【Vivaldi】マウスオーバーでタブをアクティブ化する方法。Javascript!
本記事で紹介する「カスタムJavaScript」を利用することで、マウスオーバー(マウスを上に乗せること)でタブをアクティブ化できます。
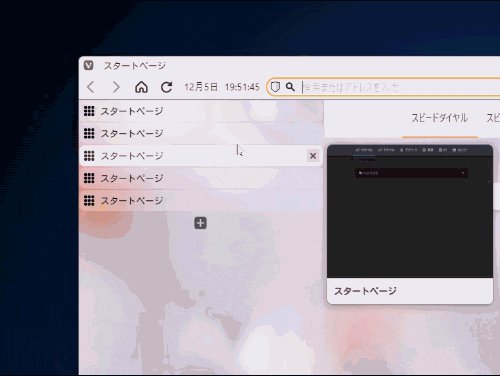
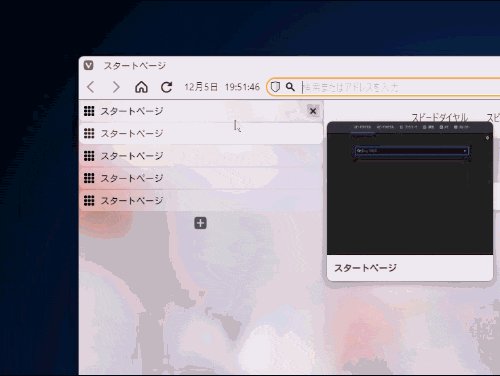
マウスを乗せるだけで、タブが切り替わります。タブを大量に開いて、頻繁に切り替える方におすすめです。垂直タブでも、水平タブでも機能します。マウスを乗せた後のアクティブ化するタイミング(時間)は、自分で好きなように調整できます。
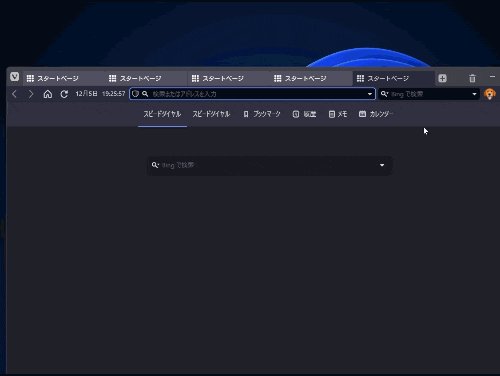
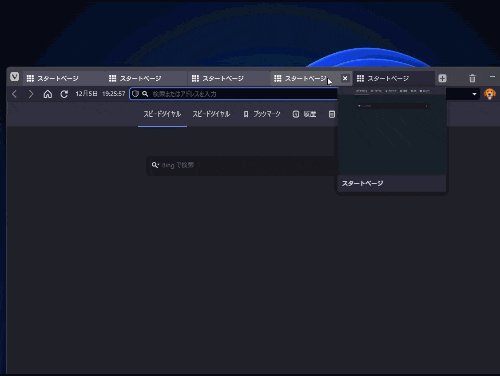
「いちいちマウスでクリックして、タブを切り替えるのがめんどくさい!マウスを乗せるだけの簡単操作で、タブを切り替えたい!」という方におすすめです。実際に適用してみた動画を貼っておきます。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。ただし、今回の場合はCSSではなく、Javascriptなので、以下の作業内容+αが必要になります。
「Javascript」を使えるようにする
既に「Javascript」が使える状態になっている場合は、こちらへ飛んでください。大きな流れは、以下の4ステップです。一度ファイルを作成しておけば、以降は4番目の作業だけです。
- 【初回のみ】「
Javascript」のファイルを作成 - 【初回のみ】「
window.html」のバックアップを作成 - 【初回のみ】「
window.html」に読み取るためのコードを記述 - 「Javascript」のコードを書き込む
Javascriptファイルを作成
「Javascript」を書き込むためのファイルを作成していきます。
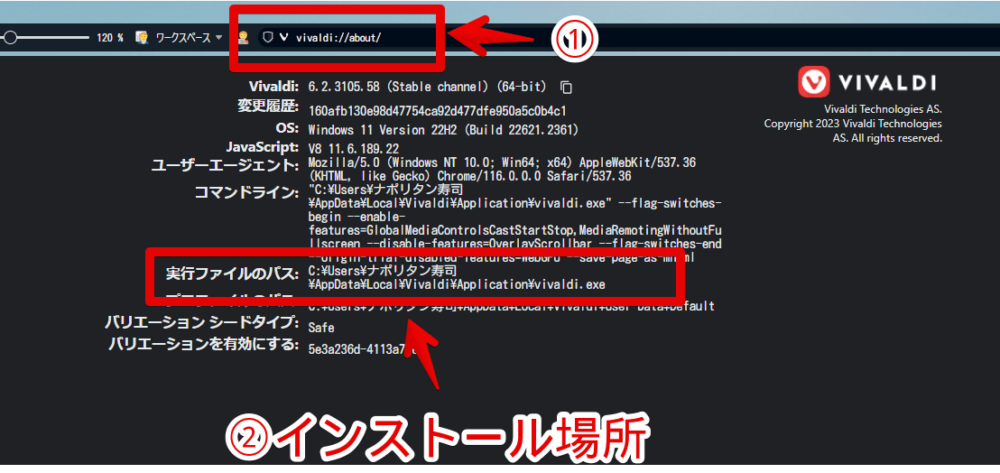
Vivaldiブラウザがインストールされている場所を開きます。デフォルトのインストール場所を変更していない場合は、以下の場所になっています。
<!--Vivaldiのデフォルトインストール場所-->
%LOCALAPPDATA%\Vivaldi\Application\バージョン名\resources\vivaldi
<!--例:ナポリタン寿司の場合-->
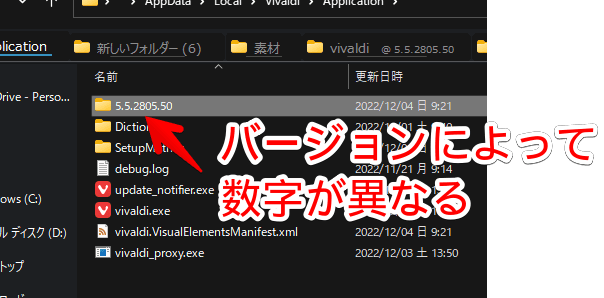
C:\Users\Naporitansushi\AppData\Local\Vivaldi\Application\5.5.2805.50\resources\vivaldi「Application」フォルダー内にあるバージョン名は、利用しているバージョン番号によって異なります。

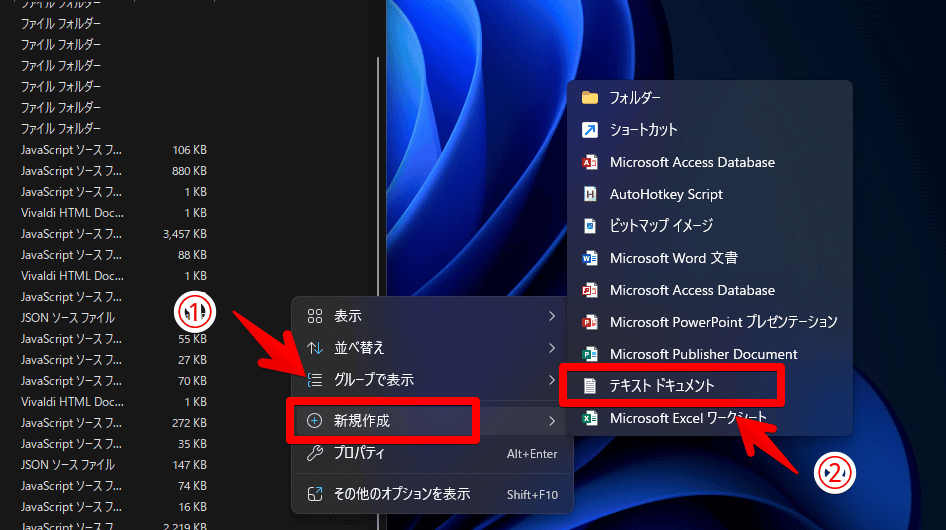
「resources」フォルダーの中にある「vivaldi」フォルダーを開いたら、空いているところを右クリック→新規作成→「テキストドキュメント」をクリックします。

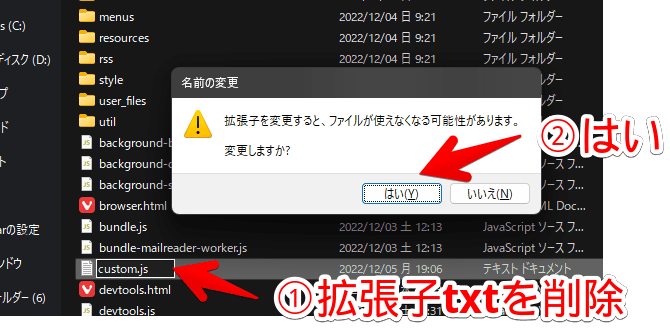
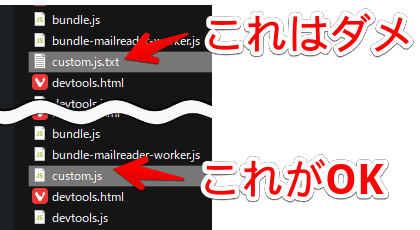
メモ帳が作成されるので、名前を「custom.js」にします。テキストドキュメントの末尾にある「.txt」も全部選択した状態で名前変更します。拡張子を変更するので、確認画面が表示されます。「はい」をクリックします。

「Javascript」ファイルが作成されます。

「window.html」のバックアップを作成
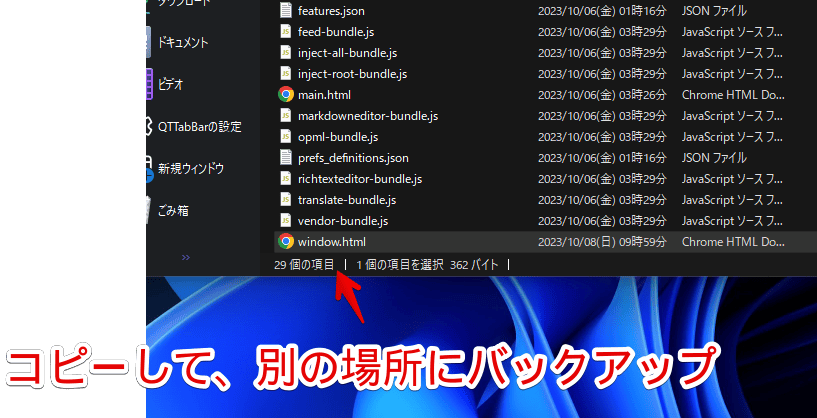
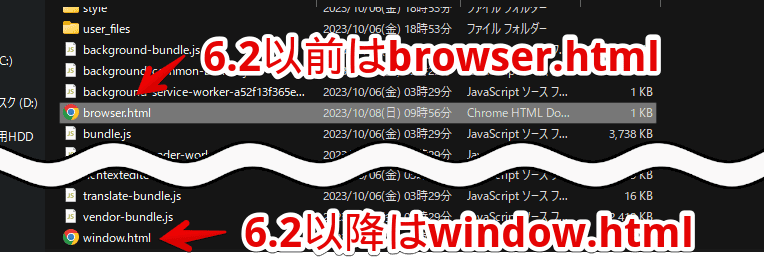
「window.html」と呼ばれるファイルをバックアップします。バックアップしなくてもいいんですが、初心者さんは作成しておくといいかなと思います。「custom.js」を作成した同じ場所に、「window.html」があります。
<!--「window.html」を別の場所にバックアップする-->
%LOCALAPPDATA%\Vivaldi\Application\バージョン名\resources\vivaldi\window.html
<!--例:ナポリタン寿司の場合-->
"C:\Users\ナポリタン寿司\AppData\Local\Vivaldi\Application\6.2.3105.58\resources\vivaldi\window.html"見つけたらコピーして、Vivaldiフォルダー以外の場所に配置します。切り取りじゃなくてコピーなので、間違えないにしましょう。ドキュメントとかデスクトップでいいと思います。

「window.html」に読み取るためのコードを記述
先ほどバックアップした「window.html」の本体を編集していきます。バックアップした方ではなく、元の「window.html」を編集します。元のほうに変更を加えるため、バックアップが必要だったというわけです。
テキストエディターで開きます。Windows11なら、標準搭載されているメモ帳、または外部ソフトの「Visual Studio Code」がおすすめです。
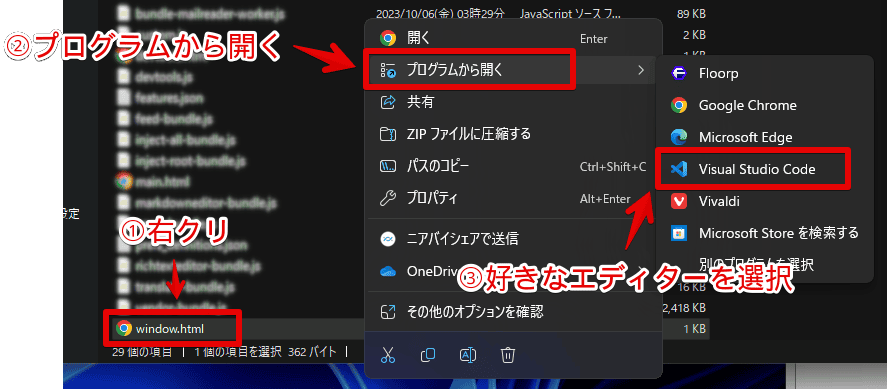
「window.html」ファイルを右クリック→「プログラムから開く」で、テキストエディター(Visual Studio Codeやメモ帳)を選択します。

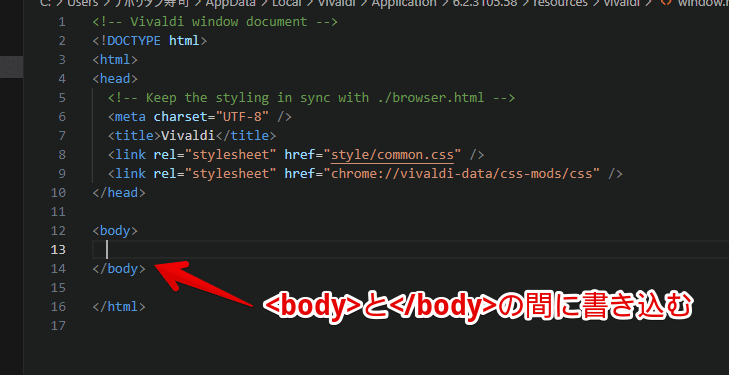
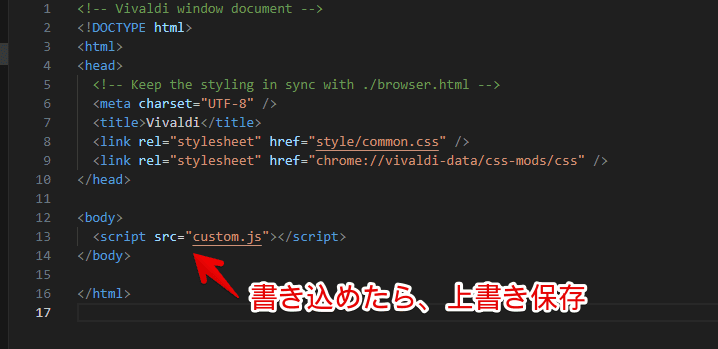
コードが表示されます。コード内に「<body></body>」という部分があります。「<body>」と「</body>」の間に、改行を入れて、以下のコードを書き込みます。
<script src="custom.js"></script>
もし、「<body></body>」の記述がない場合は、「</head>」の後ろに書き込みます。書き込めたら、上書き保存します。

マウスオーバーでタブ切り替えの「Javascript」を記述する
マウスを乗せて、タブを切り替えるJavaScriptコードを「custom.js」に記述していきます。
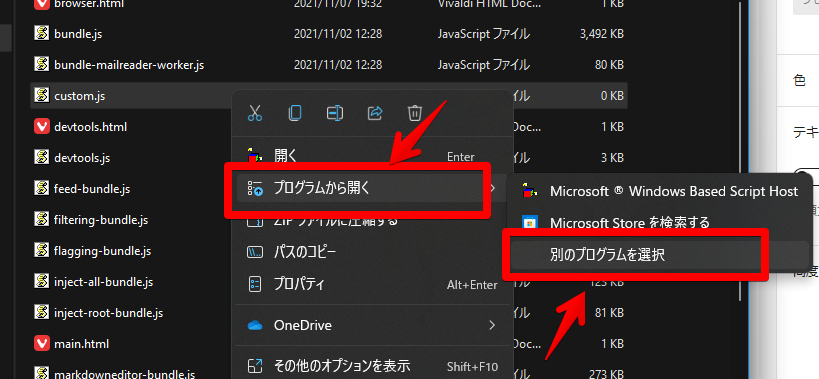
作成した「custom.js」を右クリック→プログラムから開く→「プログラムを選択」をクリックします。好きなテキストエディターを選択します。

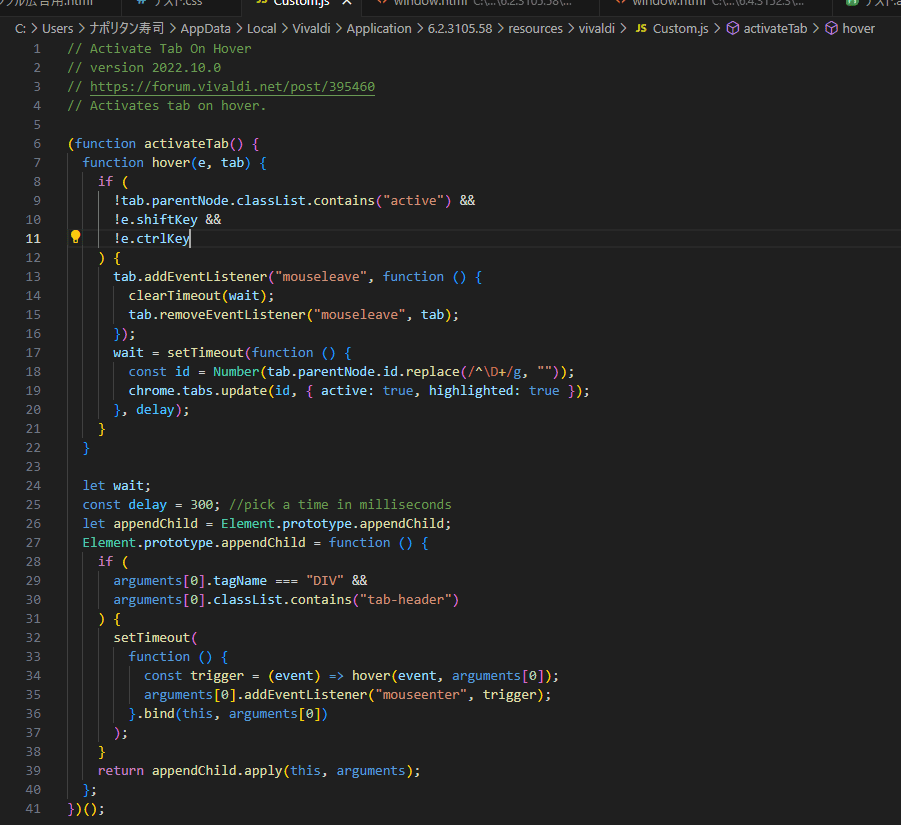
開けたら、以下のコードをコピペします。
// Activate Tab On Hover
// version 2022.10.0
// https://forum.vivaldi.net/post/395460
// Activates tab on hover.
(function activateTab() {
function hover(e, tab) {
if (
!tab.parentNode.classList.contains("active") &&
!e.shiftKey &&
!e.ctrlKey
) {
tab.addEventListener("mouseleave", function () {
clearTimeout(wait);
tab.removeEventListener("mouseleave", tab);
});
wait = setTimeout(function () {
const id = Number(tab.parentNode.id.replace(/^\D+/g, ""));
chrome.tabs.update(id, { active: true, highlighted: true });
}, delay);
}
}
let wait;
const delay = 300; //pick a time in milliseconds
let appendChild = Element.prototype.appendChild;
Element.prototype.appendChild = function () {
if (
arguments[0].tagName === "DIV" &&
arguments[0].classList.contains("tab-header")
) {
setTimeout(
function () {
const trigger = (event) => hover(event, arguments[0]);
arguments[0].addEventListener("mouseenter", trigger);
}.bind(this, arguments[0])
);
}
return appendChild.apply(this, arguments);
};
})();上記コードは、以下の「Vivaldiフォーラム」を参考にさせていただきました。感謝です。
バージョン「6.2.3105.58 (Stable channel) (64-bit)」以降、使えなくなりました。
しかし、これはマウスホバーでアクティブタブのコード仕様が変わったわけではなく、「browser.html」が廃止された影響です。バージョン6.2以降は、「window.html」に書き込みます。詳しくは、本記事を最初から見てみてください。
書き込めたら、上書き保存します。

コードの25行目にある数字で、アクティブになるまでの時間を調整できます。「const delay = 300; //pick a time in milliseconds」の部分です。単位はミリ秒になっています。初期では、300ミリ秒になっています。素早く切り替えたい場合は、100ミリ秒にします。
const delay = 100; //pick a time in millisecondsデフォルトの300ミリ秒、カスタマイズして100ミリ秒にした時の比較動画を貼っておきます。
「100」だと、ほぼ遅延がない状態で、アクティブ化されます。
ファイルを保存できたら、ブラウザを再起動します。これで、マウスオーバーでタブがアクティブ化します。タブスタックは、アクティブ化されずに、クリックで開ける仕様になっています。

垂直タブでも利用可能です。

【注意点】Vivaldiのアップデートの度に「window.html」がリセットされる
ブラウザをアップデートする度に、「window.html」ファイルが更新されるようになっています。つまり、アップデートの度にコードを書きなおす必要があります。
<script src="custom.js"></script>「custom.js」の中身は、更新されないので修正する必要はありません。「window.html」のみです。ただし、Vivaldiのアップデートによっては、「custom.js」に書き込んだコードが使えなくなる場合もあります。その場合は、コードを更新する必要があります。
「JavaScript」を無効にする方法
カスタムJSを無効化したい場合、「window.html」に追記した「custom.js」のコードを削除します。上書き保存してブラウザを再起動すると、カスタムJSが無効になります。
完全に削除したい場合は、合わせて作成した「custom.js」も削除します。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのカスタムJS機能を使って、マウスオーバーでタブをアクティブ化する方法でした。
マウスオーバーで表示する系のCSSは、いくつか紹介しているので、気になったら参考にしてみてください。
















 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉