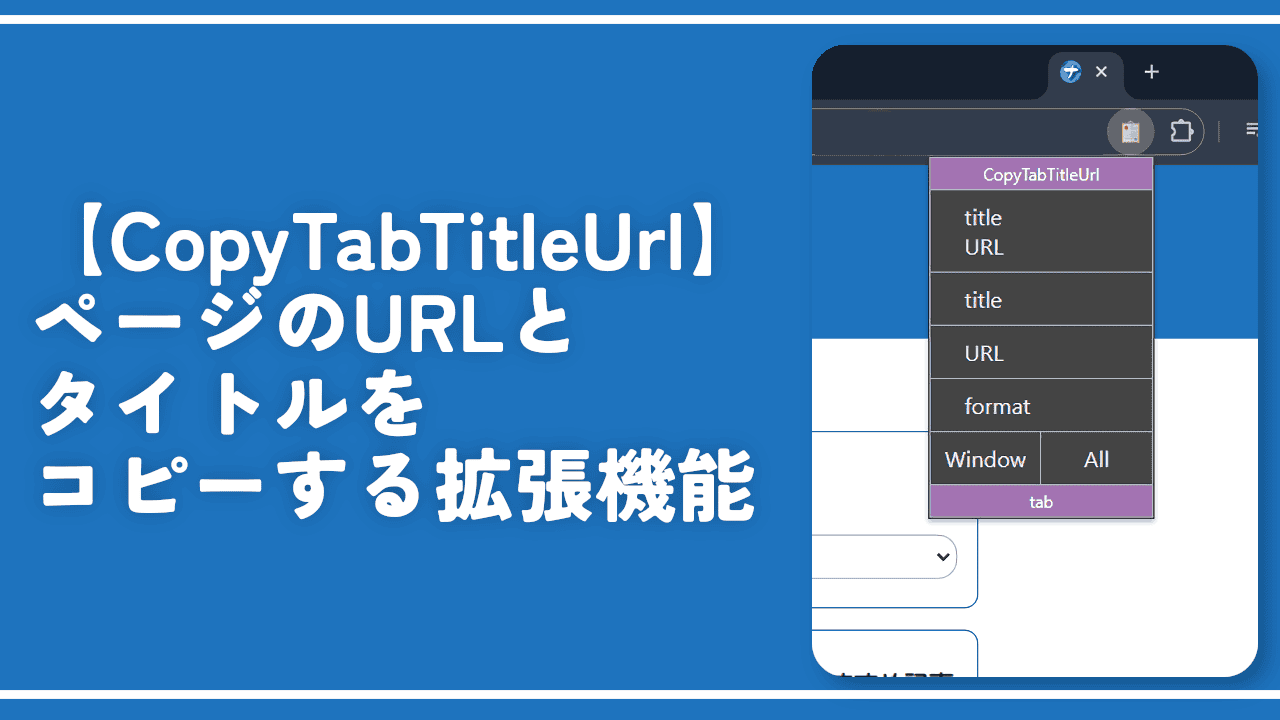
【初心者向け】Chrome拡張機能「CopyTabTitleUrl」
記事タイトル、URLを個別、セットでコピーできるChrome拡張機能「CopyTabTitleUrl」を使う方法です。
本拡張機能を導入→コピーしたいウェブサイトを開いて、拡張機能ボタンをクリックするだけで、ウェブページのタイトルやURLをクリップボードにコピーできます。
現在開いているサイトだけでなく、ウィンドウ内で開いている全てのサイト、ウィンドウ関係なしに、そのブラウザで開いている全てのサイトをコピーするオプションも用意されています。
難しい知識も必要なく、ボタンをクリックするだけなので、初心者さんに一番おすすめです。
類似の拡張機能はいくつかあるのですが、記事タイトル、URLを別々でコピー、セットでコピーといったように細かく指定できる点が特徴です。
Chromeウェブストアからインストールできます。
本拡張機能は、Chrome拡張機能だけでなく、Firefoxアドオンも用意されています。
以下のFirefoxアドオンストアからインストールできます。
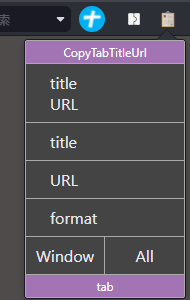
コピーしたいサイトを開いて、Chrome拡張機能のボタンをクリック→titleか、URLをクリックします。

これだけで、クリップボードにコピーされます。
開いているタブだけでなく、ウィンドウ単位か全てのタブの一括コピーもできます。大量にサイトを開いて一括でExcel等に貼り付ける時に便利です。
Chrome拡張機能なので、インストールするだけですぐに使える点がいいですね。より詳しく知りたい場合は、以下の記事を参考にしてみてください。
【中級者以上】ブックマークレット
ブックマークレットと呼ばれるブックマーク上で機能するJavaScriptのコードを利用する方法です。
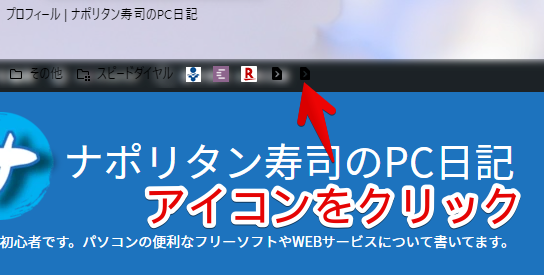
作成した専用のコードが記述されたブックマークアイコンをクリックすることで、現在開いているサイトの記事タイトル、URLをコピーできます。ブックマークバーを表示している場合は、そちらに配置することで、ワンクリックでコピーできます。
ブックマークという立ち位置なので、ブックマークパネル、アドレスバー、クイックコマンドからもアクセスできます。
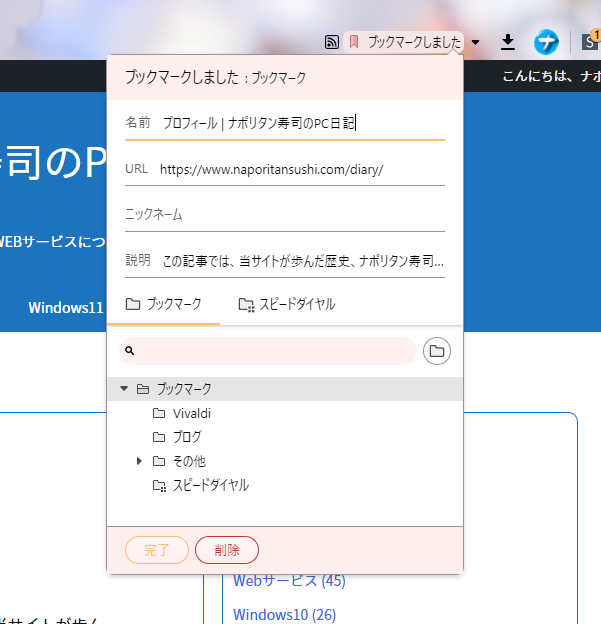
Vivaldiを起動して、適当なウェブサイトを開きます。試しに当サイトのプロフィールにしてみます。ここは、どのウェブサイトでもOKです。
アドレスバーの![]() をクリックします。ブックマーク画面が表示されます。
をクリックします。ブックマーク画面が表示されます。

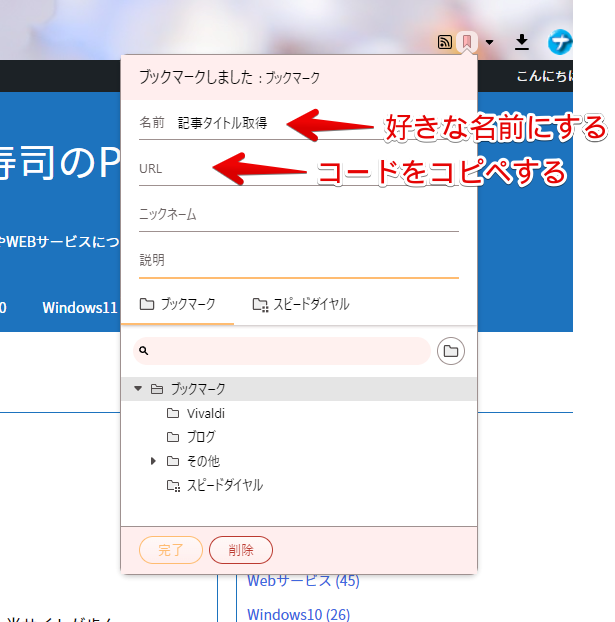
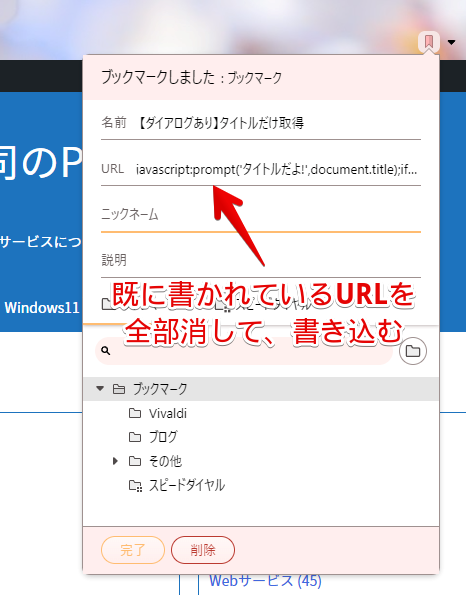
好きな名前に変更します。試しに、「記事タイトル取得」にしてみます。URLの部分に、後述するJavaScriptのコードを記述します。フォルダー場所は、ブックマークバーに表示させたい場合、「ブックマーク」にします。

記事タイトルだけコピー、URLだけコピー…といったように、用途に応じて、使うコードが異なってきます。
1つのコードには、1つの機能のみ登録できます。「記事タイトル取得ブックマークレット」、「記事URL取得ブックマークレット」といったように、複数のブックマークを作成することができます。
以下、それぞれの用途に応じたコードを紹介します。
【ダイアログあり】タイトルだけ取得
ダイアログありで、タイトルのみを取得したい場合は、以下のコードになります。
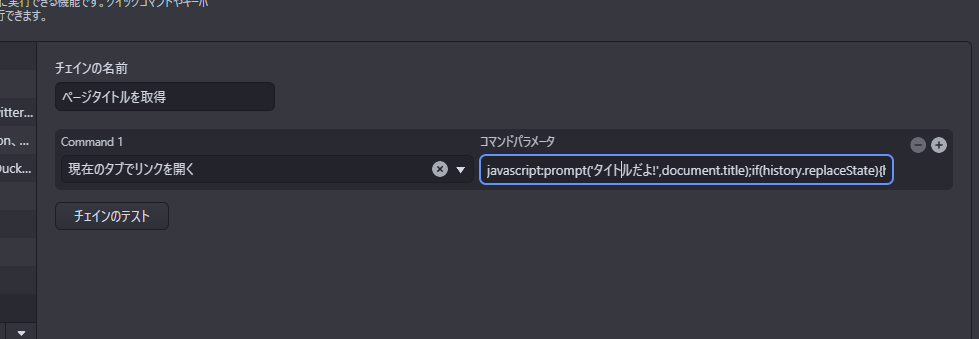
javascript:prompt('タイトルだよ!',document.title);if(history.replaceState){history.replaceState({},null,location.href);};URLの部分は、既に書かれている記事URLを削除して、そのままコピペします。

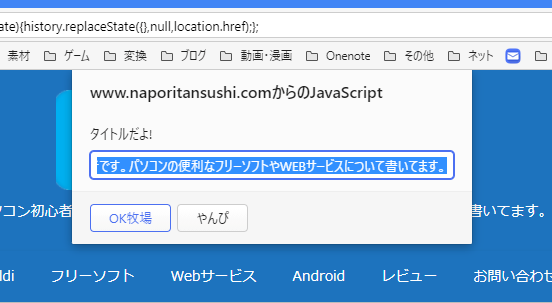
ダイアログとは、コピーした時に、ポップアップメニューを表示するかどうかです。実際に使ってみた動画を貼っておきます。ダイアログの中に取得した記事タイトルが書かれているので、そのままCtrl+Cや、右クリックからコピーできます。
ダイアログありを選んだ場合は、コピーする時に画面が表示されるので、タイトルを手動で変更できるというメリットがあります。ダイアログなしの場合は、タイトルを編集できない分、素早くコピーできます。頻繁にコピーする方は、ダイアログなしの方がおすすめです。
「タイトルだよ!」という文言は、コードの「タイトルだよ!」の部分を書き換えることで、好きなように変更できます。前後にある記号は消さないように注意です。
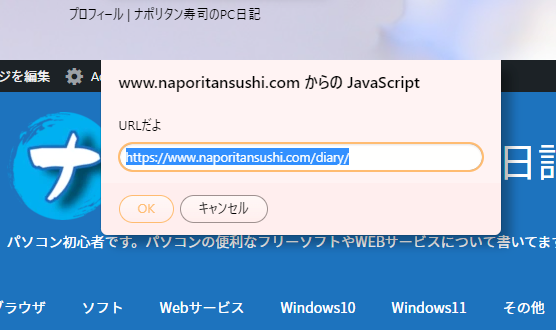
【ダイアログあり】URLだけ取得
URLだけ取得したい場合は、以下になります。
javascript:prompt('URLだよ',location.href)();if(history.replaceState){history.replaceState({},null,location.href);};
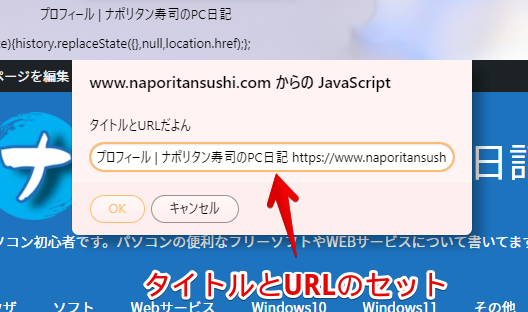
【ダイアログあり】タイトル+URLを取得
タイトルとURLをコピーしたい場合は、以下になります。
javascript:prompt('タイトルとURLだよん',document.title+'%20'+location.href);if(history.replaceState){history.replaceState({},null,location.href);};ダイアログの中に、「記事タイトル URL」といった形で表示されます。

【ダイアログなし】タイトルだけ取得
「ダイアログ表示は必要ない!すぐにクリップボードにコピーしてほしい!」という方は、以下のコードになります。
javascript:(()=>{const e=document.title,t=document.createElement("textarea");t.textContent=e,document.body.appendChild(t),t.select(),document.execCommand("copy"),document.body.removeChild(t),console.log(`Copyed this website title "${e}"`)})();if(history.replaceState){history.replaceState({},null,location.href);};ダイアログなしの場合、特に何も表示されずに、勝手にコピーされます。一瞬アドレスバーにJavaScriptが表示されます。
【ダイアログなし】URLだけ取得
URLだけコピーしたい場合は、以下のコードになります。
javascript:(()=>{const e=`${location.href}`,t=document.createElement("textarea");t.textContent=e,document.body.appendChild(t),t.select(),document.execCommand("copy"),document.body.removeChild(t),console.log(`Copyed this website URL "${e}"`)})();if(history.replaceState){history.replaceState({},null,location.href);};【ダイアログなし】タイトル+URLを取得
javascript:(()=>{const e=`${document.title}%20${location.href}`,t=document.createElement("textarea");t.textContent=e,document.body.appendChild(t),t.select(),document.execCommand("copy"),document.body.removeChild(t),console.log(`Copyed this website title and URL: ${e}`)})();if(history.replaceState){history.replaceState({},null,location.href);};参考:表示しているページのタイトルをコピーするブックマークレット
参考2:Vivaldiのコマンドチェインやブックマークレットのススメ
ブックマークレットの実行
ブックマークを作成できたら、記事タイトル・URLを取得したいサイトを開きます。作成したブックマークアイコンをクリックするか、クイックコマンド、ブックマークパネルなどからアクセスします。

コードが実行されます。ダイアログなしのブックマークレットを選んだ場合は、何も表示されません。

ダイアログありのコードをコピーしたのに表示されない場合は、コードが間違っている可能性があるので見直してみましょう。
ニックネームをつけておくと便利
「ブックマークバーを表示していない」、「毎回、クリックするのがめんどくさい」という場合は、ニックネームを作成しておくと便利です。これをすることで、かなり効率アップします。
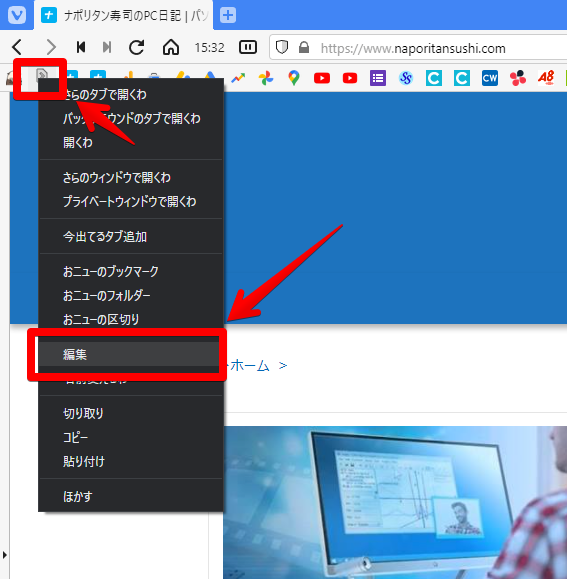
作成したブックマークレットを右クリック→編集をクリックします。

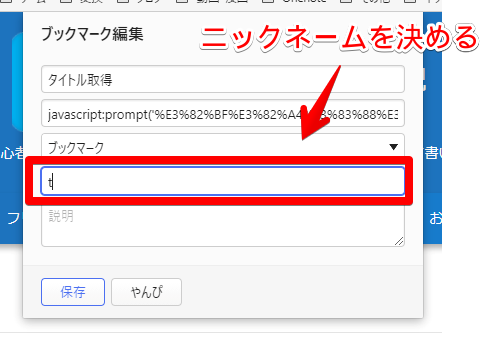
ブックマーク編集画面が開くのでニックネームに好きな文字を入力します。効率化がメインなので、アクセスしやすいように1文字~2文字程度がおすすめです。試しに「t」にします。

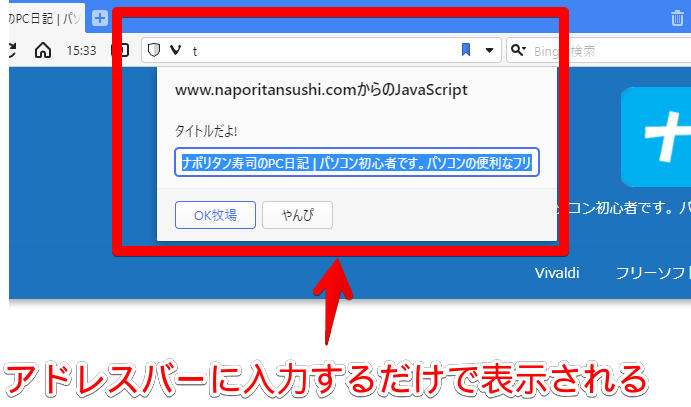
次回以降、アドレスバーにt→Enterでタイトルが表示されます。かなりスピーディになりました。

【中級者以上】コマンドチェイン
2つ目に紹介したブックマークレットをコマンドチェインに組み込む方法です。
Vivaldiのコマンドチェインについて詳しく知りたい場合は、以下の記事を参考にしてみてください。
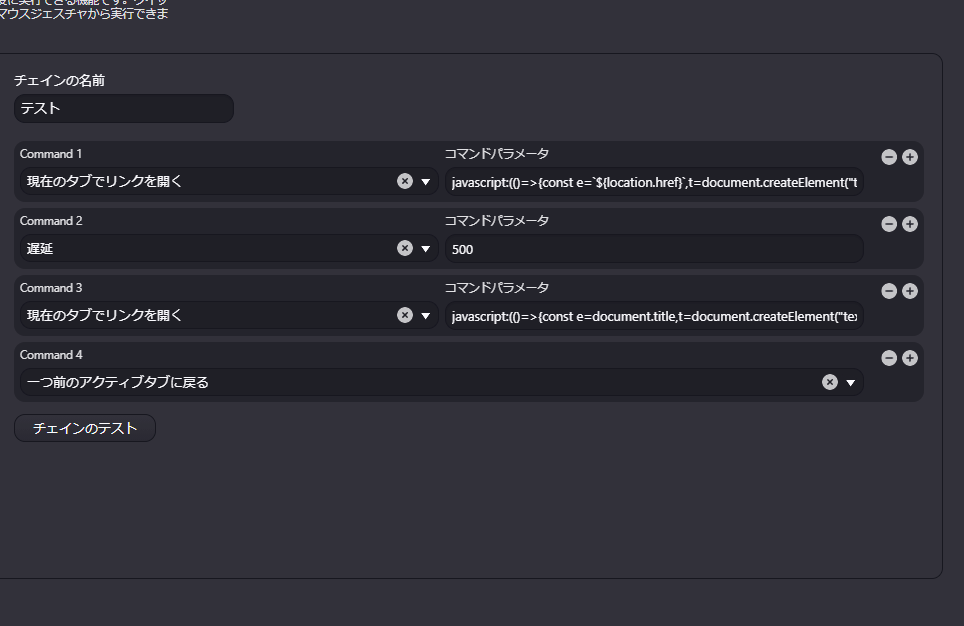
コマンドチェインは、以下のようになっています。シンプルです。

ブックマークレットなので、こちらで紹介したコードの中から、好きなものを選べます。僕のおすすめは、ダイアログ表示なしのブックマークレットです。
仕組みはブックマークレットと同じですが、コマンドチェインのほうがおすすめです。理由は、汎用性の高さです。
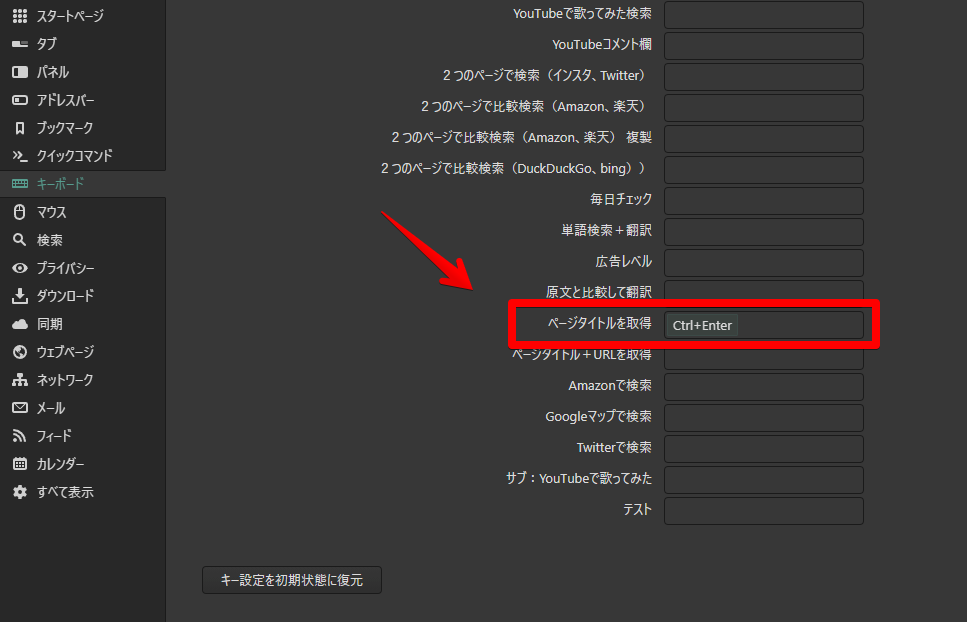
コマンドチェインにすることで、クイックコマンド(F2)、ショートカットキー、マウスジェスチャーなどからアクセスできるようになります。個人的には、キーボードのショートカットキーがおすすめです。僕はShift+Enterにしています。

Enterは、キー割り当てを変更するフリーソフト「Change Key」で無変換に割り当ててます。左手だけでコピーできる配置なので非常に便利です。
コマンドチェインだと、他の操作と組み合わせれる点も便利です。例えば、タイトルをコピーした後に、自動で1つ前のアクティブタブに戻る…とか、考え方次第で自由にできます。タイトルをコピーしたら、そのタブは閉じるとかもできそうです。
僕は先にURLをコピー、そのあとにタイトルをコピーして1つ前のアクティブタブに戻るようにしています。これにより、自動で記事編集画面に戻って、「Clibor」でサクッと記事タイトル+URLを貼り付けられます。

感想
以上、Vivaldiでページのタイトルを取得する3つの方法についてでした。
めちゃくちゃ作業効率が上がります。こういうのが簡単にできちゃうVivaldi最高です。